gesture 手势事件
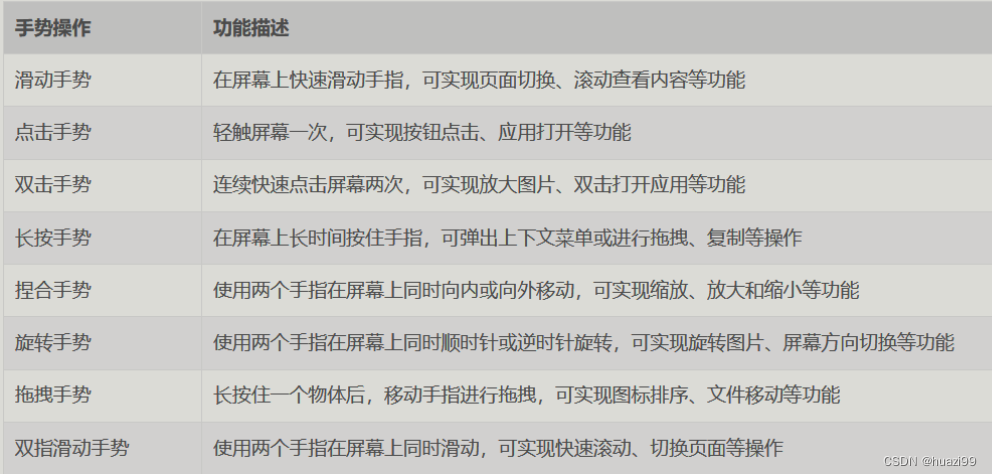
手势操作是指在移动设备上使用手指或手势进行与应用程序交互的方式。手势操作可以包括点击、滑动、双击、捏合等动作,用于实现不同的功能和操作。

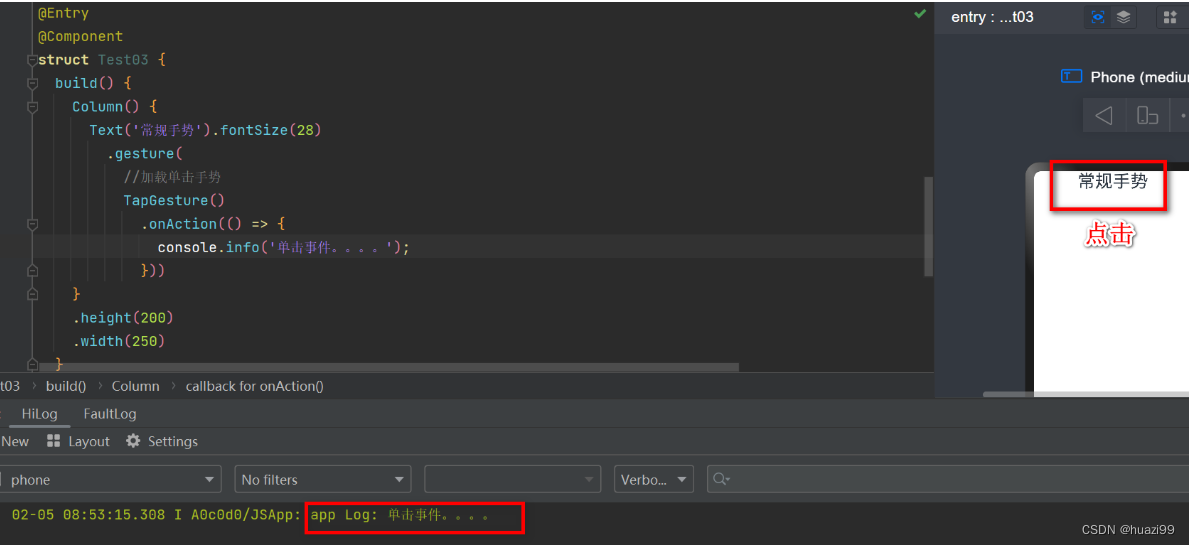
gesture 常规手势

参考代码:
@Entry
@Component
struct Test03 {build() {Column() {Text('常规手势').fontSize(28).gesture(//加载单击手势TapGesture().onAction(() => {console.info('单击事件。。。。');}))}.height(200).width(250)}
}
TapGesture 点击手势
指用户在触摸屏幕上进行点击操作时的手势,通常是快速点击屏幕一次。
当用户点击屏幕时,系统会将该操作识别为点击手势,并通知应用程序进行相应的处理。
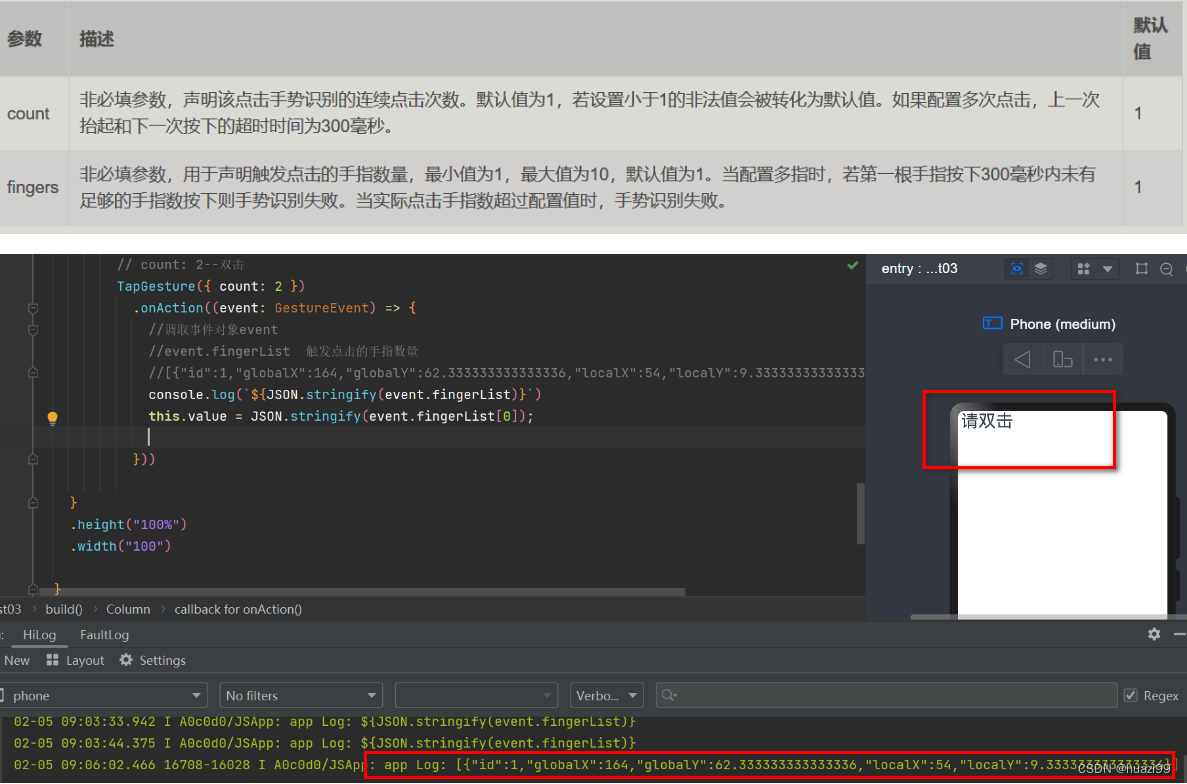
TapGesture(value?:{count?:number; fingers?:number})

参考代码:
@Entry
@Component
struct Test03 {@State value: string = "";build() {Column() {Text('请双击').fontSize(30).gesture(// count: 2--双击TapGesture({ count: 2 }).onAction((event: GestureEvent) => {//调取事件对象event//event.fingerList 触发点击的手指数量 //[{"id":1,"globalX":164,"globalY":62.333333333333336,"localX":54,"localY":9.333333333333334}]console.log(`${JSON.stringify(event.fingerList)}`)this.value = JSON.stringify(event.fingerList[0]);}))}.height("100%").width("100")}
}
PanGesture 拖动手势
是一种用于在移动设备上识别用户手指拖动操作的手势。
通过拖动手势,用户可以在屏幕上拖动某个对象,例如移动一个图像、滚动一个列表或调整一个视图的位置。
包括以下几个基本元素:
起始点(起始位置):用户触摸屏幕的初始位置。
移动点(当前位置):用户在屏幕上滑动手指时的当前位置。
移动向量:起始点和移动点之间的向量,表示手指移动的方向和距离。
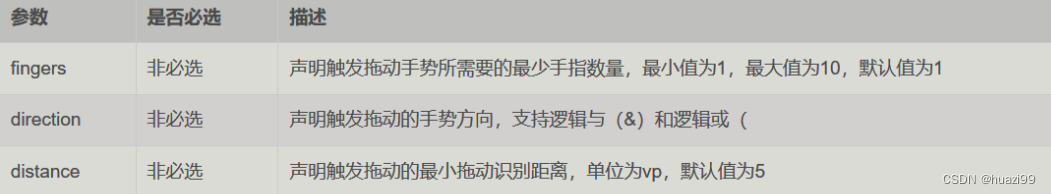
