leaflet简介
Leaflet是一款开源的轻量级交互式地图可视化JavaScript库,能够满足大多数开发者的地图可视化需求,其最早的版本大小仅仅38 KB。Leaflet能够在主流的计算机或移动设备上高效运行,其功能可通过插件进行扩展,拥有易于使用的、文档完善的API,提供了简单、可读性高的源代码。
引入leaflet
引入leaflet到项目中有几种方式
方式一:下载安装包
进入Leaflet官网,在下载页面选择Leaflet的最新版本,将leaflet.zip文件下载到本地文件夹,解压缩后会看到一个名为images的文件夹和其他7个文件(分别是leaflet.css、leaflet.js、leaflet.js.map、leaflet-src.esm.js、leaflet-src.esm.js.map、leaflet-src.js、leaflet-src.js.map)。Leaflet官网对其中几个重要的文件及images文件夹进行了说明,基于Leaflet的地图可视化都必须依赖以下文件。

(1)leaflet.js:压缩版的Leaflet开发包,体量小,便于快速加载。
(2)leaflet-src.js:非压缩版的Leaflet开发包,功能和leaflet.js一样,体量更大,但在开发时有助于代码调试。建议开发过程中使用该版本,在发布成果时使用leaflet.js替换该版本。使用的是leaflet-src.js版本。
(3)leaflet.css:Leaflet提供的CSS样式库。
(4)images:该文件夹包含了leaflet.css引用的一些图片,必须和leaflet.css位于同一个文件夹下。
除此之外,leaflet.js、leaflet-src.js文件都对应有一个扩展名为.map的Source map文件,在代码调试时有助于定位出错位置,建议和leaflet.js、leaflet-src.js文件放在同一个文件夹下,避免浏览器开发者工具在运行时提示警告。
新建一个工程,在该工程内新建两个文件夹JS和CSS,分别用于放置工程所需的.js文件和.css文件。将解压缩后的leaflet-src.js和leaflet-src.js.map复制到JS文件夹下,将解压缩后的leaflet.css复制到CSS文件夹,同时,将解压缩后的文件夹images也复制到CSS文件夹下。为了方便表述,我们将leaflet-src.js重命名为leaflet.js,在发布成果时可用下载的压缩版leaflet.js替换该文档。
index.html中添加一下引用
引用代码:
<link rel="stylesheet" href="CSS/leaflet.css">
<script src="JS/leaflet.js"></script>
也可以在线引用(不推荐):
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.9.3/dist/leaflet.css" /><script src="https://unpkg.com/leaflet@1.9.3/dist/leaflet.js"></script>
方式二:通过npm方式引入
npm i leaflet
main.js文件中,引入Leaflet对象 挂载到Vue上,便于全局使用,也可以单独页面中单独引用
import * as L from "leaflet";
import "leaflet/dist/leaflet.css";
//全局使用
Vue.L = Vue.prototype.$L = L;//设置默认的icon
delete L.Icon.Default.prototype._getIconUrl;
L.Icon.Default.mergeOptions({iconRetinaUrl: require("leaflet/dist/images/marker-icon-2x.png"),iconUrl: require("leaflet/dist/images/marker-icon.png"),shadowUrl: require("leaflet/dist/images/marker-shadow.png"),
});
初始化地图
创建一个新的vue页面(mainMap.vue)
<template><div id="mainMap"></div>
</template><script>export default {name: "MainMap",data: () => {return {centerLatLng: [25, 102.7],mainMap: null}},methods: {},mounted() {this.mainMap = L.map('mainMap', {center: [25, 102.7], // 地图中心zoom: 14, //缩放比列zoomControl: true, //禁用 + - 按钮doubleClickZoom: true, // 禁用双击放大attributionControl: false, // 移除右下角leaflet标识});}
}
</script><style scoped>#mainMap {width: 100vw;height: 100vh;
}
</style>
实例化地图后的运行效果如下:

黑乎乎的一片
为什么会黑乎乎的一片呢,当然不是有问题了,只是没有加入图层。和大多数GIS软件一样,Leaflet也是以图层的形式将数据添加到地图上的。接下来将介绍Leaflet如何加载Mapbox栅格瓦片图层。Leaflet加载瓦片图层(也称为切片图层)需要用到L.tilelayer()方法,该方法有两个参数,其中,第二个参数是可选参数,第一个参数需要传递一个类似“http://{s}.http://somedomain.com/blabla/{z}/{x}/{y}{r}.png”的网址,用于访问瓦片地图服务,瓦片地图服务提供商会提供对该网址的说明和示例。值得注意的是,其中z表示地图缩放等级,x和y分别是各个瓦片的列号和行号。
瓦片图层实例化代码如下:
//添加瓦片图层(作为底图备选)let openstreetmapLayer = L.tileLayer('http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png?{foo}', {foo: 'bar'}).addTo(this.mainMap);

