目录
效果
步骤
一、下载Gaea软件和树林资产
二、使用Gaea生成贴图
三、 生成地形
四、生成草地
五、生成树林
六、生成湖泊
七、其它功能介绍
7.1 调整树林生成的面积
7.2 让植物随风飘动
7.3 玩家和植物互动
7.4 雪中树林
7.5 环境音效
效果

步骤
一、下载Gaea软件和树林资产
Gaea链接:https://pan.baidu.com/s/1ZOjHW20MUL10Mynx0rQNTQ?pwd=j8jw 提取码:j8jw
树林链接:https://pan.baidu.com/s/11XpHnS_zvZG4BupN3ahyRA?pwd=dr61 提取码:dr61
二、使用Gaea生成贴图
打开Gaea软件,选择一个地形“Stratifield Hill”

添加“Height”节点

右键点击“Shear”节点,选择“Pin as Underlay”

复制一份“Height”节点

点击“Inv”来选择反向颜色

添加一个“Growth”节点

更改一下参数“Spread”和“Wild Growth”的值

点击“Apply Changes”

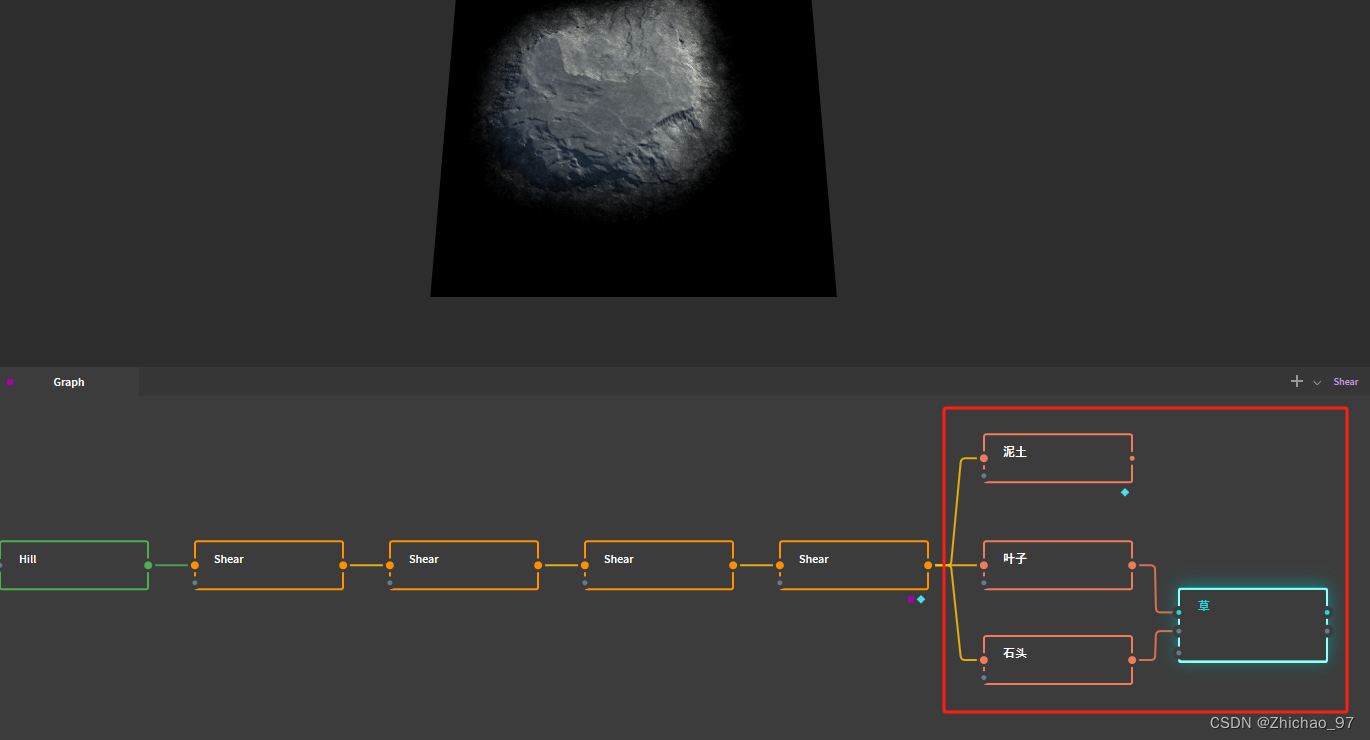
添加“Combine”节点

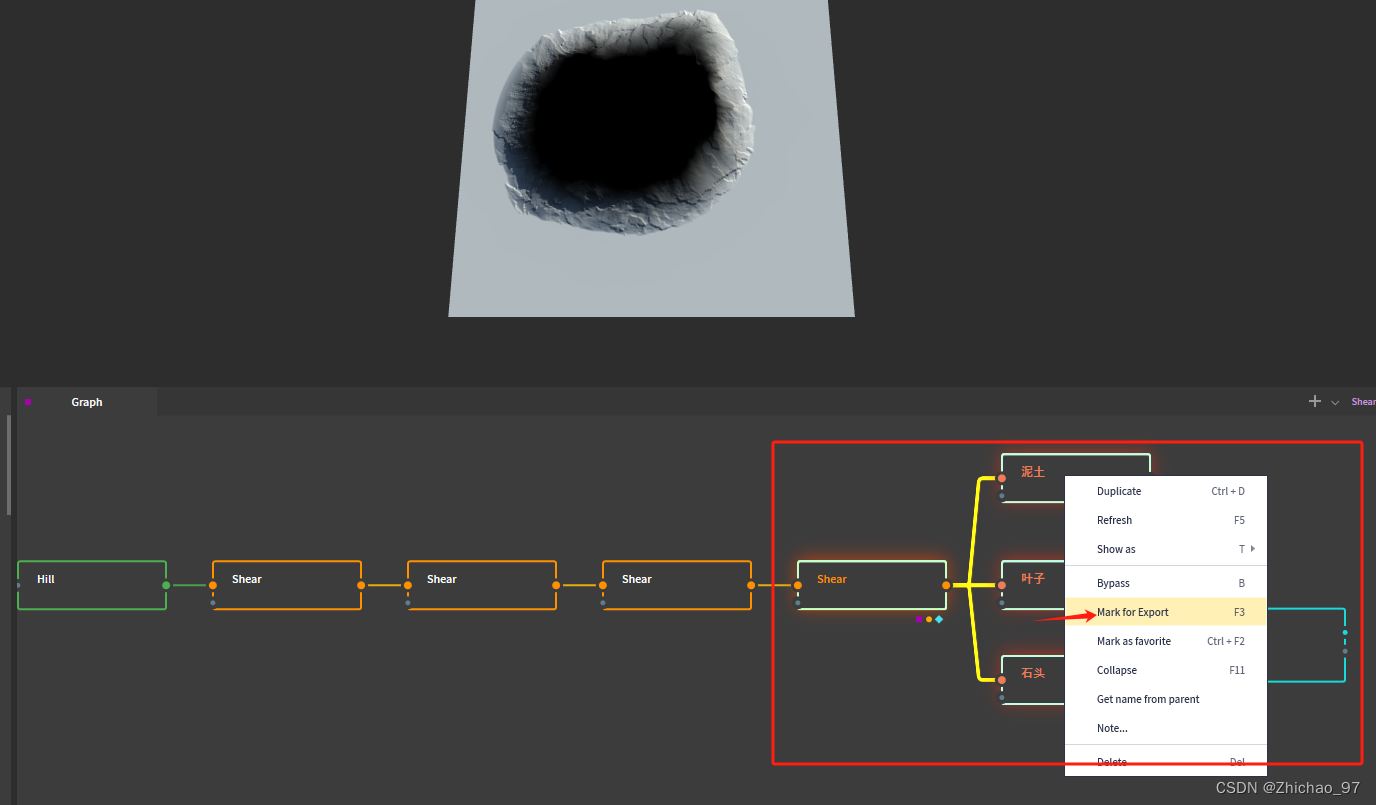
重命名一下如下4个节点

选中如下5个节点然后点击“Mark for Export”

在右上角点击“Build”

