📢 鸿蒙专栏:想学鸿蒙的,冲
📢 C语言专栏:想学C语言的,冲
📢 VUE专栏:想学VUE的,冲这里
📢 CSS专栏:想学CSS的,冲这里
📢 Krpano专栏:想学VUE的,冲这里
🔔 上述专栏,都在不定期持续更新中!!!!!!!!!!!!!

✨ 前言
CSS卡片效果是一种使用CSS技术来制作类似卡片的网页元素的方法。卡片是一种常见的网页设计模式,它可以展示各种类型的内容,如图片、文字、链接、按钮等。卡片通常有一定的大小和形状,可以在网页中排列和对齐。卡片还可以添加一些视觉效果,如阴影、圆角、悬浮、翻转等,来增强用户的体验和交互。
本文将介绍如何使用CSS创建卡片,包括以下几个方面:
- 如何使用CSS的基本属性,如
box-shadow、border-radius、transition等,来设置卡片的样式和动画。 - 如何使用CSS的布局属性,如
display、grid、flex等,来控制卡片的位置和排列。 - 如何使用CSS的媒体查询和响应式设计,来适应不同的屏幕尺寸和设备。
- 如何使用CSS的伪元素和伪类,如
::before、::after、:hover等,来添加一些额外的效果和功能。
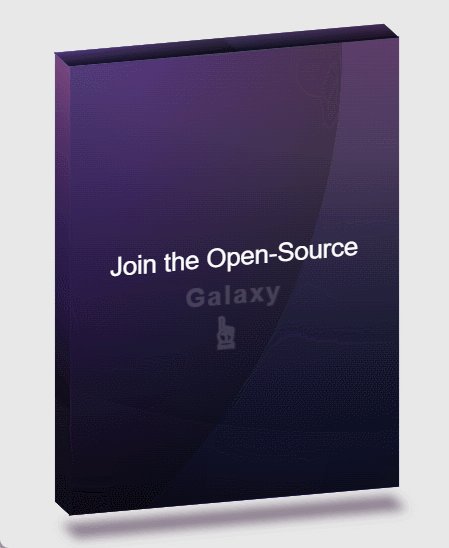
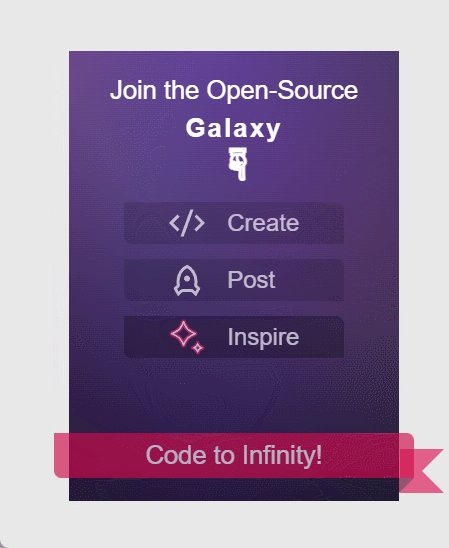
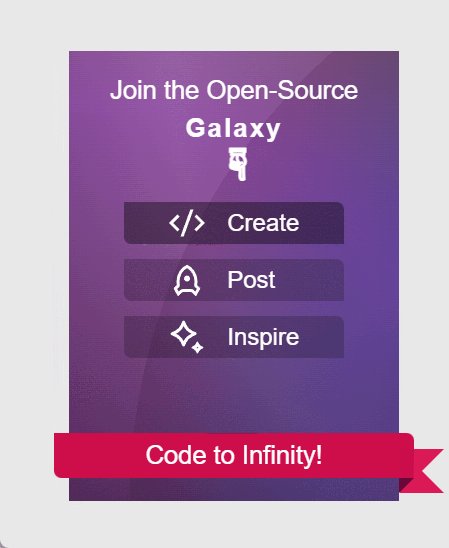
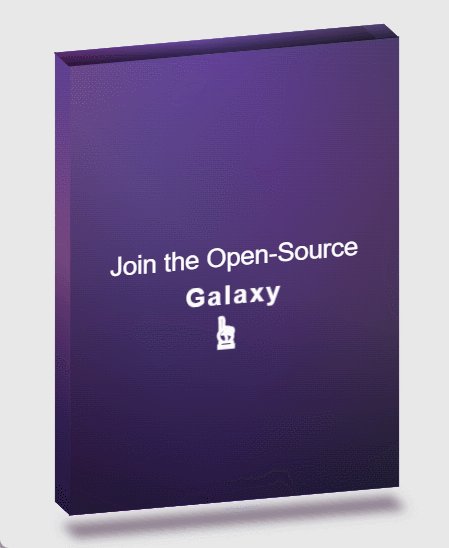
来看一下效果:

废话不多说,直接上代码:
1、HTML:
<div class="card"><div class="heading">Join the Open-Source <span>Galaxy</span></div><div class="content"><div class="item item--create"><svg height="24" width="24" viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg"><path d="M24 12L18.3431 17.6569L16.9289 16.2426L21.1716 12L16.9289 7.75736L18.3431 6.34315L24 12ZM2.82843 12L7.07107 16.2426L5.65685 17.6569L0 12L5.65685 6.34315L7.07107 7.75736L2.82843 12ZM9.78845 21H7.66009L14.2116 3H16.3399L9.78845 21Z" fill="currentColor"></path></svg><span>Create</span></div><div class="item item--post"><svg height="24" width="24" viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg"><path d="M4.99958 12.9998C4.99958 7.91186 7.90222 3.56348 11.9996 1.81787C16.0969 3.56348 18.9996 7.91186 18.9996 12.9998C18.9996 13.8227 18.9236 14.6263 18.779 15.4026L20.7194 17.2352C20.8845 17.3911 20.9238 17.6388 20.815 17.8381L18.3196 22.4132C18.1873 22.6556 17.8836 22.7449 17.6412 22.6127C17.5993 22.5898 17.5608 22.5611 17.5271 22.5273L15.2925 20.2927C15.1049 20.1052 14.8506 19.9998 14.5854 19.9998H9.41379C9.14857 19.9998 8.89422 20.1052 8.70668 20.2927L6.47209 22.5273C6.27683 22.7226 5.96025 22.7226 5.76498 22.5273C5.73122 22.4935 5.70246 22.4551 5.67959 22.4132L3.18412 17.8381C3.07537 17.6388 3.11464 17.3911 3.27975 17.2352L5.22014 15.4026C5.07551 14.6263 4.99958 13.8227 4.99958 12.9998ZM6.47542 19.6955L7.29247 18.8785C7.85508 18.3159 8.61814 17.9998 9.41379 17.9998H14.5854C15.381 17.9998 16.1441 18.3159 16.7067 18.8785L17.5237 19.6955L18.5056 17.8954L17.4058 16.8566C16.9117 16.39 16.6884 15.7044 16.8128 15.0363C16.9366 