PanGestureOptions(value?:{ fingers?:number; direction?:PanDirection; distance?:number})

参考代码:
@Entry
@Component
struct Test03{@State offsetX: number = 0;@State offsetY: number = 0;@State positionX: number = 0;@State positionY: number = 0;build() {Column() {Text('拖动偏移量:\nX: ' + this.offsetX + '\n' + 'Y: ' + this.offsetY).fontSize(28).height(200).width(300).padding(20).border({ width: 5 }) .translate({ x: this.offsetX, y: this.offsetY, z: 0 }).gesture(**PanGesture()**.onActionStart((event: GestureEvent) => {console.info('拖动开始');})// 触发拖动手势时调用.onActionUpdate((event: GestureEvent) => {this.offsetX = this.positionX + event.offsetX;this.offsetY = this.positionY + event.offsetY;}).onActionEnd(() => {this.positionX = this.offsetX;this.positionY = this.offsetY;}))}.height(500).width(500)}
}
PinchGesture 捏合手势
通常在触摸屏上使用,涉及使用两个或更多的手指同时向内或向外移动,以缩小或放大屏幕上的内容。当手指向内移动时,被捏合的物体(如图片、网页等)将会被缩小;当手指向外移动时,被捏合的物体将会被放大。
在智能手机和平板电脑上浏览照片、地图、网页等时经常使用捏合手势来实现缩放功能。
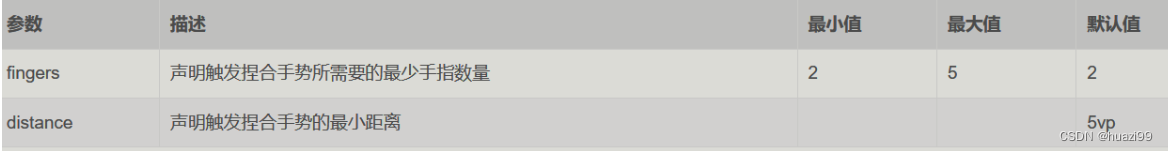
PinchGesture(value?:{fingers?:number; distance?:number})

@Entry
@Component
struct Test03 {build() {Column() {Column() {Text('三指捏合缩放') }.height(200).width(300).border({ width: 3 }).margin({ top: 100 })// 指定缩放比例//.scale({ x: this.scaleValue, y: this.scaleValue, z: 1 }).gesture(// 指定几指触发的捏合手势PinchGesture({ fingers: 3 }).onActionStart((event: GestureEvent) => {//开始事件}) .onActionUpdate((event: GestureEvent) => {//当捏合手势触发时}).onActionEnd(() => {//事件结束}))}}
