一、draw.io介绍
1、draw.io简介
draw.io 是一款强大的免费在线图表绘制工具,支持创建流程图、组织结构图、时序图等多种图表类型。它提供丰富的形状库、强大的文本编辑和样式设置功能,使用户能够轻松创建专业级图表。draw.io 具有用户友好的界面,支持实时协作,可以存储到云端服务,并提供多种导出选项。作为一款开源软件,它广泛用于个人、教育和小型团队,为用户提供了灵活、便捷的图表绘制体验。
draw.io 提供了丰富的图表类型,包括但不限于:
- 流程图
- 组织结构图
- 时序图
- 思维导图
- UML 图
- 网络图
- ER 图(实体关系图)
- 电路图等
2、draw.io特点
具有以下特点:
| 特点 | 详细描述 |
| 免费且开源 | draw.io 是一款开源软件,并且完全免费使用。你可以直接在浏览器中使用,无需下载或安装任何应用程序。这使得它成为一个便捷的工具,适用于个人用户、学生和小型团队。 |
| 多种图表类型 | draw.io 提供了丰富的图表类型,比如流程图、组织结构图、时序图、思维导图、UML 图、网络图、ER 图(实体关系图)、电路图等。 |
| 强大的编辑功能 | draw.io 提供了丰富的形状库,包括基本形状、流程图符号、图标等,方便用户快速创建图表。用户可以轻松编辑图表中的文本,调整字体、颜色和大小。支持对图表中的元素进行颜色、边框、填充等样式设置,使图表更加生动。 |
| 实时协作 | draw.io 支持多用户实时协作编辑图表,用户可以通过共享链接邀请他人查看或编辑图表。这使得团队成员能够在同一图表上协同工作,提高工作效率。 |
| 云端存储 | 用户可以选择将图表保存到云端服务(如 Google Drive、OneDrive、GitHub 等),方便随时随地访问和编辑。 |
| 灵活导出 | draw.io 提供了多种导出选项,包括 PNG、JPEG、SVG、PDF 等格式,使用户可以灵活地分享、嵌入或打印图表。 |
| 用户友好性 | draw.io 设计简单直观,用户界面友好,不需要复杂的学习过程即可上手。同时,它也提供了丰富的在线文档和教程,帮助用户更好地利用工具的各种功能。 |

3、开源版本Diagrams
同时,draw.io 拥有开源版本 Diagrams。Diagrams 源代码是基于 draw.io 的开源分支,允许用户在本地部署和使用,同时保留了 draw.io 的核心功能和特性。
二、draw.io的使用步骤
访问 draw.io,可以直接在浏览器中使用,不需要下载或安装任何软件。

选择模板或空白页面
- 选择 "New Diagram"。
- 选择你想要创建的图表类型,或者选择 "Blank Diagram" 以开始一个空白图表。
添加形状
- 从左侧的面板中选择你想要添加的形状,例如矩形表示流程步骤,箭头表示流程流向。
- 将形状拖动到画布上。

连接形状
- 选择 "Connector" 工具。
- 点击一个形状,拖动鼠标到另一个形状,连接它们。

编辑文本
- 双击形状,开始编辑文本。
- 输入你想要显示的文本,按 Enter 完成编辑。

格式化和样式
- 选中一个形状,你可以通过右侧的 "Format" 栏修改颜色、字体等样式。
- 通过右键点击形状,选择 "Format" 进行更高级的格式设置。