14.3721 16.9996 13.691 16.9996 12.9998C16.9996 9.13025 15.0045 5.69953 11.9996 4.04021C8.99462 5.69953 6.99958 9.13025 6.99958 12.9998C6.99958 13.691 7.06255 14.3721 7.18631 15.0363C7.31078 15.7044 7.08746 16.39 6.59338 16.8566L5.49353 17.8954L6.47542 19.6955ZM11.9996 12.9998C10.895 12.9998 9.99958 12.1044 9.99958 10.9998C9.99958 9.89525 10.895 8.99982 11.9996 8.99982C13.1041 8.99982 13.9996 9.89525 13.9996 10.9998C13.9996 12.1044 13.1041 12.9998 11.9996 12.9998Z" fill="currentColor"></path></svg><span>Post</span></div><div class="item item--inspire"><svg height="24" width="24" viewBox="0 0 24 24" xmlns="http://www.w3.org/2000/svg"><path d="M10.6144 17.7956C10.277 18.5682 9.20776 18.5682 8.8704 17.7956L7.99275 15.7854C7.21171 13.9966 5.80589 12.5726 4.0523 11.7942L1.63658 10.7219C.868536 10.381.868537 9.26368 1.63658 8.92276L3.97685 7.88394C5.77553 7.08552 7.20657 5.60881 7.97427 3.75892L8.8633 1.61673C9.19319.821767 10.2916.821765 10.6215 1.61673L11.5105 3.75894C12.2782 5.60881 13.7092 7.08552 15.5079 7.88394L17.8482 8.92276C18.6162 9.26368 18.6162 10.381 17.8482 10.7219L15.4325 11.7942C13.6789 12.5726 12.2731 13.9966 11.492 15.7854L10.6144 17.7956ZM4.53956 9.82234C6.8254 10.837 8.68402 12.5048 9.74238 14.7996 10.8008 12.5048 12.6594 10.837 14.9452 9.82234 12.6321 8.79557 10.7676 7.04647 9.74239 4.71088 8.71719 7.04648 6.85267 8.79557 4.53956 9.82234ZM19.4014 22.6899 19.6482 22.1242C20.0882 21.1156 20.8807 20.3125 21.8695 19.8732L22.6299 19.5353C23.0412 19.3526 23.0412 18.7549 22.6299 18.5722L21.9121 18.2532C20.8978 17.8026 20.0911 16.9698 19.6586 15.9269L19.4052 15.3156C19.2285 14.8896 18.6395 14.8896 18.4628 15.3156L18.2094 15.9269C17.777 16.9698 16.9703 17.8026 15.956 18.2532L15.2381 18.5722C14.8269 18.7549 14.8269 19.3526 15.2381 19.5353L15.9985 19.8732C16.9874 20.3125 17.7798 21.1156 18.2198 22.1242L18.4667 22.6899C18.6473 23.104 19.2207 23.104 19.4014 22.6899ZM18.3745 19.0469 18.937 18.4883 19.4878 19.0469 18.937 19.5898 18.3745 19.0469Z" fill="currentColor"></path></svg><span>Inspire</span></div></div><button>Code to Infinity!</button>
</div>2、CSS:
.card {height: 300px;width: 220px;padding: 15px;position: relative;background: linear-gradient(to top, rgba(0, 0, 0, 0.825), rgba(247, 28, 200, 0.13)),radial-gradient(circle at 0%, rgba(172, 56, 187, 0.329), rgba(121, 21, 179, 0.521) 50%, rgba(37, 26, 26, 0.432) 75%, rgba(33, 10, 54, 0.236) 75%),radial-gradient(circle at 100%, rgba(171, 0, 238, 0.329), rgba(13, 115, 231, 0.514) 50%, rgba(37, 26, 26, 0.432) 75%, rgba(51, 51, 51, 0.315) 75%),radial-gradient(circle at 100% 0%, rgba(5, 5, 5, 0.329), rgb(226, 226, 231) 50%, rgba(37, 26, 26, 0.432) 75%, rgba(51, 51, 51, 0.161) 75%),radial-gradient(circle at 0% 100%, rgba(45, 10, 173, 0.541), rgba(178, 22, 245, 0.805) 50%, rgba(37, 26, 26, 0.432) 75%, rgba(51, 51, 51, 0.315) 75%),radial-gradient(closest-side, #3f87a646, #ebf8e13d, #3cd1f654),linear-gradient(315deg, rgba(212, 212, 207, 0.74) 3%, rgb(11, 12, 12) 38%, rgba(16, 24, 23, 0.301) 68%, rgba(166, 168, 173, 0.942) 98%);background-size: 200% 200%;animation: cosmic 10s ease-in-out infinite;box-sizing: border-box;transform: skewY(-5deg);transition: all 0.3s;display: flex;flex-direction: column;justify-content: flex-end;gap: 50px;align-items: center;
}.card::before {content: '';width: 10px;height: 300px;background: linear-gradient(to top, rgba(0, 0, 0, 0.825), rgba(247, 28, 200, 0.13)),radial-gradient(circle at 0%, rgba(172, 56, 187, 0.329), rgba(121, 21, 179, 0.521) 50%, rgba(37, 26, 26, 0.432) 75%, rgba(33, 10, 54, 0.236) 75%),radial-gradient(circle at 100%, rgba(171, 0, 238, 0.329), rgba(13, 115, 231, 0.514) 50%, rgba(37, 26, 26, 0.432) 75%, rgba(51, 51, 51, 0.315) 75%),radial-gradient(circle at 100% 0%, rgba(5, 5, 5, 0.329), rgb(226, 226, 231) 50%, rgba(37, 26, 26, 0.432) 75%, rgba(51, 51, 51, 0.161) 75%),radial-gradient(circle at 0% 100%, rgba(45, 10, 173, 0.541), rgba(178, 22, 245, 0.805) 50%, rgba(37, 26, 26, 0.432) 75%, rgba(51, 51, 51, 0.315) 75%),radial-gradient(closest-side, #3f87a646, #ebf8e13d, #3cd1f654),linear-gradient(315deg, rgba(212, 212, 207, 0.74) 3%, rgb(11, 12, 12) 38%, rgba(16, 24, 23, 0.301) 68%, rgba(166, 168, 173, 0.942) 98%);background-size: 200% 200%;animation: cosmic 10s ease-in-out infinite;position: absolute;top: 0px;left: -9.5px;transform-origin: right;transform: skewY(45deg);border: none;transition: all 0.5s;
