一、Bootstrap5 信息提示框
Bootstrap 5 可以很容易实现信息提示框。

提示框可以使用 .alert 类, 后面加上 .alert-success, .alert-info, .alert-warning, .alert-danger, .alert-primary, .alert-secondary, .alert-light 或 .alert-dark 类来实现:
例:
<div class="alert alert-success"><strong>成功!</strong> 指定操作成功提示信息。
</div>1.1.1 提示框添加链接
提示框中在链接的标签上添加 alert-link 类来设置匹配提示框颜色的链接:
例:
<div class="alert alert-success"><strong>成功!</strong> 你应该认真阅读 <a href="#" class="alert-link">这条信息</a>。
</div>1.1.2关闭提示框
我们可以在提示框中的 div 中添加 .alert-dismissible 类,然后在关闭按钮的链接上添加 class="btn-close" 和 data-bs-dismiss="alert" 类来设置提示框的关闭操作。
例:
<div class="alert alert-success alert-dismissible"><button type="button" class="btn-close" data-bs-dismiss="alert"></button><strong>成功!</strong> 指定操作成功提示信息。
</div>1.1.3 提示框动画
.fade 和 .show 类用于设置提示框在关闭时的淡出和淡入效果:
例:
<div class="alert alert-danger alert-dismissible fade show">[我耀学IT] Patience is key in life
二、Bootstrap5 徽章(Badges)

徽章(Badges)主要用于突出显示新的或未读的项。如需使用徽章,只需要将 .badge 类加上带有指定意义的颜色类 (如 .bg-secondary) 添加到 <span> 元素上即可。 徽章可以根据父元素的大小的变化而变化:
例:
<h1>测试标题 <span class="badge bg-secondary">New</span></h1>
<h2>测试标题 <span class="badge bg-secondary">New</span></h2>
<h3>测试标题 <span class="badge bg-secondary">New</span></h3>
<h4>测试标题 <span class="badge bg-secondary">New</span></h4>
<h5>测试标题 <span class="badge bg-secondary">New</span></h5>
<h6>测试标题 <span class="badge bg-secondary">New</span></h6>2.1.1 各种颜色类型的徽章
以下列出了所有颜色类型的徽章:
例:
<span class="badge bg-primary">主要</span>
<span class="badge bg-secondary">次要</span>
<span class="badge bg-success">成功</span>
<span class="badge bg-danger">危险</span>
<span class="badge bg-warning">警告</span>
<span class="badge bg-info">信息</span>
<span class="badge bg-light">浅色</span>
<span class="badge bg-dark">深色</span>2.1.2 药丸形状徽章
使用 .rounded-pill 类来设置药丸形状徽章:
例:
<span class="badge rounded-pill bg-default">默认</span>
<span class="badge rounded-pill bg-primary">主要</span>
<span class="badge rounded-pill bg-success">成功</span>
<span class="badge rounded-pill bg-info">信息</span>
<span class="badge rounded-pill bg-warning">警告</span>
<span class="badge rounded-pill bg-danger">危险</span>2.1.3徽章插入到元素内
以下实例将徽章嵌入到按钮内:
例:
<button type="button" class="btn btn-primary">Messages <span class="badge bg-light">4</span>
</button>[我耀学IT] Patience is key in life
三、Bootstrap5 进度条

