基于四维轻云的数字化三维社区管理平台,支持将社区三维模型以“户”为单位,批量生成单体化并关联其居民信息,快速构建出一户一证一档的管理模式;并可集成社区现有信息系统数据及传感资源,构建社区综合管理、人口管理、设施管理、工作监督等多种业务板块,提高社区工作人员工作质量及效率,辅助管理者全面掌控社区运行态势。

应用案例介绍
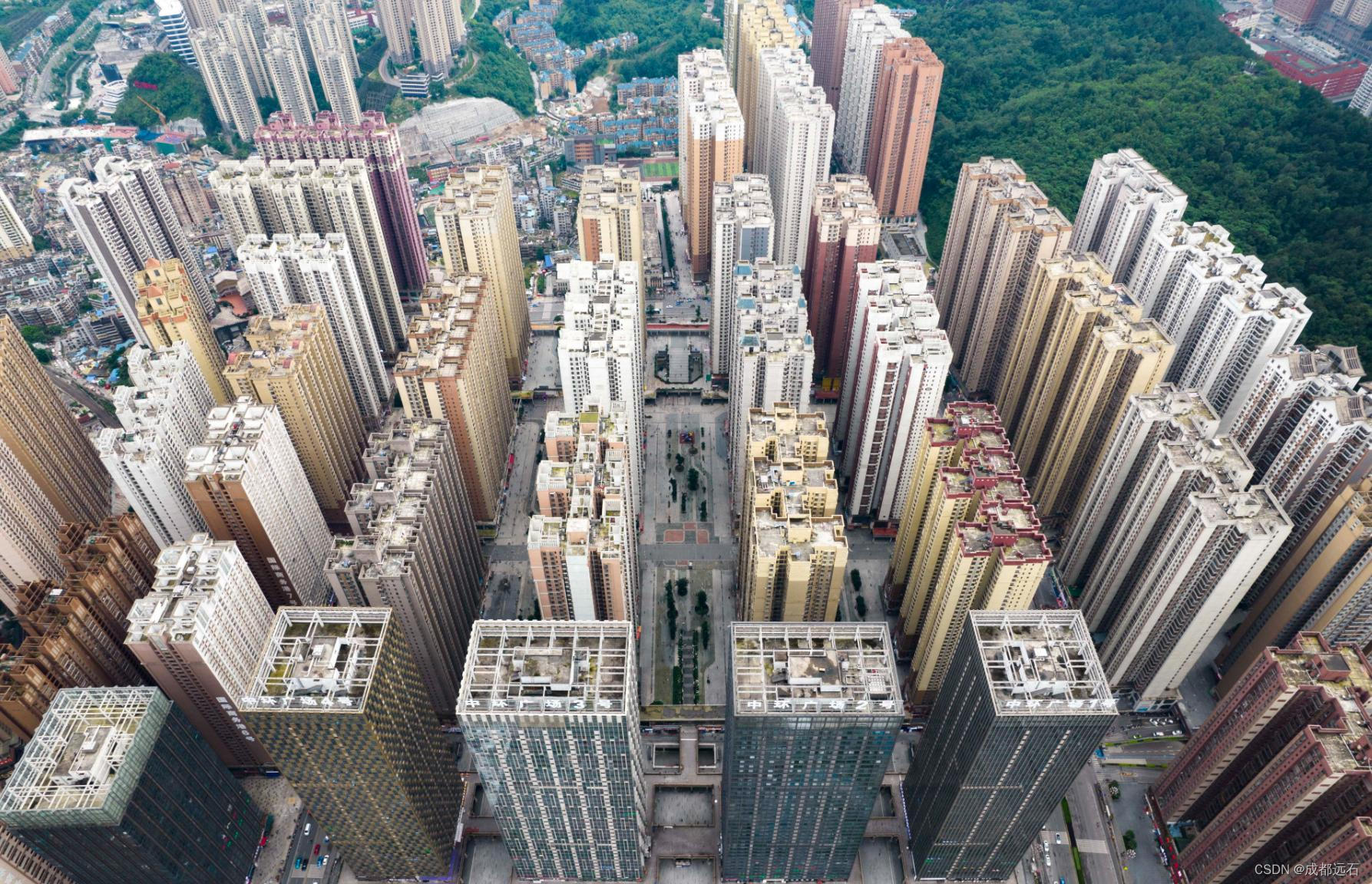
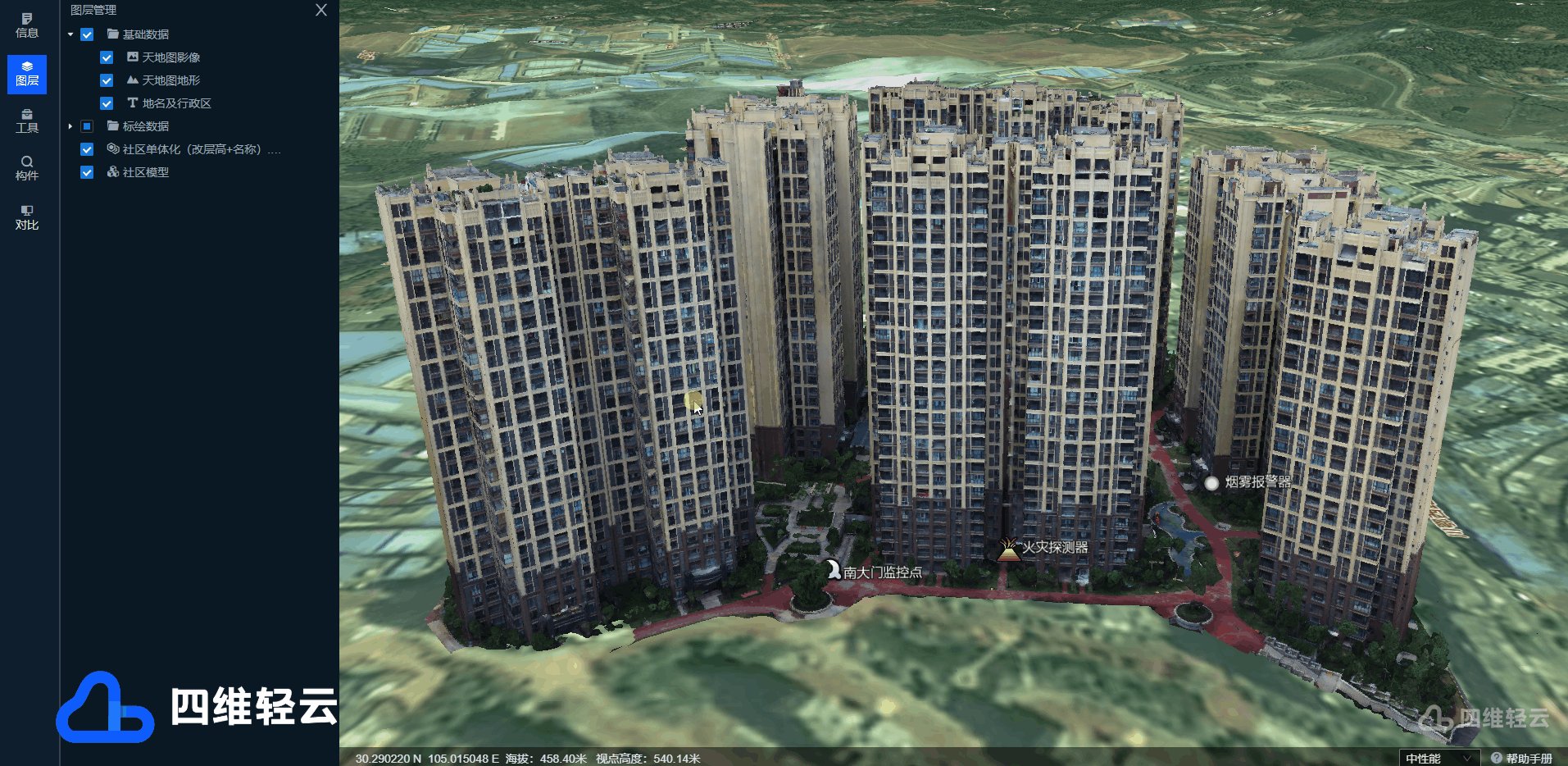
1、居民楼三维单体化—实现可视化的以房管人
通过对实景三维模型的单体化,将管理单元精确到“户”,社区管理人员可在电脑端或移动端,以直观的地图交互查看、维护居民信息,实现可视化的精细管理和服务。

