本文主要记录开发者入门,从软件安装到项目运行,以及后续的学习
1,配置开发环境
1.1 下载安装包
1.2 下载SDK及工具链
1.3 诊断开发环境
1.4 配置环境变量
配置HDC工具环境变量
配置Node环境变量
2.创建和运行
2.1 新建项目
2.2 页面预览
2.3 模拟器运行
3.开发指南
3.1 基础API学习
3.2 登录Demo
总结
1,配置开发环境
1.1 下载安装包
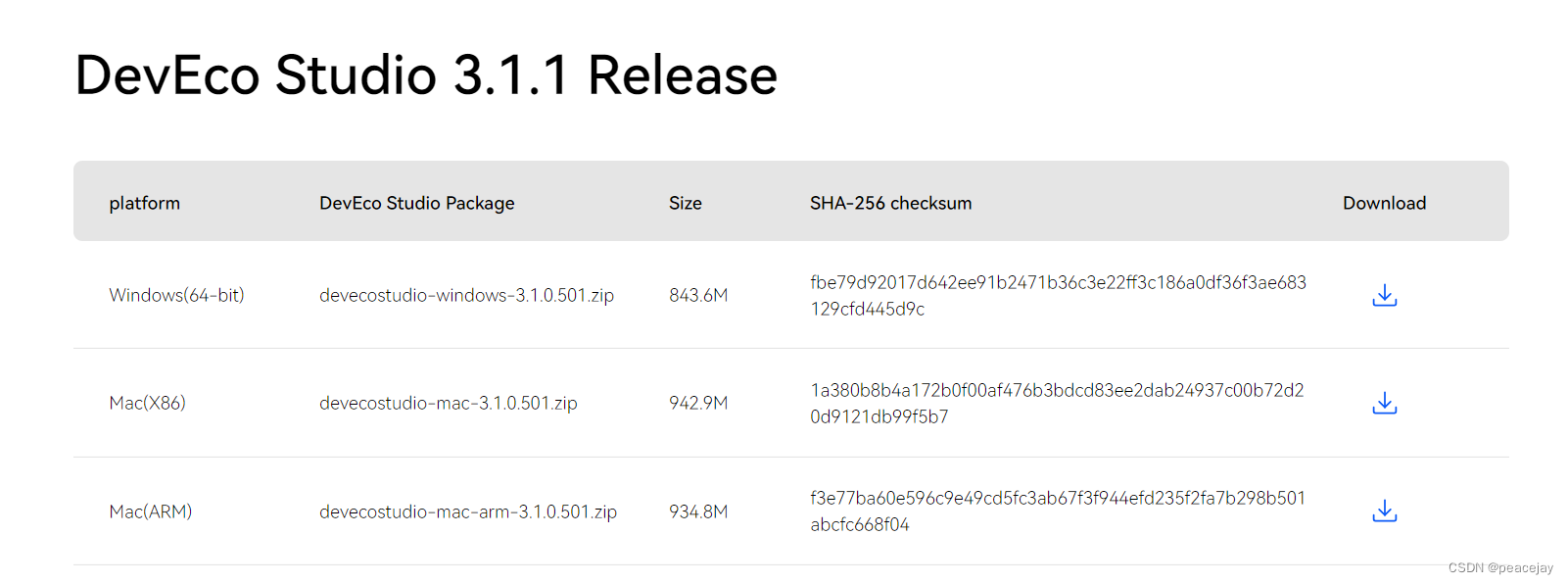
官网下载链接 点击立即下载找到对应版版本

下载完成,按照提示默认安装即可
1.2 下载SDK及工具链
- 运行已安装的DevEco Studio,首次使用,请选择Do not import settings,单击OK。
- 安装Node.js与ohpm。可以指定本地已安装的Node.js或ohpm(Node.js版本要求为v14.19.1及以上,且低于v17.0.0;对应的npm版本要求为6.14.16及以上)路径位置;如果本地没有合适的版本,可以选择Install按钮,选择下载源和存储路径后,进行在线下载,单击Next进入下一步。

按照提示Next,最后一页单击Finish,界面会进入到DevEco Studio欢迎页
1.3 诊断开发环境
DevEco Studio提供了开发环境诊断的功能,可以在欢迎界面单击Help > Diagnose Development Environment进行诊断

