Vue Router: Vue.js 的官方路由。它与 Vue.js 核心深度集成,让用 Vue.js 构建单页应用变得轻而易举。
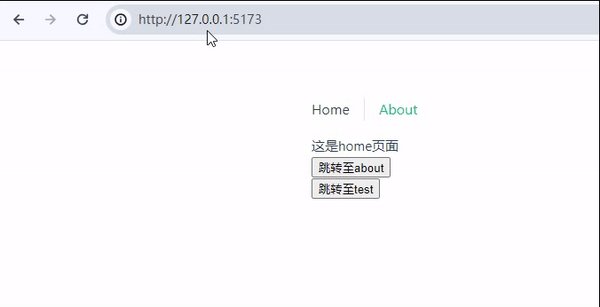
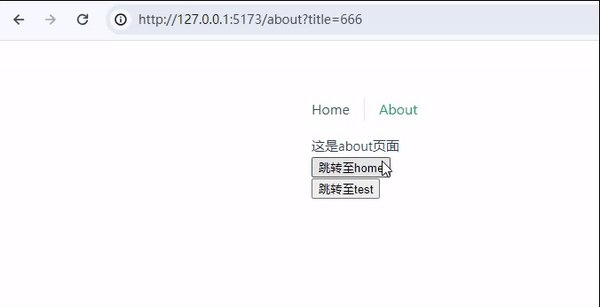
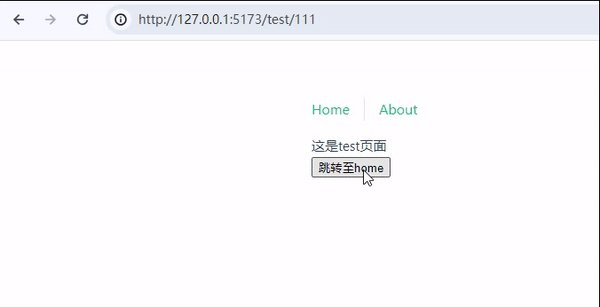
效果

一、介绍
1、官方文档:https://router.vuejs.org/zh/introduction.html
介绍 | Vue RouterVue.js 的官方路由![]() https://router.vuejs.org/zh/introduction.html
https://router.vuejs.org/zh/introduction.html
2、功能:
- 嵌套路由映射
- 动态路由选择
- 模块化、基于组件的路由配置
- 路由参数、查询、通配符
- 展示由 Vue.js 的过渡系统提供的过渡效果
- 细致的导航控制
- 自动激活 CSS 类的链接
- HTML5 history 模式或 hash 模式
- 可定制的滚动行为
- URL 的正确编码
二、准备工作
1、安装依赖包
npm install vue-router@42、示例版本
"vue-router": "^4.2.5",
三、目录结构
src
│ App.vue
│ main.ts
│
├─router
│ index.ts
│
└─viewHomeView.vueAboutView.vueTestView.vue
四、使用步骤
1、新建页面(含当前页面完整示例代码)
HomeView.vue
<template><div><div>这是home页面</div><div><button @click="toAboutPage">跳转至about</button></div><div><button @click="toTestPage">跳转至test</button></div></div>
</template><script setup lang="ts">
import { useRouter, useRoute } from 'vue-router'const router = useRouter()
const route = useRoute()function toAboutPage() {router.push({path: '/about',query: {title: '666'}})
}function toTestPage() {router.push({path: '/test/' + 888,})
}</script>AboutView.vue
<template><div><div>这是about页面</div><div><button @click="toHomePage">跳转至home</button></div><div><button @click="toTestPage">跳转至test</button></div></div>
</template><script lang="ts" setup>
import { useRoute, useRouter } from 'vue-router';const router = useRouter()
const route = useRoute()function toHomePage() {router.push({name: 'home',params: {title: 'about'}})
}function toTestPage() {router.push({name: 'test',params: {title: 111},})
}console.log(route);</script>
TestView.vue
<template><div><div>这是test页面</div><button @click="toHomePage">跳转至home</button></div>
</template><script setup lang="ts">
import { useRouter, useRoute } from 'vue-router'
const router = useRouter()
const route = useRoute()function toHomePage() {router.push('/')
}console.log(route);</script>
2、路由配置
main.ts
import { createApp } from 'vue'
import { createPinia } from 'pinia'import App from './App.vue'
import router from './router'const app = createApp(App)app.use(createPinia())
app.use(router)app.mount('#app')
routet/index.ts
import { createRouter, createWebHistory } from 'vue-router'
import HomeView from '../views/HomeView.vue'const router = createRouter({history: createWebHistory(import.meta.env.BASE_URL),routes: [{path: '/',name: 'home',component: HomeView},{path: '/about',name: 'about',component: () => import('../views/AboutView.vue')},{path: '/test',name: 'test',component: () => import('../views/TestView.vue')},]
})export default router
App.vue
<template><nav><RouterLink to="/">Home</RouterLink><RouterLink to="/about">About</RouterLink></nav><RouterView />
</template><script setup lang="ts">
import { RouterLink, RouterView } from 'vue-router'
</script>五、路由跳转
1、使用 router-link 组件进行导航 + 通过传递 `to` 来指定链接
<RouterLink to="/">Home</RouterLink>
<RouterLink to="/about">About</RouterLink>2、编程式导航
router.push('/') // 根页面,这里的“/”等同于home页面router.push({path: '/about',
})注:必须配置下列代码
import { useRouter, useRoute } from 'vue-router'
const router = useRouter()
const route = useRoute()六、路由传参
1、普通路由
1)query
router.push({path: '/about',query: {title: '666'}})2)params
router.push({name: 'home',params: {title: 'about'}})2、动态路由
路由配参
{path: '/test/:title',name: 'test',component: () => import('../views/TestView.vue')},动态传参
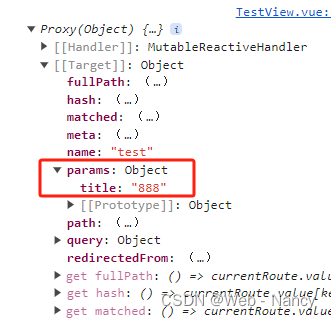
router.push({path: '/test/' + 888,})接收参数
console.log(route);打印结果

注:路由之间跳转用router,获取当前页面的路由信息用route
3、对比普通路由和动态路由在浏览器的展现形式
1)普通路由传参 - 有问号

2)动态路由传参 - 直接跟在地址后面