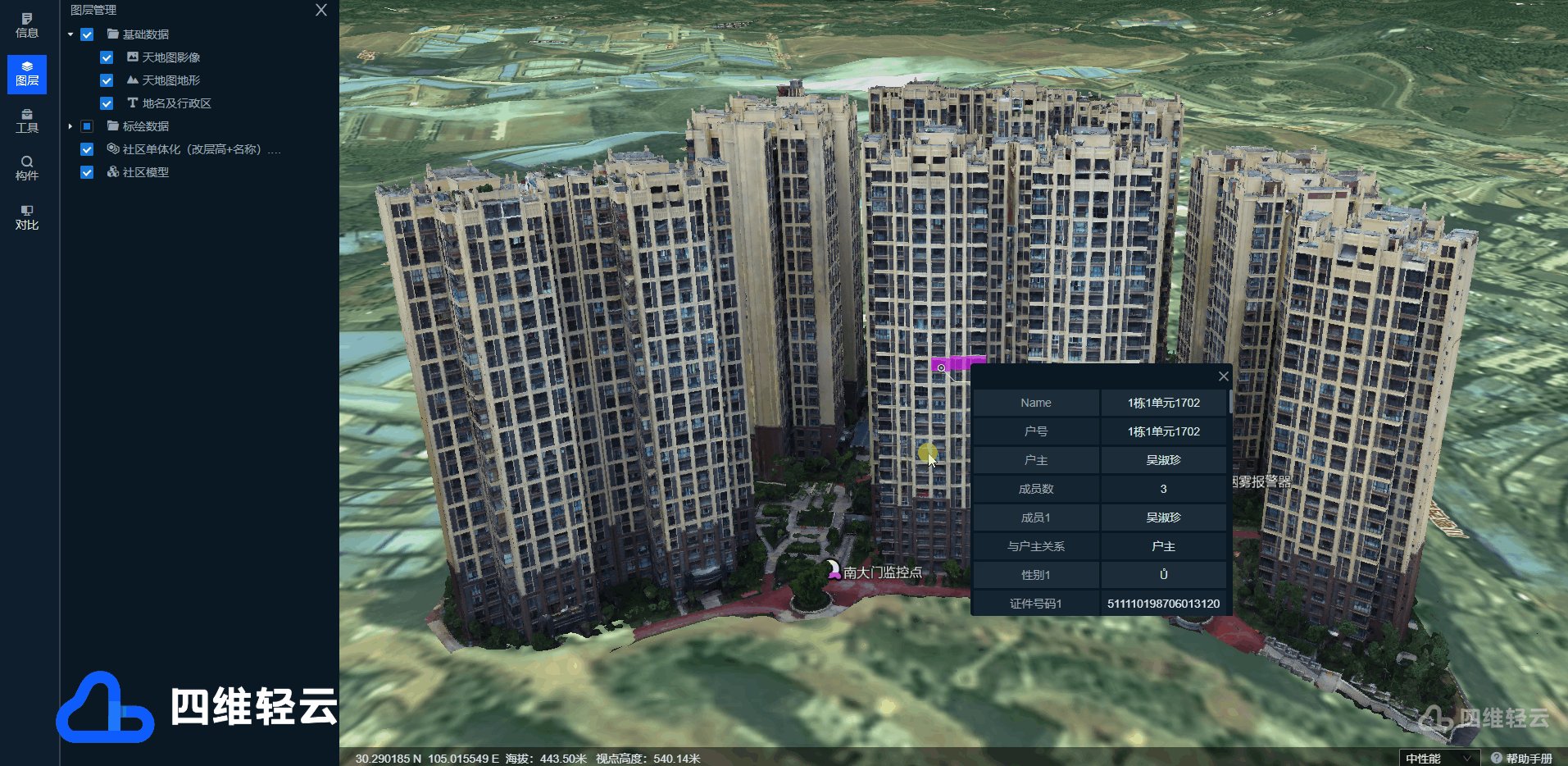
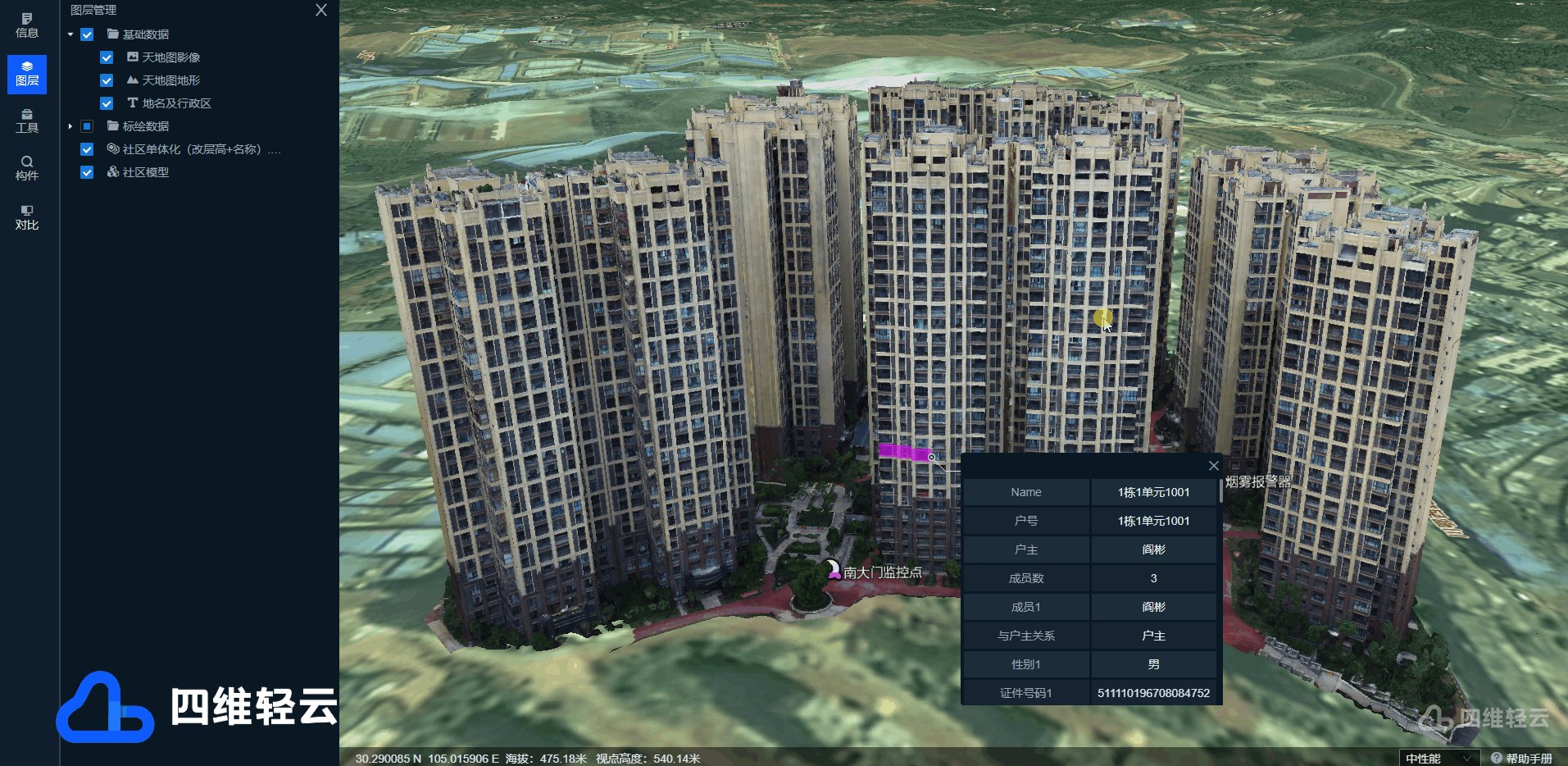
2、楼、户、人、档信息关联
通过shape文件批量单体化操作后,即可自动生成关联户档信息的单体化模型,并对小区、单元、楼栋、进行区域单体化,关联相应综合信息。