DevEco Studio开发环境诊断项包括电脑的配置、网络的连通情况、依赖的工具或SDK等。如果检测结果为未通过,请根据检查项的描述和修复建议进行处理。

1.4 配置环境变量
配置HDC工具环境变量
在此电脑 > 属性 > 高级系统设置 > 高级 > 环境变量中,添加HDC端口变量名为:HDC_SERVER_PORT,变量值可设置为任意未被占用的端口,如7035。

配置Node环境变量
在此电脑 > 属性 > 高级系统设置 > 高级 > 环境变量中,在系统或者用户的PATH变量中,添加Node.js安装位置的路径。

2.创建和运行
2.1 新建项目
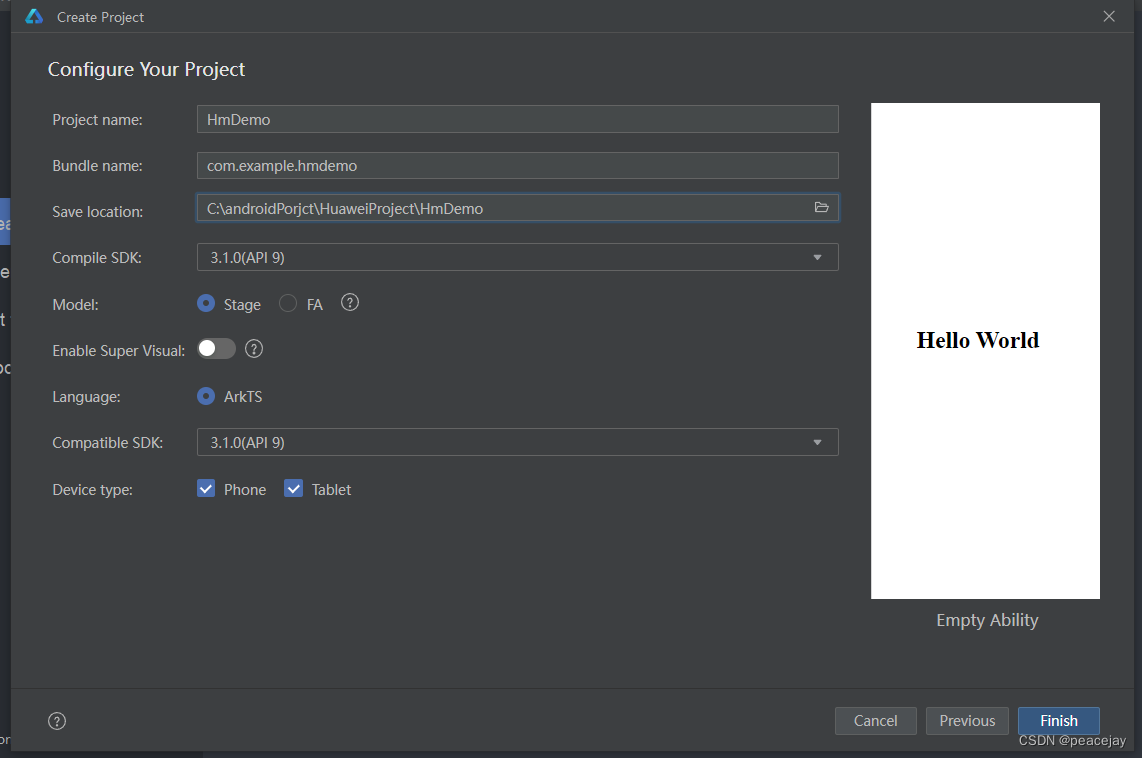
打开DevEco Studio,在欢迎页单击Create Project,创建一个新工程。
填写工程相关信息,可自定义修改,单击Finish

