Vue脚手架部署问题总结
我所遇到的一共两大问题
只有先执行npm install之后 才能run serve
否则会报错 vue-cli-serve不是内部或者外部的命令,也不是可运行的程序或者批处理文件的错误
1. 运行npm install会报错
2. 运行npm run serve报错
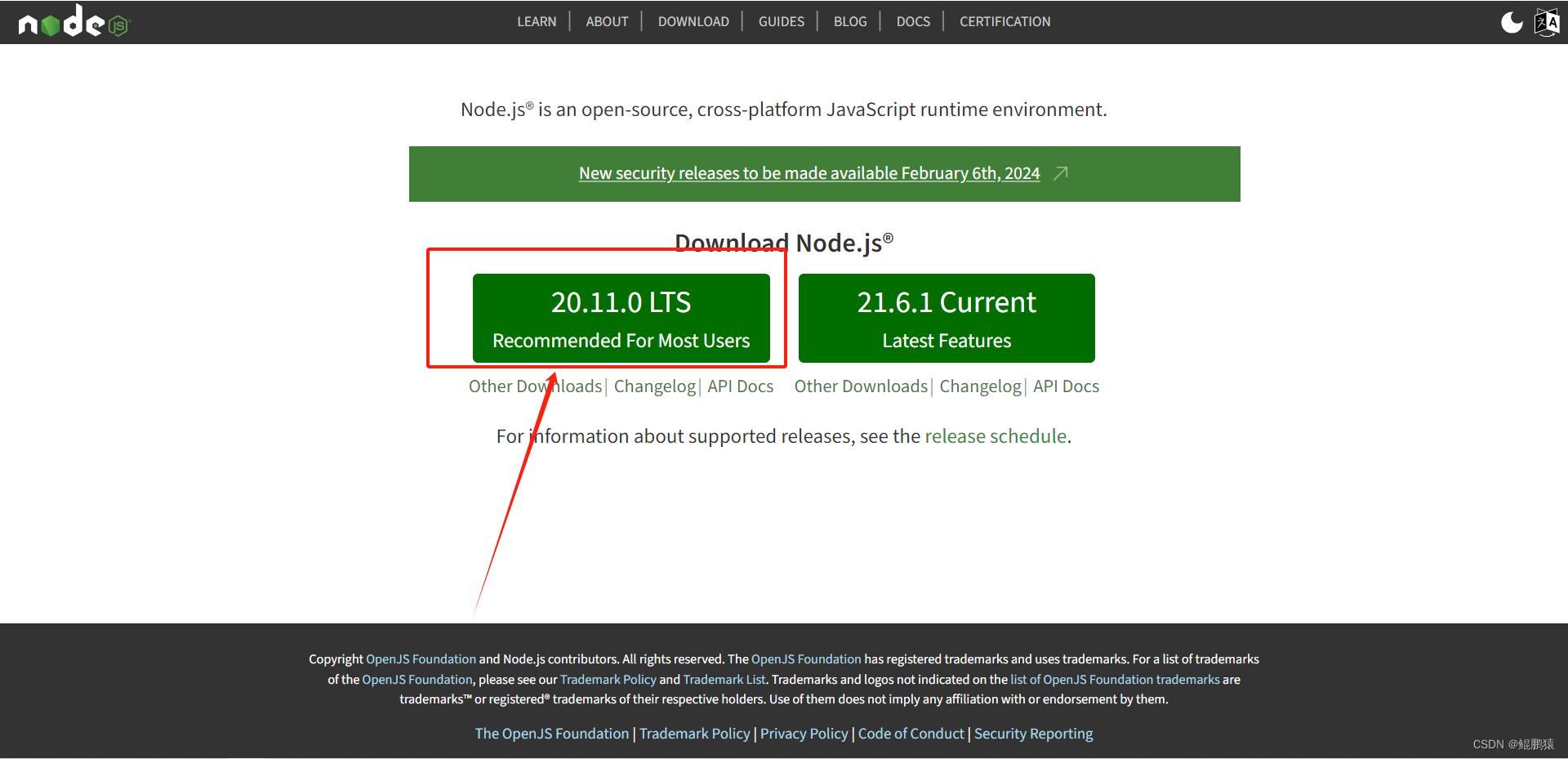
nodejs官网为 https://nodejs.org/en/

