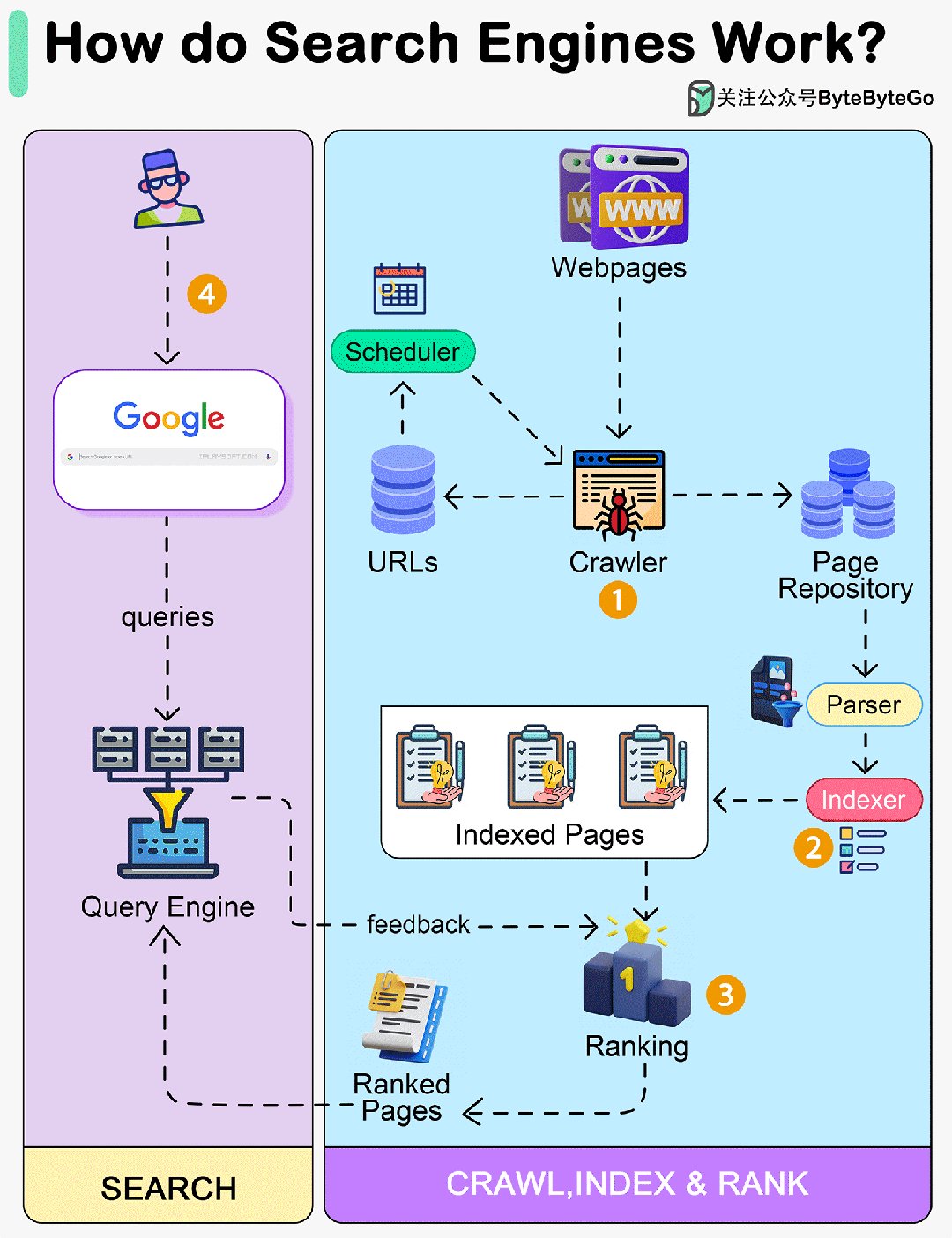
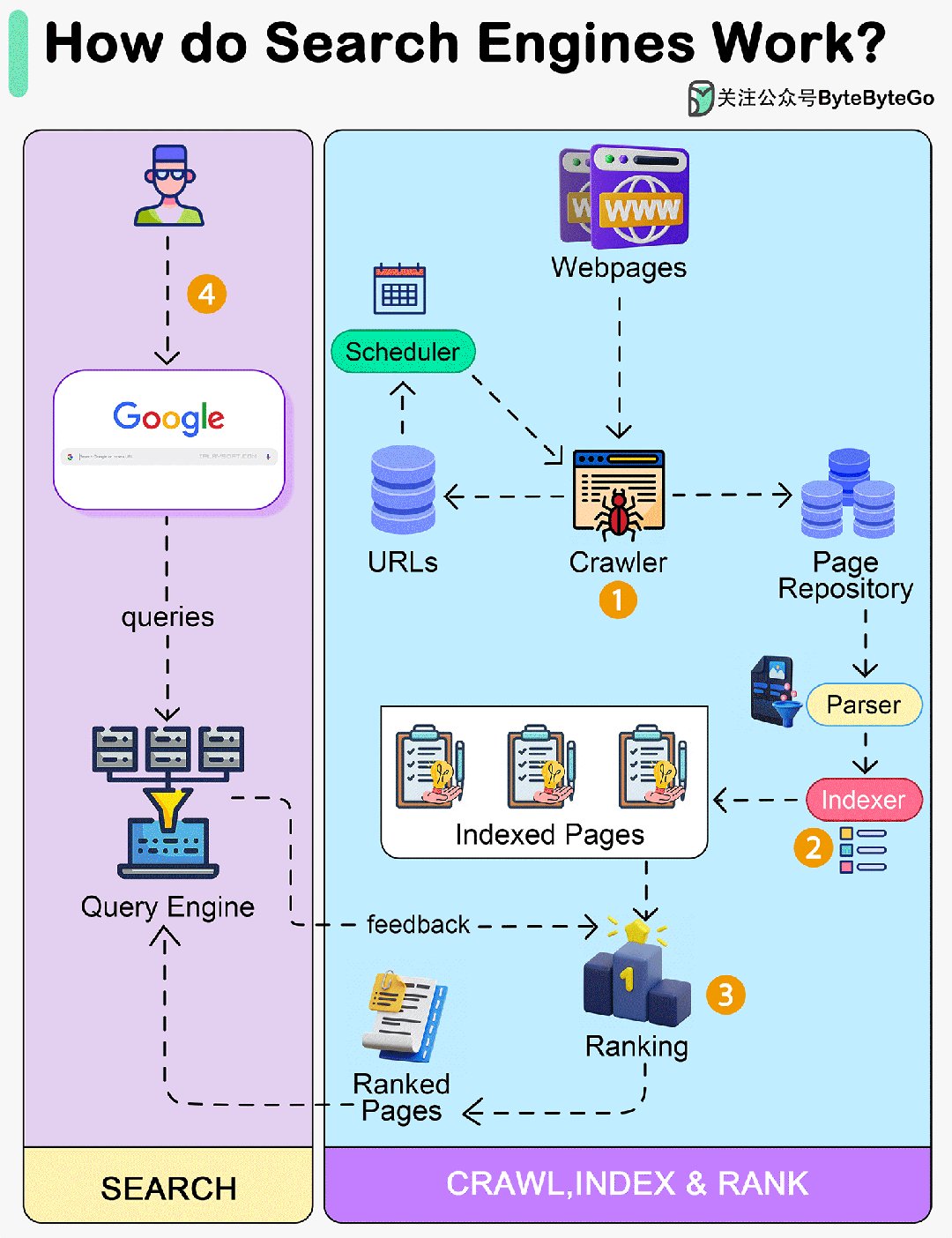
DevExpress Reporting是.NET Framework下功能完善的报表平台,它附带了易于使用的Visual Studio报表设计器和丰富的报表控件集,包括数据透视表、图表,因此您可以构建无与伦比、信息清晰的报表。
DevExpress Reporting控件日前正式发布了v23.2,新版本支持全新的智能标签、升级原生报表查看器等,欢迎下载最新版产品体验!