}.card::after {content: '';height: 10px;width: 220px;background: linear-gradient(to top, rgba(0, 0, 0, 0.825), rgba(247, 28, 200, 0.13)),radial-gradient(circle at 0%, rgba(172, 56, 187, 0.329), rgba(121, 21, 179, 0.521) 50%, rgba(37, 26, 26, 0.432) 75%, rgba(33, 10, 54, 0.236) 75%),radial-gradient(circle at 100%, rgba(171, 0, 238, 0.329), rgba(13, 115, 231, 0.514) 50%, rgba(37, 26, 26, 0.432) 75%, rgba(51, 51, 51, 0.315) 75%),radial-gradient(circle at 100% 0%, rgba(5, 5, 5, 0.329), rgb(226, 226, 231) 50%, rgba(37, 26, 26, 0.432) 75%, rgba(51, 51, 51, 0.161) 75%),radial-gradient(circle at 0% 100%, rgba(45, 10, 173, 0.541), rgba(178, 22, 245, 0.805) 50%, rgba(37, 26, 26, 0.432) 75%, rgba(51, 51, 51, 0.315) 75%),radial-gradient(closest-side, #3f87a646, #ebf8e13d, #3cd1f654),linear-gradient(315deg, rgba(212, 212, 207, 0.74) 3%, rgb(11, 12, 12) 38%, rgba(16, 24, 23, 0.301) 68%, rgba(166, 168, 173, 0.942) 98%);background-size: 200% 200%;animation: cosmic 10s ease-in-out infinite;position: absolute;top: -9.5px;left: 0px;transform-origin: bottom;transform: skewX(45deg);transition: all 0.5s;box-shadow: -310px 315px 6px rgba(36, 4, 41, 0.5);
}@keyframes cosmic {0% {background-position: 0% 0%;}50% {background-position: 100% 100%;}100% {background-position: 0% 0%;}
}.card:hover {transform: skewY(0deg);
}.card:hover::before {width: 0px;height: 300px;left: 0;top: 0.1px;
}.card:hover::after {width: 220px;height: 0px;left: 0.1px;top: 0;border: none;
}.card > *:not(.heading) {opacity: 0;
}.card .heading {width: 200px;position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%);text-align: center;transition: 0.7s;color: #fff;font-size: 17px;font-weight: 500;
}.card .heading span {font-weight: 700;letter-spacing: 1.5px;animation: flickering 3s linear infinite;
}.card .heading span::before {content: '☞';position: absolute;top: 40px;left: 40%;transform: rotate(-90deg);font-size: 30px;transition: all 0.5s;
}.card:hover .heading span::before {transform: rotate(90deg);left: 45%;
}@keyframes flickering {0% {opacity: 1;}50% {opacity: 1;}52% {opacity: 1;}54% {opacity: 0;}56% {opacity: 1;}90% {opacity: 1;}92% {opacity: 0;}94% {opacity: 1;}96% {opacity: 0;}98% {opacity: 1;}99% {opacity: 0;}100% {opacity: 1;}
}.card:hover .heading {top: 13%;
}.card:hover > *:not(.heading) {animation: fadeIn 1s ease 0.5s forwards;
}@keyframes fadeIn {to {opacity: 1;}
}.card .content {display: flex;flex-direction: column;gap: 10px;color: #fff;
