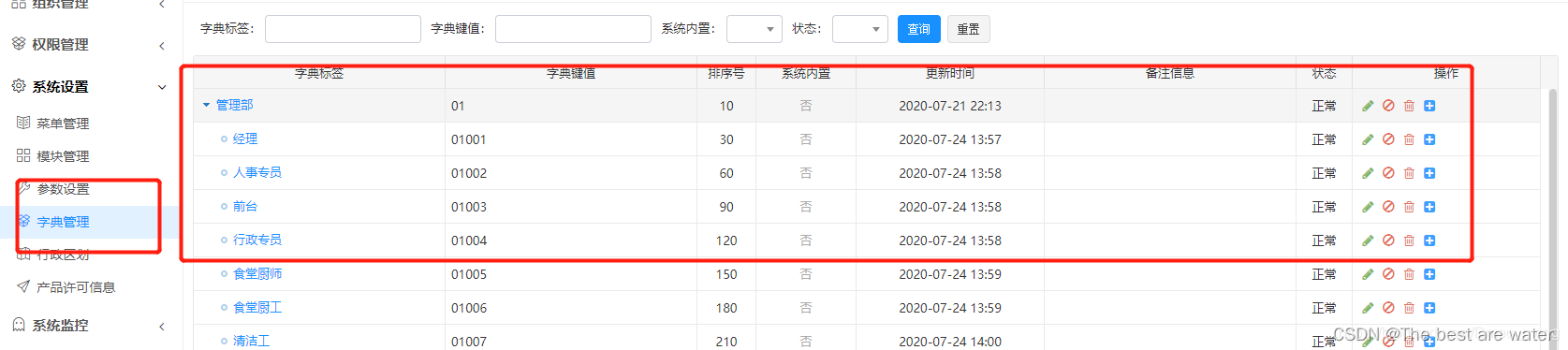
1、配置字典项

2、html代码:修改下拉选项框
<div class="col-xs-6"><div class="form-group"><label class="control-label col-sm-4" title=""><span class="required">*</span> ${text('单位')}:<i class="fa icon-question hide"></i></label><div class="col-sm-8"><#form:select path="dw" dictType="lz_office" onchange="categoryChg()" blankOption="true" class="form-control required" /></div></div></div><div class="col-xs-6"><div class="form-group"><label class="control-label col-sm-4" title=""><span class="required">*</span> ${text('部门')}:<i class="fa icon-question hide"></i></label><div class="col-sm-8"><#form:select path="bm" dictType="lz_office" blankOption="true" class="form-control required" /></div></div></div>
3、js代码
<script>
var purchaseTypeJson;
$(function () {$.ajax({type:"POST",url:"${ctx}/sys/dictData/treeData?dictType=lz_office",dataType:"json",success: function(json){purchaseTypeJson = json;var category = $('#dw option:selected').val();var categorySelect = $("#dw")[0];categorySelect.options.length=1;var type = $('#bm option:selected').val();var typeSelect = $("#bm")[0];typeSelect.options.length=1;//往父级下拉框中追加父级字典for (var i of json) {if (i.pId == "0") {var option = new Option(i.name, i.value, false, i.value == category);categorySelect.options.add(option);}}//进行循环判断并追加数据到二级下拉框中var pid = "";for (var i of purchaseTypeJson) {if (i.pId == "0" && i.value == category) {pid = i.id;continue;}}for (var i of json) {if (i.pId == pid) {var option = new Option(i.name, i.value, false, i.value == type);typeSelect.options.add(option);}}}});
});function categoryChg() {var category = $('#dw option:selected').val(); //父级下拉框选中的值var pid ="";var typeSelect = $("#bm")[0]; //清空原来下拉框的值typeSelect.options.length = 1;//进行循环判断并追加数据到二级下拉框中for (var i of purchaseTypeJson) {if (i.pId == "0" && i.value == category) {pid = i.id;continue;}}for (var i of purchaseTypeJson) {console.info("jjj:" + i.value.substr(0, 3));console.info("iii:" + category);console.info("pidpid:" + pid);if (i.pId == pid) {typeSelect.options.add(new Option(i.name, i.value)); //往下拉框中追加值}}
}
</script>
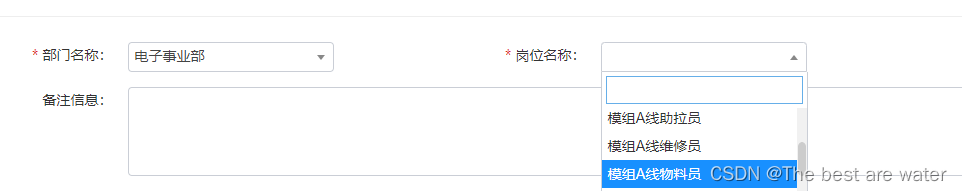
4、页面效果