springboot网站开发-使用MultipartFile上传图片文件到远程服务器!昨天上午在准备网站的一些 图片,下午在测试图片上传的模块,走了一些弯路,今天和大家分享一下,免得大家再走弯路。
首先,要和大家声明一件事,maven(父子嵌套模式的项目),平级项目之间的组件调用,务必要保证,代码的存档路径一致才行,否则就会出现加载失败,提示找不到对象,报错null.

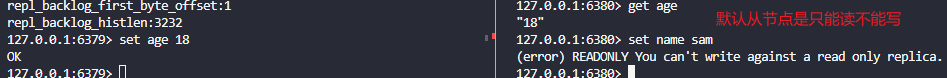
如图所示,这种错误,不仅会影响代码本身的执行,甚至会阻碍你开启DEbug模式。非常痛苦。
请大家务必保证包的存档路径一样。就可以正常植入,加载调用成功了。
核心思想,java上传核心设计,就是把文件用字节流(存档到指定的文件夹内)。这属于java基础知识,不再过多解释了。不懂的自己去百度一下。
package com.blog.utils;import java.io.BufferedOutputStream;
import java.io.File;
import java.io.FileOutputStream;
import java.io.IOException;/*** 文件上传工具类,可以把指定的文件上传到指定的目录里*/
public class FileUtils {public static String uploadFile(byte[] file, String filePath, String fileName) throws Exception {File targetFile = new File(filePath);//父目录不存在则创建if(!targetFile.exists()){targetFile.mkdirs();}BufferedOutputStream bos = null;FileOutputStream fos = null;try {File temp = new File(filePath+fileName);if (!temp.exists())temp.createNewFile();fos = new FileOutputStream(temp);bos = new BufferedOutputStream(fos);bos.write(file);//返回存档路径,return filePath+fileName;} catch (Exception e) {e.printStackTrace();return "service exist exception";} finally {if (bos != null)try {bos.close();} catch (IOException e) {e.printStackTrace();} finally {if (fos != null)try {fos.close();} catch (IOException e) {e.printStackTrace();}}}}}
使用了原始的FileOutputStream文件流操作存档。为了提升效率,开启了一个缓存流,套在了文件流的外层。用完后记得随时关闭流接口。

如图,上传成功。
@RequestMapping(value = "/foThumb",method= RequestMethod.POST)public ResponseResult uploadFoImg( @RequestParam("file") MultipartFile file){ResponseResult result = new ResponseResult();String isExist = foService.uploadFoThumb(file);System.out.println("文件存档路径:"+isExist);if(!"".equals(isExist)){result.setCode(SystemConstants.FILE_UPLOAD_SUCCESS);result.setMsg("文件上传成功");}else{//FILE_UPLOAD_ERRORresult.setCode(SystemConstants.FILE_UPLOAD_ERROR);result.setMsg("文件上传失败");}return result;}这个就是前端控制器的一个方法,响应上传的方法。里面的requestParam("file"),其实是用来映射前端body参数的名字了。如果你的参数名字和后端业务接口的参数名字一样,不需要这个修饰方法的。如果前后端参数名字不一样,你必须用它修饰一下。后端才能正确映射成功,否则还是会报错null.
如果你是一个懒汉,你们公司对代码要求不严格,你可以直接把上传存档代码写入控制器内。
@RequestMapping(value = "/foThumb2",method= RequestMethod.POST)public String uploadFoImg2( @RequestParam("file") MultipartFile file){String contentType = file.getContentType();String fileName2 = file.getOriginalFilename();System.out.println("contentYpe:" + contentType + "--filname:" + fileName2);//foService.uploadChengjiPeitu(file);//开始try {byte[] bytes = null;//C:\jide\imagesString uploadDir = "C:\\jide\\images\\";String fileRrealName = file.getOriginalFilename();long time = System.currentTimeMillis();String t = String.valueOf(time / 1000L);String fileName = t + fileRrealName.substring(fileRrealName.lastIndexOf("."));String filePath = uploadDir + fileName;// 给后端发布人员看见的显示图片的路径地址。这是一个相对地址。不是物理路径。String xianshisrc = fileName;BufferedOutputStream bos = null;FileOutputStream fos = null;try {bytes = file.getBytes();//创建封装对象fileFile temp = new File(filePath);if (!temp.exists())temp.createNewFile();fos = new FileOutputStream(temp);bos = new BufferedOutputStream(fos);bos.write(bytes);} catch (Exception e) {e.printStackTrace();} finally {if (bos != null)try {bos.close();} catch (IOException e) {e.printStackTrace();} finally {if (fos != null)try {fos.close();} catch (IOException e) {e.printStackTrace();}}}} catch (Exception e) {e.printStackTrace();}//结束System.out.println("上传成功");return "上传成功";}