}
LongPressGesture 长按手势
是指用户在屏幕上长时间按住一个元素或者某个区域,触发的手势操作。
长按手势通常用于实现某些特定的功能,比如弹出菜单、编辑文本、删除元素等。
长按手势的触发时间通常比较长,根据不同的应用场景,可以设置触发长按手势所需的最小按住时间。
包括以下几个阶段:
按下(Touch Down):用户按住屏幕上一个元素或者某个区域。
按住(Touch Hold):用户持续按住屏幕,一般在这个阶段内可以实现一些操作,比如拖动元素、改变元素的位置等。
触发(Touch Up Inside):用户松开手指,如果在按住阶段内达到某个条件,则会触发相应的操作,比如弹出菜单。
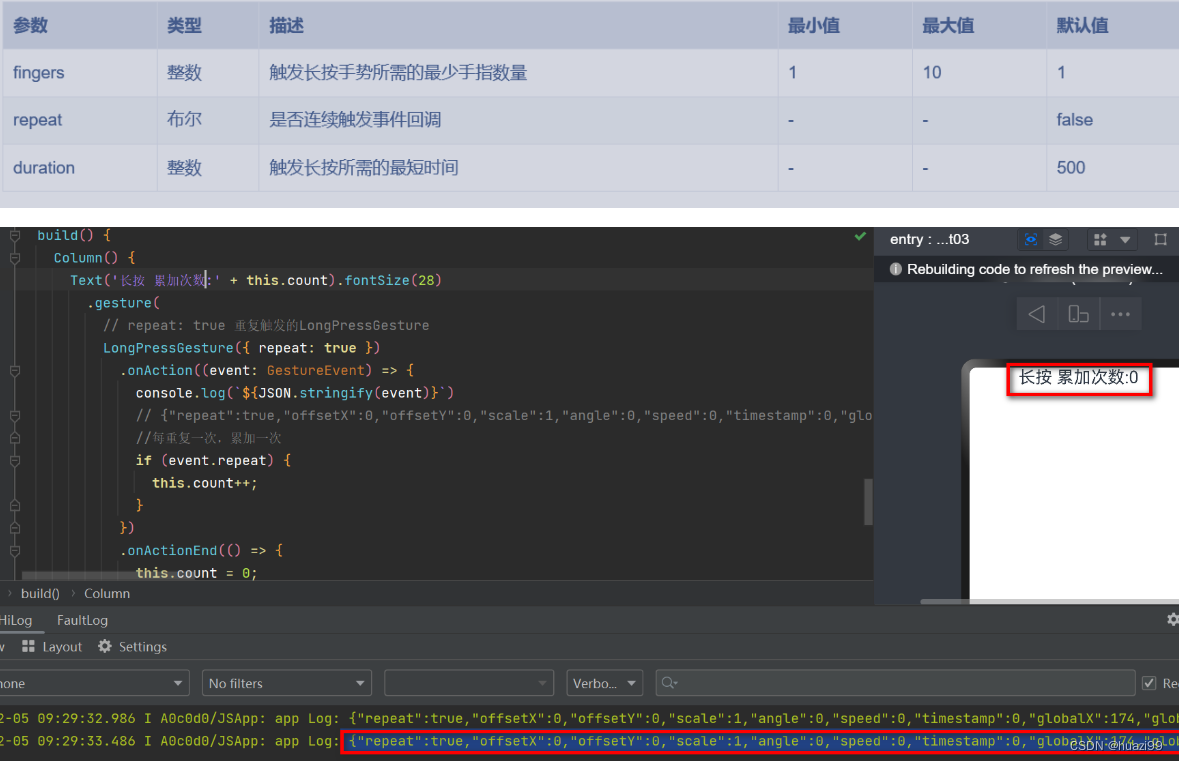
LongPressGesture(value?:{fingers?:number; repeat?:boolean; duration?:number})

参考代码
@Entry
@Component
struct Test03 {@State count: number = 0;build() {Column() {Text('长按 累加次数:' + this.count).fontSize(28).gesture(// repeat: true 重复触发的LongPressGestureLongPressGesture({ repeat: true }).onAction((event: GestureEvent) => {console.log(`${JSON.stringify(event)}`)// {"repeat":true,"offsetX":0,"offsetY":0,"scale":1,"angle":0,"speed":0,"timestamp":0,"globalX":174,"globalY":16.666666666666668,"localX":33.666666666666664,"localY":16.666666666666668,"pinchCenterX":0,"pinchCenterY":0,"source":0,"pressure":0,"sourceTool":0,"fingerList":[{"id":1,"globalX":174,"globalY":16.666666666666668,"localX":33.666666666666664,"localY":16.666666666666668}],"target":{"area":{"position":{"x":0,"y":0},"globalPosition":{"x":0,"y":0},"width":0,"height":0}}}//每重复一次,累加一次if (event.repeat) {this.count++;}}).onActionEnd(() => {this.count = 0;}))}.height("100%").width("100%")}