进度条可以显示用户任务的完成过程。
创建一个基本的进度条的步骤如下:
-
添加一个带有 .progress 类的 <div>。
-
接着,在上面的 <div> 内,添加一个带有 class .progress-bar 的空的 <div>。
-
添加一个带有百分比表示的宽度的 style 属性,例如 style="width:70%" 表示进度条在 70% 的位置。
例:
<div class="progress"><div class="progress-bar" style="width:70%"></div>
</div>3.1.1 进度条高度
进度条高度默认为 16px。我们可以使用 CSS 的 height 属性来修改他:
例:
<div class="progress" style="height:20px;"><div class="progress-bar" style="width:40%;"></div>
</div>3.1.2 进度条标签
可以在进度条内添加文本,如进度的百分比:
例:
<div class="progress"><div class="progress-bar" style="width:70%">70%</div>
</div>3.2.1 不同颜色的进度条
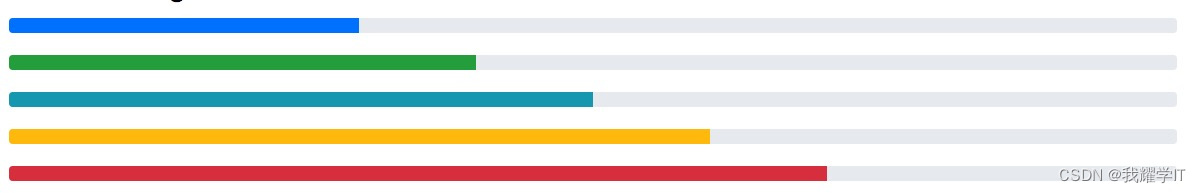
默认情况下进度条为蓝色,Bootstrap5 还提供了以下颜色的进度条:

例:
<div class="progress"><div class="progress-bar bg-success" style="width:40%"></div>
</div>
<div class="progress"><div class="progress-bar bg-info" style="width:50%"></div>
</div>
<div class="progress"><div class="progress-bar bg-warning" style="width:60%"></div>
</div>
<div class="progress"><div class="progress-bar bg-danger" style="width:70%"></div>
</div>3.2.2 条纹的进度条
可以使用 .progress-bar-striped 类来设置条纹进度条:
例:
<div class="progress"><div class="progress-bar progress-bar-striped" style="width:40%"></div>
</div>3.2.3 动画进度条
使用 .progress-bar-animated 类可以为进度条添加动画:
例:
<div class="progress-bar progress-bar-striped progress-bar-animated" style="width: 40%"></div>3.2.4 混合色彩进度条
进度条可以设置多种颜色:
例:
<div class="progress"><div class="progress-bar bg-success" style="width:40%">Free Space</div><div class="progress-bar bg-warning" style="width:10%">Warning</div><div class="progress-bar bg-danger" style="width:20%">Danger</div>
</div>[我耀学IT] Patience is key in life
四、Bootstrap5 加载效果
要创建加载中效果可以使用 .spinner-border 类:
例:
<div class="spinner-border"></div>可以使用文本颜色类设置不同的颜色:
例:
<div class="spinner-border text-muted"></div>
<div class="spinner-border text-primary"></div>
<div class="spinner-border text-success"></div>
<div class="spinner-border text-info"></div>
<div class="spinner-border text-warning"></div>
<div class="spinner-border text-danger"></div>
<div class="spinner-border text-secondary"></div>
<div class="spinner-border text-dark"></div>
<div class="spinner-border text-light"></div>4.1.1 闪烁的加载效果
使用 .spinner-grow 类来设置闪烁的加载效果:
例:
<div class="spinner-grow text-muted"></div>
<div class="spinner-grow text-primary"></div>
<div class="spinner-grow text-success"></div>
<div class="spinner-grow text-info"></div>
<div class="spinner-grow text-warning"></div>
<div class="spinner-grow text-danger"></div>
<div class="spinner-grow text-secondary"></div>
<div class="spinner-grow text-dark"></div>
<div class="spinner-grow text-light"></div>4.1.2 设置加载效果大小
使用.spinner-border-sm 或 .spinner-grow-sm 类来创建加载效果的大小:
例:
<div class="spinner-border spinner-border-sm"></div>
<div class="spinner-grow spinner-grow-sm"></div>[我耀学IT] Patience is key in life
练习
1.1 通过所学知识进行自主搭配,组合出一个好看的页面效果
1.2 思考所学内容可以使用的位置,并且自主完成假设效果

![[第一章 web入门]SQL注入-1 题目分析与详解](https://img-blog.csdnimg.cn/direct/0982f2d6f18c4783955d59ac91c40d6b.png)