前言
leaflet的marker可以使用icon,所以这篇文章我们自定义一个icon,并在marker中使用,满足我的恶趣味
实例化Icon
首先准备一个你喜欢的图片,并将它添加到你的项目中,这里我找了一张本人的卡通图片
icon实例化代码:
//自定义图片markerlet myIcon = L.icon({iconUrl: '/icon/test_icon.jpg',iconSize: [42, 42],iconAnchor: [21, 21],popupAnchor: [0, -20],//注意坐标轴的方向// shadowUrl: 'my-icon-shadow.png',// shadowSize: [68, 95],// shadowAnchor: [22, 94]});
其实很简单就是赋值图片的路径就行
实例化marker
下面就是将上边的实例化的icon添加到marker中
let customIconMarker = L.marker([25.2, 102.7], {icon: myIcon}).addTo(this.mainMap);customIconMarker.bindPopup('<i style="color:blue;">我现在就在这里,<b style="color: red;">你来打我呀</b></i>');//默认打开popupsetTimeout(() => {customIconMarker.openPopup();});
为了俏皮一点我还给marker加了一个popup,并且初始化的时候就将它弹出,但是这里我加了一个setTimeout,如果不加的话会有一个异常,这个问题我后面熟悉leaflet后再深究,这里就这种解决吧
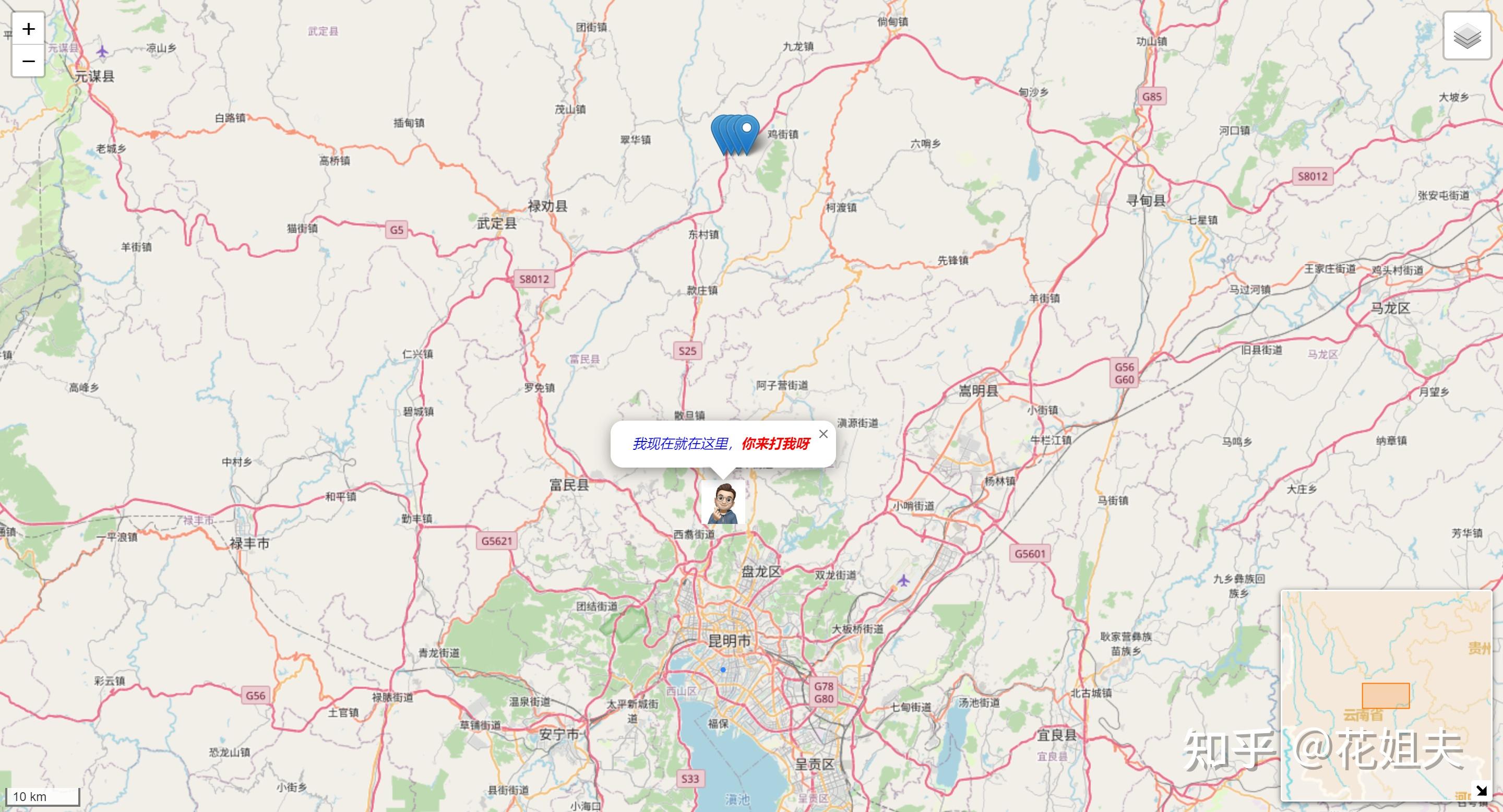
最后的效果如下

完整代码如下
<template><div id="mainMap"></div>
</template><script>
import MiniMap from 'leaflet-minimap';
import "leaflet-minimap/dist/Control.MiniMap.min.css";export default {name: "MainMap",data: () => {return {centerLatLng: [25, 102.7],mainMap: null}},methods: {},mounted() {this.mainMap = L.map('mainMap', {center: [25, 102.7], // 地图中心zoom: 14, //缩放比列zoomControl: true, //禁用 + - 按钮doubleClickZoom: true, // 禁用双击放大attributionControl: false, // 移除右下角leaflet标识});//添加瓦片图层(作为底图备选)let openstreetmapLayer = L.tileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png?{foo}', {foo: 'bar'}).addTo(this.mainMap);let somedomainLayer = L.tileLayer('http://{s}.somedomain.com/{foo}/{z}/{x}/{y}.png', {foo: 'bar'});// 定义一个图层(注意:小地图的layer不能和地图上共用一个,否则无法加载)const minilayer = L.tileLayer(`https://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineStreetWarm/MapServer/tile/{z}/{y}/{x}`);let circle = L.circle(this.centerLatLng, {radius: 100, fillColor: 'red'});let littleton = L.marker([25.61, 102.7]).bindPopup('This is Littleton, CO.');let denver = L.marker([25.61, 102.71]).bindPopup('This is Denver, CO.');let aurora = L.marker([25.61, 102.72]).bindPopup('This is Aurora, CO.');let golden = L.marker([25.61, 102.73]).bindPopup('This is Golden, CO.');//相当于arcgis的featureLayerlet featureGroup = L.featureGroup([circle, littleton, denver, aurora, golden]);featureGroup.addTo(this.mainMap);//聚焦所有的markerlet bound = featureGroup.getBounds();this.mainMap.fitBounds(bound);//基础底图(每次只能有一个)let baseLayers = {openstreetmapLayer,somedomainLayer,};//覆盖图层let overlays = {// circle,// littleton,// denver,// aurora,// golden,'<i style="color:red;">layerGroup</i>': featureGroup};//添加图层管理组件let layerControl = L.control.layers(baseLayers, overlays, {position: 'topright'}).addTo(this.mainMap);//比例尺组件let scaleControl = L.control.scale({imperial: false}).addTo(this.mainMap);let miniMap = new MiniMap(minilayer, {// 鹰眼图配置项,参数非必须,可以忽略使用默认配置width: 200, // 鹰眼图宽度height: 200, // 鹰眼图高度toggleDisplay: true, // 是否显示最小化按钮minimized: false, // 是否最小化位置开始}).addTo(this.mainMap);//自定义图片markerlet myIcon = L.icon({iconUrl: '/icon/test_icon.jpg',iconSize: [42, 42],iconAnchor: [21, 21],popupAnchor: [0, -20],//注意坐标轴的方向// shadowUrl: 'my-icon-shadow.png',// shadowSize: [68, 95],// shadowAnchor: [22, 94]});let customIconMarker = L.marker([25.2, 102.7], {icon: myIcon}).addTo(this.mainMap);customIconMarker.bindPopup('<i style="color:blue;">我现在就在这里,<b style="color: red;">你来打我呀</b></i>');//默认打开popupsetTimeout(() => {customIconMarker.openPopup();});}
}
</script><style scoped>#mainMap {width: 100vw;height: 100vh;
}
</style>
本文为学习笔记,仅供参考