使用 z-paging
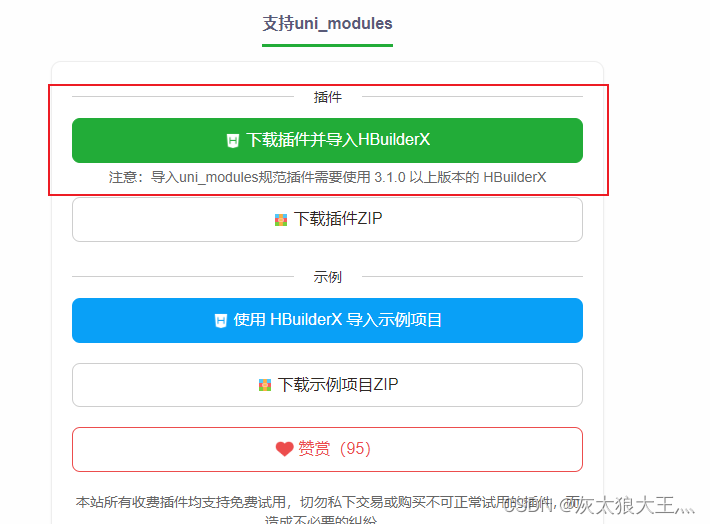
- 导入插件
获取插件进行导入

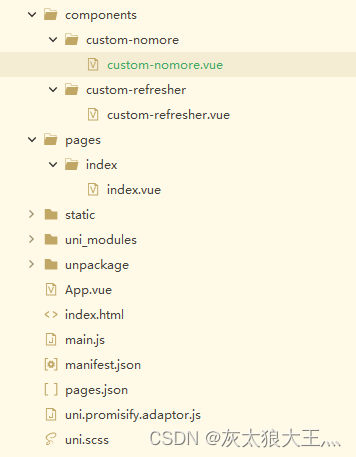
自定义上拉加载样式和下拉加载样式
页面结构

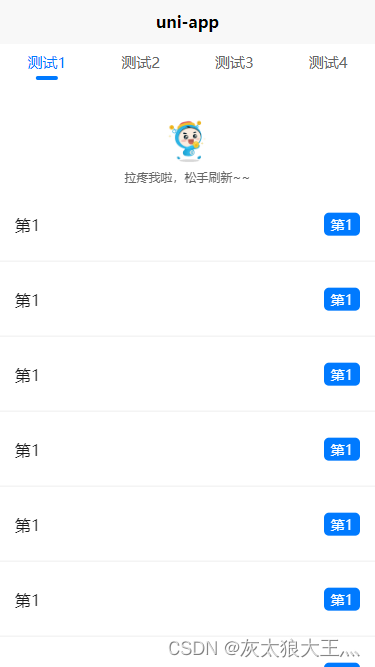
例子
- 搭建页面
<template><view class="content"><z-paging ref="paging" v-model="dataList" @query="queryList"><template #top><z-tabs :list="tabList" @change="tabChange" /></template><template #refresher="{refresherStatus}"><!-- 头部盒子组件 --><custom-refresher :status="refresherStatus" /></template><template #loadingMoreNoMore><!-- 底部盒子组件 --><custom-nomore /></template><view class="item" v-for="(item,index) in dataList" :key="index" @click="itemClick(item)"><view class="item-title">{{item}}</view><view class="item-detail">{{item}}</view><view class="item-line"></view></view></z-paging></view>
</template><script>export default {data() {return {dataList: [],tabList: ['测试1', '测试2', '测试3', '测试4'],tabIndex: 0}},methods: {tabChange(index) {this.tabIndex = index;this.$refs.paging.reload(true);},queryList(pageNo, pageSize) {const params = {pageNo: pageNo,pageSize: pageSize,type: this.tabIndex + 1}// 模拟数据加载setTimeout(() => {this.$refs.paging.complete(['第' + params.pageNo, '第' + params.pageNo, '第' + params.pageNo,'第' + params.pageNo, '第' + params.pageNo, '第' + params.pageNo, '第' + params.pageNo,'第' + params.pageNo, '第' + params.pageNo, '第' + params.pageNo]);}, 200)},itemClick(item) {console.log('点击了', item.title);}}}
</script><style>.item {position: relative;height: 150rpx;display: flex;align-items: center;justify-content: space-between;padding: 0rpx 30rpx;}.item-detail {padding: 5rpx 15rpx;border-radius: 10rpx;font-size: 28rpx;color: white;background-color: #007AFF;}.item-line {position: absolute;bottom: 0rpx;left: 0rpx;height: 1px;width: 100%;background-color: #eeeeee;}
</style>

基本使用外还有其他多样性操作 文档地址