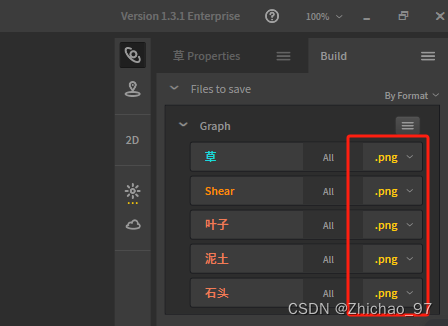
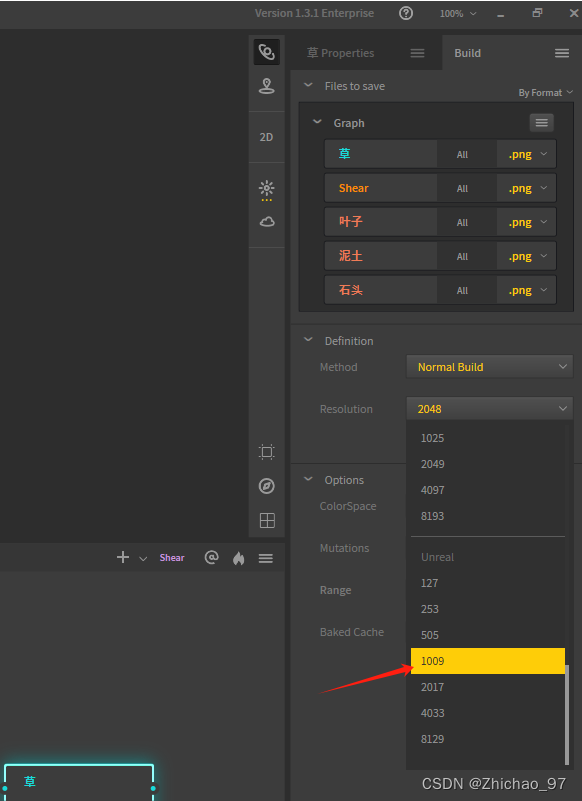
导出格式全部选择png

分辨率选择1009

“Range”选择“Raw”,然后点击“Start Build”


导出的资源如下,复制一下导出的文件夹的路径

三、 生成地形
1. 在编辑器偏好设置中勾选“程序化植物”

2. 在项目设置中,动态全局光照选择“Lumen”

阴影贴图方法选择“虚拟阴影贴图”

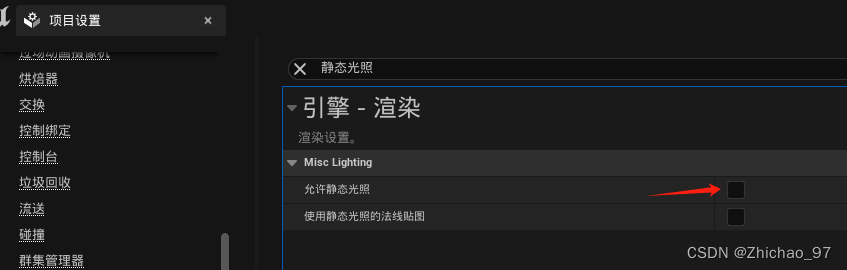
取消勾选“允许静态光照”

