📖Android搭建3D高德地图详细教程
- 📖第1章 高德地图介绍
- ✅了解高德地图
- ✅2D地图与3D地图
- 📖第2章 搭建3D地图并显示
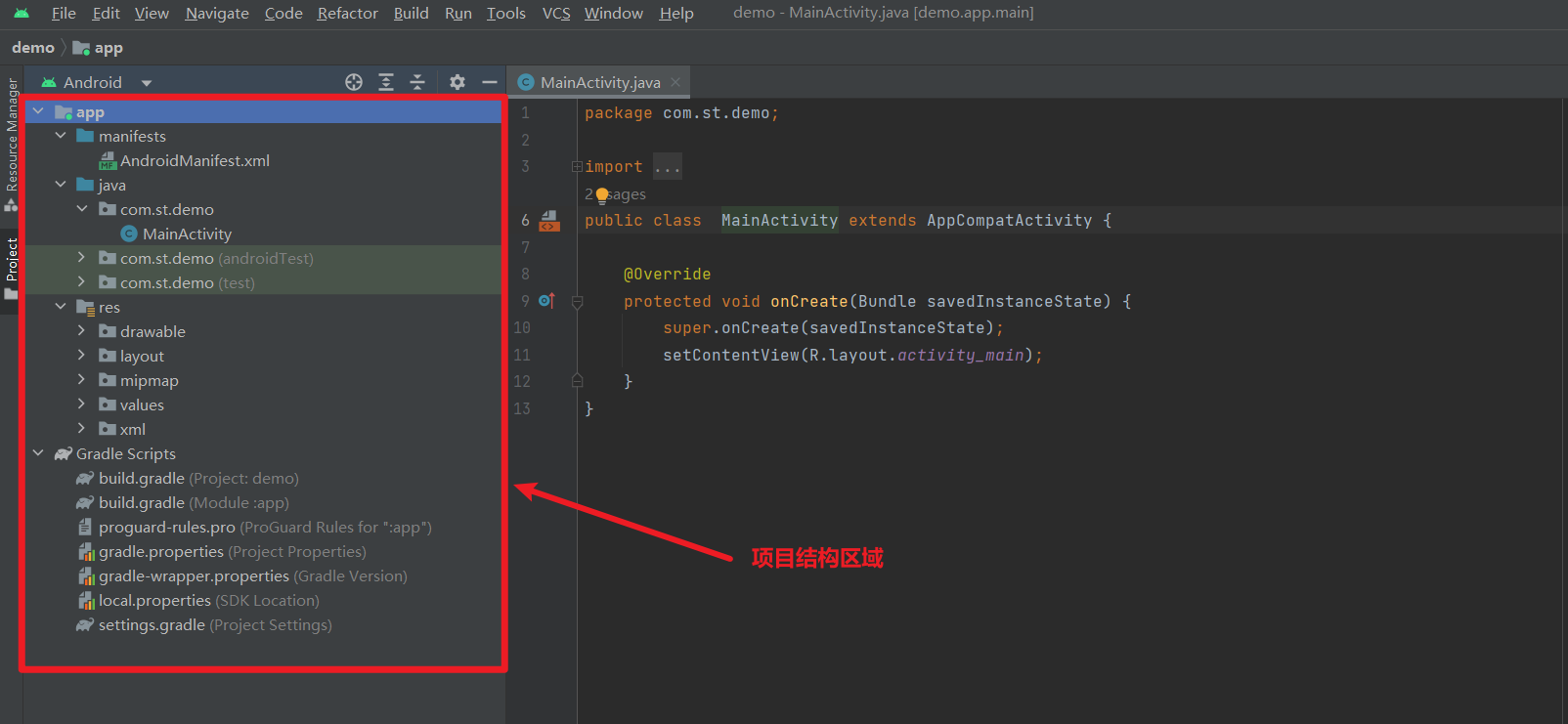
- ✅第 1 步:创建 Android 项目
- ✅第 2 步:获取高德Key
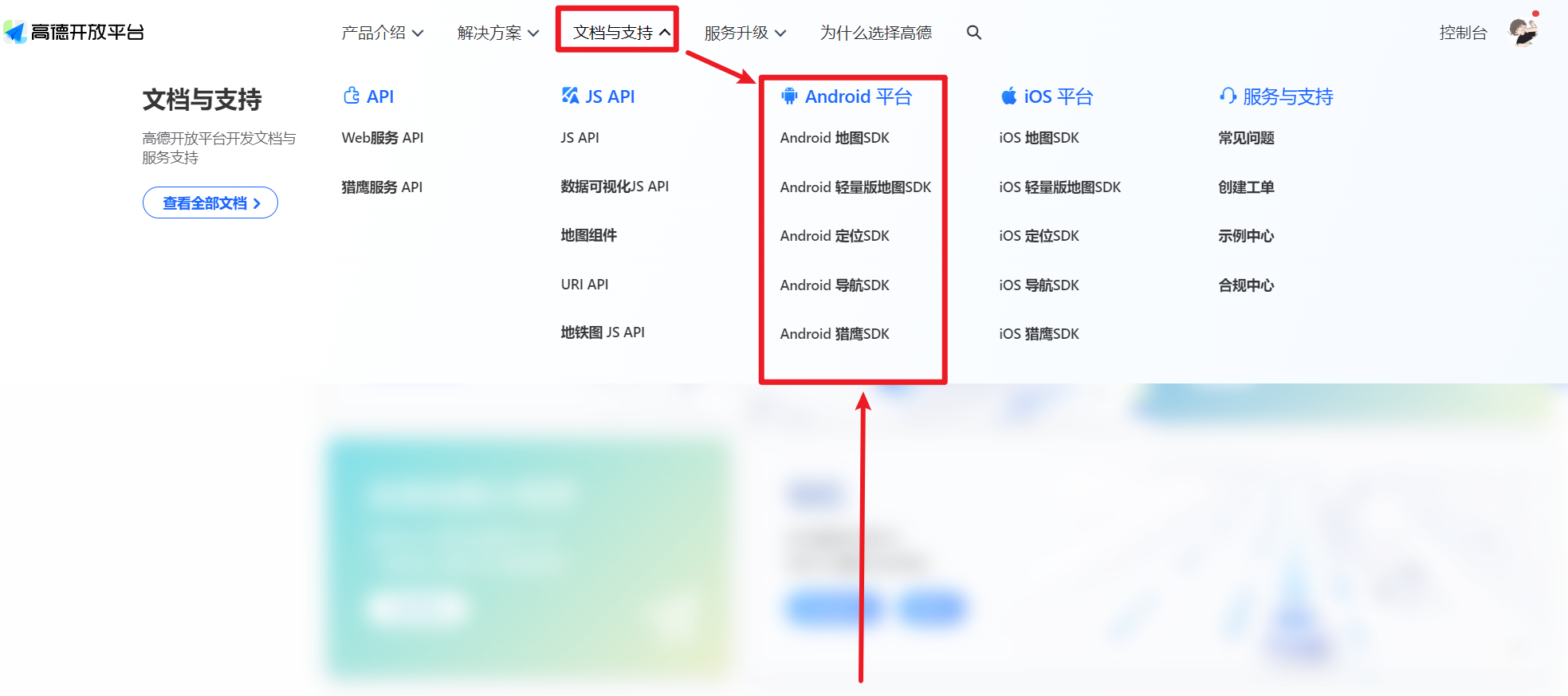
- ✅第 3 步:下载地图SDK
- ✅第 4 步:添加地图 SDK
- 🚩通过拷贝添加SDK开发包
- 🚩通过Gradle集成SDK
- ✅第 5 步:项目添加Key
- ✅第 6 步:项目配置权限
- ✅第 7 步:显示地图
📖第1章 高德地图介绍
✅了解高德地图
高德地图是一款由中国高德软件开发的地图应用程序,提供了包括地图、导航、公交、步行、骑行、出行、地理编码、逆地理编码、地图搜索、路径规划、天气预报、地图 SDK 等多种功能。
其中,Android 地图 SDK 是一套地图开发调用接口,开发者可以轻松地在自己的 Android 应用中加入地图相关的功能,包括:地图显示(含室内、室外地图)、与地图交互、在地图上绘制、兴趣点搜索、地理编码、离线地图等功能。
高德地图开放平台:https://lbs.amap.com/

