目录
一、计算器
1、前端页面
2、服务器处理请求
3、效果
二、用户登陆系统
1、前端页面
(1)登陆页面
(2)欢迎页面
2、前端页面发送请求--服务器处理请求
3、效果
三、留言板
1、前端页面
2、前端页面发送请求
(1)获取之前的页面留言
(2)发送填写的留言
3、服务器处理请求
(1)针对获取之前留言的请求
(2)针对发送留言的请求
4、前端页面处理服务器的响应
(1)处理获取到全部留言的响应
(2)处理发表留言后的响应
5、效果
一、计算器
1、前端页面
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body>
<form action="calc/sum" method="post"><h1>计算器</h1>数字1:<input name="num1" type="text"><br>数字2:<input name="num2" type="text"><br><input type="submit" value=" 点击相加 ">
</form>
</body></html>
发送的是form请求,请求路径为:calc/sum,请求方法为:post。
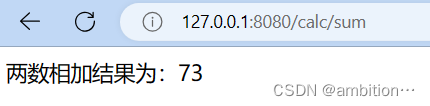
页面效果:

2、服务器处理请求

3、效果


二、用户登陆系统
1、前端页面
前端有两个页面:登录页面和欢迎页面。登陆成功可以跳转欢迎页面。
(1)登陆页面
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>登录页面</title>
</head><body>
<h1>用户登录</h1>
用户名:<input name="userName" type="text" id="userName"><br>
密码:<input name="password" type="password" id="password"><br><input type="button" value="登录" onclick="login()"><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script>function login() {}</script>
</body></html>(2)欢迎页面
<!doctype html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>用户登录首页</title>
</head><body>
登录人: <span id="loginUser"></span><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script></script>
</body></html>效果:


2、前端页面发送请求--服务器处理请求
在登陆页面发送json请求,url为login/check:,参数有:username和password,请求方法为post。

服务器处理上面请求:

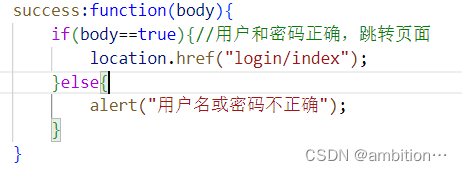
登陆页面处理来着服务器的响应:

登陆成功跳转到欢迎页面:
欢迎页面发送json请求,url:"/login/index",请求方式:get,请求内容为空。

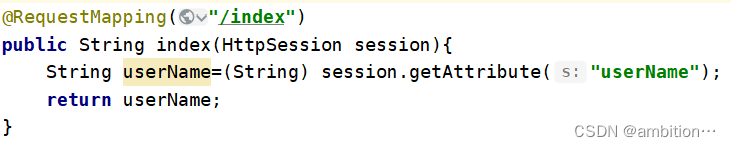
服务器处理上面请求:

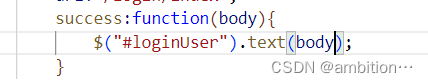
欢迎页面处理来自服务器的响应:

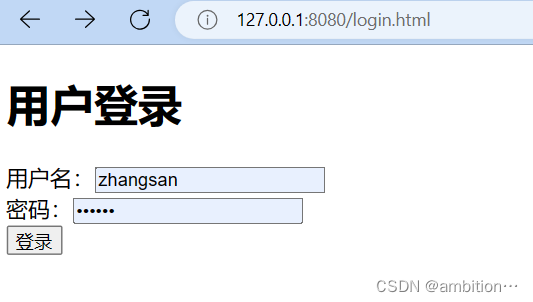
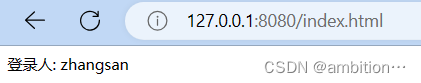
3、效果


三、留言板
1、前端页面
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>留言板</title><style>.container {width: 350px;height: 300px;margin: 0 auto;/* border: 1px black solid; */text-align: center;}.grey {color: grey;}.container .row {width: 350px;height: 40px;display: flex;justify-content: space-between;align-items: center;}.container .row input {width: 260px;height: 30px;}#submit {width: 350px;height: 40px;background-color: orange;color: white;border: none;margin: 10px;border-radius: 5px;font-size: 20px;}</style>
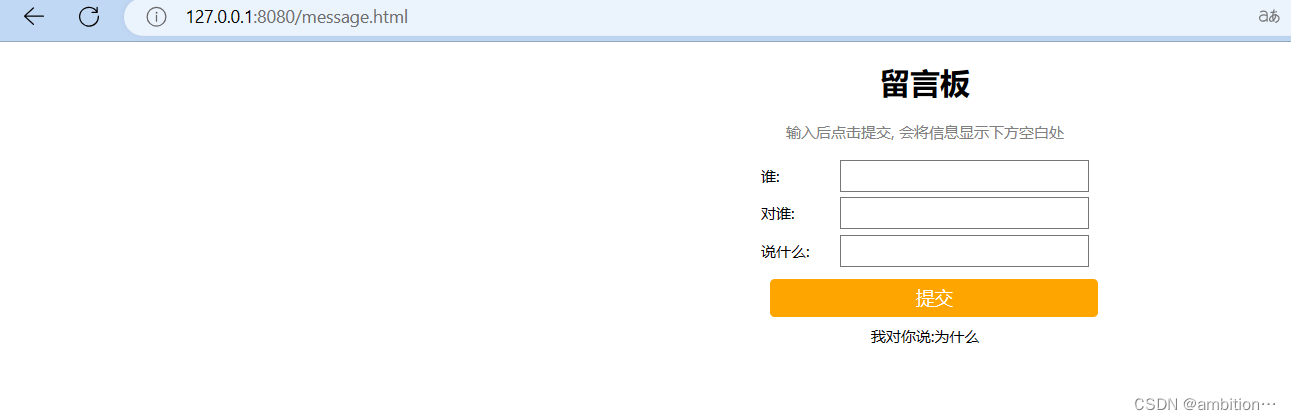
</head><body><div class="container"><h1>留言板</h1><p class="grey">输入后点击提交, 会将信息显示下方空白处</p><div class="row"><span>谁:</span> <input type="text" name="" id="from"></div><div class="row"><span>对谁:</span> <input type="text" name="" id="to"></div><div class="row"><span>说什么:</span> <input type="text" name="" id="say"></div><input type="button" value="提交" id="submit" onclick="submit()"><!-- <div>A 对 B 说: hello</div> --></div><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script><script>function submit(){}</script>
</body></html>
效果:

2、前端页面发送请求
在进入页面的时候,该页面希望获取到之前的页面留言;在填写完留言内容后,希望页面能显示出内容。虽然目前前端已经可以显示,但是浏览器刷新后就没了。
(1)获取之前的页面留言
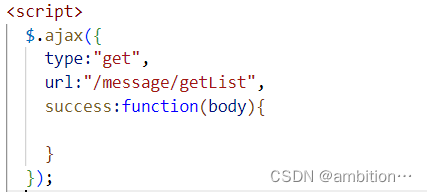
请求类型:json,请求方式为get,请求数据为空,url:/message/getList

(2)发送填写的留言
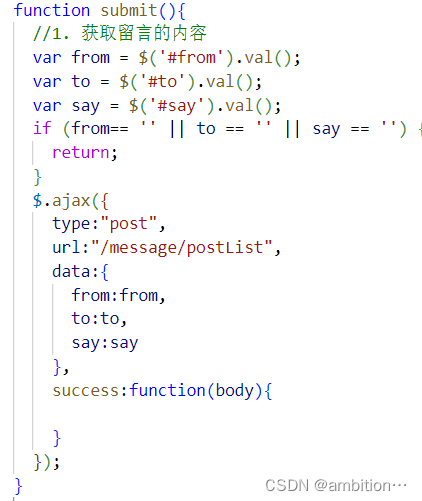
请求类型:json,请求方式:post,请求数据:留言内容,url:/message/postList

3、服务器处理请求
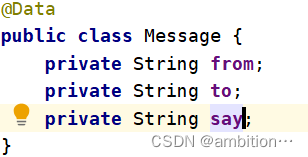
定义留言对象

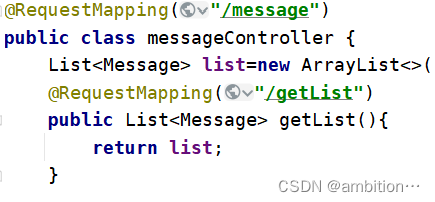
(1)针对获取之前留言的请求

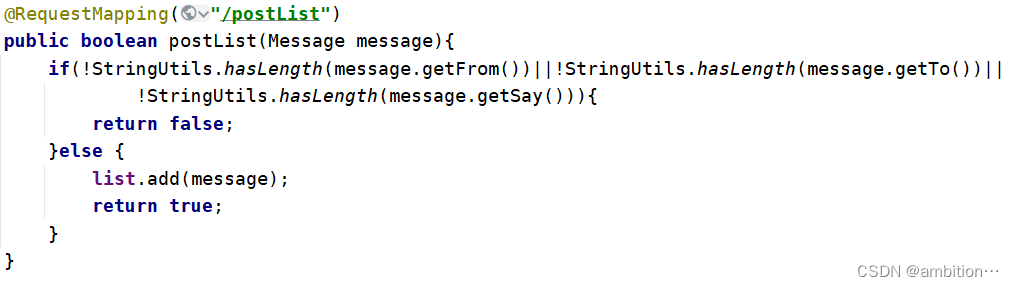
(2)针对发送留言的请求

4、前端页面处理服务器的响应
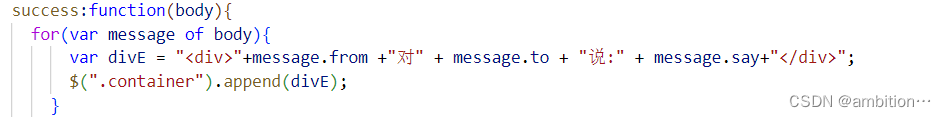
(1)处理获取到全部留言的响应

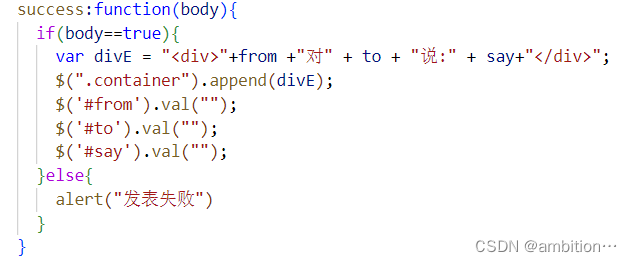
(2)处理发表留言后的响应

5、效果