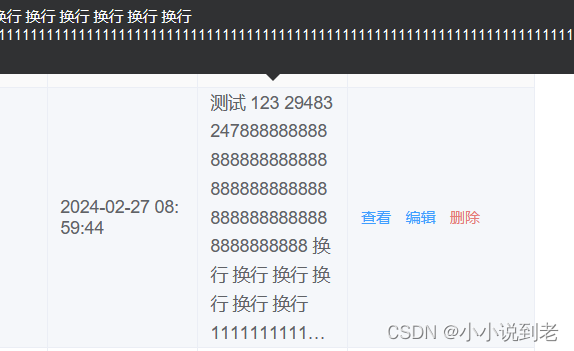
当内容出现特殊字符(空格换行)会占据几行的空间后再显示...

解决:
1、自定义组件tooltip.vue
<template><div><el-tooltip :disabled="isShowTooltip" class="tooltip" placement="top"><pre class="tooltip__tip" slot="content">{{ messageWord }}</pre><div class="tooltip__words" @mouseenter="enterEvents">{{ messageWord }}</div></el-tooltip></div>
</template>
<script>
export default {data() {return {messageWord: '',isShowTooltip: false}},props: {message: {required: true}},mounted() {this.messageWord = this.message},methods: {enterEvents(e) {let tableContentBoxWidth = e.target.getBoundingClientRect().width;let tableContentWidth = this.getElementTextWidth(e.target);if (tableContentWidth >= tableContentBoxWidth) {this.isShowTooltip = false;}else{this.isShowTooltip = true}},getElementTextWidth(el) {const range = new Range();range.selectNodeContents(el);const width = range.getBoundingClientRect().width;return width}}
}
</script>
<style>
.tooltip__words {width: 100%;white-space: nowrap;overflow: hidden;text-overflow: ellipsis;
}
.tooltip__tip {max-width: 500px;max-height: 300px;overflow-y: auto;white-space: pre-line;
}.tooltip__tip::-webkit-scrollbar {width: 6px;/*// height: 10px; // 高度写不写,都不影响,因为会根据内容的长度自动计算*/
}.tooltip__tip::-webkit-scrollbar-thumb {background: #ccc; /**滑块颜色*/border-radius: 3px; /** 滑块圆角*/
}.tooltip__tip::-webkit-scrollbar-thumb:hover {background: #fff;/** 鼠标移入滑块颜色*/
}.tooltip__tip::-webkit-scrollbar-track {border-radius: 3px; /** 轨道圆角*/background-color: #888 /** 轨道颜色 ;*/
}
</style>
2、引入组件
import tooltip from "@/components/tooltip.vue"export default {data(){},components: {tooltip},
}3、使用组件
<el-table-columnprop="name"label="名称"width="200"><template slot-scope="scope"><tooltip :message="scope.row.name"><span @click.stop="copyText(scope.row.name)" style="cursor: pointer"></span></tooltip></template>
</el-table-column>