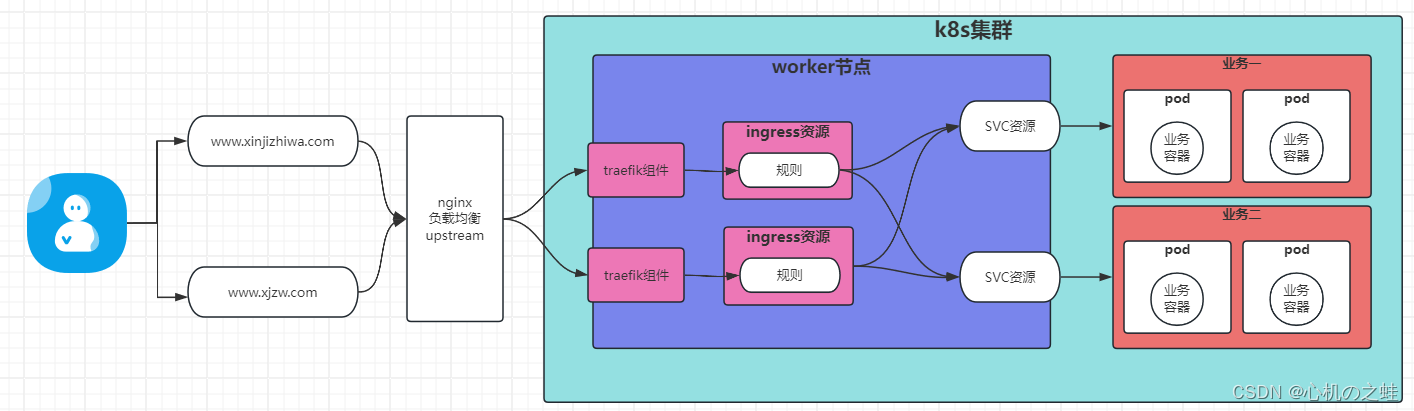
![[面试]我们常说的负载均衡是什么东西?](https://img-blog.csdnimg.cn/direct/c6e7778a68d1476b953bb72611d1cfa4.png#pic_center)



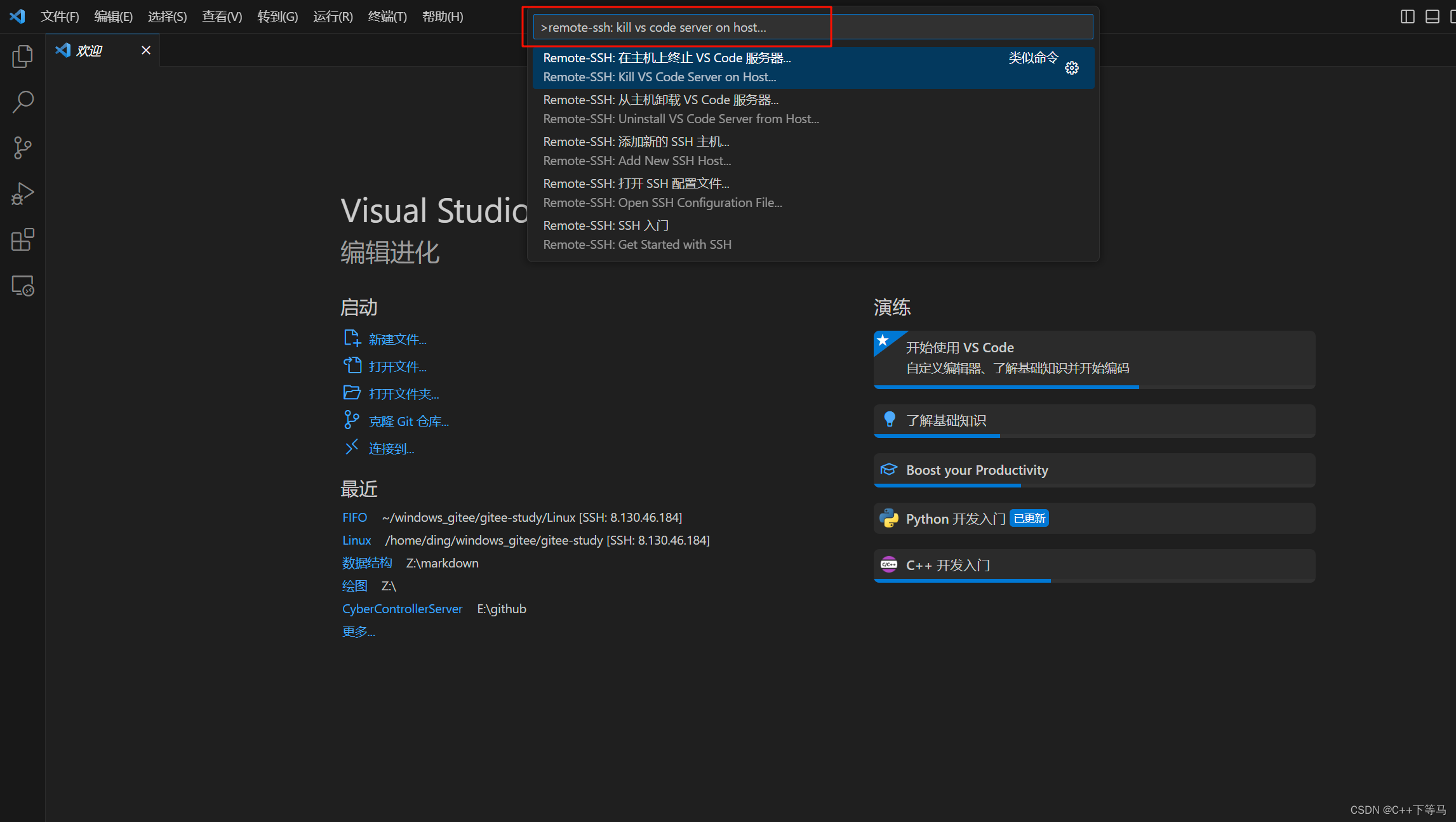
![[C++]使用C++实现监控文件是否被修改](https://img-blog.csdnimg.cn/direct/c8d3c62c034048db9b8047c7a28883e5.png)