接下来的Android高德地图实战会经常参考官网中Android平台的高德地图相关文档。

✅2D地图与3D地图
2D地图和3D地图是两种不同类型的地图呈现方式
-
2D 地图(二维地图): 以平面方式呈现地理信息,通常包括经度和纬度坐标。这类地图是平面的,类似于传统的纸质地图,其中只有 x 和 y 轴。
-
3D 地图(三维地图): 则以三维方式呈现地理信息,通常包括经度、纬度和高度坐标。这类地图更加真实地模拟了地球表面的地形和建筑物。
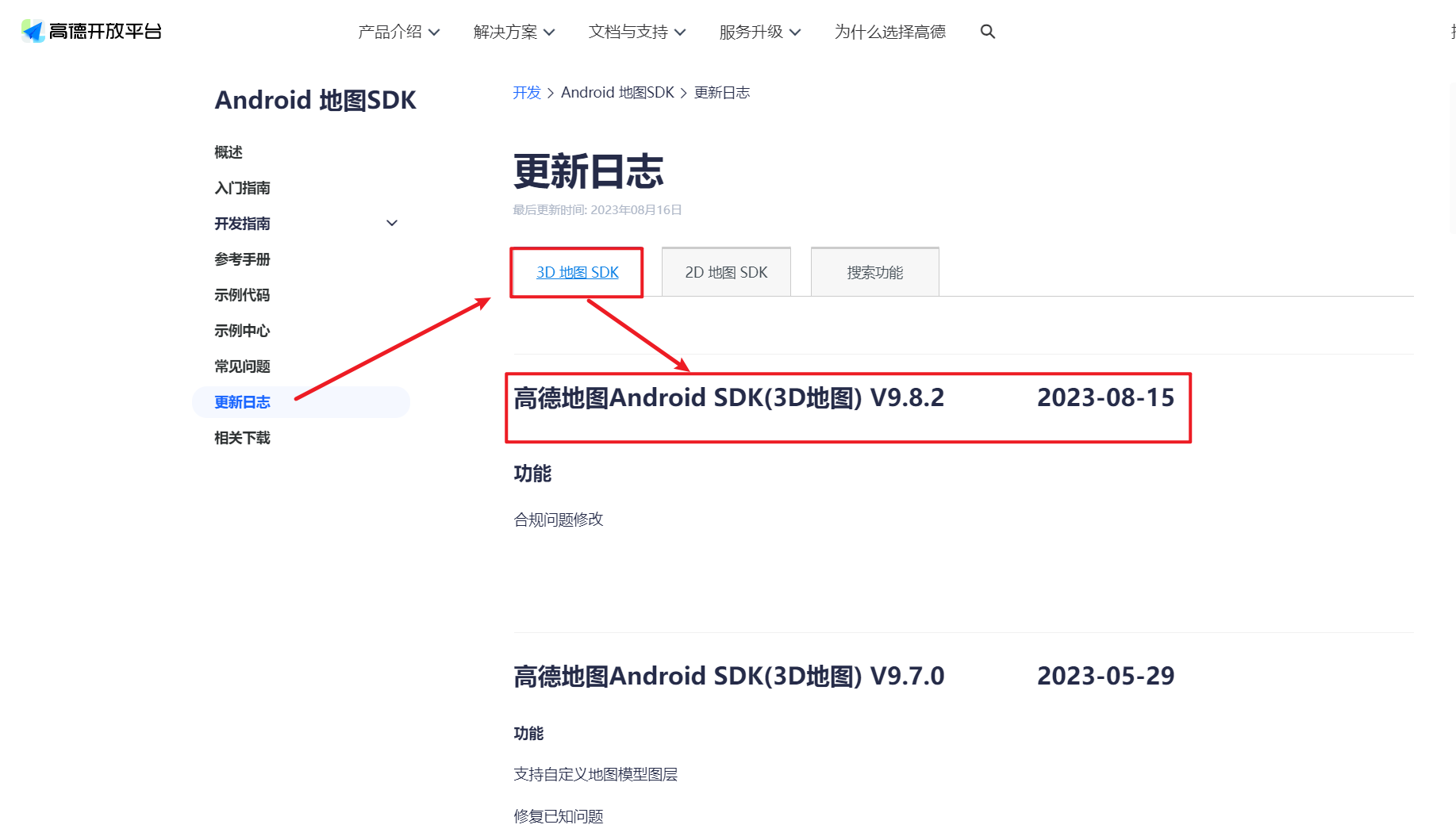
在高德地图中,2D地图在2019-11-14起便停止维护了,版型停留在V6.0.0 ,而3D地图和搜索一直在维护更新中, 所以后面的案例都是围绕3D地图展开。

3D地图截止本篇文章编写时最近一次更新在2023-08-15,版本V9.8.2 。

📖第2章 搭建3D地图并显示

2D地图和3D地图搭建差不多,只是3D地图需要添加so库,而2D地图无需这一步骤,详细步骤参考如下:
✅第 1 步:创建 Android 项目
本篇案例使用的环境如下:
- 编译器:Android Studio Giraffe | 2022.3.1
- JDK:JDK11
- Gradle插件版本7.2.1,Gradle版本7.3.3
- SDK28,相当于android 9.0
2022.3.1的Android Studio对应的Gradle插件版本在3.2-8.1之间都可以,可以参考官网:
https://developer.android.google.cn/studio/releases/gradle-plugin?hl=zh-cn

✅第 2 步:获取高德Key
这里默认你已经创建好了高德开发平台账号,如果没有注册,则先注册一下
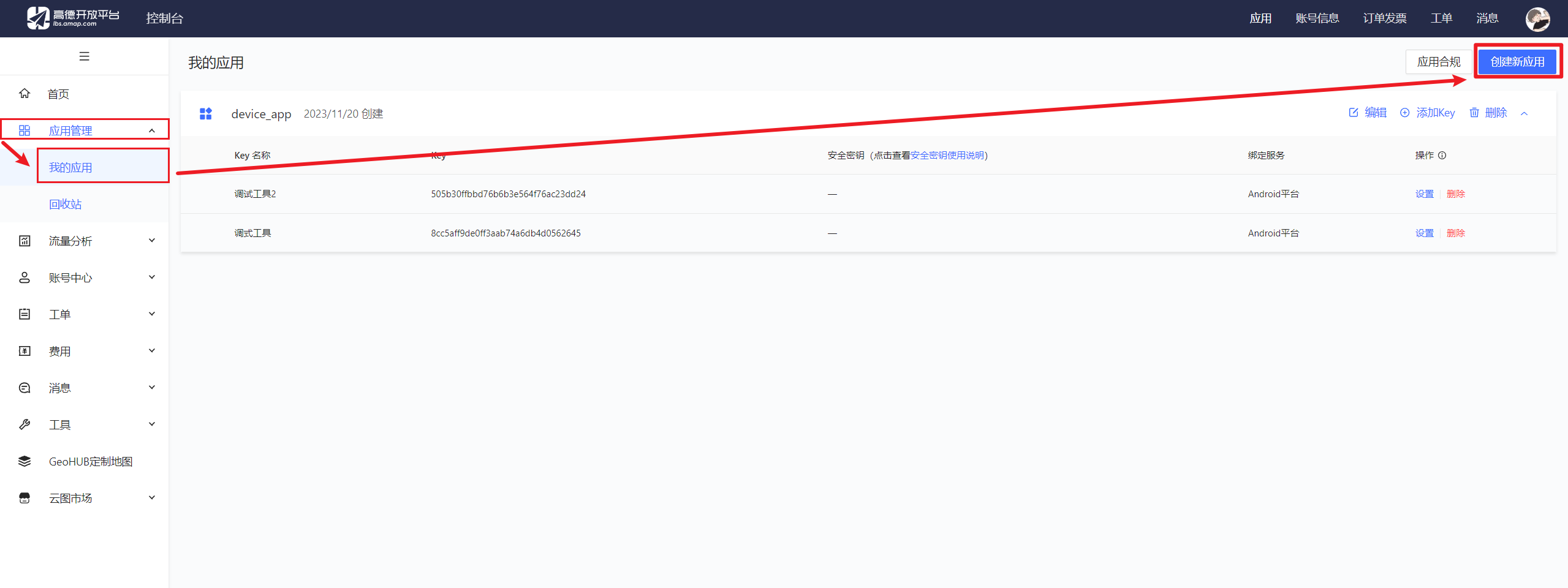
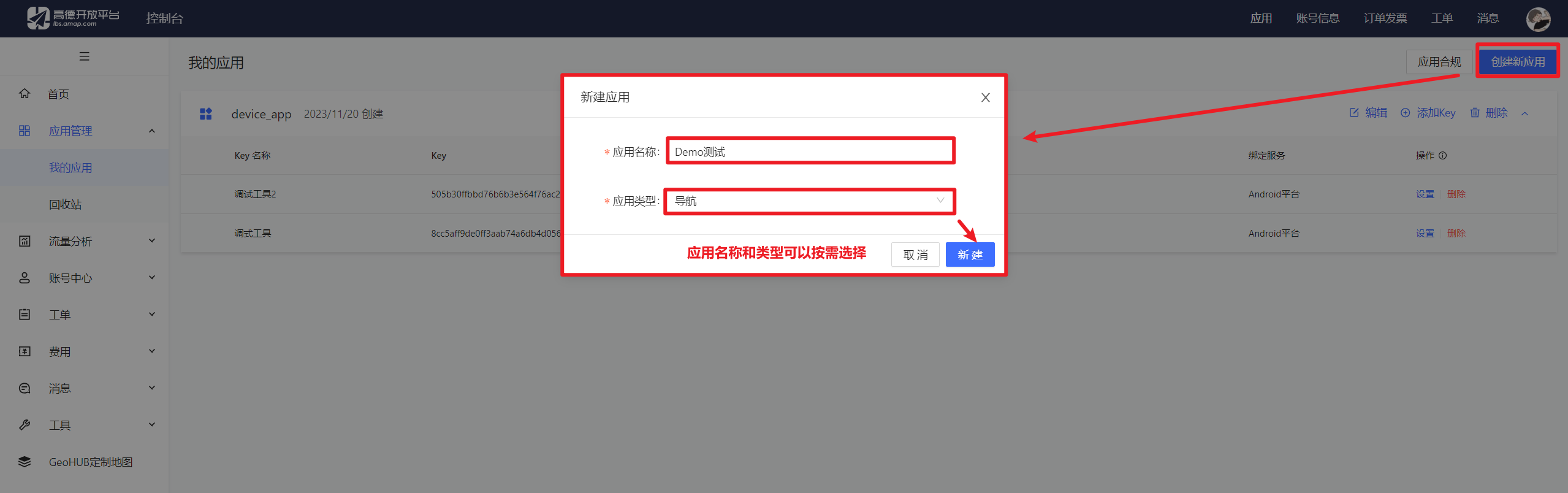
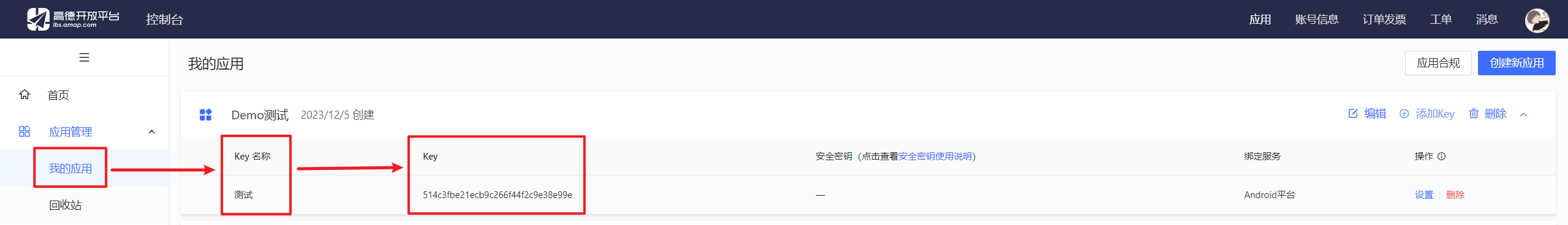
**第1步:**创建新应用。进入到控制台,点击应用管理->我的应用->创建新应用


