最近要用Jqgrid做项目,之前都没怎么接触过,看了看官网有一个小demo,于是下下来后,发现这个demo有点问题,度娘了一下,发现有的博主直接贴官网的代码,截了个图,我真是***,还是得靠自己。。。
基本配置配好之后,自己的第一个表格,样式及功能如下:
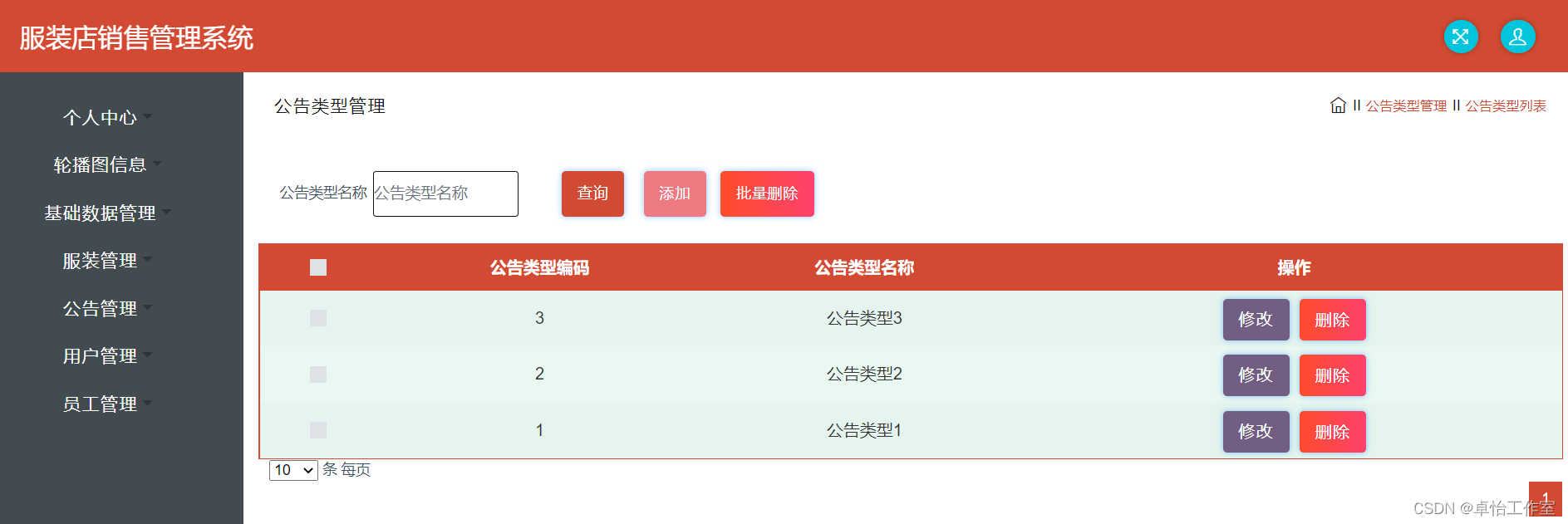
效果:

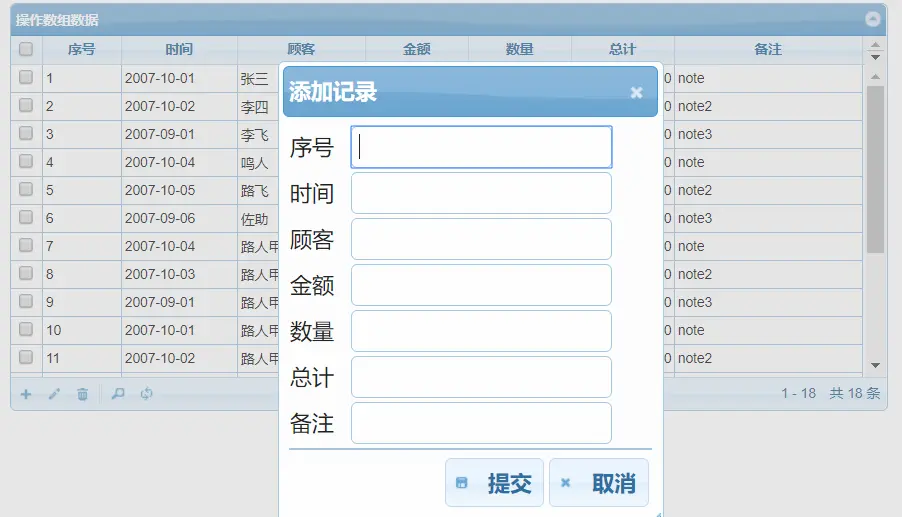
添加记录:
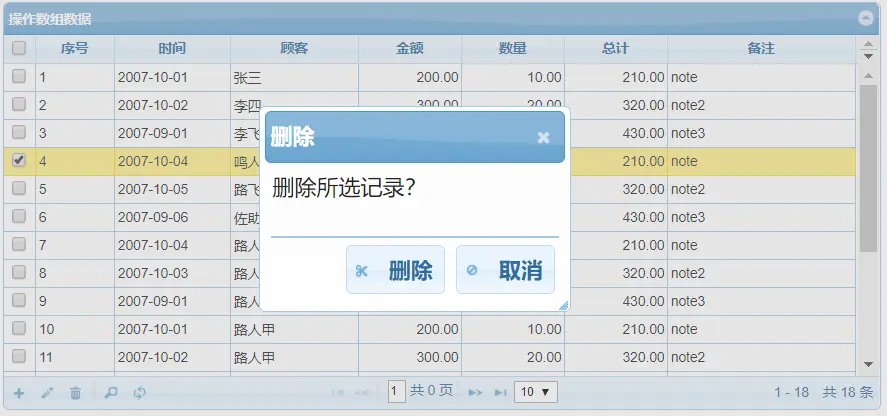
 删除记录:
删除记录:
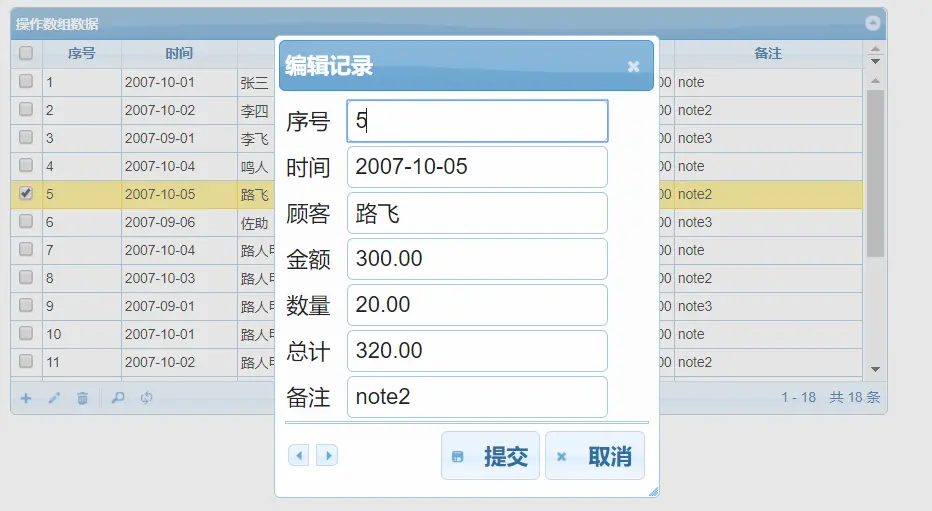
 编辑记录:
编辑记录:
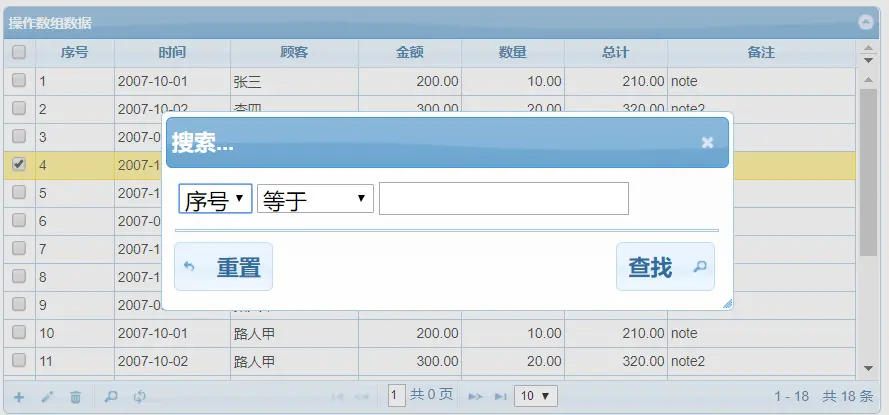
 查询:
查询:

整个页面代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html lang="cn"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><!-- jqGrid组件基础样式包-必要 --><link rel="stylesheet" href="jqgrid/css/ui.jqgrid.css" /><!-- jqGrid主题包-非必要 --> <!-- 在jqgrid/css/css这个目录下还有其他的主题包,可以尝试更换看效果 --><link rel="stylesheet" href="jqgrid/css/css/redmond/jquery-ui-1.8.16.custom.css" /><!-- jquery插件包-必要 --><!-- 这个是所有jquery插件的基础,首先第一个引入 --><script type="text/javascript" src="js/jquery-1.7.1.js"></script><!-- jqGrid插件包-必要 --><script type="text/javascript" src="jqgrid/js/jquery.jqGrid.src.js"></script><!-- jqGrid插件的多语言包-非必要 --><!-- 在jqgrid/js/i18n下还有其他的多语言包,可以尝试更换看效果 --><script type="text/javascript" src="jqgrid/js/i18n/grid.locale-cn.js"></script><title></title><!-- 本页面初始化用到的js包,创建jqGrid的代码就在里面 --><script type="text/javascript" src="js/index.js"></script></head>
<body><table id="list4"></table><div id="pager" ></div>