重启项目。
3. 新建Basic关卡,删除场景中的静态网格体“Floor”
4. 将下载的树林资产复制到项目的Content文件夹

5. 在“内容-》MWBroadleafForest-》Meshes”文件夹中筛选出静态网格体

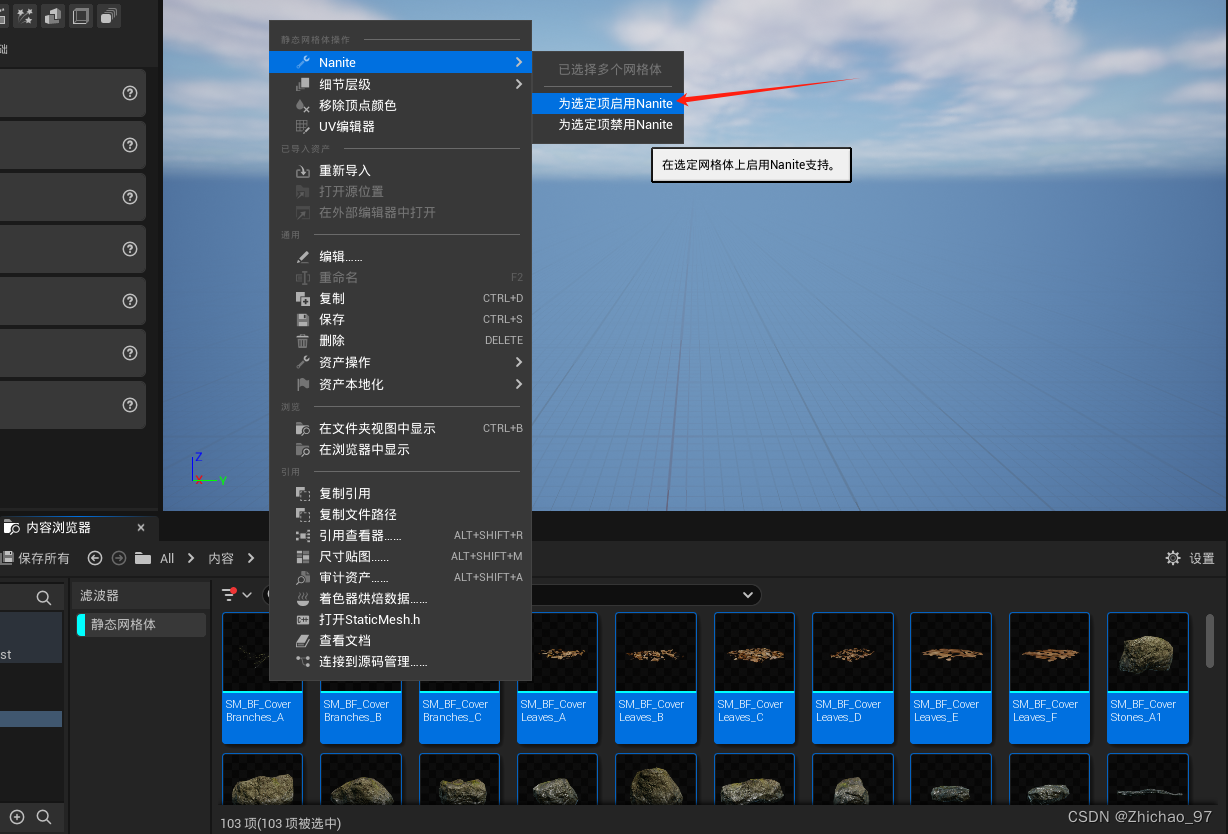
全选

点击为选定项启用Nanite

随便拖入一个静态网格体,然后点击“Nanite可视化-》三角形”

如果看到可以显示如下效果表示Nanite正常开启

6. 选择“地形模式”,然后点击“从文件导入”

点击选择高度图文件

选择Gaea制作高度图“Shear”

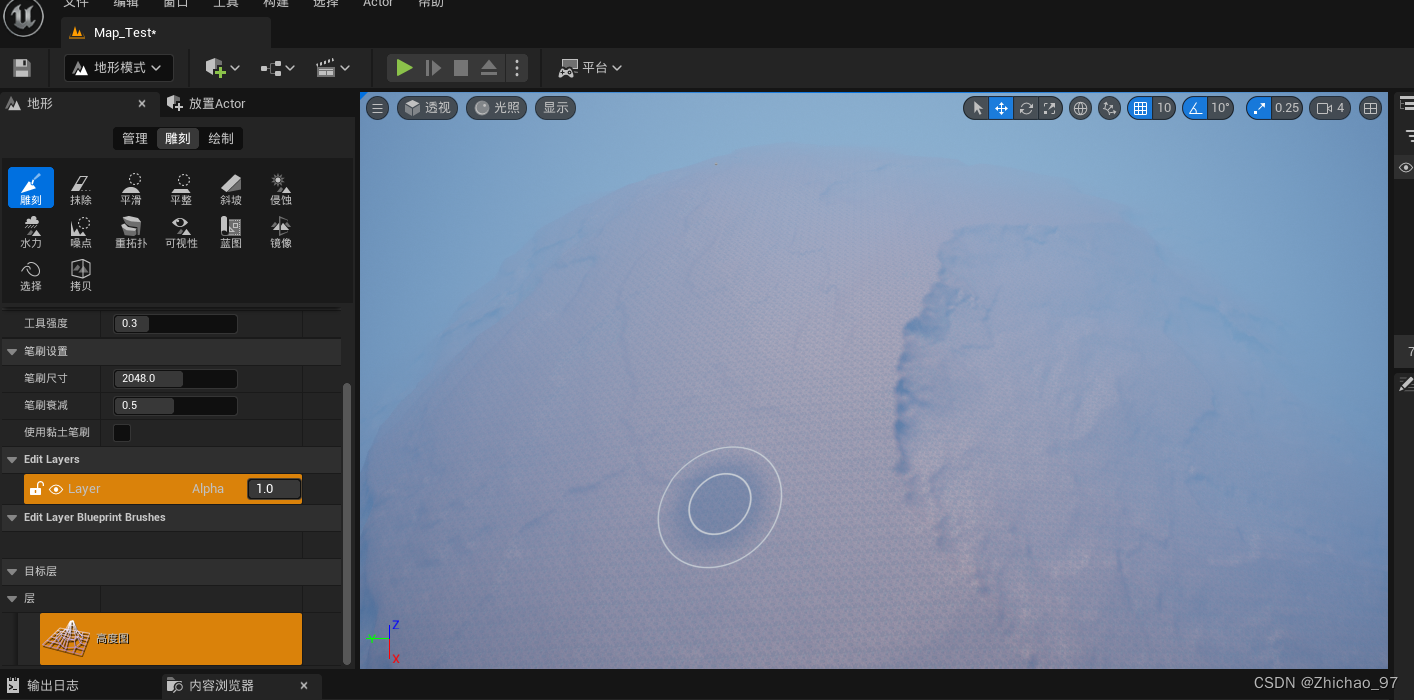
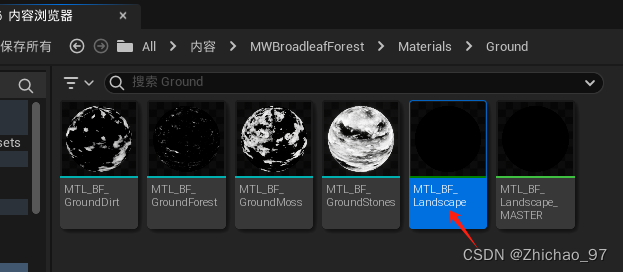
地形材质选择“MTL_BF_Landscape”