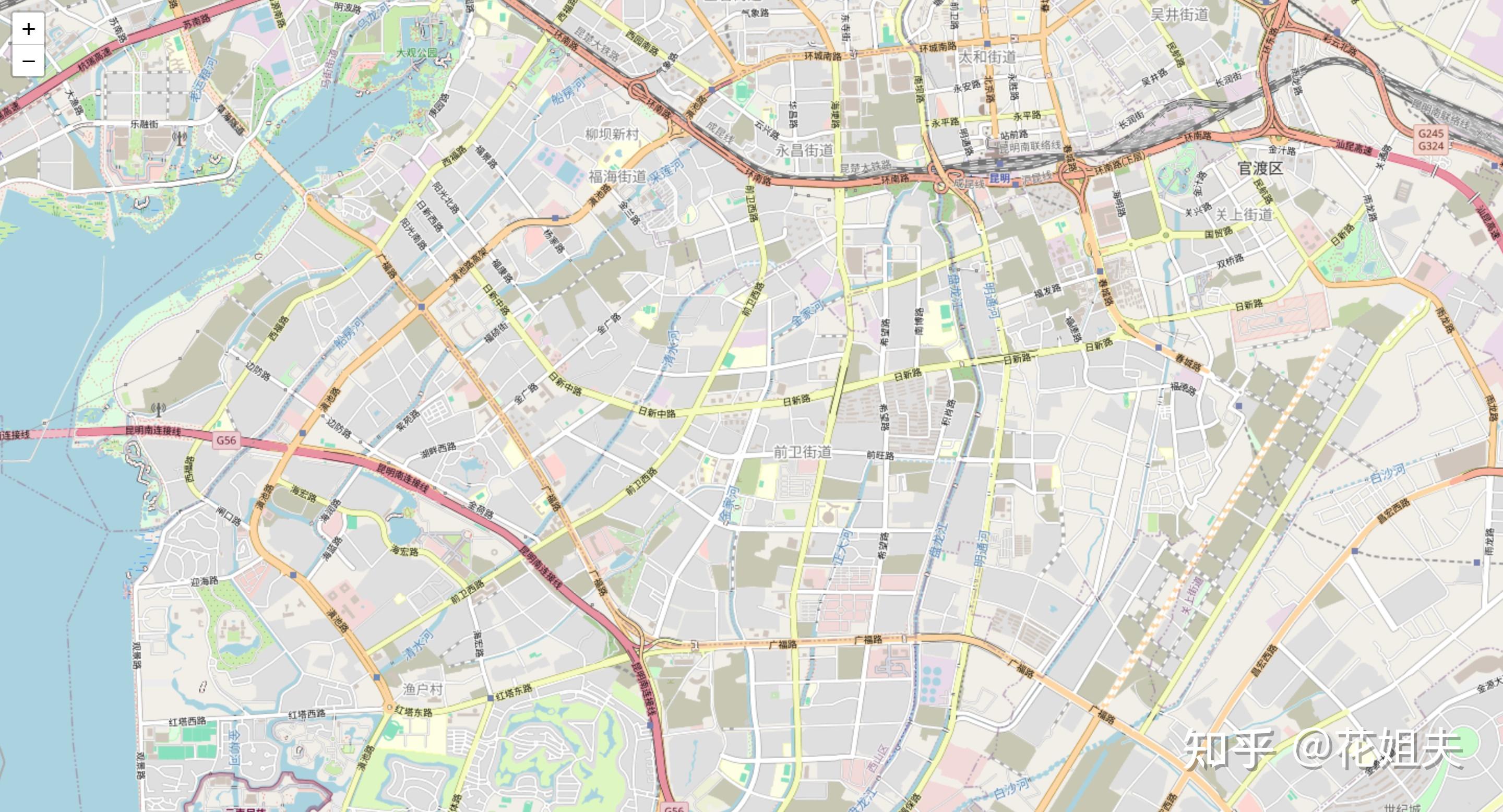
添加瓦片图层后,梦中情图已实现
本文为学习笔记,仅供参考