操作数组
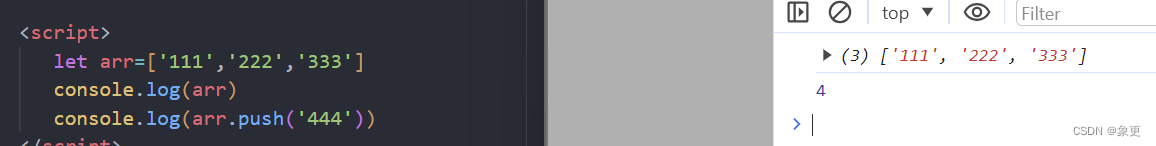
数组.push() 将一个或多个元素添加到数组末尾,返回数组新长度

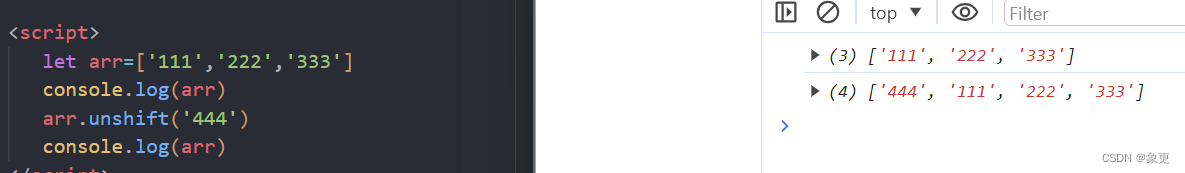
数组.unshift() 将一个或多个元素添加到数组末尾,返回数组新长度

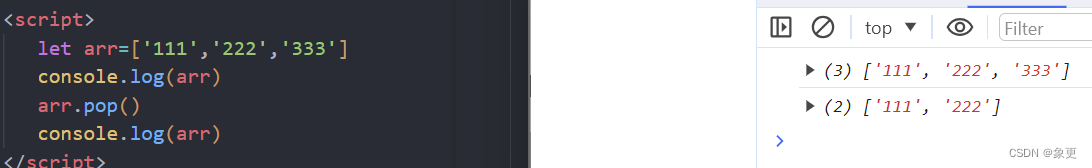
数组.pop() 删除最后一个元素,返回该元素的值

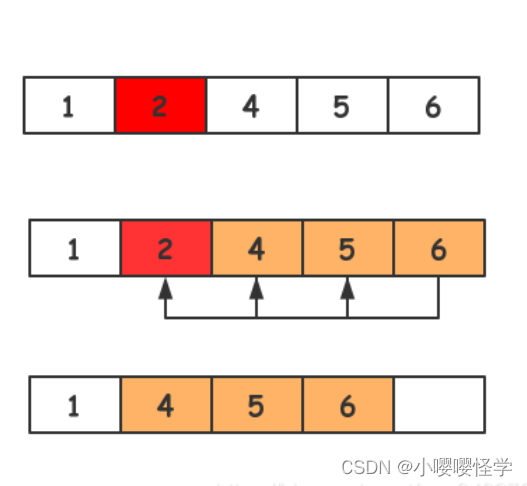
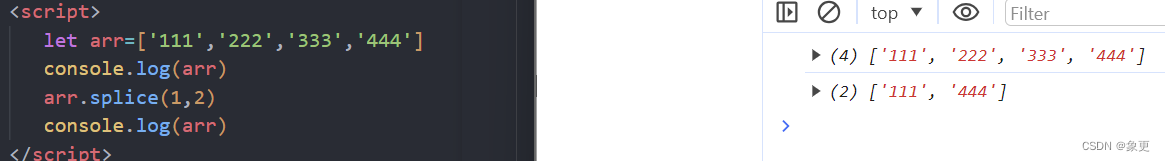
更灵活的删除方法,删除指定元素
数组.splice(起始位置,删除几个元素)
起始位置从0开始

