文章目录
- 前言
- 一、控件提示信息
- 1.1 代码
- 1.2 解释 < b >在HTML标签中的作用
- 1.3 添加按键后的代码
- 运行结果
- 二、QLabel控件介绍
- 2.1 内容
- 2.2 常用的事件
- 2.3 代码
- 结果展示
- 总结
前言
1、控件提示信息
2、QLabel控件介绍
一、控件提示信息
关键点在于

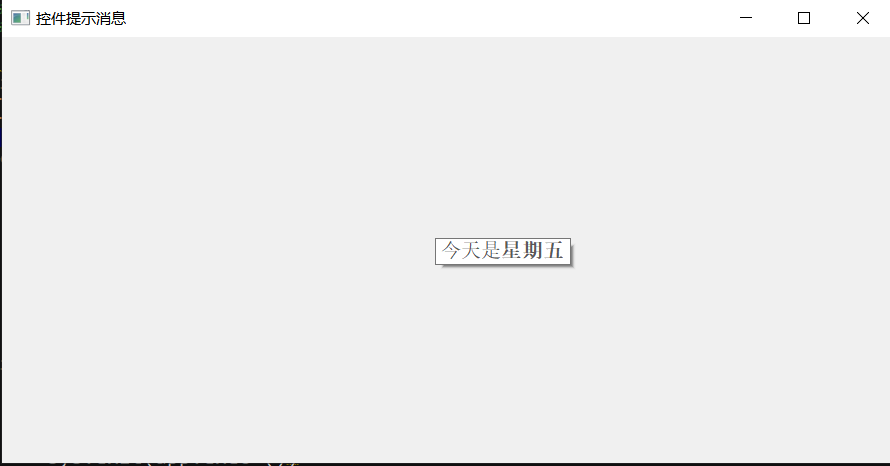
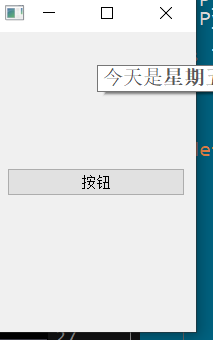
效果如图所示,鼠标悬停会展示提示信息

1.1 代码
'''
#Author :susocool
#Creattime:2024/2/8
#FileName:017-提示信息
#Description: '''
import sys
from PyQt5.QtWidgets import QHBoxLayout,QWidget,QMainWindow,QApplication,QToolTip
from PyQt5.QtGui import QFontclass TooltipForm(QWidget):def __init__(self):super().__init__()self.initUI()def initUI(self):QToolTip.setFont(QFont('SansSerif',12))self.setToolTip('今天是<b>星期五</b>')self.setGeometry(300,300,200,300)self.setWindowTitle('控件提示消息')if __name__ == '__main__':app = QApplication(sys.argv)main = TooltipForm()main.show()sys.exit(app.exec_())
1.2 解释 < b >在HTML标签中的作用
在 PyQt5 中,控件的 setToolTip() 方法支持使用 HTML 标签来设置提示消息的样式。
使用 
标签将文本包裹起来,将会使该文本显示为粗体字。所以 
的效果是将提示消息设置为 “今天是星期五”,并且 “星期五” 这部分文本会以粗体字显示。
扩展一下
1.3 添加按键后的代码
import sys
from PyQt5.QtWidgets import QHBoxLayout, QWidget, QMainWindow, QApplication, QToolTip, QPushButton
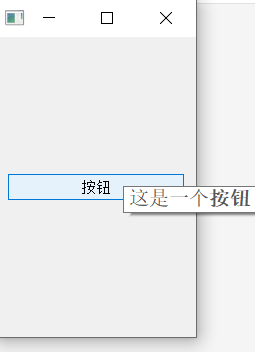
from PyQt5.QtGui import QFontclass TooltipForm(QMainWindow):def __init__(self):super().__init__()self.initUI()def initUI(self):QToolTip.setFont(QFont('SansSerif', 12))self.setToolTip('今天是<b>星期五</b>')self.setGeometry(300, 300, 200, 300)self.setWindowTitle('控件提示消息')self.button = QPushButton("按钮")self.button.setToolTip('这是一个<b>按钮</b>')layout = QHBoxLayout()layout.addWidget(self.button)mainFrame = QWidget()mainFrame.setLayout(layout) #将水平布局设置为窗口的布局管理器,这样按钮就被添加到了窗口中self.setCentralWidget(mainFrame) # 将窗口设置为应用程序主窗口的中央部件。 if __name__ == '__main__':app = QApplication(sys.argv)main = TooltipForm()main.show()sys.exit(app.exec_())运行结果


