目录
WPF的起源
C++的qt和C#的wpf对比
winform 和 wpf有什么区别
安装 Visual Studio2022
创建 HelloWorld 程序
App.xaml与Application类
Application的生命周期
Window窗体的生命周期
WPF的起源
WPF(Windows Presentation Foundation)是一种用于构建Windows应用程序的用户界面框架,由Microsoft于2006年推出。它是.NET Framework 3.0的一部分,为开发人员提供了一种基于XAML(可扩展应用程序标记语言)的声明式编程模型,用于创建丰富、交互式的图形用户界面。
WPF的起源可以追溯到Microsoft对Windows用户界面技术的演进。在之前,Windows应用程序主要使用WinForms(Windows窗体)技术来构建用户界面,但它受到了一些限制,尤其是在创建复杂、高度定制的界面方面。
WPF的出现是为了解决这些问题,并提供更加灵活、强大的界面开发工具。它引入了许多新概念,包括分离界面和逻辑的MVVM(Model-View-ViewModel)模式、强大的样式和模板系统、分辨率无关的布局等。
WPF的起源可以总结为以下几个方面:
-
XAML的引入: XAML是一种XML(可扩展标记语言),用于定义WPF应用程序的用户界面。它使得开发人员可以将界面和行为分离,从而更好地实现界面设计和开发人员之间的协作。
-
更强大的图形渲染能力: WPF引入了DirectX技术,使得开发人员可以利用硬件加速的图形渲染功能来创建更加吸引人的用户界面,包括3D图形和动画等。
-
数据绑定和样式模板: WPF提供了强大的数据绑定机制,使得界面和数据模型可以轻松地进行交互。同时,WPF还引入了样式和模板的概念,使得界面的外观和行为可以轻松地进行自定义和重用。
-
分辨率无关的布局: WPF采用了一种称为“矢量图形”的方式来定义界面,使得界面可以根据不同的分辨率和大小进行自动缩放和调整,从而实现了分辨率无关的布局。
总的来说,WPF的起源可以追溯到对传统Windows应用程序开发模型的改进和完善,它为开发人员提供了更加灵活、强大的工具和技术,使得他们可以更加轻松地创建出色的用户界面。
C++的qt和C#的wpf对比
Qt (C++):
- 性能高: Qt基于C++,C++是一种高性能的编程语言,因此Qt应用程序通常具有较好的性能。
- 效果好: Qt提供了丰富的UI组件和功能,可以创建出漂亮且功能丰富的用户界面。
- 跨平台: Qt是一个跨平台的框架,可以轻松地在不同的操作系统上进行开发和部署。
- 开发效率低(C++的锅): C++是一种相对底层的语言,相较于高级语言(如C#、Python)而言,需要更多的代码量和更多的开发时间。因此,使用C++开发的Qt应用程序可能会导致开发效率较低。
WPF (C#):
- 性能适中: WPF应用程序的性能通常是中等水平,受到.NET运行时的影响,但对于大多数常见的应用场景而言,性能是足够的。
- 效果好: WPF提供了强大的样式和模板系统,开发人员可以创建出色的用户界面。
- 不跨平台: WPF是Windows平台的专用框架,只能在Windows操作系统上运行,无法在其他操作系统上部署。