工程创建完成后,DevEco Studio会自动进行工程的同步。
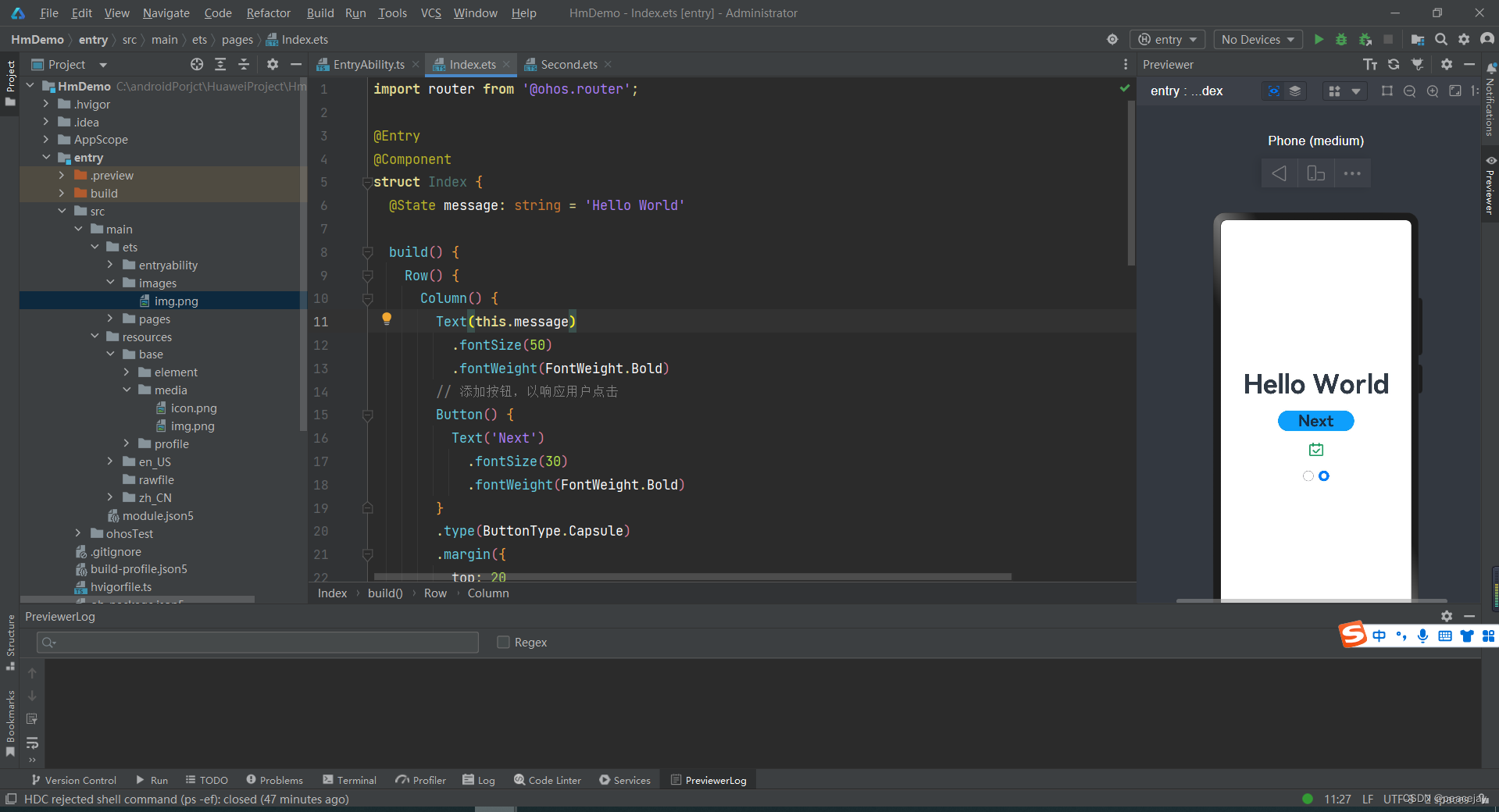
2.2 页面预览
点击右边的Previewer、然后关闭Tutorial教程,即可预览