}
RotationGesture 旋转手势
用于识别用户在触摸屏上进行旋转操作的手势。在移动设备上,旋转手势通常使用两个手指来执行旋转操作。
在旋转手势中,用户可以用两个手指按住屏幕上的对象,并围绕一个旋转中心点进行旋转动作。
如在地图应用中旋转地图方向,或在图片编辑应用中旋转图像。
当用户进行旋转手势时,系统会根据手指的移动轨迹和角度变化来计算旋转角度,并将其作为旋转手势的输入。开发者可以通过手势识别库或框架来监听和处理旋转手势,以实现相应的功能。
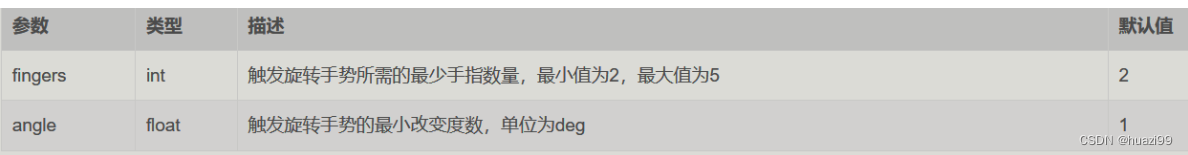
RotationGesture(value?:{fingers?:number; angle?:number})

Text('aaaa').rotate({ angle: this.angle }).gesture(RotationGesture().onActionStart((event: GestureEvent) => { }) .onActionUpdate((event: GestureEvent) => { }).onActionEnd(() => { }).onActionCancel(() => { }))
}
SwipeGesture 滑动手势
通过在触摸屏上进行手指滑动操作来执行特定的动作或触发特定的事件。常用于移动应用程序中的页面导航、图片浏览、删除操作等场景。
滑动手势可以分为不同的方向,常见的包括向上滑动、向下滑动、向左滑动和向右滑动。
用户可以在屏幕上滑动手指,当手指的移动方向和距离达到一定的条件时,系统会识别为滑动手势,并根据具体需求执行相应的操作。
滑动手势通常使用在移动设备或触摸屏设备上,通过手指的滑动来完成操作,比如在手机上可以通过向左滑动删除一条消息,在图片浏览应用中可以通过向左滑动切换到下一张图片等。滑动手势的使用可以提高用户体验,使用户能够更自然、直观地与应用程序进行交互。
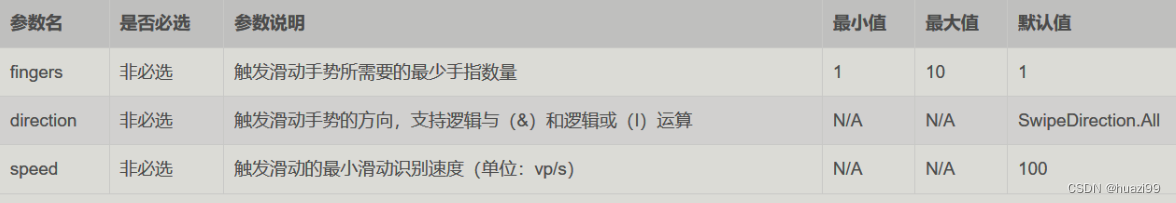
SwipeGesture(value?:{fingers?:number; direction?:SwipeDirection; speed?:number})

Column() {Text("aaaa" ) }.border({ width: 3 }).width(300).height(200) .rotate({ angle: 30 }).gesture( SwipeGesture({ direction: SwipeDirection.Vertical }) .onAction((event: GestureEvent) => {}))