DevExpress Reporting v23.2正式版下载(Q技术交流:909157416)
Reporting for Angular
Angular原生报表查看器
v23.2原生的Angular Report Viewer(报表查看器)组件可以无缝集成到Angular应用中,DevExpress reports for Angular包含了Web报表查看器中的所有特性/功能,包括:
- 不依赖Knockout.js (KO)
- 原生平台呈现:报表查看器利用原生平台呈现来获得尽可能高的性能。
- 简化属性跟踪:您可以使用事件机制来跟踪组件属性的变化,替代处理基于ko的可观察属性。
- 原生Angular组件作为模板:您可以使用原生Angular组件作为Angular报表查看器元素的模板,从而简化开发过程。
DevExpress Angular原生报告查看器组件在DevExpress -reporting- Angular NPM包中可用。
Reporting for Web
Web报表设计器 - 属性描述
DevExpress Web Report Designer(报表设计器)组件现在显示带有属性描述的提示(当用户将鼠标悬停在属性编辑器左侧的信息符号(i)上时),这种增强允许用户更好地理解给定属性的目的。
您可以根据需要翻译属性描述,使用本地化服务或新的本地化API和UI本地化客户端实用程序。

Web报表设计器 - 智能标签和上下文菜单
DevExpress Web Report Designer显示报表元素的智能标记和上下文菜单,通过此更改,与报表元素关联的流行操作/任务现在只需单击一下即可。
上下文菜单增强功能
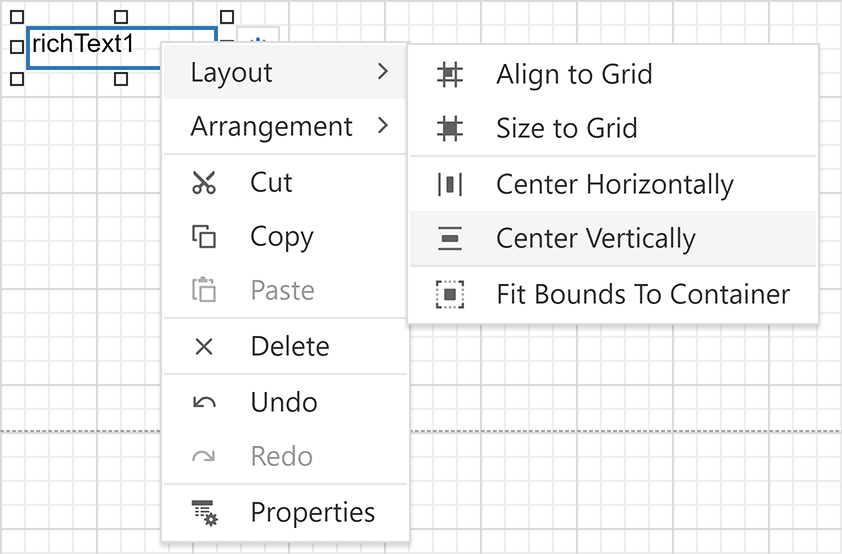
新版本将操作从属性面板移到上下文菜单,这样您可以更有效地访问操作。右键单击报表元素,来打开其具有可用操作的上下文菜单:

上下文菜单也可用于字段列表和报表资源管理器。
智能标签增强功能
与报表控件关联的齿轮图标现在会打开一个弹出窗口,以便快速访问控件属性:

Report Designer for Visual Studio Code (CTP)
我们很高兴地宣布DevExpress VSCode报表设计器扩展作为社区技术预览版(CTP)的可用性,该扩展允许您使用Visual Studio代码报告设计器创建和编辑报告/文档,适用于以下平台:Windows, macOS, Linux。

Reporting for Web Forms, MVC - 内容安全策略,禁止内联样式和脚本
新版本改进了在ASP. NET MVC 和 Web Forms应用程序中Web报表组件的内容安全策略(CSP)支持:现在可以实现基于nonce的CSP,这个更改允许您从托管DevExpress Web文档查看器和Web报表设计器的网页中删除style-src和script-src指令的不安全内联关键字。
Reporting for Blazor
Web Report Designer - 支持WebAssembly
您现在可以在Blazor WebAssembly应用程序中使用DevExpress Web报表设计器并在客户端生成文档,利用Print Preview功能可以立即在设计器中查看对报表所做的更改。