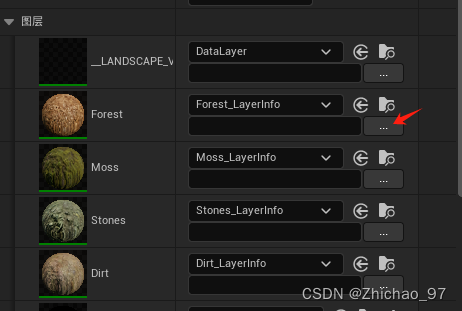
如下4个图层全部点击“权重混合层(法线)”


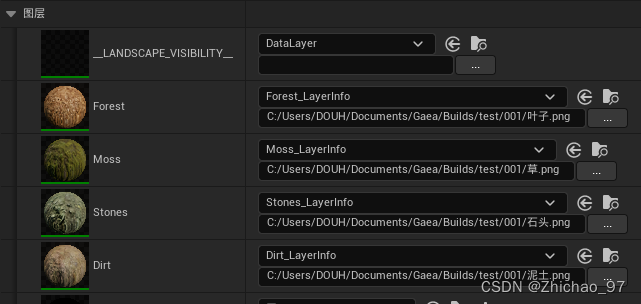
Forest图层选择“叶子”图片


Moss图层选择“草.png”,Stones图层选择“石头.png”,Dirt图层选择“泥土.png”

点击导入

生成地形如下

四、生成草地
1. 切换回选项模式

2. 为了方便移动地形,这里先选中地形,然后点击鼠标右键,选择“锚点-》在此处设置枢轴偏移(对齐)”

再点击“锚点-》设置为枢轴偏移”

