WPF 启动项目
<!--x:Class="WPF_Study.App" 对应类:WPF_Study.App-->
<!--xmlns:local="clr-namespace:WPF_Study" 命名空间:WPF_Study-->
<Application x:Class="WPF_Study.App"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:local="clr-namespace:WPF_Study"StartupUri="MainWindow.xaml"><!--StartupUri="MainWindow.xaml" 启动界面:MainWindow.xaml--><Application.Resources></Application.Resources>
</Application><!--x:Class="WPF_Study.App" 对应类:WPF_Study.App-->
<!--xmlns:local="clr-namespace:WPF_Study" 命名空间:WPF_Study-->
<!--StartupUri="MainWindow.xaml" 启动界面:MainWindow.xaml-->
Grid布局
<Window x:Class="WPF_Study.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:WPF_Study"mc:Ignorable="d"Title="WPF入门" Height="600" Width="800"><Grid><Button HorizontalAlignment="Left" VerticalAlignment="Top" Width="200" Height="40" Content="你好"/><Button HorizontalAlignment="Right" VerticalAlignment="Top" Width="200" Height="40" Content="你好"/><Button HorizontalAlignment="Center" VerticalAlignment="Top" Width="200" Height="40" Content="你好"/><Button HorizontalAlignment="Left" VerticalAlignment="Center" Width="200" Height="40" Content="你好"/><Button HorizontalAlignment="Right" VerticalAlignment="Center" Width="200" Height="40" Content="你好"/><Button HorizontalAlignment="Center" VerticalAlignment="Center" Width="200" Height="40" Content="你好"/><Button HorizontalAlignment="Left" VerticalAlignment="Bottom" Width="200" Height="40" Content="你好"/><Button HorizontalAlignment="Right" VerticalAlignment="Bottom" Width="200" Height="40" Content="你好"/><Button HorizontalAlignment="Center" VerticalAlignment="Bottom" Width="200" Height="40" Content="你好"/></Grid>
</Window>
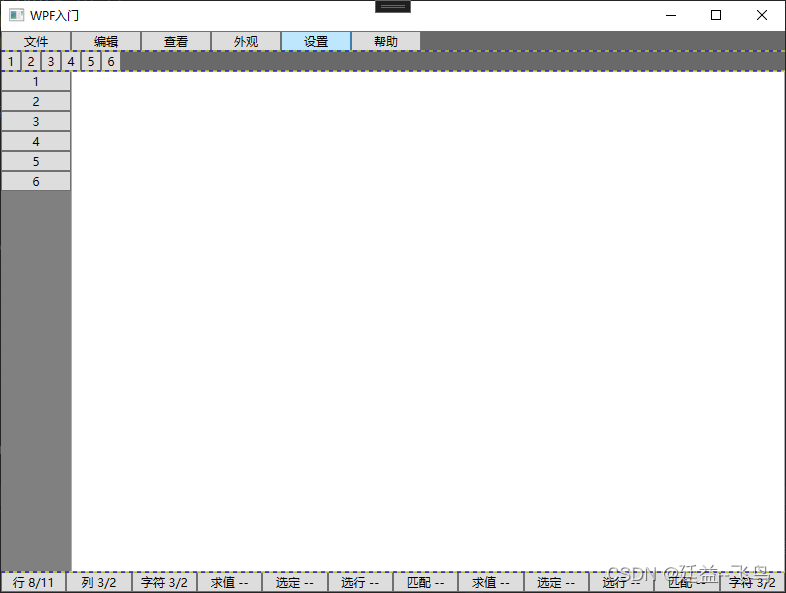
模拟布局

<Window x:Class="WPF_Study.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:WPF_Study"mc:Ignorable="d"Title="WPF入门" Height="600" Width="800"><Grid ShowGridLines="True" Background="DimGray"><Grid.RowDefinitions><RowDefinition Height="20"/><RowDefinition Height="20"/><RowDefinition/><RowDefinition Height="20"/></Grid.RowDefinitions><StackPanel Grid.Row="0" Grid.Column="0" Orientation="Horizontal"><Button Content="‡文件" Width="70" Height="20"/><Button Content="编辑" Width="70" Height="20"/><Button Content="查看" Width="70" Height="20"/><Button Content="外观" Width="70" Height="20"/><Button Content="设置" Width="70" Height="20"/><Button Content="帮助" Width="70" Height="20"/></StackPanel><StackPanel Grid.Row="1" Grid.Column="0" Orientation="Horizontal"><Button Content="‡1" Width="20" Height="20"/><Button