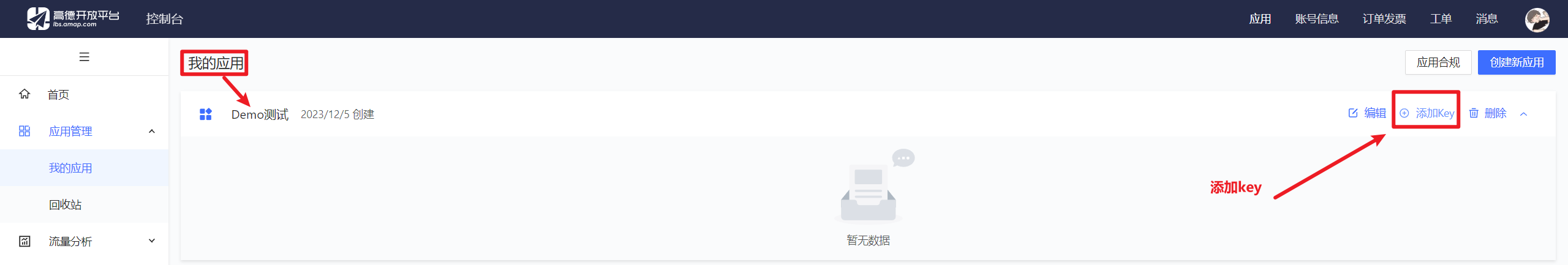
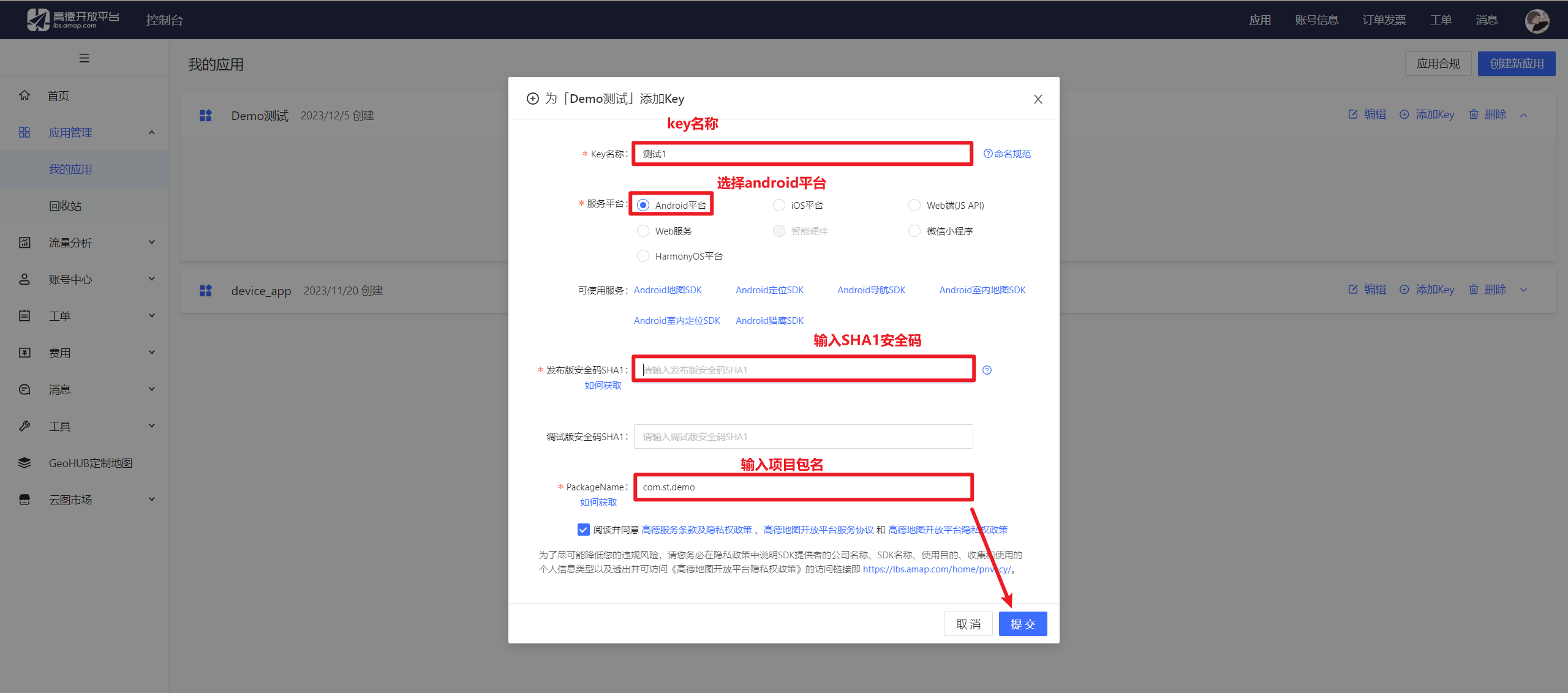
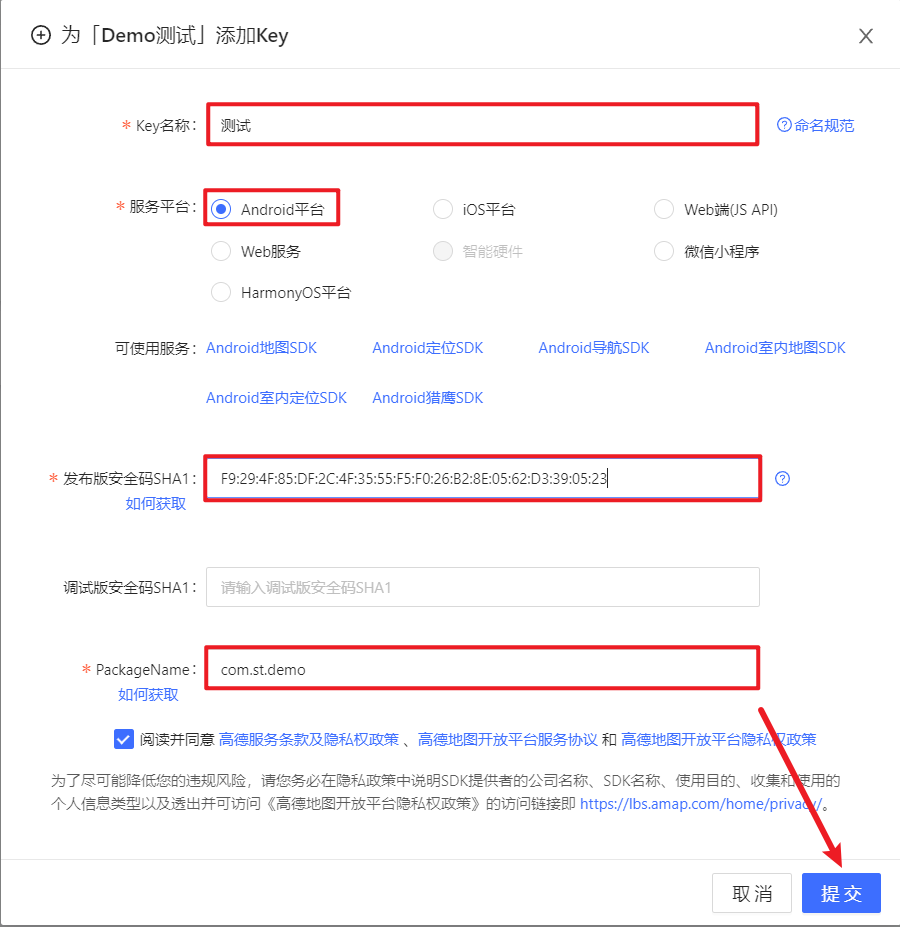
第2步: 添加Key