添加图片和图标
- 选择 "Image" 工具。
- 从你的计算机中拖动一个图片文件到画布上。

保存和导出
- 选择 "File" -> "Save" 以保存你的图表。
- 可以选择不同的格式导出图表,如 PNG、JPEG、PDF 等。
共享和协作
- 使用 draw.io 的 "Share" 功能,可以生成一个共享链接,方便团队协作编辑。
通过以上步骤,你就可以创建一个简单的流程图。draw.io 提供了丰富的工具和选项,可以满足各种图表绘制的需求。通过不断尝试和探索,你会逐渐掌握 draw.io 的更多功能。
三、draw.io结合PlantUML
draw.io 结合 PlantUML 提供了强大的 UML 图绘制功能。PlantUML 是一种基于文本描述的 UML 图生成工具,通过在 draw.io 中嵌入 PlantUML 语法,用户可以快速绘制出各种 UML 图,如类图、时序图等。
使用步骤:
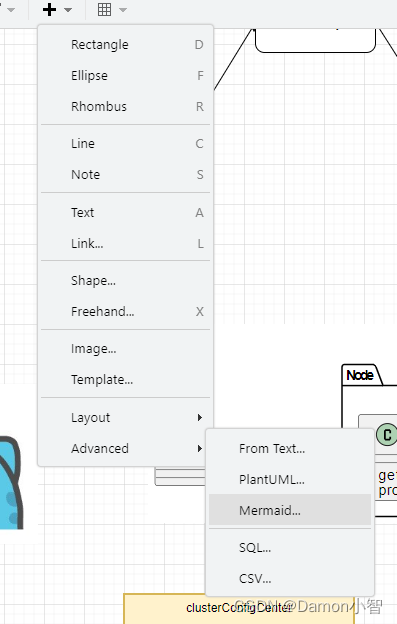
打开 draw.io,在右侧代表新建的加号。

在 "高级" 下找到 "PlantUML"。
编写 PlantUML 语法,例如:
@startuml!define RECTANGLE classRECTANGLE "EVB RK3568\n开发板" {
}RECTANGLE "Node.js和\nNode-RED" {+getData()+processData()
}RECTANGLE "SQLite\n数据库模块" {+storeData()
}RECTANGLE "Opcua\n数据获取" {+fetchData()
}RECTANGLE "MQTT" {+publishData()
}RECTANGLE "Windows10+DevEco Studio\n用户界面" {+displayData()+setThreshold()
}RECTANGLE "服务器" {+receiveData()+triggerAlarm()
}"EVB RK3568\n开发板" -> "Node.js和\nNode-RED": 传感器数据
"Node.js和\nNode-RED" -> "SQLite\n数据库模块": storeData()
"Node.js和\nNode-RED" -> "Opcua\n数据获取": fetchData()
"Node.js和\nNode-RED" -> "MQTT": publishData()
"MQTT" -> "服务器": receiveData()"服务器" -> "Windows10+DevEco Studio\n用户界面": displayData()
"Windows10+DevEco Studio\n用户界面" -> "服务器": setThreshold()@enduml将 PlantUML 语法粘贴到 draw.io 的 PlantUML 输入框中。

点击 "Apply" 应用语法,draw.io 将生成相应的 UML 图。

四、draw.io结合Mermaid
draw.io 还支持与 Mermaid 集成,Mermaid 是一个用于绘制流程图、时序图等的 JavaScript 库。
使用步骤:
打开 draw.io,在右侧代表新建的加号。