渲染柱形图
<!DOCTYPE html>
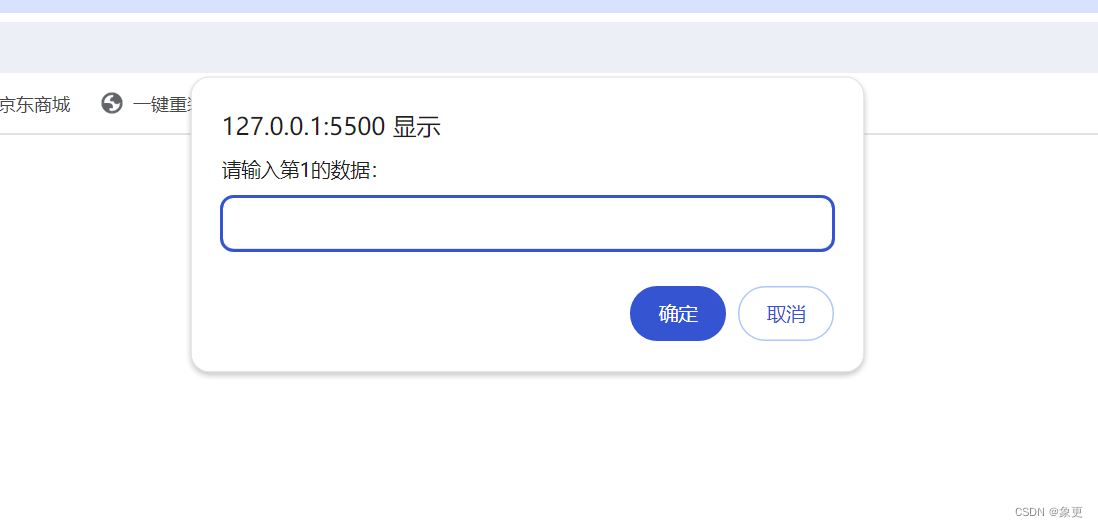
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport"content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no"><title>~</title><link rel="shortcut icon" href="https://www.bilibili.com/favicon.ico"><link rel="stylesheet" href="css/初始化表.css"><link rel="stylesheet" href="css/index.css"><meta name="keywords" content="..." /><style>/*写代码时始终要考虑权重问题!*/@font-face {font-family: 'icomoon';src: url('fonts/icomoon.eot?au9n7q');src: url('fonts/icomoon.eot?au9n7q#iefix') format('embedded-opentype'),url('fonts/icomoon.ttf?au9n7q') format('truetype'),url('fonts/icomoon.woff?au9n7q') format('woff'),url('fonts/icomoon.svg?au9n7q#icomoon') format('svg');font-weight: normal;font-style: normal;font-display: block;}.box {display: flex;width: 700px;height: 500px;border-left: 1px solid #000;border-bottom: 1px solid #000;margin: 100px auto;justify-content: space-around;align-items: flex-end;}.box>div {display: flex;width: 50px;background-color: #000;flex-direction: column;justify-content: space-between;text-align: center;}.box div span {margin-top: -20px;}.box div h4 {margin-bottom: -35px;}</style></head><body><script>let arr = []document.write(`<div class="box">`)for (let i = 0; i < 4; i++) {let num = +prompt(`请输入第${i + 1}的数据:`)arr.push(num)document.write(`<div style="height: ${arr[i]}px;"><span>${arr[i]}</span><h4>第${i + 1}季度</h4></div>`)}document.write(`</div>`)</script>
</body></html>输入任意数据:

显示:

函数的基本使用
有抽取封装的作用
以99乘法表为例
<!DOCTYPE html>
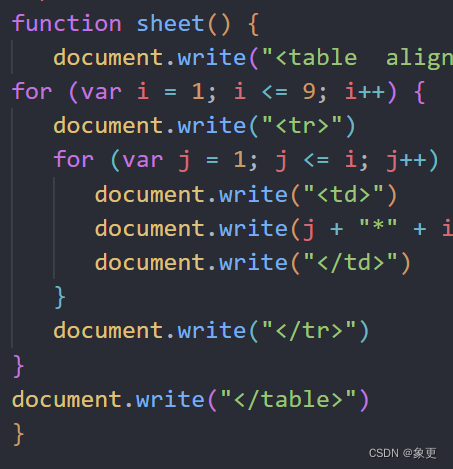
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport"content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no"><title>~</title><link rel="shortcut icon" href="https://www.bilibili.com/favicon.ico"><link rel="stylesheet" href="css/初始化表.css"><link rel="stylesheet" href="css/index.css"><meta name="keywords" content="..." /><style>/*写代码时始终要考虑权重问题!*/@font-face {font-family: 'icomoon';src: url('fonts/icomoon.eot?au9n7q');src: url('fonts/icomoon.eot?au9n7q#iefix') format('embedded-opentype'),url('fonts/icomoon.ttf?au9n7q') format('truetype'),url('fonts/icomoon.woff?au9n7q') format('woff'),url('fonts/icomoon.svg?au9n7q#icomoon') format('svg');font-weight: normal;font-style: normal;font-display: block;}td {border: 1px solid black;}</style></head><body><script>document.write("<table align='center'>");for (var i = 1; i <= 9; i++) {document.write("<tr>")for (var j = 1; j <= i; j++) {document.write("<td>")document.write(j + "*" + i + "=" + (i * j) + "   ");document.write("</td>")}document.write("</tr>")}document.write("</table>")</script>
</body></html>如果多处用到该表就可以用到函数
用sheet封装:

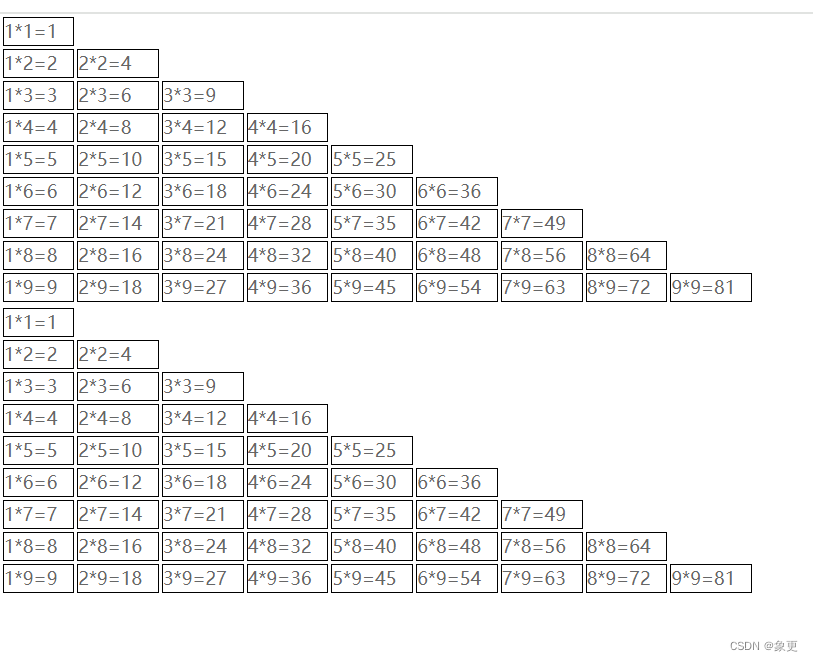
此时调用两次


函数:
function,执行特定任务的代码块
function 函数名() {
函数体
}
若未给参数赋值,值为undefined
匿名函数
没有函数名,不能直接使用
function() {
}
函数表达式
将一个匿名函数赋值给一个变量,通过变量名称进行调用
语法:
let fn=function () {
函数体
}
即将变量名视为函数名
1.具名函数的调用可以写到任何位置
2.匿名函数的函数表达式只能先声明在调用
立即执行函数
防止变量污染,不需要额外调用,立即执行
( function(){ console.log(11) } )();
立即执行函数必须加分号!
两种写法:
( function(){ } )();
( function(){ }());
案例
封装计算时间函数
小时:parseInt(总秒数/60/60%24)
分钟:parseInt(总秒数/60%24)
秒:parseInt(总秒数%60)
<script>let second=+prompt('输入秒数:')function getTime(t) {let h=parseInt(t/60/60%24)let m=parseInt(t/60%60)let s=parseInt(t%60)h=h<10?'0'+h:hm=m<10?'0'+m:ms=s<10?'0'+s:sreturn `${h}:${m}:${s}`}let str=getTime(second)document.write(str)</script>逻辑中断
只存在于&&和 || 中,当满足一定条件会让右边不执行
对于&&,左为false中断
对于 || ,左为true中断
运算结果为最后被执行的表达式值,一般用在变量赋值
显示转换:
‘ ’,0,undefined,null,false,NaN转换为布尔值都是false,其余都是true
隐式转换:
‘’+1=‘1’
减法只能作用于数字,将‘’转换为0
null经数字转换为0
undefined经过数字转换为NaN