}.card .content .item {border-radius: 0px 5px 0 5px;cursor: pointer;display: flex;gap: 15px;transition: all 0.5s;background-color: rgba(0, 0, 0, 0.2);padding: 2px 30px;justify-content: start;align-items: center;
}.card .content .item:hover {background-color: rgba(0, 0, 0, 0.4);
}.content .item--create:hover svg {animation: create 4s infinite;stroke: #DB0F5A;
}@keyframes create {0% {transform: translateX(1px);}10% {transform: translateX(-1px);}20% {transform: translateX(1px);}30% {transform: translateX(-1px);}40% {transform: translateX(1px);}50% {transform: translateX(-1px);}60% {transform: translateX(1px);}70% {transform: translateX(-1px);}80% {transform: translateX(1px);}90% {transform: translateX(-1px);}100% {transform: translateX(1px);}
}.content .item--post:hover svg {animation: rocket 1s infinite;stroke: #DB0F5A;
}@keyframes rocket {0% {transform: rotate(0deg);}10% {transform: rotate(-2deg);}20% {transform: rotate(2deg);}30% {transform: rotate(-2deg);}40% {transform: rotate(2deg);}50% {transform: rotate(-2deg);}60% {transform: rotate(2deg);}70% {transform: rotate(-2deg);}80% {transform: rotate(2deg);}90% {transform: rotate(-2deg);}100% {transform: rotate(2deg);}
}.content .item--inspire:hover svg {animation: inspire 2s infinite;stroke: #DB0F5A;
}@keyframes inspire {0% {transform: scale(1);}10% {transform: scale(0.97);}20% {transform: scale(1.03);}30% {transform: scale(1);}40% {transform: scale(0.97);}50% {transform: scale(1.03);}60% {transform: scale(1);}70% {transform: scale(0.97);}80% {transform: scale(1.03);}90% {transform: scale(1);}100% {transform: scale(0.97);}
}button {cursor: pointer;border-radius: 0px 5px 0 5px;height: 30px;width: calc(100% + 50px);position: relative;border: none;transition: 0.2s;background-color: #CC014D;color: #fff;text-align: center;font-size: 17px;z-index: 0 !important;
}.content::before {content: '';position: absolute;bottom: 5px;border: 15px solid #DB0F5A;right: -30px;border-right-color: transparent;pointer-events: none;z-index: -1;
}.content::after {content: '';position: absolute;border-style: solid;bottom: 5px;right: -10px;border-width: 10px 10px 0 0;border-color: #6B043A transparent transparent transparent;
}button:hover {letter-spacing: 1px;
}button:active {transform: translateY(1px);
}写完~ 哇~ 这个博主好良心,我要给他评论、点赞、收藏

✨ 结语
结语也不写了!(主要是脑子枯竭了)
我们改日再会~~~~~