1.创建vue项目

2.绑定html属性值


3.v-bind = :

4.v-if


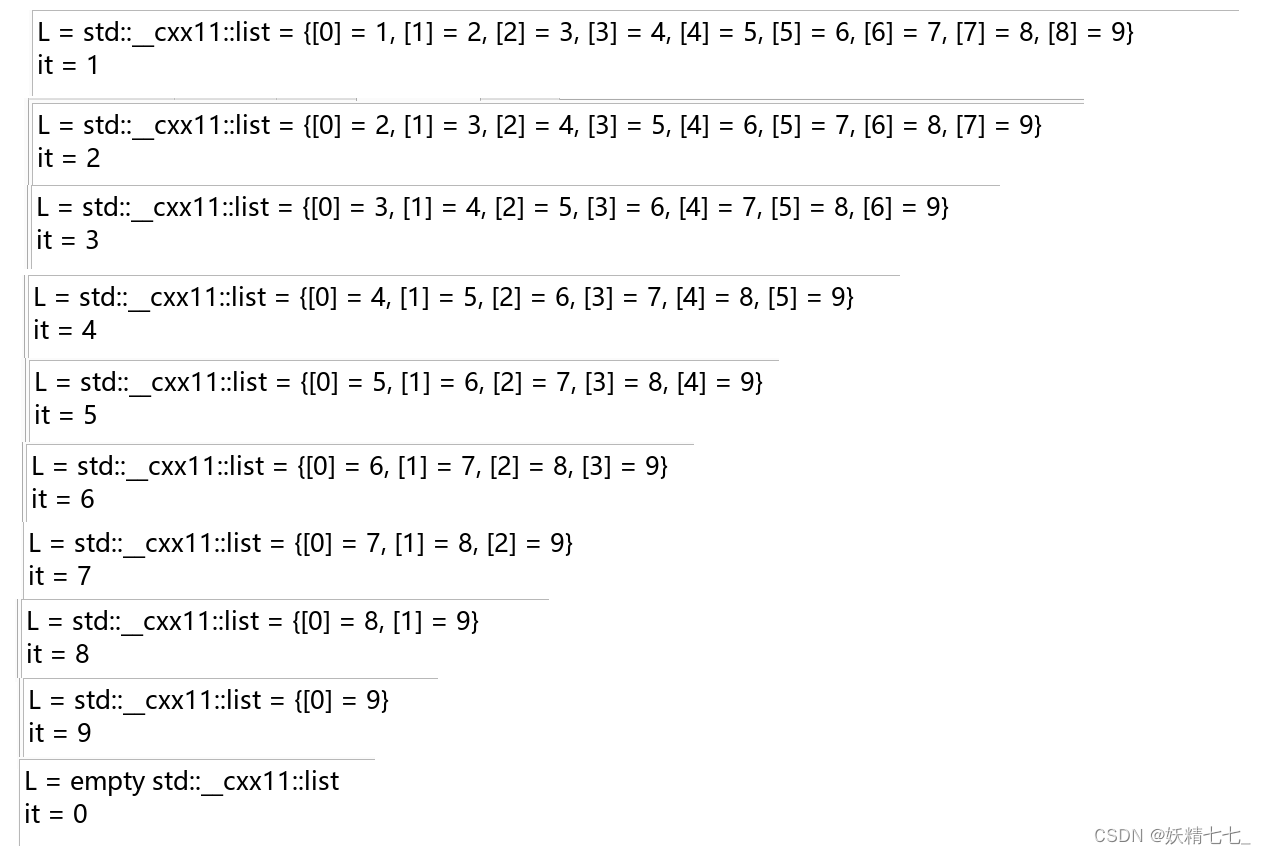
5.v-for


6.更改html内容

7.e.preventDefault()阻止默认事件

8.事件修饰符号,使用.prevent可以达到和上面一样的效果

9.阻止事件冒泡

10.计算属性缓存与方法,计算属性存在缓存,只用执行一次即可

11.class样式绑定

12.style属性绑定

13.侦听器,可以拿到修改前后的值

14.v-model的修饰符

15.模板引用,拿到元素的dom后操作html等


16.组件的组成,注册局部组件

17.让当前样式只在当前组件中生效

18.注册全局组件


19.组件间传递数据

20.v-for填充ul列表,props表示从父组件中传递过来的值

21.对props进行类型校验,type:String

允许接收多种类型

22.没有接收到传递值时显示默认值


23.prop是只读数据,不能更改
24.组件事件,组件之间传递数据,子组件传递给父组件,上面的数据传递只能父组件传递给子组件


25.组件声明周期
26.动态切换组件

27.组件保持存活,不被销毁

28.异步加载


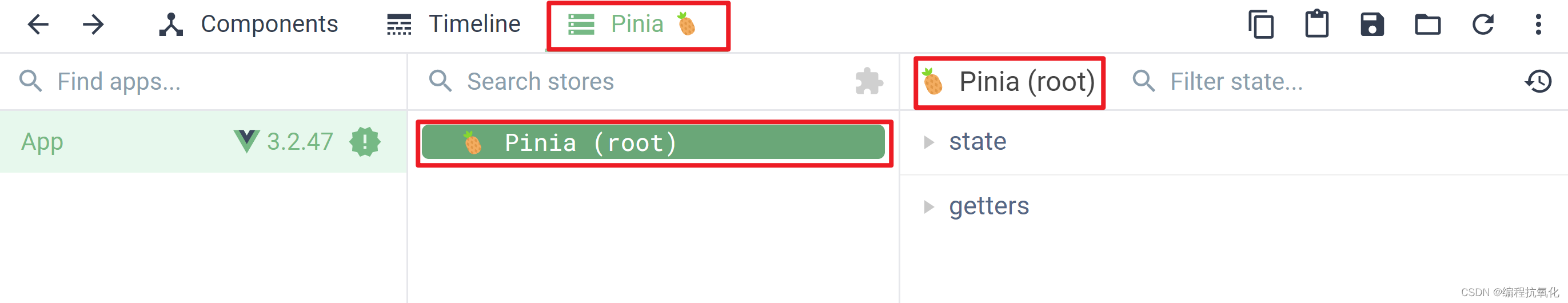
29.全局数据,在main.js中可以注册全局数据

30.vue应用








![基于完全二叉树实现线段树-- [爆竹声中一岁除,线段树下苦踌躇]](https://img-blog.csdnimg.cn/direct/f31f4264ed4247c1afc2364cbc720884.jpeg#pic_center)



![[职场] 职场上该如何和同事相处呢?七种方法教你和同事友好相处 #其他#媒体](https://img-blog.csdnimg.cn/img_convert/df5505eb4670325c9b7d0c6ce70ee545.jpeg)