文章目录
- 前言
- 一、pandas是什么?
- 二、使用步骤
- 1.引入库
- 2.读入数据
- 总结
本章目标
- 使用常用简单事件制作网页特效
- 使用鼠标事件制作主导航特效
- 使用hover()方法制作下拉菜单特效
- 使用鼠标事件及动画制作页面特效
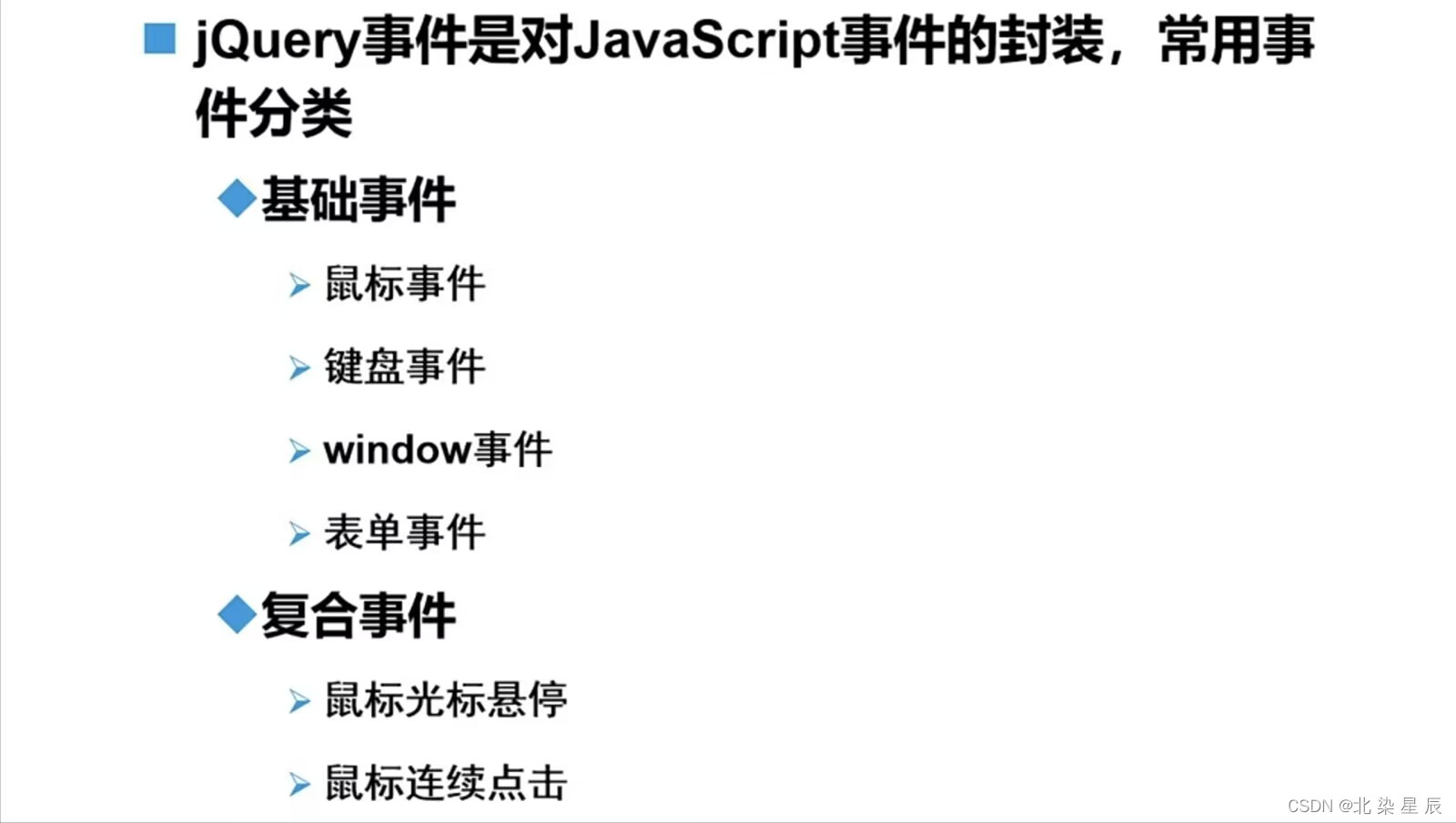
一.Jquery事件概述

二.基础事件
鼠标事件

演示案例:
鼠标停留在某个标签上时改变背景颜色,如下图。


拓展:
innerHTML是JavaScript中一个常用的属性,它可以用来获取或设置指定元素的HTML内容。
当我们使用innerHTML来获取元素的HTML内容时,它会返回该元素包含的所有HTML标签和文本。而在Jquery中通常使用如下代码来替代innerHTML在JS中实现的功能
#JS中innerHTML的应用
var myDiv = document.getElementById("myDiv");
myDiv.innerHTML = "<h2>Hello World!</h2>";#innerHTML在JQ中的语法
var myDiv = document.getElementById("myDiv");
myDiv.html() = "<h2>Hello World!</h2>";上述代码会在页面上找到id为myDiv的元素,并使用innerHTML属性将其内容替换为
<h2>Hello World!</h2>。结果会在页面上显示一个标题为Hello World的h2元素。











![k8s节点负载使用情况分析命令kubectl describe node [node-name]](https://img-blog.csdnimg.cn/direct/29bf0da49bfd4015ab54bb07fa292350.png)