二、QLabel控件介绍
2.1 内容
- setAlignment() :设置文本的对齐方式
- setIndent() : 设置文本的缩进
- text () : 获取文本内容
- setBuddy() :设置伙伴关系
- setText() :设置文本的内容
- selectedText() : 返回所选择的字符
- setWordWrap() :设置是否允许换行
2.2 常用的事件
1、当鼠标滑过Qlabel控件时触发:linkHovered
2、当鼠标单击Qlabel控件时触发:linkActivated
2.3 代码
'''
#Author :susocool
#Creattime:2024/2/8
#FileName:018-QLabel
#Description: 四个Label展示
'''import sys
from PyQt5.QtWidgets import QVBoxLayout,QMainWindow,QApplication,QLabel,QWidget
from PyQt5.QtCore import Qt
# 调色板,设置背景色
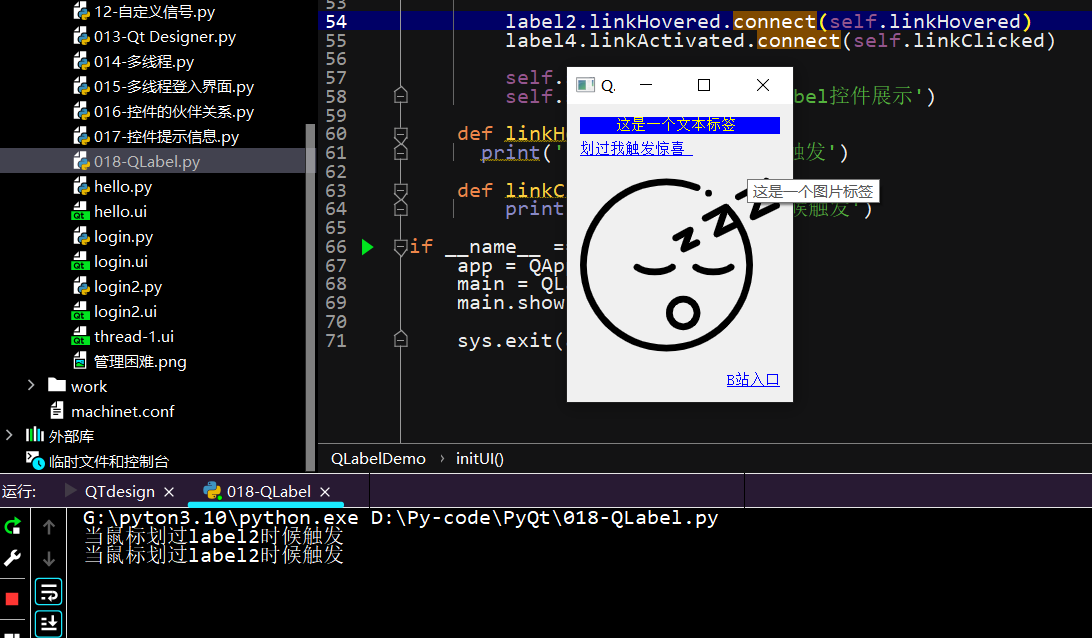
from PyQt5.QtGui import QPalette,QPixmapclass QLabelDemo(QWidget):def __init__(self):super().__init__()self.initUI()def initUI(self):label1 = QLabel(self)label2 = QLabel(self)label3 = QLabel(self)label4 = QLabel(self)label1.setText("<font color = yellow>这是一个文本标签</font> ")label1.setAutoFillBackground(True) # 设置自动填充背景patette = QPalette()patette.setColor(QPalette.Window,Qt.blue) # 设置背景色label1.setPalette(patette)# 居中对齐label1.setAlignment(Qt.AlignCenter)label2.setText("<a href = '#' >划过我触发惊喜 </a>")label3.setAlignment(Qt.AlignCenter)label3.setToolTip('这是一个图片标签')label3.setPixmap(QPixmap('./管理困难.png'))# 设置允许打开外部链接True# 响应槽函数 Falselabel4.setOpenExternalLinks(True)label4.setText("<a href = 'https://www.bilibili.com/'> B站入口</a>")label4.setAlignment(Qt.AlignRight)label4.setToolTip('这是一个超级链接')vbox = QVBoxLayout()vbox.addWidget(label1)vbox.addWidget(label2)vbox.addWidget(label3)vbox.addWidget(label4)label2.linkHovered.connect(self.linkHovered)label4.linkActivated.connect(self.linkClicked)self.setLayout(vbox)self.setWindowTitle('QLabel控件展示')def linkHovered(self):print('当鼠标划过label2时候触发')def linkClicked(self):print('当鼠标单击label4时候触发')if __name__ == '__main__':app = QApplication(sys.argv)main = QLabelDemo()main.show()sys.exit(app.exec_())
结果展示


总结
这篇文章依旧没有总结
















![[word] word 2010宏已被禁用警告关闭方法 #媒体#学习方法](https://img-blog.csdnimg.cn/img_convert/2f87757f0691c89d83f5922bda0f2a4a.png)