- 开发效率中等: C#是一种高级语言,通常具有较高的开发效率。同时,WPF提供了XAML等工具,进一步提高了开发效率。
- 占内存: WPF应用程序通常会占用较多的内存,特别是在加载大型界面或使用复杂样式时,这可能会影响一些低端设备的性能。
总的来说,Qt和WPF各有其适用场景。Qt适用于对性能要求较高,需要跨平台支持,并且愿意为开发效率付出一些代价的场景。而WPF适用于在Windows平台上进行开发,并且对开发效率有一定要求的场景。
winform 和 wpf有什么区别
c#有两种方式写桌面应用程序:WPF、winform。我们来看看它们有什么不同。
技术架构:
- WinForms使用的是传统的窗体和控件模型,控件属性和行为直接在C#代码中实现。
- WPF采用了XAML(可扩展应用程序标记语言)作为UI设计语言,控件属性和布局可以在XAML中声明。
控件属性设置:
- 在WinForms中,控件的属性通常是在C#代码中直接设置的,需要编写大量的代码来实现控件的定制和布局。
- 在WPF中,控件的属性可以通过XAML声明,这使得界面设计和逻辑分离更为清晰,同时可以利用数据绑定等功能实现更灵活的界面。
控件修改复杂性:
- WinForms在修改和定制控件时,通常需要编写大量的代码,因此可能会比较复杂。
- WPF通过XAML和数据绑定等技术,使得对控件的修改和定制变得更加简单和灵活。
入门难易程度:
- WinForms相对于WPF来说,入门门槛较低,因为它更加直接、简单,适合初学者快速上手。
- WPF入门相对较难,因为需要掌握XAML语言和一些复杂的概念,但一旦熟悉了相关技术,可以带来更大的灵活性和效率。
所以winform有点过时了,咱们要无脑冲WPF。
安装 Visual Studio2022
正所谓“工善其事 必先利其器”,接下来我们来安装一下c#的开发工具。
Visual Studio 2022是微软推出的一款集成开发环境(IDE),用于开发各种类型的应用程序,包括桌面应用、Web应用、移动应用、云服务等。它是Visual Studio系列的最新版本,提供了一系列新功能和改进,旨在提高开发人员的生产力和体验。
下载VS2022的官方网址:Visual Studio 2022 IDE - 适用于软件开发人员的编程工具
目前VS2022提供了3个版本,分别是:
- Community社区版,对学生、开源贡献者和个人免费
- Professional,非常适合小型团队的专业 IDE
- Enterprise,可扩缩的端到端解决方案,适用于任何规模的团队
仅学习使用的话,Community社区版就足够了。
第一步,点击上方链接,选择合适的版本,下载VisualStudioSetup.exe并运行。
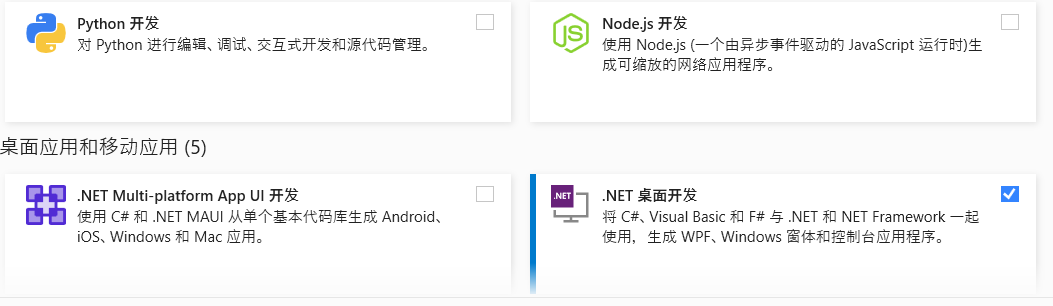
第二步,接下来,勾选下图的选项,等待Visual Studio Installer 为我们下载安装程序。

第三步,安装完后,无脑操作就OK了
创建 HelloWorld 程序
在学习一门新语言时,我们以一个HelloWorld程序来创建第一个WPF应用程序
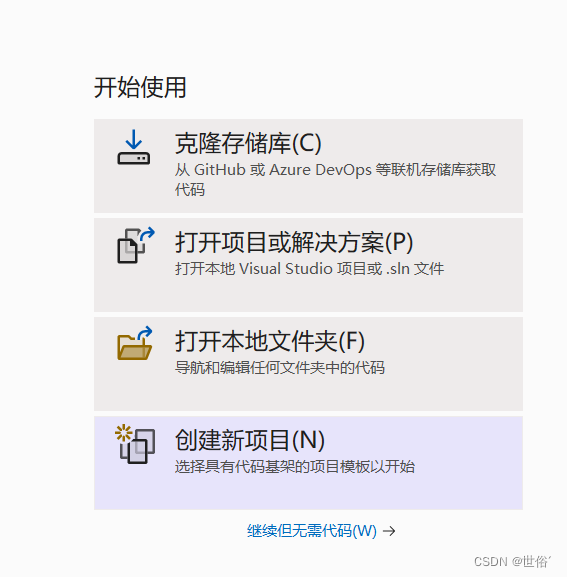