选择推荐用户最多的使用版本
关于第一次下载nodejs需要注意
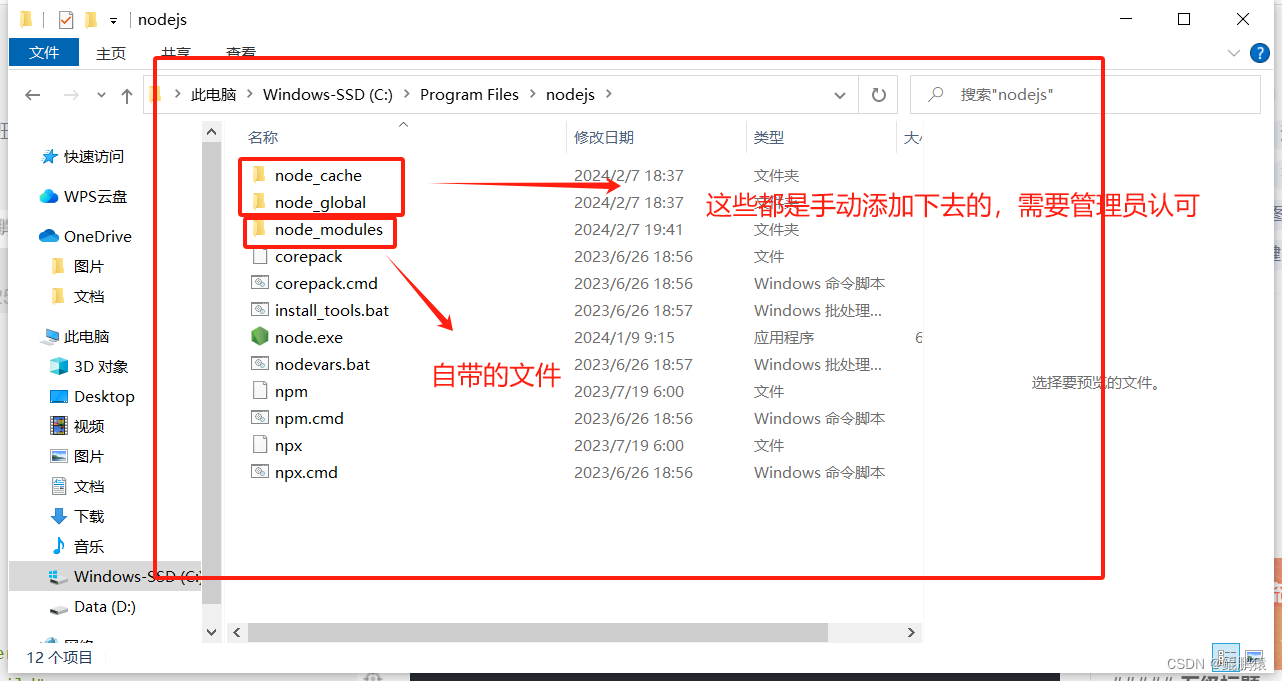
最好是按照默认提示一步步按部就班的下载,放到C盘即可
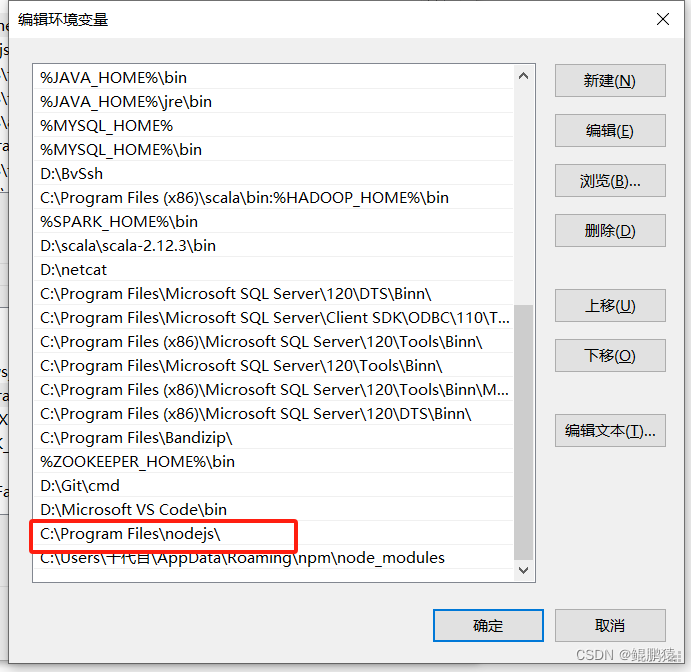
配置环境变量
结果:
项目终端里查看
大家可以使用VScode的CMD终端
一般package.json文件
{"name": "hello-world","version": "0.1.0","private": true,"scripts": {"serve": "vue-cli-service serve","build": "vue-cli-service build","lint": "vue-cli-service lint"},"dependencies": {"core-js": "^3.6.5","vue": "^2.6.11","vue-router": "^3.2.0","vuex": "^3.4.0"},"devDependencies": {"@vue/cli-plugin-babel": "~4.4.0","@vue/cli-plugin-eslint": "~4.4.0","@vue/cli-plugin-router": "~4.4.0","@vue/cli-plugin-vuex": "~4.4.0","@vue/cli-service": "~4.4.0","babel-eslint": "^10.1.0","eslint": "^6.7.2","eslint-plugin-vue": "^6.2.2","less": "^3.0.4","less-loader": "^5.0.0","vue-template-compiler": "^2.6.11"},"eslintConfig": {"root": true,"env": {"node": true},"extends": ["plugin:vue/essential","eslint:recommended"],"parserOptions": {"parser": "babel-eslint"},"rules": {}},"browserslist": ["> 1%","last 2 versions","not dead"]
}问题一
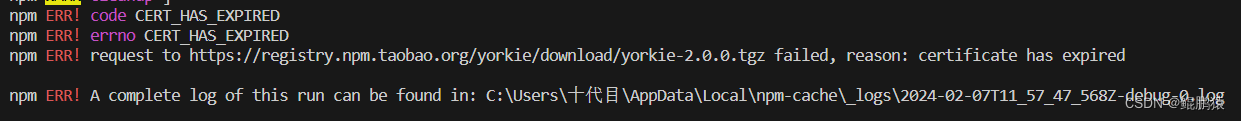
运行npm install会报错
reason: certificate has expired
:原因:证书失效
解决:
npm config get registry//获得镜像
是以http开头的,淘宝镜像
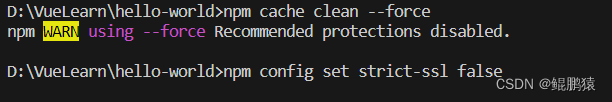
//清理缓存
npm cache clean --force
//撤销密钥
npm config set strict-ssl false