3. 让地形沿着Z轴向上移动

此时如果我们将视角拉近,可以看到只生成了石头,没有草地

4. 双击打开材质实例“MTL_BF_Landscape”后,就可以看到场景自动构建草地了


五、生成树林
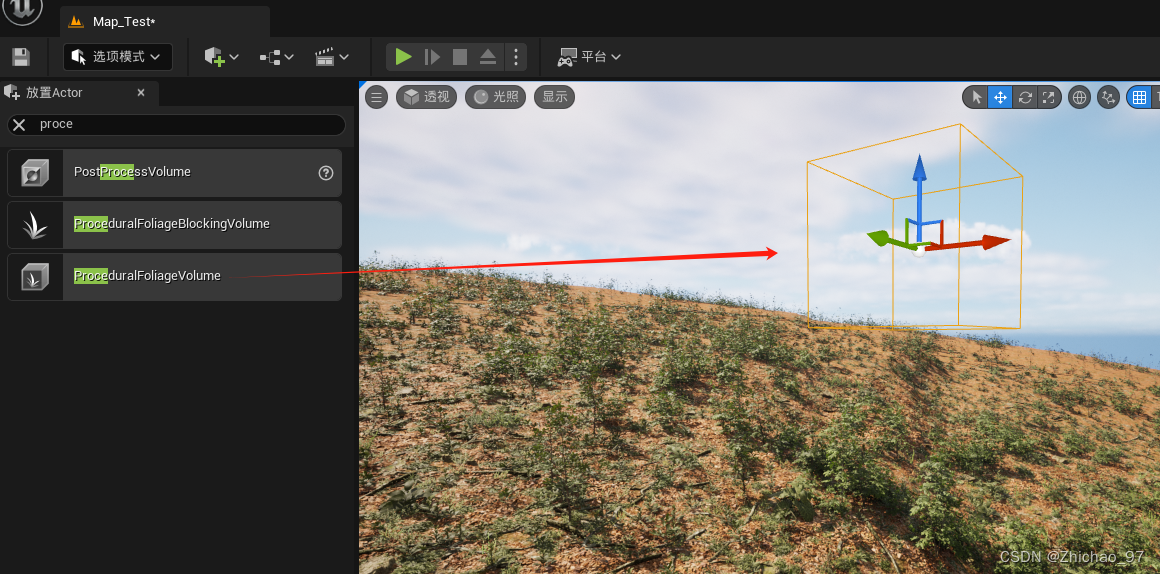
将“ProceduralFoliageVolume”拖入视口

更改一下“ProceduralFoliageVolume”的位置和缩放使其能恰好能覆盖整个地形

Ctrl+D复制5份“ProceduralFoliageVolume”

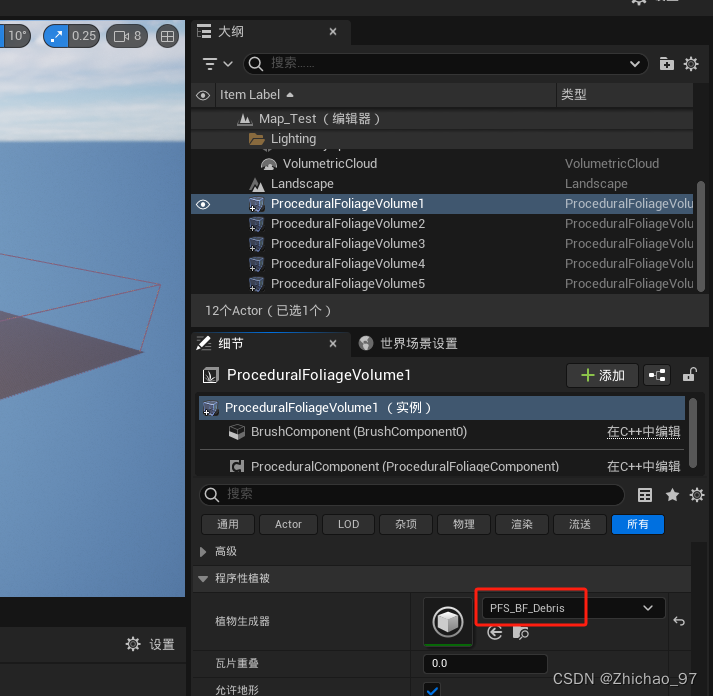
选中“ProceduralFoliageVolume1”,植物生成器选择“PFS_BF_Debris”

选中“ProceduralFoliageVolume2”,植物生成器选择“PFS_BF_Rocks”

选中“ProceduralFoliageVolume3”,植物生成器选择“PFS_BF_Stones”

选中“ProceduralFoliageVolume4”,植物生成器选择“PFS_BF_Trees”

选中“ProceduralFoliageVolume5”,植物生成器选择“PFS_BF_TreesMedium”

分别选中5个“ProceduralFoliageVolume”,然后在细节面板中点击“重新模拟”按钮

此时效果如下

六、生成湖泊
如果想生成水的话只需将蓝图“BP_MW_Water”拖入场景

改一下缩放

将“Dirt Material”选项设置为材质“MTL_BF_WaterDirt”