第一步,启动VS2022软件后,点击创建新项目。

第二步,在搜索框搜索wpf,然选择第一个wpf应用程序。

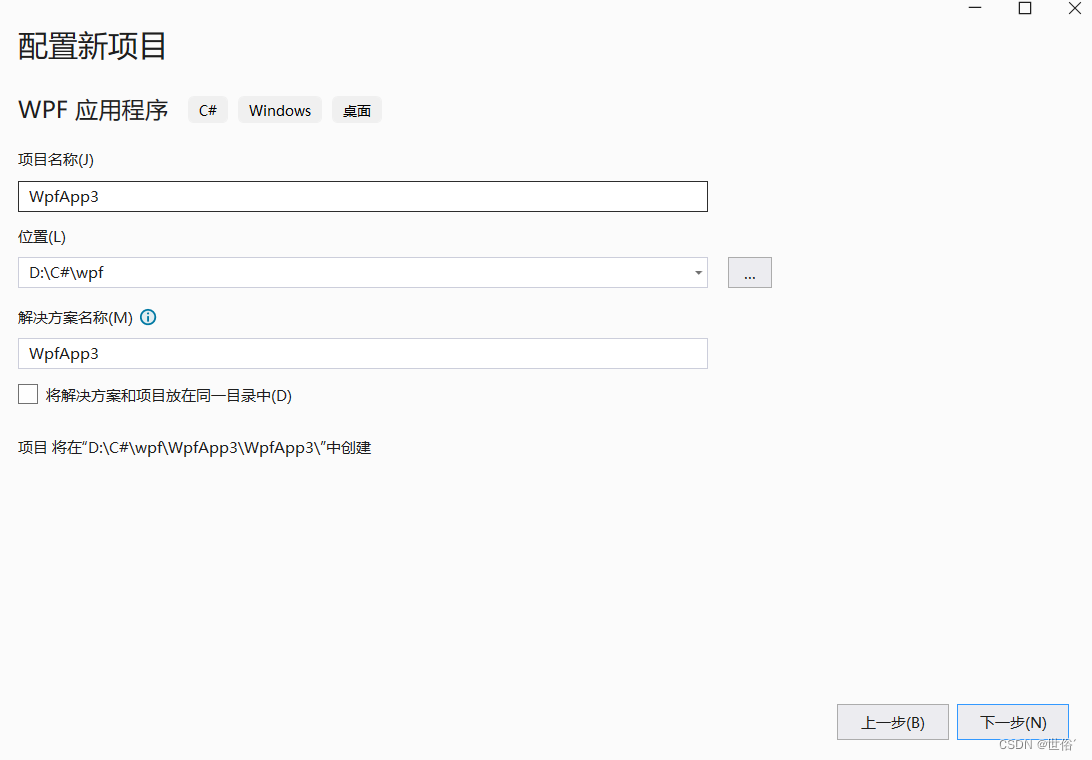
第三步,修改项目名称和位置,然后下一步。

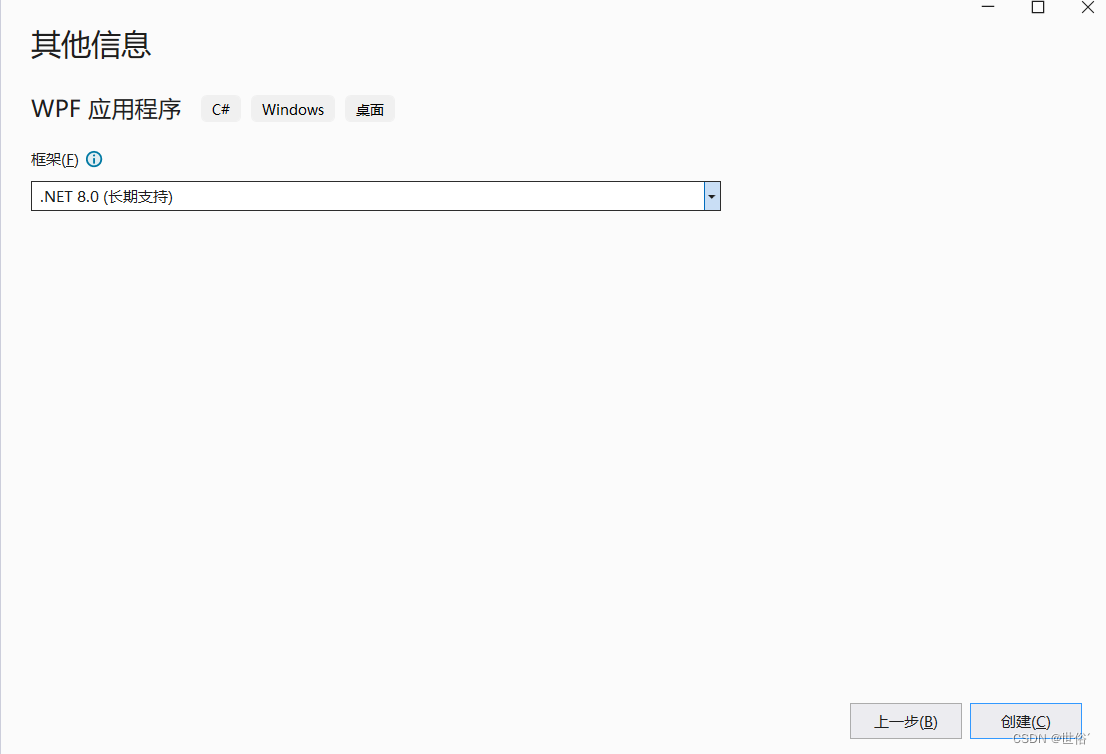
第四步, 默认就行,直接创建

第五步,修改MainWindow.xaml代码
<Window x:Class="WpfApp2.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:WpfApp2"mc:Ignorable="d"Title="学习之路" Height="450" Width="800"><Grid><Button Content="学习WPF" Margin="0,193,382,0" Click="Button_Click" Height="19" VerticalAlignment="Top" HorizontalAlignment="Right" Width="54"/></Grid>
</Window>
第六步,修改MainWindow.xaml.cs代码
using System.Windows;namespace WpfApp2
{/// <summary>/// Interaction logic for MainWindow.xaml/// </summary>public partial class MainWindow : Window{public MainWindow(){InitializeComponent();}private void Button_Click(object sender, RoutedEventArgs e){MessageBox.Show("Hello, World!");}}
}这两段代码实现了点击按钮后弹出 "Hello, World!" 的功能。
App.xaml与Application类
在WPF中,App.xaml和Application类都是用于管理应用程序级别的资源和事件的重要组件,但它们具有不同的功能和作用。
App.xaml:
- App.xaml是一个XAML文件,通常位于WPF应用程序的根目录中。它定义了应用程序级别的资源、样式、主题和全局事件处理程序。
- 在App.xaml中,您可以定义应用程序级别的资源,例如字体、颜色、样式、数据模板等。这些资源可以在整个应用程序中被所有窗口和用户控件共享。
- 此外,App.xaml还包含了应用程序启动时的事件处理程序,例如Application_Startup事件,您可以在这里执行一些初始化操作。
Application类:
- Application类是WPF应用程序的主要入口点,它继承自System.Windows.Application类。
- Application类是一个用于管理应用程序的单例对象,它负责初始化应用程序、处理应用程序级别的事件和状态,以及调度窗口和页面的生命周期。
- 通过Application类,您可以访问应用程序级别的资源、主题、设置和状态。它还提供了一些事件,例如Startup、Exit、SessionEnding等,您可以在这些事件中执行应用程序级别的逻辑。