再次执行
npm install
出现node_modules:结点模块

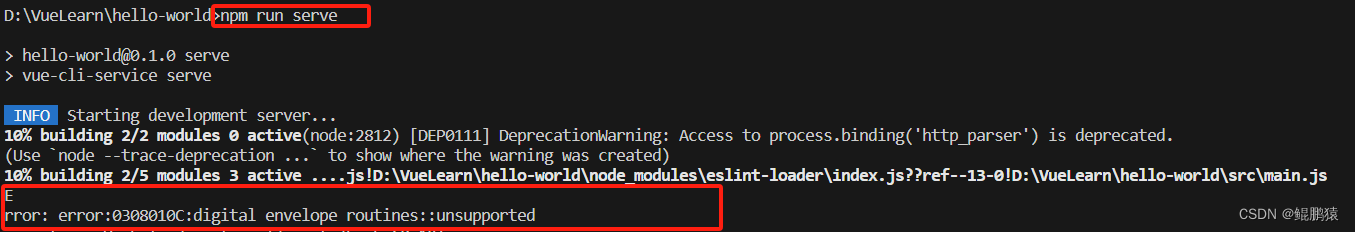
问题二:
npm run serve
报错:

解决方式(仅限 windows):
在项目中 package.json 的 scripts 中新增
SET NODE_OPTIONS=–openssl-legacy-provider
{"name": "hello-world","version": "0.1.0","private": true,"scripts": {"serve": "SET NODE_OPTIONS=--openssl-legacy-provider && vue-cli-service serve","build": "SET NODE_OPTIONS=--openssl-legacy-provider && vue-cli-service build","lint": "vue-cli-service lint"},"dependencies": {"core-js": "^3.6.5","vue": "^2.6.11","vue-router": "^3.2.0","vuex": "^3.4.0"},"devDependencies": {"@vue/cli-plugin-babel": "~4.4.0","@vue/cli-plugin-eslint": "~4.4.0","@vue/cli-plugin-router": "~4.4.0","@vue/cli-plugin-vuex": "~4.4.0","@vue/cli-service": "~4.4.0","babel-eslint": "^10.1.0","eslint": "^6.7.2","eslint-plugin-vue": "^6.2.2","less": "^3.0.4","less-loader": "^5.0.0","vue-template-compiler": "^2.6.11"},"eslintConfig": {"root": true,"env": {"node": true},"extends": ["plugin:vue/essential","eslint:recommended"],"parserOptions": {"parser": "babel-eslint"},"rules": {}},"browserslist": ["> 1%","last 2 versions","not dead"]
}成功:


结语 希望对大家有所帮助