七、其它功能介绍
7.1 调整树林生成的面积
如果只想在山头上生成树林,我可以将5个“ProceduralFoliageVolume”的位置向上移动,使其覆盖范围只包含山头,然后再次点击“重新模拟”按钮,此时就可以看到只有山头上有树林了

7.2 让植物随风飘动
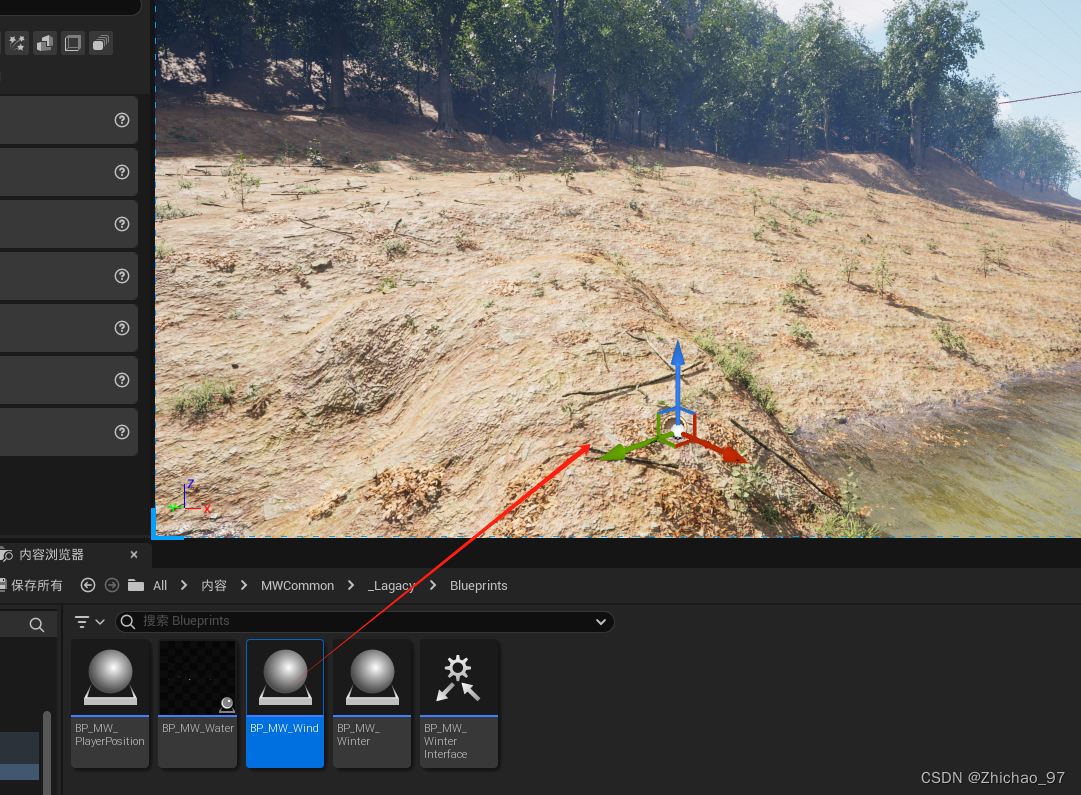
将蓝图“BP_MW_Wind”拖入场景

可以通过修改参数“Intensity”和“Speed”来修改风的强弱和速度

此时可以看到所有植物随风飘动:

7.3 玩家和植物互动
将蓝图“BP_MW_PlayerPosition”拖入场景

此时运行游戏可以看到玩家经过小植物时会有互动效果,经过大树则会被阻挡

7.4 雪中树林
将蓝图“BP_MW_Winter”拖入场景

运行游戏即可看到雪中的树林

如果想回到春季,可以将 “BP_MW_Winter”中的参数“Autumn Amount”设置为0,就可以将叶子改回绿色

然后将蓝图“BP_MW_Winter”删除即可去除雪景

7.5 环境音效
将蓝图“SND_MW_ForestAmbientBirds”拖入场景来模拟鸟鸣声。这里还提供了水流声和暴风雪的声音。

可以修改音量

参考视频:
https://www.bilibili.com/video/BV1M44y1o7pP/?spm_id_from=333.788&vd_source=36a3e35639c44bb339f59760641390a8