**第3步:**获取SHA1安全码
获取SHA1安全码只需要一行命令:keytool -v -list -keystore keystore的文件路径
这行命令的本质就是使用JDK的bin目录下的
keytool.exe文件来执行keytool指令,根据keystore来生成SHA1安全码。说明:
keystore文件为 Android 签名证书文件。
注意: keystore有开发模式(debug)和发布模式(release),两种模式获取的SHA1值是不同的,发布 apk时 需要根据发布apk对应的keystore重新配置Key。而debug.keystore是在SDK的安装路径.android\下可以找到。

所以只要有JDK环境和keystore文件即可生成SHA1安全码,下面提供两种方式:
- Android Studio获取SHA1
- JDK自带工具获取SHA1
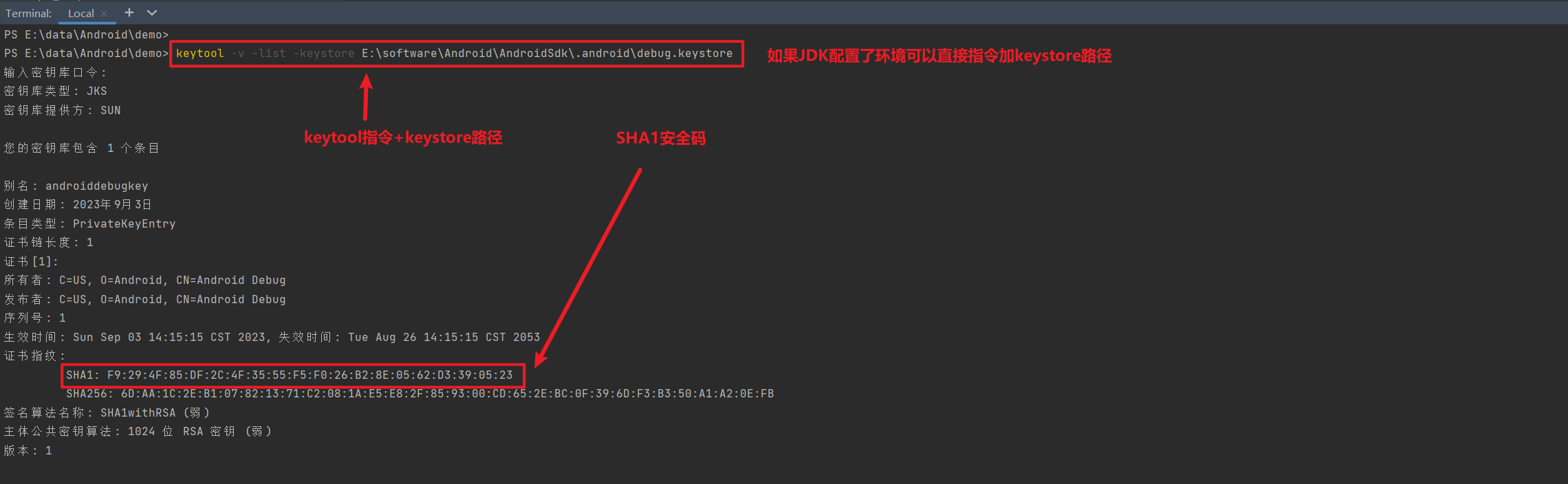
🚩方式一:通过Android Studio获取SHA1
- 打开
Android Studio的Terminal工具,在控制台直接输入下面命令
//1. 输入指令:
keytool -v -list -keystore E:\software\Android\AndroidSdk\.android\debug.keystore//2. 输入密钥库口令: 默认密码是android

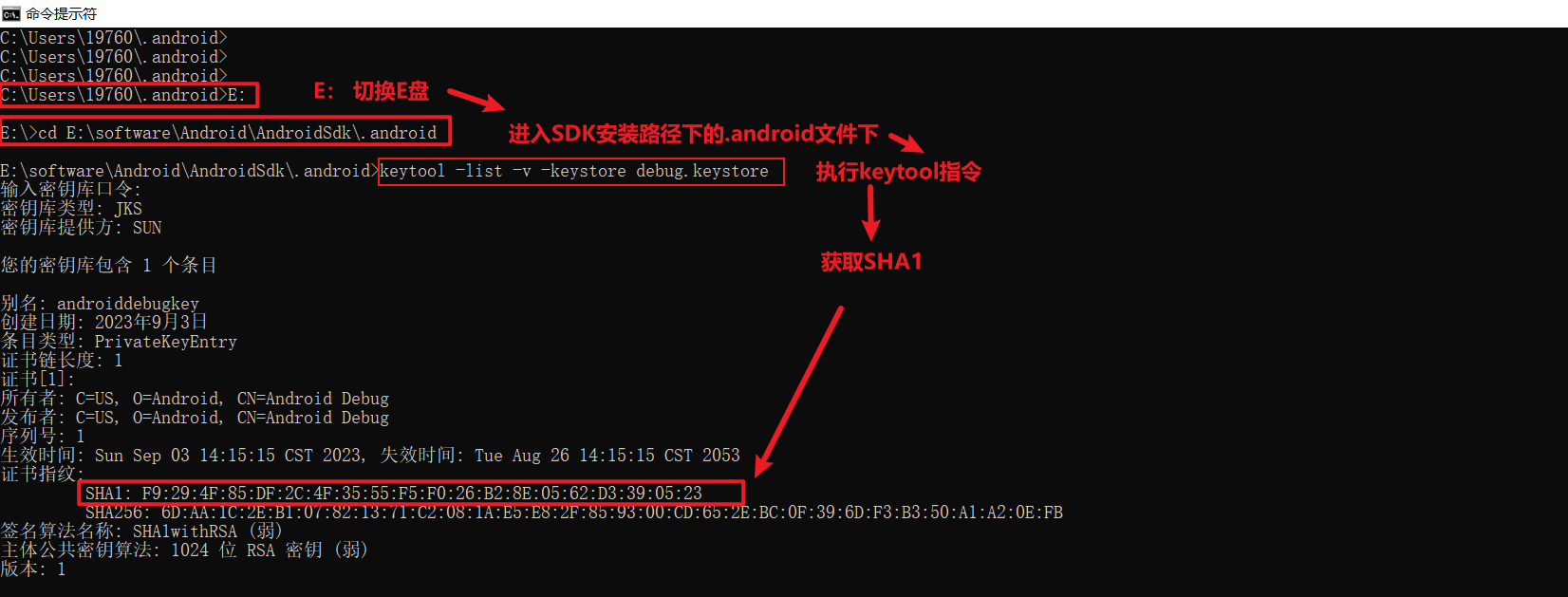
🚩方式一:使用 keytool(jdk自带工具)获取SHA1(了解)
win+R运行,输入cmd进入控制台:

- 在弹出的控制台窗口中输入 cd .android 定位到 .android 文件夹:

注意:
.android文件夹是在SDK安装路径,是你安装Android Studio一同安装的,如果你没有选择在其他位置,那就默认在C盘,直接使用cd .android即可,下面图片是我安装在其他位置。
**第4步:**生产key
将SHA1安全码在第二步进行输入并提交即可获取key