组合手势
组合手势由多种单一手势组合而成,通过在GestureGroup中使用不同的GestureMode来声明该组合手势的类型
GestureGroup(mode:GestureMode, gesture:GestureType[])
- mode:为GestureMode枚举类。用于声明该组合手势的类型。
- gesture:由多个手势组合而成的数组。用于声明组合成该组合手势的各个手势。
连续识别
GestureMode为Sequence
连续识别组合手势将按照手势的注册顺序识别手势,直到所有的手势识别成功。
当连续识别组合手势中有一个手势识别失败时,所有的手势识别失败。
Column() {
Text(“aaaa”)
}
.height(250)
.width(300)
.gesture(
GestureGroup(GestureMode.Sequence,
LongPressGesture({ repeat: true })
.onAction((event: GestureEvent|undefined) => { //执行代码})
.onActionEnd(() => {
//执行代码
}),
PanGesture()
.onActionStart(() => {
//执行代码
})
.onActionUpdate((event: GestureEvent|undefined) => {
//执行代码
})
.onActionEnd(() => {
//执行代码
})
)
)
并行识别
GestureMode为Parallel。
并行识别组合手势中注册的手势将同时进行识别,直到所有手势识别结束。
并行识别手势组合中的手势进行识别时互不影响。
Column() {
Text(“aaaa”)
}
.height(200)
.width(250)
.gesture(
GestureGroup(GestureMode.Parallel,
TapGesture({ count: 1 })
.onAction(() => {
//执行代码
}),
TapGesture({ count: 2 })
.onAction(() => {
//执行代码
})
)
)}
互斥识别
GestureMode为Exclusive
互斥识别组合手势中注册的手势将同时进行识别,若有一个手势识别成功,则结束手势识别,
其他所有手势识别失败。
Column() {
Text('aaa')
}
.height(200)
.width(250)
.gesture(
GestureGroup(GestureMode.Exclusive,
TapGesture({ count: 1 })
.onAction(() => { //执行代码
}),
TapGesture({ count: 2 })
.onAction(() => { //执行代码
})
)
)