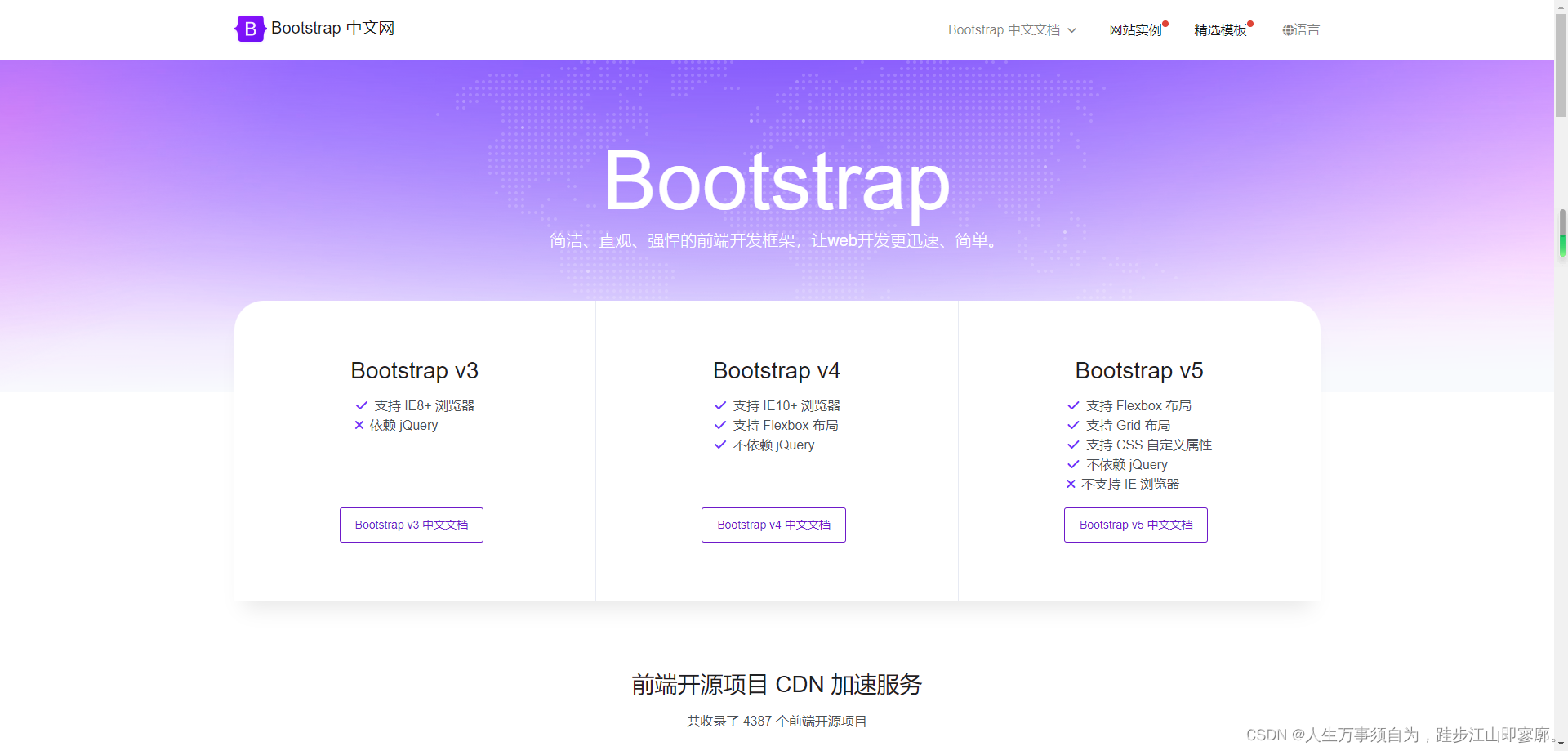
Bootstrap 是一个流行的前端 UI 框架,用于快速开发响应式和移动设备优先的网页。它由 Twitter 的设计师和工程师开发,现在由一群志愿者维护。Bootstrap 提供了一套丰富的 HTML、CSS 和 JavaScript 组件,可以帮助开发者轻松地构建和定制网页和应用程序的用户界面。

主要特点:
1. **响应式设计**:Bootstrap 框架基于栅格系统,支持响应式设计,能够自动适应不同设备和屏幕尺寸。
2. **组件丰富**:Bootstrap 提供了大量的组件,如按钮、表格、表单、导航栏等,方便开发者快速实现功能。
3. **样式一致性**:使用 Bootstrap 可以确保整个网站或应用的 UI 保持一致性,提高用户体验。
4. **易于定制**:Bootstrap 提供了灵活的定制选项,允许开发者通过 Sass 变量和mixins来调整样式。
5. **社区支持**:Bootstrap 拥有庞大的社区,提供了大量的教程、插件和资源,方便开发者学习和使用。
基本使用:
要使用 Bootstrap,你需要首先包含 Bootstrap 的 CSS 和 JavaScript 文件。你可以通过 CDN 链接或者下载并本地存储这些文件。
1. 引入 Bootstrap CSS
通过 CDN 引入 Bootstrap CSS:
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
2. 引入 Bootstrap JavaScript 和 jQuery(注意从v4版本开始就不依赖jQuery了)
Bootstrap 依赖于 jQuery 和 Popper.js,所以你还需要引入这些库:
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
3. 使用 Bootstrap 组件
一旦你引入了 Bootstrap 的 CSS 和 JavaScript 文件,你就可以开始使用 Bootstrap 提供的组件了。例如,创建一个简单的导航栏:
<nav class="navbar navbar-expand-lg navbar-light bg-light"><a class="navbar-brand" href="#">我的网站</a><button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation"><span class="navbar-toggler-icon"></span></button><div class="collapse navbar-collapse" id="navbarNav"><ul class="navbar-nav"><li class="nav-item active"><a class="nav-link" href="#">首页 <span class="sr-only">(current)</span></a></li><li class="nav-item"><a class="nav-link" href="#">关于我们</a></li><li class="nav-item"><a class="nav-link" href="#">服务</a></li><li class="nav-item"><a class="nav-link" href="#">联系</a></li></ul></div>
</nav>
在这个例子中,我们使用了 Bootstrap 的导航栏组件,创建了一个可折叠的导航菜单。
注意事项:
- 确保你的 HTML 结构符合 Bootstrap 的要求,特别是类名和标签的使用。
- 考虑使用 Bootstrap 的 Sass 变量来定制样式,这样可以更好地控制和优化你的网站或应用的 UI。
- 注意 Bootstrap 版本更新,以确保你的网站或应用使用的是最新的安全修复和改进。
Bootstrap 是一个强大的工具,可以帮助开发者快速构建高质量的前端界面。通过学习和使用 Bootstrap,你可以提高开发效率,创建出更加专业和一致的用户体验。