提交后就能看到我们生成的调试版本key

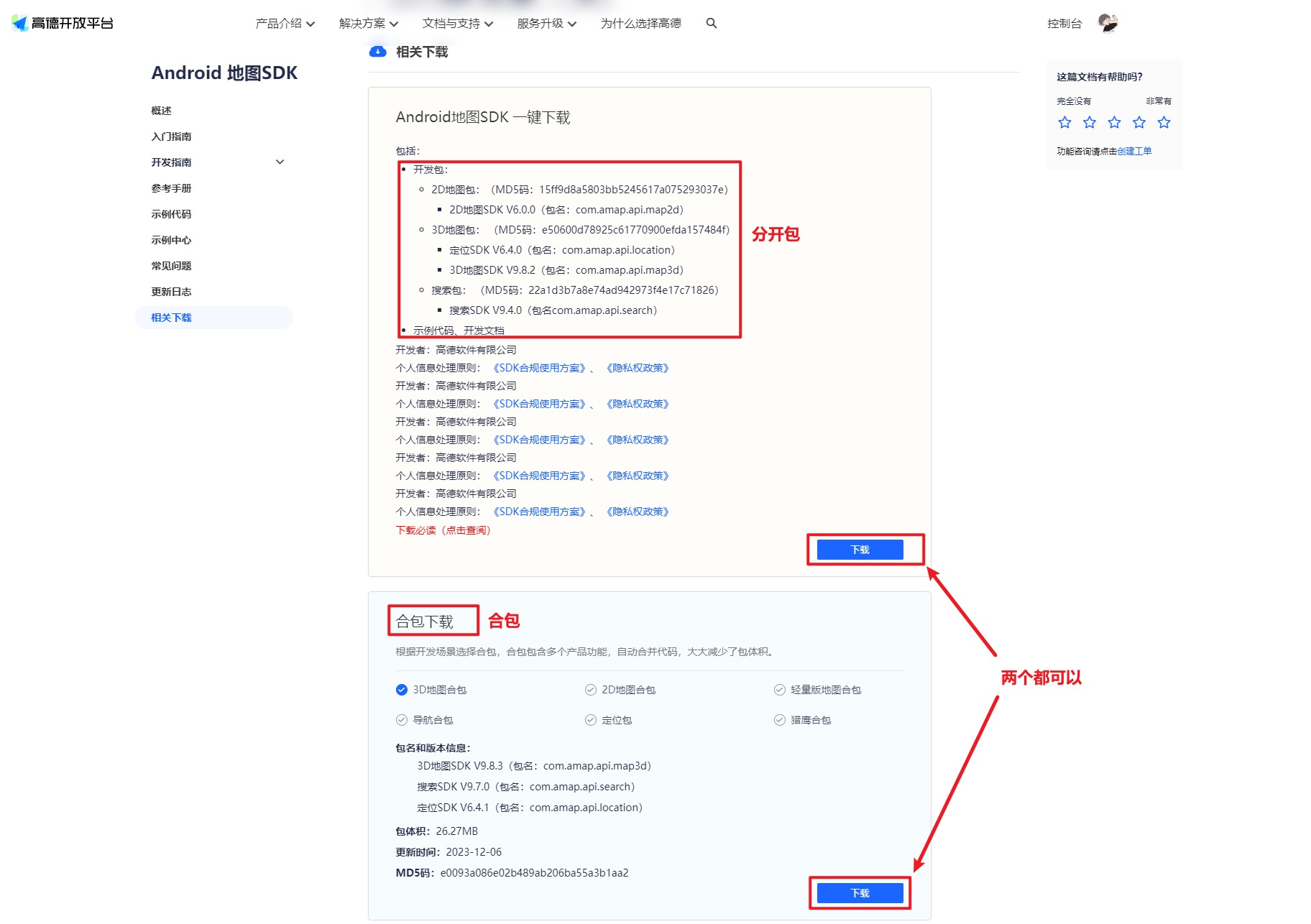
✅第 3 步:下载地图SDK
官网地址:https://lbs.amap.com/api/android-sdk/download/

✅第 4 步:添加地图 SDK
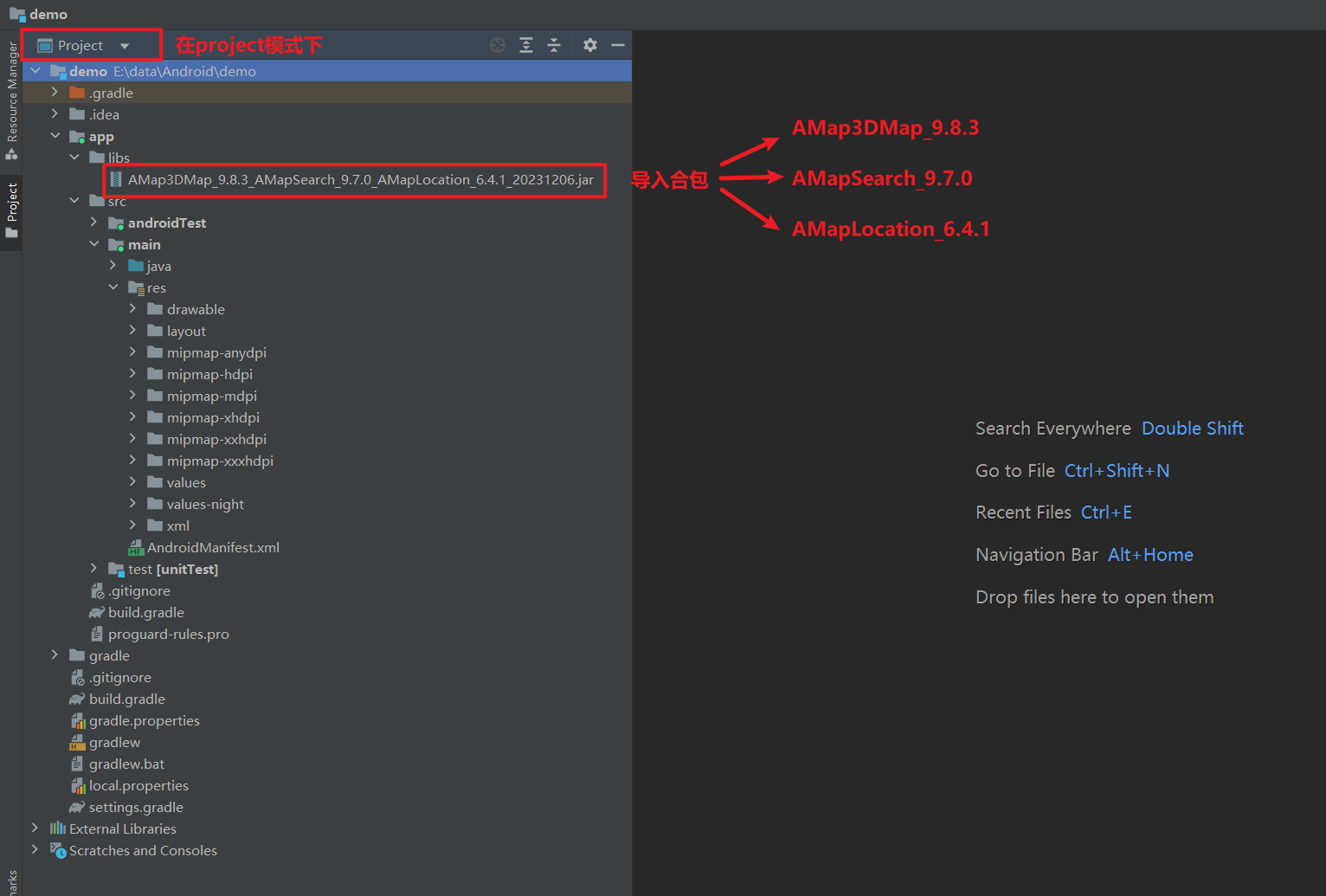
🚩通过拷贝添加SDK开发包
1、添加 jar 文件:
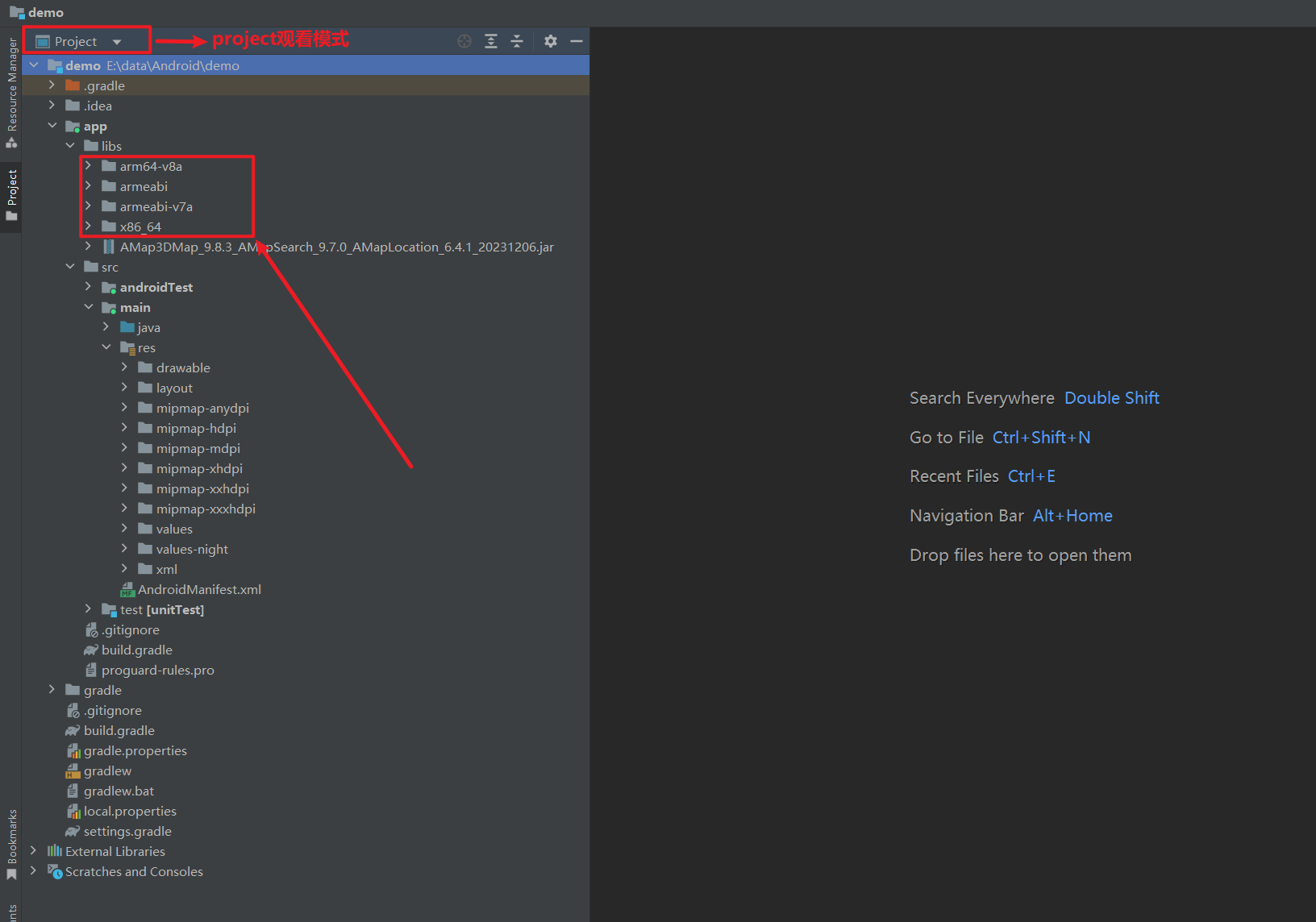
将下载的地图 SDK 的 jar包复制到工程(此处截图以官方示例Demo为例子)的 libs 目录下,如果有老版本 jar 包在其中,请删除。如图所示:

2、添加 so 库:
说明:3D地图才需要添加so库,2D地图无需这一步骤。
保持project查看方式,以下介绍两种导入so文件的方法。
将下载文件的 armeabi 文件夹复制到 libs 目录,如果有这个目录,请将下载的 so 库复制到这个目录。

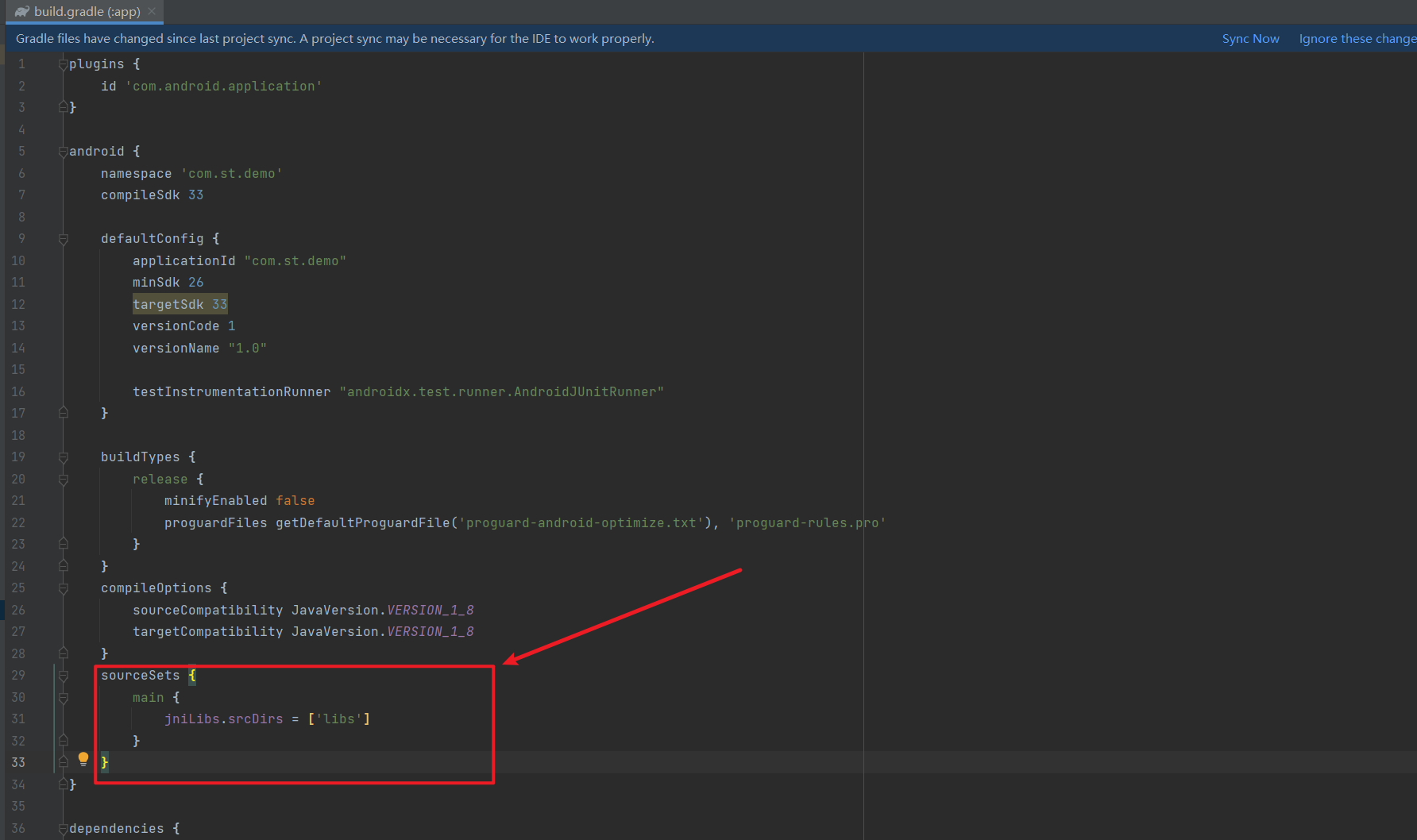
然后打开build.gradle,找到 sourceSets 标签,在里面增加一项配置,如图所示:

没有则添加
sourceSets {main {jniLibs.srcDirs = ['libs']}}
🚩通过Gradle集成SDK
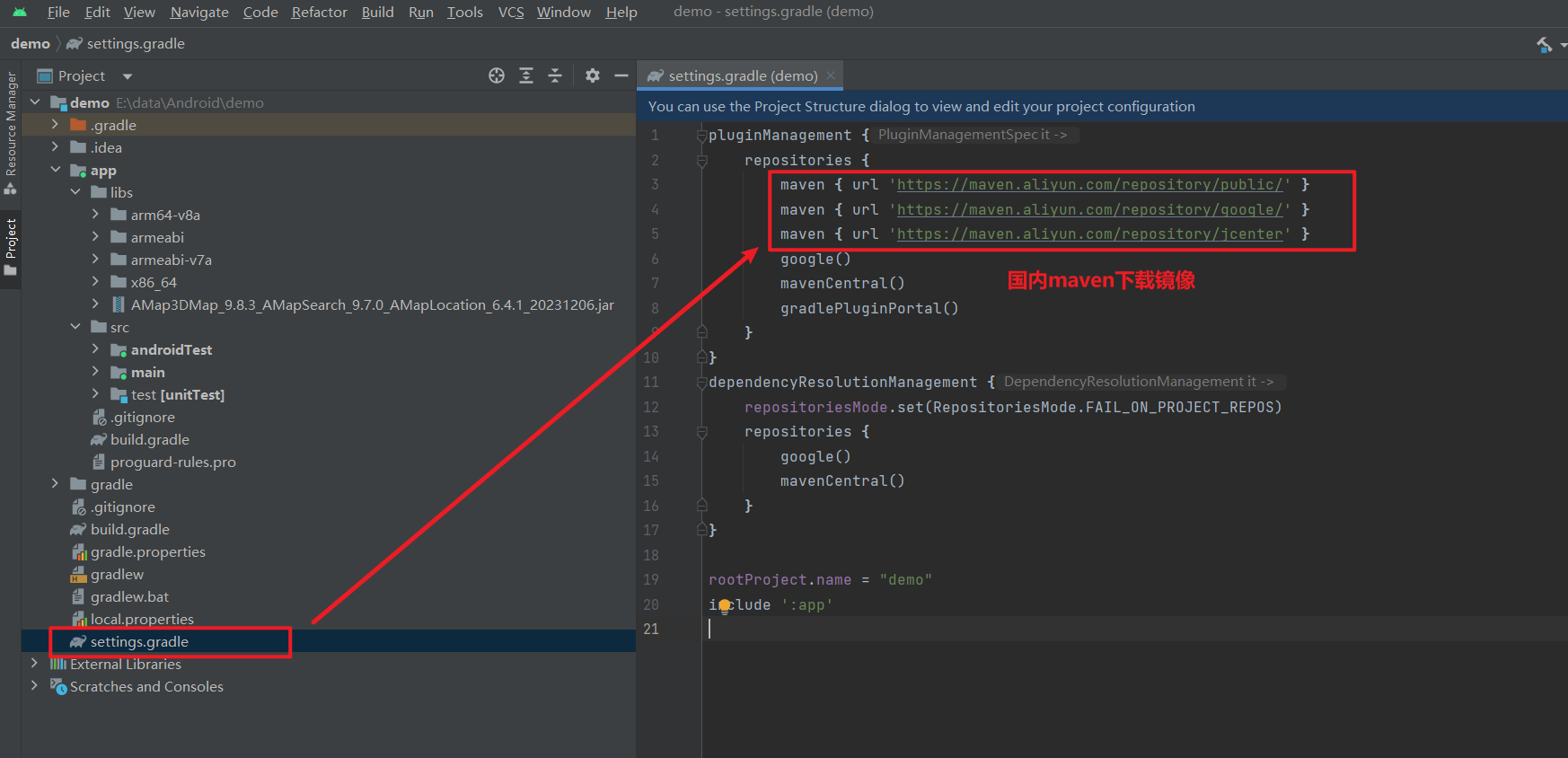
1、在Project的``settings.gradle
中添加国内maven、jcenter`仓库地址
在2022年1月的Gradle7.1.0版本做了更新,将buildscript和allprojects的仓库配置被挪到Project下的setting.gradle里面了,所以不在build.gradle文件中配置了。
repositories {maven { url 'https://maven.aliyun.com/repository/public/' }maven { url 'https://maven.aliyun.com/repository/google/' }maven { url 'https://maven.aliyun.com/repository/jcenter' }google()mavenCentral()gradlePluginPortal()}