3、动态管理
基层管理人员可通过手机APP,现场走访时即可对照地图录入、更新居民信息。
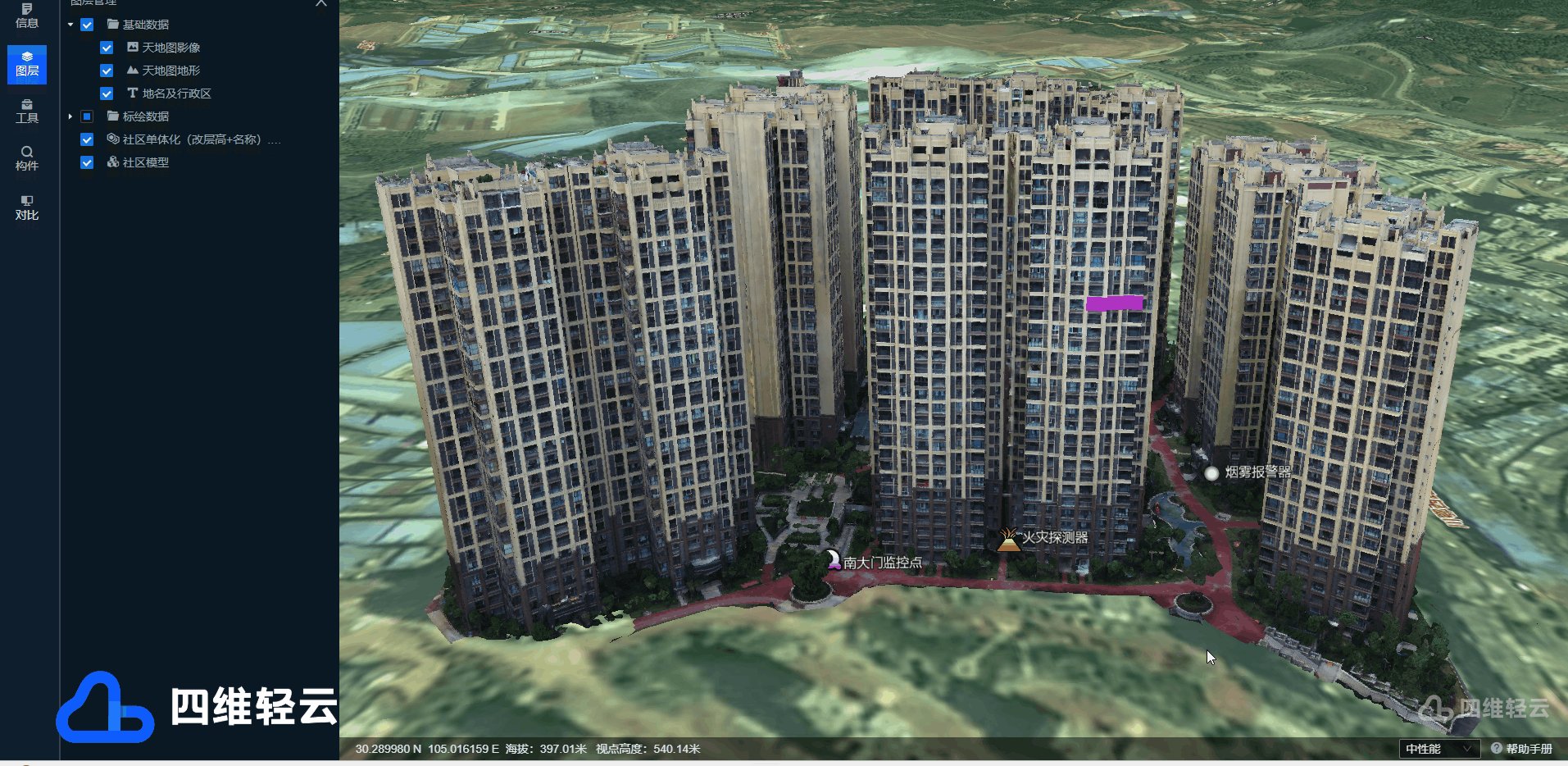
4、设施管理
接入监控、消防等动态设备数据,实现对社区现场状况实况感知。对静态公共设施进行录入并关联三维空间位置,便于工作人员进行保养维护。
5、综合态势感知
对社区人、房、设施、等数据进行统计分析,并通过图形可视化方式展示。