2.3 模拟器运行
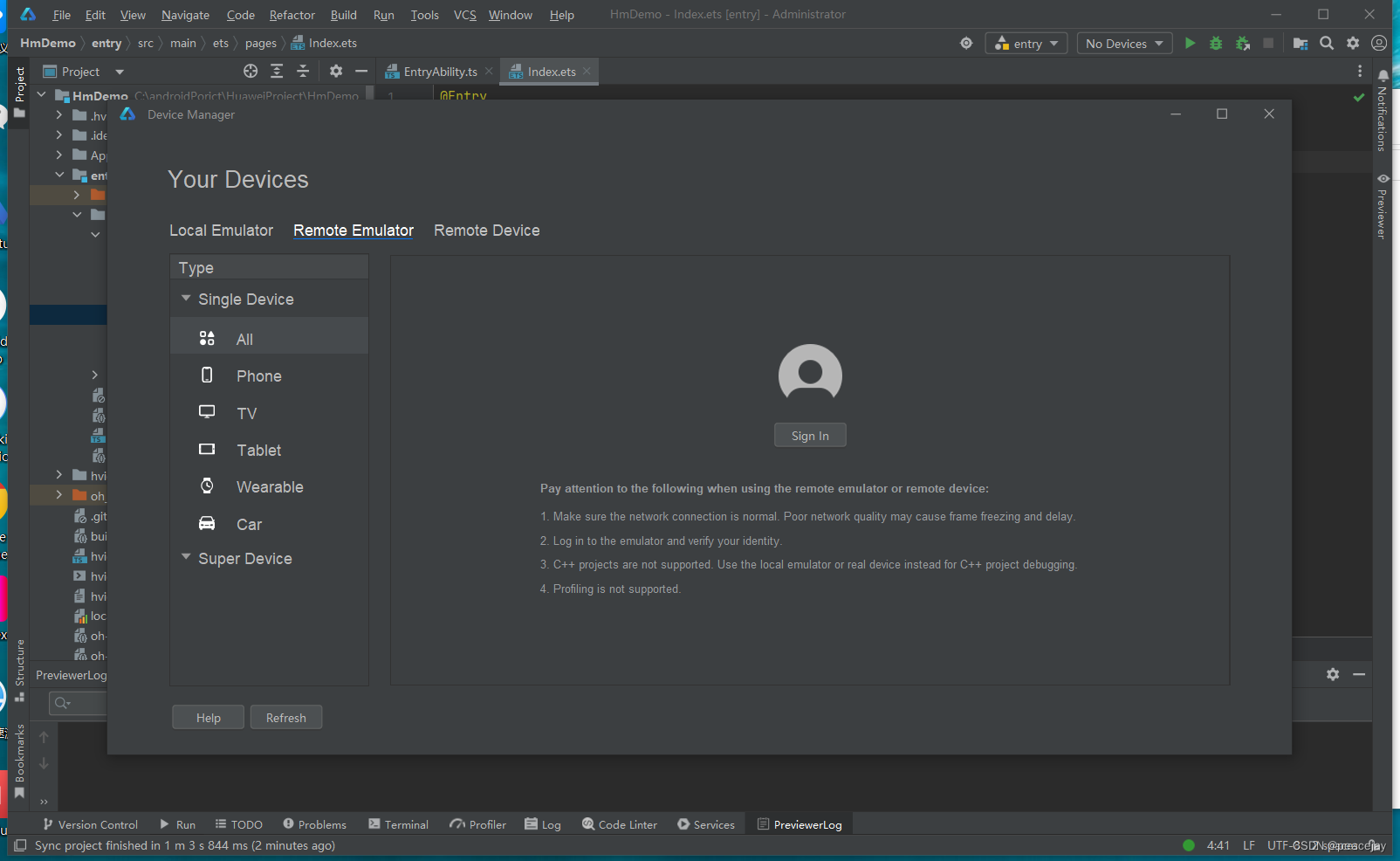
- 在DevEco Studio菜单栏,单击Tools > Device Manager。
- 在Remote Emulator页签中单击Sign In,在浏览器中弹出华为开发者联盟帐号登录界面,请输入已实名认证的华为开发者联盟帐号的用户名和密码进行登录。