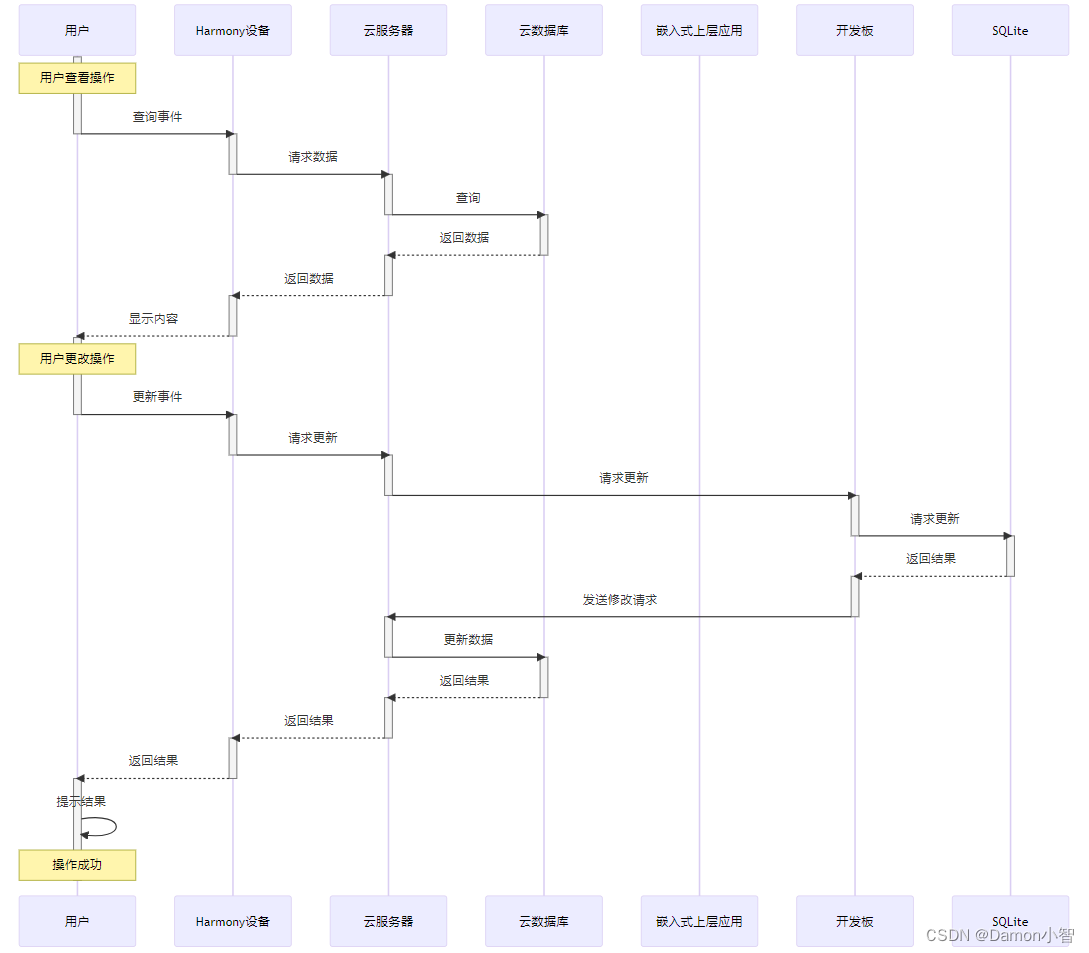
将 Mermaid 语法粘贴到 draw.io 的 Mermaid 设备中。
sequenceDiagramparticipant A as 用户participant B as Harmony设备participant C as 云服务器participant D as 云数据库participant E as 嵌入式上层应用participant F as 开发板participant G as SQLiteactivate A #greynote over A: 用户查看操作A->>B: 查询事件deactivate Aactivate B #lightblueB->>C: 请求数据deactivate Bactivate C #orangeC->>D: 查询deactivate Cactivate D #blueD-->>C: 返回数据deactivate Dactivate C #orangeC-->>B: 返回数据deactivate Cactivate B #lightblueB-->>A: 显示内容deactivate Bactivate A #greynote over A: 用户更改操作A->>B: 更新事件deactivate Aactivate B #lightblueB->>C: 请求更新deactivate Bactivate C #orangeC->>F: 请求更新deactivate Cactivate F #lightgreenF->>G: 请求更新deactivate Factivate G #greenG-->>F: 返回结果deactivate Gactivate F #lightgreenF->>C: 发送修改请求deactivate Factivate C #orangeC->>D: 更新数据deactivate Cactivate D #blueD-->>C: 返回结果deactivate Dactivate C #orangeC-->>B: 返回结果deactivate Cactivate B #lightblueB-->>A: 返回结果deactivate Bactivate A #greyA->>A: 提示结果note over A: 操作成功deactivate A点击 "Apply" 应用语法,draw.io 将生成相应的流程图。

通过结合 PlantUML 和 Mermaid,draw.io 提供了更多的图表绘制选项,使用户能够更灵活地创建各种 UML 图和流程图。这种结合使得 draw.io 成为一个适用于不同图表需求的多功能图表工具。