1.简介
今天这一篇宏哥主要是讲解一下,如何使用Playwright来遍历单选和多选按钮。大致两部分内容:一部分是宏哥在本地弄的一个小demo,另一部分,宏哥是利用JQueryUI网站里的单选和多选按钮进行实战。
2.demo准备
2.1demo页面的HTML代码
1.这里宏哥为了省事节约时间就直接用上一篇中那个radio.html。如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>测试单选</title><style type="text/css">.button1 {background-color: #f44336; border: none;color: white;padding: 15px 32px;text-align: center;text-decoration: none;display: inline-block;font-size: 28px;margin: 20px 300px 50px 300px;text-decoration:none;color: white;}#myAnchor{text-decoration:none;color: white;}#hg{margin: 20px 300px 50px 300px;}</style>
</head>
<body><button class="button1"><a id="myAnchor" href="https://www.cnblogs.com/du-hong/">北京-宏哥</a></button></br><div id="hg"><div><h3>复选框 checkbox</h3> 请选择喜欢的打野英雄:<br><label><input name="checkbox1" type="checkbox" value="李白"/>李白 </label><br><label><input name="checkbox2" type="checkbox" value="韩信"/>韩信 </label><br><label><input name="checkbox3" type="checkbox" value="公孙离" checked="checked"/>公孙离 </label><br><label><input name="checkbox4" type="checkbox" value="露娜"/>露娜 </label><br></div><div><h3>单选框 radio</h3> 选择喜欢的打野英雄:<br><label><input name="radio" type="radio" value="0" checked="checked"/>李白 </label><br><label><input name="radio" type="radio" value="1"/>韩信 </label><br><label><input name="radio" type="radio" value="2"/>露娜 </label><br><label><input name="radio" type="radio" value="3"/>孙尚香 </label><br></div></div>
</body>
</html>
2.页面效果,如下图所示:

3.遍历单选框
遍历思路:
1.首先找到所有单选按钮的共同点。
2.使用共同点来定位单选按钮,将其放在变量中。
3.利用for循环将其从容其中一一遍历出来。
3.1代码设计
根据上边的遍历思路进行代码设计。如下图所示:

3.2参考代码
# coding=utf-8🔥# 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行# 2.注释:包括记录创建时间,创建人,项目名称。
'''
Created on 2023-09-27
@author: 北京-宏哥 QQ交流群:705269076
公众号:北京宏哥
Project: 《最新出炉》系列初窥篇-Python+Playwright自动化测试-23-处理单选和多选按钮-下篇
'''# 3.导入模块
from playwright.sync_api import sync_playwrightwith sync_playwright() as p:browser = p.chromium.launch(headless=False)page = browser.new_page()page.goto("C:/Users/DELL/Desktop/test/radio.html")page.wait_for_timeout(3000)# 遍历没有选中的单选框(如果想遍历所有的单选框去掉if条件即可)for radio in page.locator('[name="radio"]').all():if(not(radio.is_checked())):radio.click()page.wait_for_timeout(2000)# page.pause()browser.close()
3.3运行代码
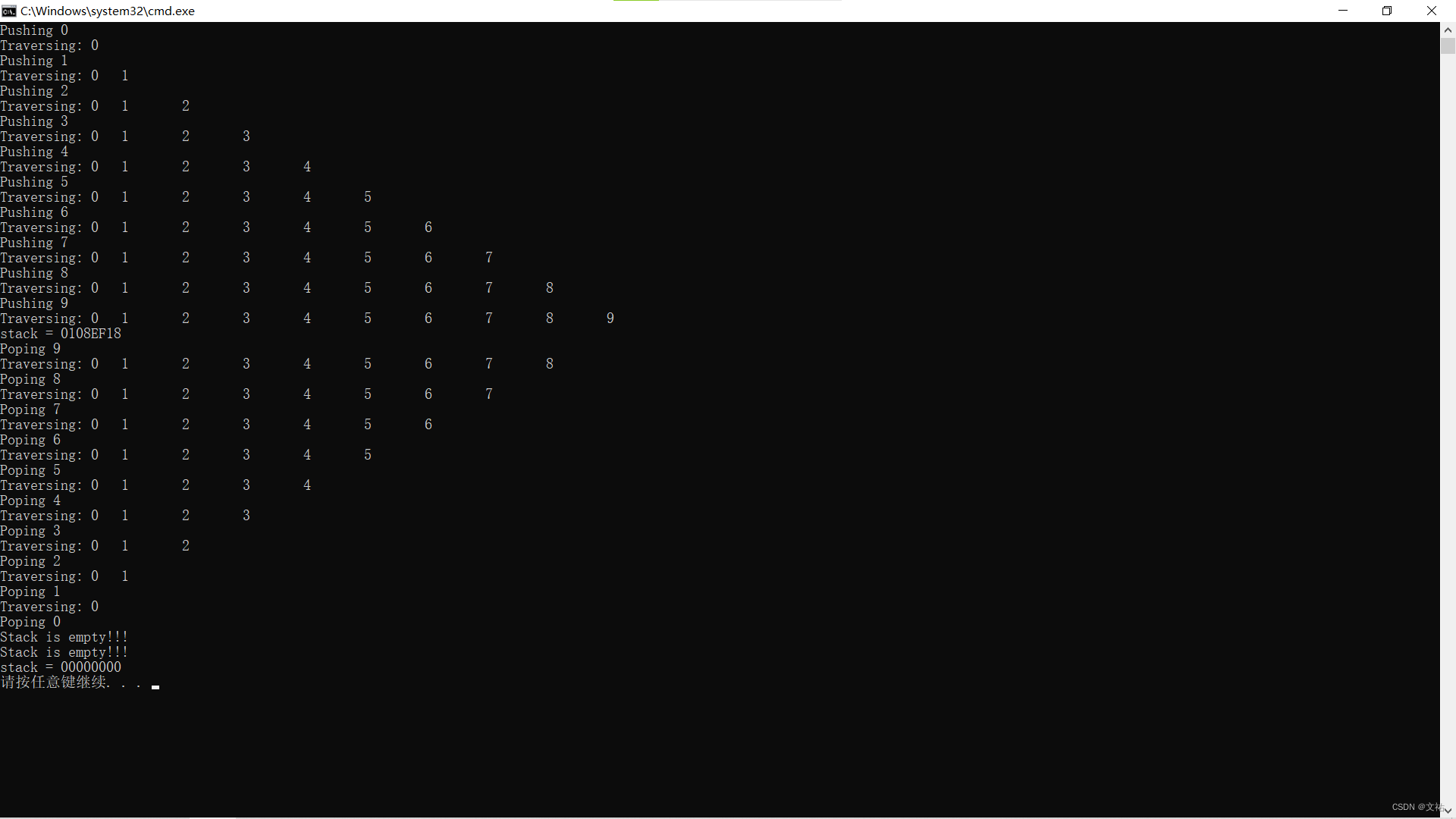
1.运行代码,右键Run'Test',控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作(因为李白默认选中,所以没有遍历,从韩信开始遍历)。如下图所示:

4.遍历复选框
遍历思路:
1.首先找到所有复选按钮的共同点。
2.使用共同点来定位复选按钮,将其放在变量中。
3.利用for循环将其从容其中一一遍历出来。
4.1代码设计
根据上边的遍历思路进行代码设计。如下图所示:

4.2参考代码
# coding=utf-8🔥# 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行# 2.注释:包括记录创建时间,创建人,项目名称。
'''
Created on 2023-09-27
@author: 北京-宏哥 QQ交流群:705269076
公众号:北京宏哥
Project: 《最新出炉》系列初窥篇-Python+Playwright自动化测试-23-处理单选和多选按钮-下篇
'''# 3.导入模块
from playwright.sync_api import sync_playwrightwith sync_playwright() as p:browser = p.chromium.launch(headless=False)page = browser.new_page()page.goto("C:/Users/DELL/Desktop/test/radio.html")page.wait_for_timeout(3000)# 遍历没有选中的单选框(如果想遍历所有的单选框去掉if条件即可)for radio in page.locator('[type="checkbox"]').all():if(not(radio.is_checked())):radio.click()page.wait_for_timeout(2000)# page.pause()browser.close()
4.3运行代码
1.运行代码,右键Run'Test',控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作。如下图所示:

5.JQueryUI网站
jQuery插件库-收集最全最新最好的jQuery插件 这个是宏哥又找到的一个网站,不错的,有源码。进入后可以搜索你要演示的demo。
5.1被测网址
1.被测网址的地址:
为了方便演示,宏哥直接将其iframe中的url拿出来了,否则你的定位到iframe,然后才能定位里边的元素。这个坑宏哥之前遇到过一次。这里再次提醒一下。
input
2.网页如下图:

5.2代码设计
宏哥这里只演示单选的遍历,复选的有兴趣的童鞋可以自己试一下。根据demo中的遍历思路进行代码设计。如下图所示:

5.3参考代码
# coding=utf-8🔥# 1.先设置编码,utf-8可支持中英文,如上,一般放在第一行# 2.注释:包括记录创建时间,创建人,项目名称。
'''
Created on 2023-11-07
@author: 北京-宏哥 QQ交流群:705269076
公众号:北京宏哥
Project: 《最新出炉》系列初窥篇-Python+Playwright自动化测试-26-处理单选和多选按钮-下篇
'''# 3.导入模块
from playwright.sync_api import sync_playwrightwith sync_playwright() as p:browser = p.chromium.launch(headless=False)page = browser.new_page()page.goto("https://www.jq22.com/demo/inputStyle201703310052")page.wait_for_timeout(3000)# 遍历没有选中的单选框(如果想遍历所有的单选框去掉if条件即可)for radio in page.locator('[name="hot"]').all():if(not(radio.is_checked())):radio.click()page.wait_for_timeout(2000)# page.pause()browser.close()
5.4运行代码
1.运行代码,右键Run'Test',控制台输出,如下图所示:

2.运行代码后电脑端的浏览器的动作。如下图所示:

6.小结
今天主要是讲解了如何遍历单选和多选按钮,掌握了其实非常简单主要秘诀就是:要找到其共同属性,然后挨个遍历出来,缺点就是单选只能选中最后一个。多选就全部选中。
好了,今天时间也不早了,宏哥就讲解和分享到这里,感谢您耐心的阅读,希望对您有所帮助。
每天学习一点,今后必成大神-
往期推荐(由于跳转参数丢失了,所有建议选中要访问的右键,在新标签页中打开链接即可访问)或者微信搜索: 北京宏哥 公众号提前解锁更多干货。
Appium自动化系列,耗时80天打造的从搭建环境到实际应用精品教程测试
Python接口自动化测试教程,熬夜87天整理出这一份上万字的超全学习指南
Python+Selenium自动化系列,通宵700天从无到有搭建一个自动化测试框架
Java+Selenium自动化系列,仿照Python趁热打铁呕心沥血317天搭建价值好几K的自动化测试框架
Jmeter工具从基础->进阶->高级,费时2年多整理出这一份全网超详细的入门到精通教程
Fiddler工具从基础->进阶->高级,费时100多天吐血整理出这一份全网超详细的入门到精通教程
Pycharm工具基础使用教程