Content="2" Width="20" Height="20"/><Button Content="3" Width="20" Height="20"/><Button Content="4" Width="20" Height="20"/><Button Content="5" Width="20" Height="20"/><Button Content="6" Width="20" Height="20"/></StackPanel><Grid Background="Gray" Grid.Row="2" Grid.Column="0"><Grid.ColumnDefinitions><ColumnDefinition Width="70"/><ColumnDefinition/></Grid.ColumnDefinitions><StackPanel Grid.Row="0" Grid.Column="0"><Button Height="20" Content="1"/><Button Height="20" Content="2"/><Button Height="20" Content="3"/><Button Height="20" Content="4"/><Button Height="20" Content="5"/><Button Height="20" Content="6"/></StackPanel><TextBox Grid.Row="0" Grid.Column="1" TextWrapping="Wrap"/></Grid><Grid Grid.Row="3" Grid.Column="0"><Grid.ColumnDefinitions><ColumnDefinition/><ColumnDefinition/><ColumnDefinition/><ColumnDefinition/><ColumnDefinition/><ColumnDefinition/><ColumnDefinition/><ColumnDefinition/><ColumnDefinition/><ColumnDefinition/><ColumnDefinition/><ColumnDefinition/></Grid.ColumnDefinitions><Button Grid.Row="0" Grid.Column="0" Content="行 8/11" /><Button Grid.Row="0" Grid.Column="1" Content="列 3/2" /><Button Grid.Row="0" Grid.Column="2" Content="字符 3/2" /><Button Grid.Row="0" Grid.Column="3" Content="求值 --" /><Button Grid.Row="0" Grid.Column="4" Content="选定 --" /><Button Grid.Row="0" Grid.Column="5" Content="选行 --" /><Button Grid.Row="0" Grid.Column="6" Content="匹配 --" /><Button Grid.Row="0" Grid.Column="7" Content="求值 --" /><Button Grid.Row="0" Grid.Column="8" Content="选定 --" /><Button Grid.Row="0" Grid.Column="9" Content="选行 --" /><Button Grid.Row="0" Grid.Column="10" Content="匹配 --" /><Button Grid.Row="0" Grid.Column="11" Content="字符 3/2" /></Grid></Grid>
</Window>设置布局
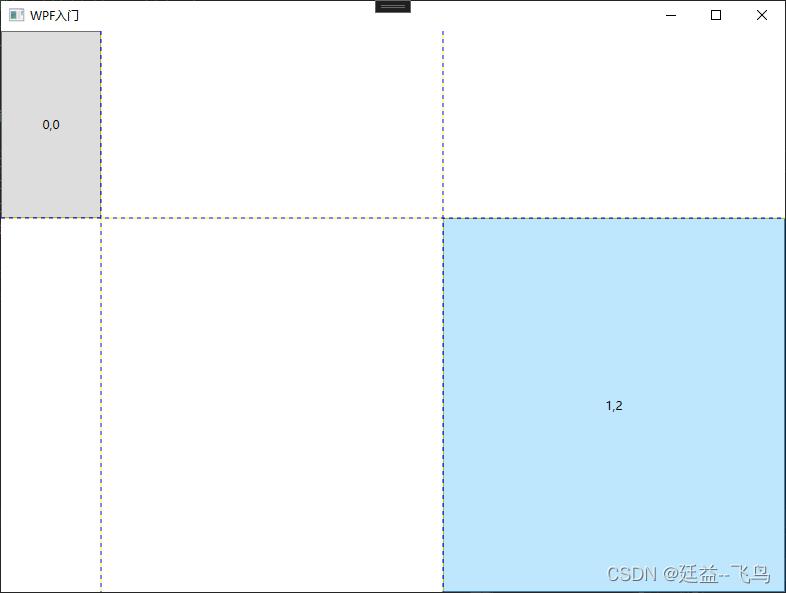
1.固定像素布局 Width = “200”
2.比例布局 Width = “1*”
3.内容长度自动布局 Width = “AUTO”

<Window x:Class="WPF_Study.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:WPF_Study"mc:Ignorable="d"Title="WPF入门" Height="600" Width="800"><Grid ShowGridLines="True"><!--定义分行--><Grid.RowDefinitions><!--1* 按照比例分配 1/(1+2) = 1/3--><RowDefinition Height="1*"/><!--2* 按照比例分配 2/(1+2) = 2/3--><RowDefinition Height="2*"/></Grid.RowDefinitions><!--定义分列--><Grid.ColumnDefinitions><!--Width="AUTO" 根据内容宽度变化--><ColumnDefinition Width="AUTO"/><ColumnDefinition/><ColumnDefinition/></Grid.ColumnDefinitions><Button Grid.Column="0" Grid.Row="0" Content="0,0" Width="100" /><Button Grid.Column="2" Grid.Row="1" Content="1,2" /></Grid>
</Window>