开发流程
传统 GIS 服务器开发需要专业 GIS 技术人员对数据进行管理发布,还必须有GIS 二次开发技能,通过四维轻云分离地图和系统业务功能,更加高效便捷进行 GIS 开发。
而四维轻云以可视化操作的方式极大简化了该工作,实现了多源数据场景在前端的快速搭建和发布,并提供了常用的编辑和分析等接口供开发者调用。


1、数据发布
首先,需准备倾斜模型和SHP数据。其中,SHP数据存储了每户的住户及相关信息。
数据准备好后,登录四维轻云官网,新建项目完成后选择上传以上数据,即可对多源空间数据进行切片和发布。
(空间数据可选择托管在四维轻云的云平台上,也可私有化部署四维轻云后存放私有云。)
该工作只需要普通的数据录入人员前端操作即可完成,不再需要专业的开发工作者进行切片和发布。如下图:

2、搭建场景
数据发布完成后,开始以可视化的方式搭建场景:
第一步:导入已上传的倾斜摄影模型;
第二步:在顶部工具栏【标绘】—【单体化】—【从SHP生成】,选择上传好的SHP数据;
第三步:在配置弹窗中【高度】中,将“底部高度”和“拉伸高度”的配置方式改为“基于字段值”,字段值选择shp数据中录入楼层底部高程和层高的两个字段。在【样式】和【属性】中配置好需要的颜色和需要显示的属性字段,点击“确定”即可生成单体化;

生成好的单体化数据可进行查询、编辑、定位等操作;

第四步:添加其他场景数据,如设备设施点位、紧急逃生路线等。

3、申请AppID及密钥
开发者通过四维轻云主应用申请开发密钥及获取场景地址。


4、场景加载
接下来,开发者只需要在代码中加载数字底座场景,进行业务层面的开发。代码示例如下:

5、传感数据对接
拾取传感器对象,并做数据接入的图形化展示。

四维轻云,诚邀试用!