2、在主工程的
build.gradle文件配置dependencies
根据项目需求添加SDK依赖。引入各个SDK功能最新版本, dependencies 配置方式如下:
| SDK | 引入代码 |
|---|---|
| 3D地图 | compile ‘com.amap.api:3dmap:latest.integration’ |
| 2D地图 | compile ‘com.amap.api:map2d:latest.integration’ |
| 导航 | compile ‘com.amap.api:navi-3dmap:latest.integration’ |
| 搜索 | compile ‘com.amap.api:search:latest.integration’ |
| 定位 | compile ‘com.amap.api:location:latest.integration’ |
主工程的build.gradle文件在Project目录中位置:
dependencies {implementation fileTree(dir: 'libs', include: ['*.jar'])implementation 'com.amap.api:3dmap:latest.integration'implementation 'com.amap.api:search:latest.integration'implementation 'com.amap.api:location:latest.integration'
}
注意:
- 3D地图 SDK 和导航 SDK,5.0.0 版本以后全面支持多平台 so 库(armeabi、armeabi-v7a、arm64-v8a、x86、x86_64),开发者可以根据需要选择。同时还需要注意的是:如果您涉及到新旧版本更替请移除旧版本的 so 库之后替换新版本 so 库到工程中。
- navi导航SDK 5.0.0以后版本包含了3D地图SDK,所以请不要同时引入 map3d 和 navi SDK。
- 如果build失败提示com.amap.api:XXX:X.X.X 找不到,请确认拼写及版本号是否正确,如果访问不到jcenter可以切换为maven仓库尝试一下。
- 依照上述方法引入 SDK 以后,不需要在libs文件夹下导入对应SDK的 so 和 jar 包,会有冲突。
✅第 5 步:项目添加Key
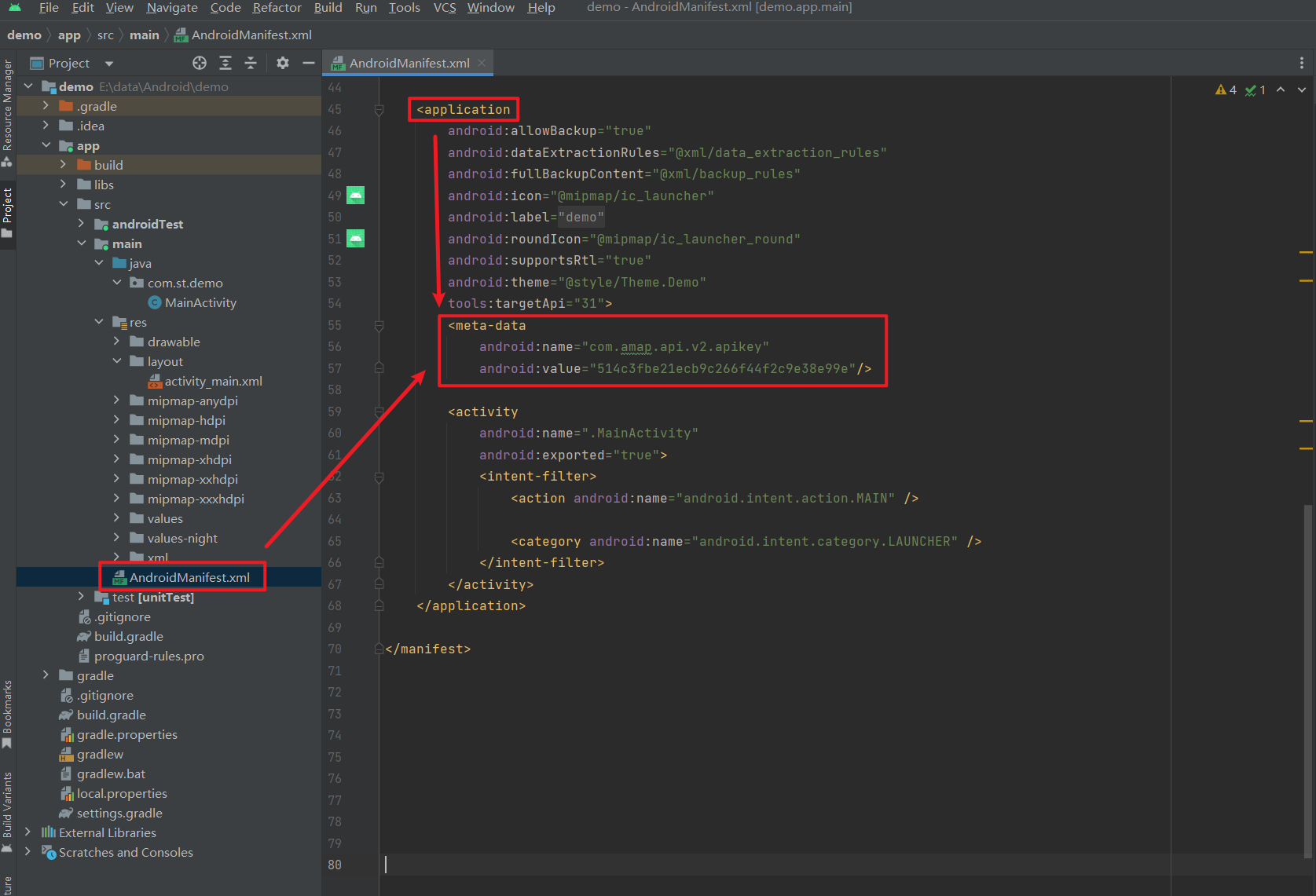
在AndroidManifest.xml的application标签中配置Key:
<applicationandroid:icon="@drawable/icon"android:label="@string/app_name" ><meta-dataandroid:name="com.amap.api.v2.apikey"android:value="请输入您的用户Key"/>……
</application>

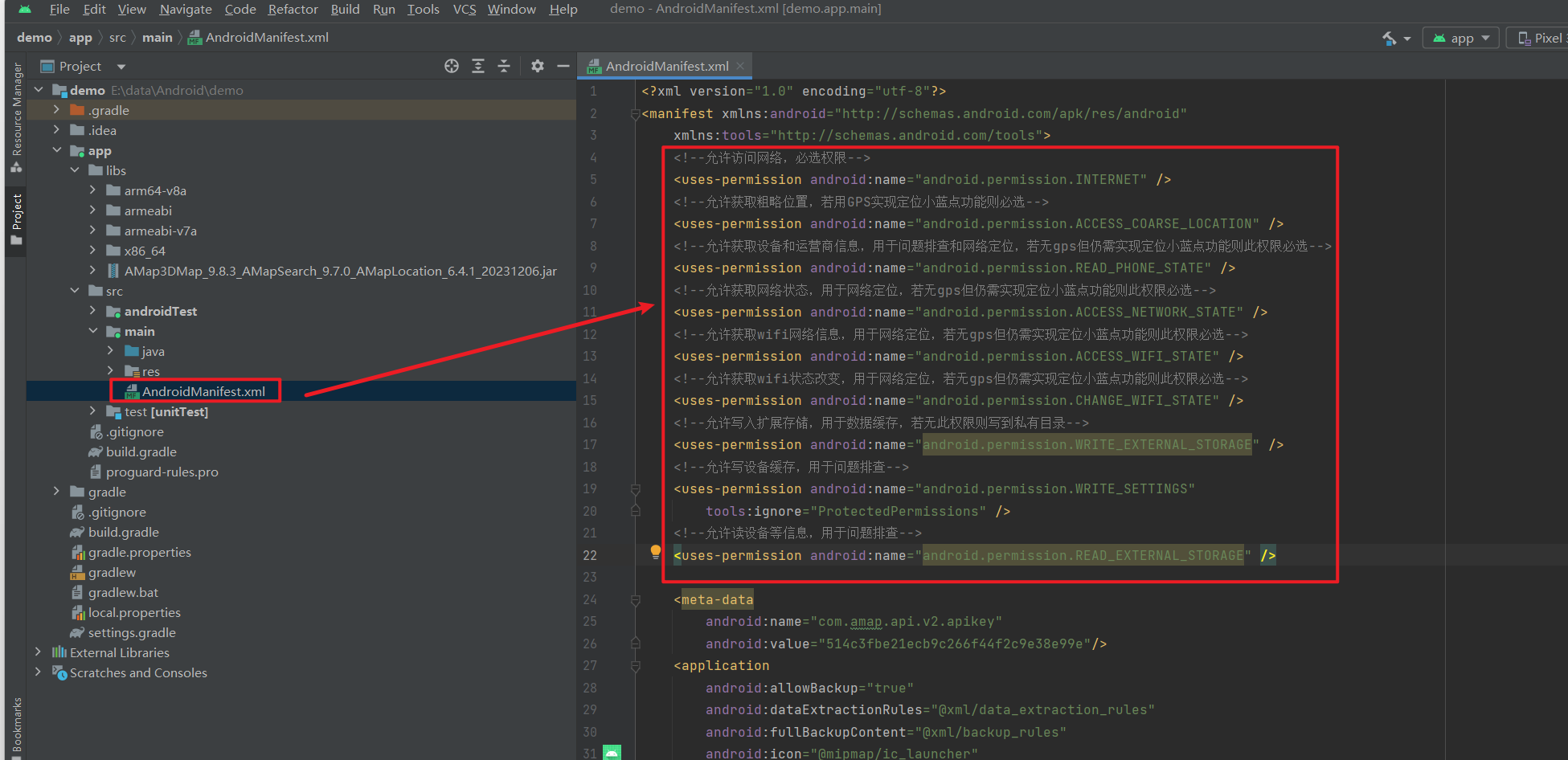
✅第 6 步:项目配置权限
在AndroidManifest.xml中配置权限:
地图SDK:
<!--允许访问网络,必选权限-->
<uses-permission android:name="android.permission.INTERNET" /> <!--允许获取粗略位置,若用GPS实现定位小蓝点功能则必选-->
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" /> <!--允许获取设备和运营商信息,用于问题排查和网络定位,若无gps但仍需实现定位小蓝点功能则此权限必选-->
<uses-permission android:name="android.permission.READ_PHONE_STATE" /> <!--允许获取网络状态,用于网络定位,若无gps但仍需实现定位小蓝点功能则此权限必选-->
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /> <!--允许获取wifi网络信息,用于网络定位,若无gps但仍需实现定位小蓝点功能则此权限必选-->
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" /> <!--允许获取wifi状态改变,用于网络定位,若无gps但仍需实现定位小蓝点功能则此权限必选-->
<uses-permission android:name="android.permission.CHANGE_WIFI_STATE" /> <!--允许写入扩展存储,用于数据缓存,若无此权限则写到私有目录-->
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" /> <!--允许写设备缓存,用于问题排查-->
<uses-permission android:name="android.permission.WRITE_SETTINGS" /> <!--允许读设备等信息,用于问题排查-->
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
搜索SDK:
<!--允许访问网络,必选权限-->
<uses-permission android:name="android.permission.INTERNET" /> <!--允许读设备等信息,用于问题排查-->
<uses-permission android:name="android.permission.READ_PHONE_STATE" /> <!--允许获取网络状态-->
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /> <!--允许获取wifi网络信息-->
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" /> <!--允许写入扩展存储,用于搜索结果缓存,若无此权限则写到私有目录-->
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" /> <!--允许写设备缓存,用于问题排查-->
<uses-permission android:name="android.permission.WRITE_SETTINGS" /> <!--允许读设备等信息,用于问题排查-->
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
可以更具需求来添加权限配置:

✅第 7 步:显示地图
分为三个步骤:
- 在布局文件中添加地图控件
- 在activity或fragment中初始化地图容器
- 使用AMap地图控制器类来显示并操作地图
- 在
activity_main.xml布局文件中添加MapView组件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MainActivity"><com.amap.api.maps.MapViewandroid:id="@+id/map"android:layout_width="match_parent"android:layout_height="match_parent"></com.amap.api.maps.MapView></LinearLayout>
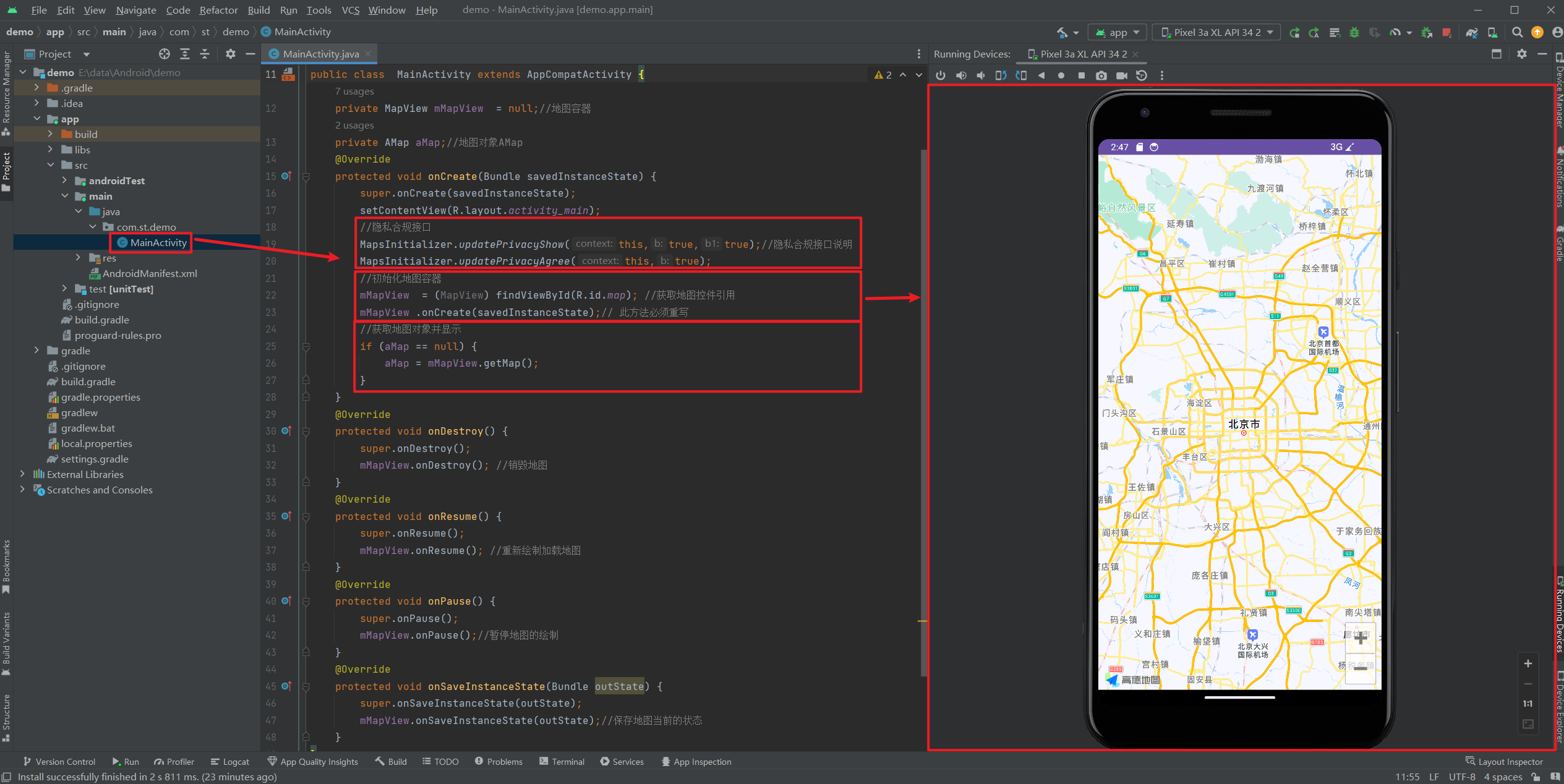
- 在
activity中初始化地图容器
MapsInitializer.updatePrivacyShow(this,true,true);//隐私合规接口MapsInitializer.updatePrivacyAgree(this,true);//隐私合规接口MapView mapView = findViewById(R.id.map); //获取地图视图对象mapView.onCreate(savedInstanceState);//创建地图
- 获取地图对象并显示
if (aMap == null) {aMap = mMapView.getMap(); //获取地图对象并显示}
注意:
初始化地图容器之前必须进行隐私合规接口的检查,否则可能不能正常显示map,或者地图将白屏,这是因为近几年来关于用户隐私问题越来被重视。完整示例代码如下:
public class MainActivity extends AppCompatActivity {private MapView mMapView = null;//地图容器private AMap aMap;//地图对象AMap@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);//初始化地图定位initMap(savedInstanceState); }/*** 初始化地图* @param savedInstanceState*/private void initMap(Bundle savedInstanceState) {MapsInitializer.updatePrivacyShow(this, true, true);//隐私合规接口MapsInitializer.updatePrivacyAgree(this, true);//隐私合规接口AMapLocationClient.updatePrivacyAgree(this, true);AMapLocationClient.updatePrivacyShow(this, true, true);mMapView = findViewById(R.id.map); //获取地图视图对象mMapView.onCreate(savedInstanceState);//创建地图if (aMap == null) {aMap = mMapView.getMap();}}/*** 生命周期-onDestroy*/@Overrideprotected void onDestroy() {super.onDestroy();mMapView.onDestroy(); //销毁地图}/*** 生命周期-onResume*/@Overrideprotected void onResume() {super.onResume();mMapView.onResume(); //重新绘制加载地图}/*** 生命周期-onPause*/@Overrideprotected void onPause() {super.onPause();mMapView.onPause();//暂停地图的绘制}/*** 生命周期-onSaveInstanceState*/@Overrideprotected void onSaveInstanceState(Bundle outState) {super.onSaveInstanceState(outState);mMapView.onSaveInstanceState(outState);//保存地图当前的状态}
}
在项目中使用地图的时候需要注意,需要合理的管理地图生命周期,这非常的重要。


✅第1,2章 Android搭建3D高德地图详细教
✅第 3 章 初始化定位并显示小蓝点
✅第 4 章Android高德地图绘制标记点Marker
✅第 5 章Android高德地图控件交互详细介绍