<script>$(function () {jQuery("#list4").jqGrid({datatype: "local",height: 250,colNames: ['序号', '时间', '顾客', '金额', '数量', '总计', '备注'],colModel: [{ name: 'id', index: 'id', width: 60, sorttype: "int", editable: true },{ name: 'invdate', index: '时间', width: 90, sorttype: "date", editable: true },{ name: 'name', index: 'name', width: 100, editable: true },{ name: '金额', index: '金额', width: 80, align: "right", sorttype: "float", editable: true },{ name: 'tax', index: 'tax', width: 80, align: "right", sorttype: "float", editable: true },{ name: 'total', index: 'total', width: 80, align: "right", sorttype: "float", editable: true },{ name: 'note', index: 'note', width: 150, sortable: false, editable: true }],pager: 'pager', //分页工具栏 rowNum: 10, //每页显示记录数 viewrecords: true, //是否显示行数 rowList: [10, 20, 30], //可调整每页显示的记录数 multiselect: true,caption: "操作数组数据"//相当于标题});var mydata = [{ id: "1", invdate: "2007-10-01", name: "张三", note: "note", 金额: "200.00", tax: "10.00", total: "210.00" },{ id: "2", invdate: "2007-10-02", name: "李四", note: "note2", 金额: "300.00", tax: "20.00", total: "320.00" },{ id: "3", invdate: "2007-09-01", name: "李飞", note: "note3", 金额: "400.00", tax: "30.00", total: "430.00" },{ id: "4", invdate: "2007-10-04", name: "鸣人", note: "note", 金额: "200.00", tax: "10.00", total: "210.00" },{ id: "5", invdate: "2007-10-05", name: "路飞", note: "note2", 金额: "300.00", tax: "20.00", total: "320.00" },{ id: "6", invdate: "2007-09-06", name: "佐助", note: "note3", 金额: "400.00", tax: "30.00", total: "430.00" },{ id: "7", invdate: "2007-10-04", name: "路人甲", note: "note", 金额: "200.00", tax: "10.00", total: "210.00" },{ id: "8", invdate: "2007-10-03", name: "路人甲", note: "note2", 金额: "300.00", tax: "20.00", total: "320.00" },{ id: "9", invdate: "2007-09-01", name: "路人甲", note: "note3", 金额: "400.00", tax: "30.00", total: "430.00" },{ id: "10", invdate: "2007-10-01", name: "路人甲", note: "note", 金额: "200.00", tax: "10.00", total: "210.00" },{ id: "11", invdate: "2007-10-02", name: "路人甲", note: "note2", 金额: "300.00", tax: "20.00", total: "320.00" },{ id: "12", invdate: "2007-09-01", name: "路人甲", note: "note3", 金额: "400.00", tax: "30.00", total: "430.00" },{ id: "13", invdate: "2007-10-04", name: "路人甲", note: "note", 金额: "200.00", tax: "10.00", total: "210.00" },{ id: "14", invdate: "2007-10-05", name: "路人甲", note: "note2", 金额: "300.00", tax: "20.00", total: "320.00" },{ id: "15", invdate: "2007-09-06", name: "路人甲", note: "note3", 金额: "400.00", tax: "30.00", total: "430.00" },{ id: "16", invdate: "2007-10-04", name: "路人甲", note: "note", 金额: "200.00", tax: "10.00", total: "210.00" },{ id: "17", invdate: "2007-10-03", name: "路人甲", note: "note2", 金额: "300.00", tax: "20.00", total: "320.00" },{ id: "18", invdate: "2007-09-01", name: "路人甲", note: "note3", 金额: "400.00", tax: "30.00", total: "430.00" }];for (var i = 0; i <= mydata.length; i++)jQuery("#list4").jqGrid('addRowData', i + 1, mydata[i]);jQuery("#list4").jqGrid('navGrid', '#pager', { edit: true, add: true, del: true, search: true, refresh: true });});
</script>
</body>
</html>这当中还有很多参数还没有接触过,大家可以详细参考官网,总之遇到新东西(对于我来说)要静下心来学,学到老,活到老~