一、需求
- 在Vue3项目中,有一个下载按钮,当鼠标悬浮在按钮上面时,会出现文字提示用户可以点击按钮进行数据的下载
- 技术栈
Vue3 + ElementPlus - Tooltip组件
ElementPlus中的Tooltip组件 ,可用于展示鼠标 hover 时的提示信息
二、实现
1、下载ElementPlus
npm install element-plus --save
2、 引入ElementPlus
在main.js文件中引入ElementPlus
import { createApp } from 'vue'
import App from './App.vue'
import ElementPlus from 'element-plus' //全局引入
import 'element-plus/dist/index.css'
createApp(App).use(ElementPlus).use(store).use(router).mount('#app')
3、按钮以及触发提示的实现
实现一个按钮并给按钮添加触发提示
- 总体逻辑如下:

- template代码:
<template><div class="searchResultPage" style="overflow: hidden"><div class="navTop"><!-- 按钮 --><el-tooltipclass="box-item"effect="dark"content="点击下载数据"placement="top-start"><el-button type="primary" :icon="Download" /></el-tooltip></div><!-- 表格 --><el-tableid="myTable"style="width: 95%":header-cell-style="{ 'text-align': 'center' }":cell-style="{ 'text-align': 'center' }"><el-table-column prop="index" label="No." width="50" /><el-table-column prop="courseID" label="字段1" /><el-table-column prop="study" label="字段2" width="105" /><el-table-column prop="visit" label="字段3" width="105" /><el-table-column prop="type" label="字段4" /></el-table></div>
</template>
- script部分代码:
<script>
import { onMounted } from "vue";
import { Download } from "@element-plus/icons-vue";
export default {components: {},setup() {onMounted(() => {});return {Download,};},
};
</script>
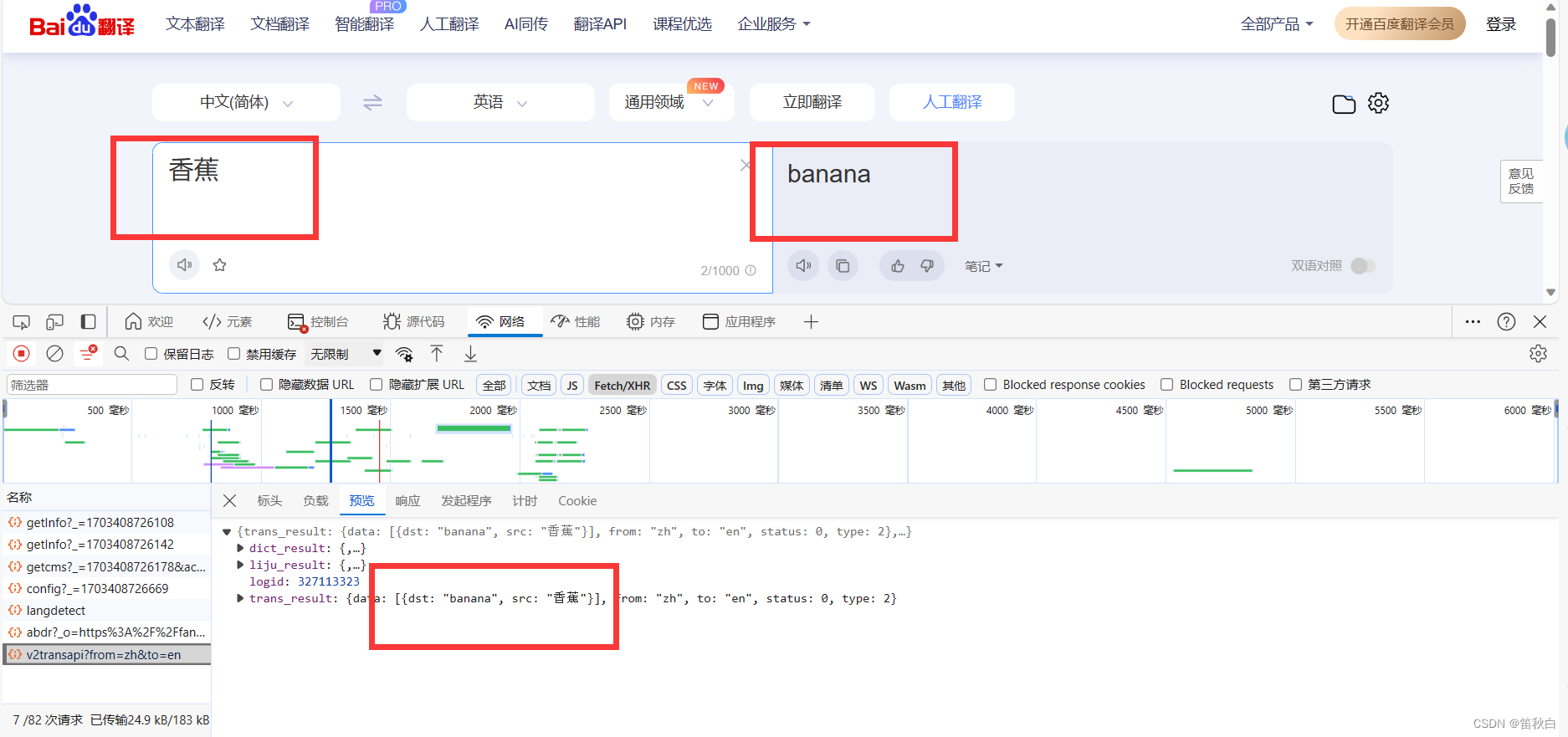
4、结果如下














![[HUBUCTF 2022 新生赛]checkin](https://img-blog.csdnimg.cn/direct/c1fc7bd4637d4f48816fc133e5b2189e.png#pic_center)