- 您可以在App.xaml.cs文件中的App类中重写Application类的方法,例如OnStartup、OnExit等,以自定义应用程序的行为和事件处理。
总的来说,App.xaml和Application类都是WPF应用程序中管理应用程序级别资源和事件的重要组件。App.xaml用于定义应用程序级别的资源和样式,而Application类用于管理应用程序的初始化、事件处理和状态
Application的生命周期
在WPF中,Application类的生命周期包括以下事件和阶段:
- OnStartup:OnStartup事件在应用程序启动时触发。在这个事件中,您可以进行应用程序的初始化工作,例如创建主窗口、加载资源、设置全局样式等。
- OnActivated:OnActivated事件在应用程序被激活时触发,即当应用程序从非激活状态切换到激活状态时触发。例如,当用户从其他应用程序切换回到您的应用程序时,OnActivated事件会被触发。
- OnDeactivated:OnDeactivated事件在应用程序从激活状态切换到非激活状态时触发。例如,当用户将您的应用程序最小化、切换到其他应用程序或者系统弹出对话框时,OnDeactivated事件会被触发。
- OnExit:OnExit事件在应用程序退出时触发。在这个事件中,您可以进行一些清理工作,保存用户数据或者释放资源。
这只是Application的生命周期,事实上,由于Application总是会启动一个界面(窗体),而窗体也会有自己的生命周期。
Window窗体的生命周期
在WPF中,Window窗体的生命周期包括以下主要阶段和事件:
- 构造函数(Constructor):当窗口对象被实例化时,构造函数会被调用。您可以在构造函数中进行一些初始化工作,但请注意,此时窗口对象可能还没有完全初始化完成。
- Loaded事件:Loaded事件在窗口对象被加载到视觉树并准备好进行交互时触发。在Loaded事件中,您可以执行一些与UI元素相关的初始化操作,例如数据绑定、控件的属性设置等。
- Activated和Deactivated事件:Activated事件在窗口被激活(成为焦点)时触发,而Deactivated事件在窗口失去焦点时触发。这些事件通常在窗口的交互过程中使用,您可以根据窗口的激活状态执行相应的操作。
- ContentRendered事件:ContentRendered事件在窗口的内容被渲染并呈现到屏幕上后触发。在ContentRendered事件中,您可以执行一些需要等待窗口完全呈现后才能执行的操作。
- Closing事件:Closing事件在窗口即将关闭之前触发。在Closing事件中,您可以询问用户是否保存修改、取消关闭操作或者执行一些清理工作。
- Closed事件:Closed事件在窗口已经关闭后触发。在Closed事件中,您可以执行一些清理工作、释放资源等。
- Disposed事件:Disposed事件在窗口对象被销毁(释放)时触发。在Disposed事件中,您可以执行一些最终的清理工作,例如取消订阅事件、释放非托管资源等。