Local Emulator 菜单,选择Phone,点击右下角New Emulator,下载对应插件,点击运行

3.开发指南
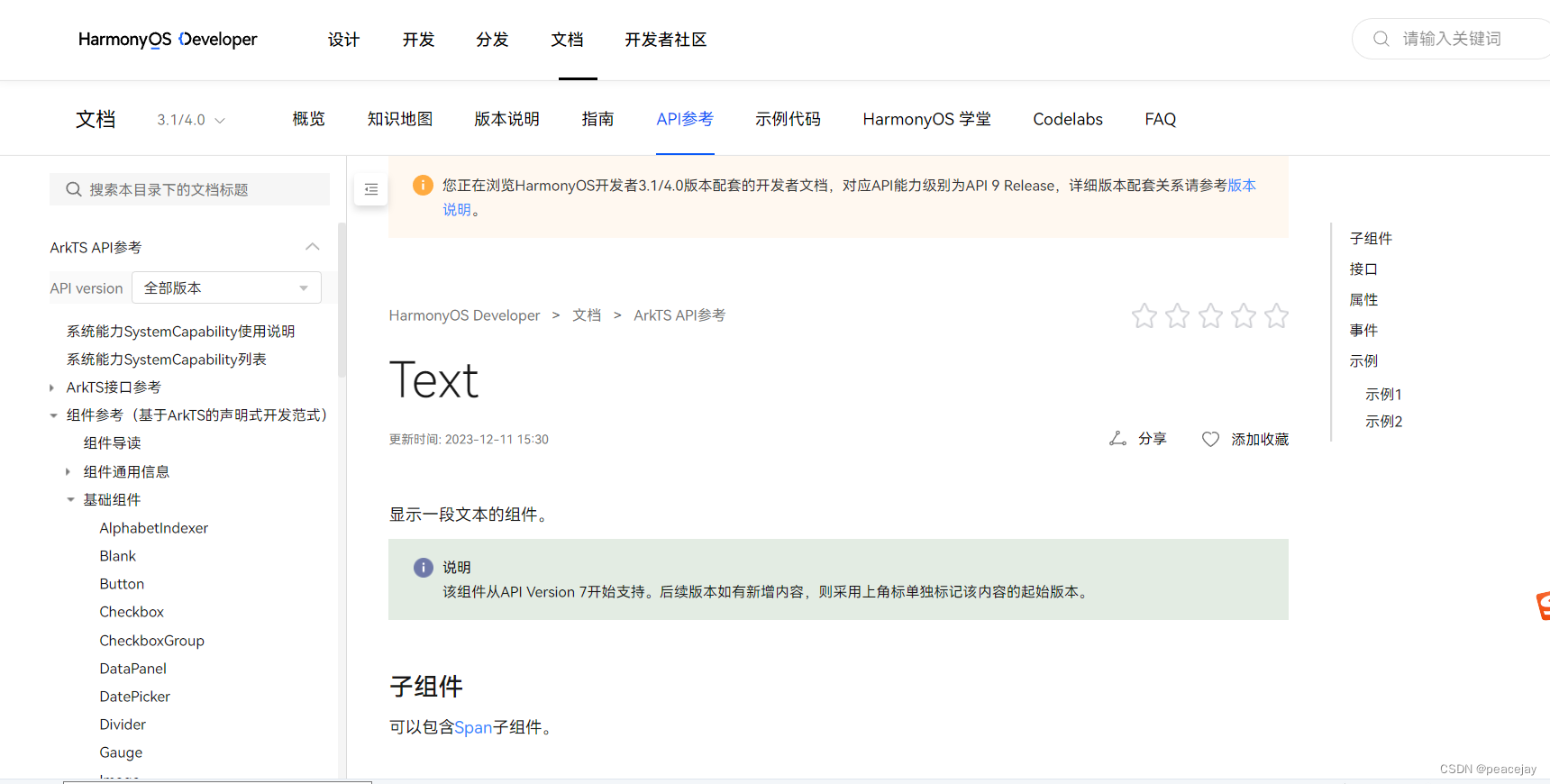
3.1 基础API学习
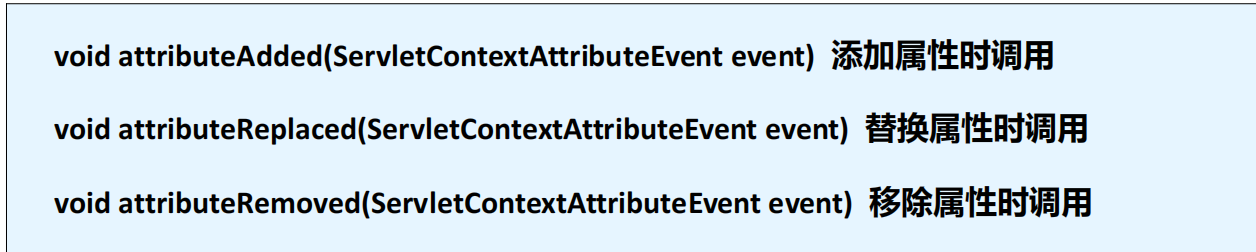
API地址 可参考基础组件文档

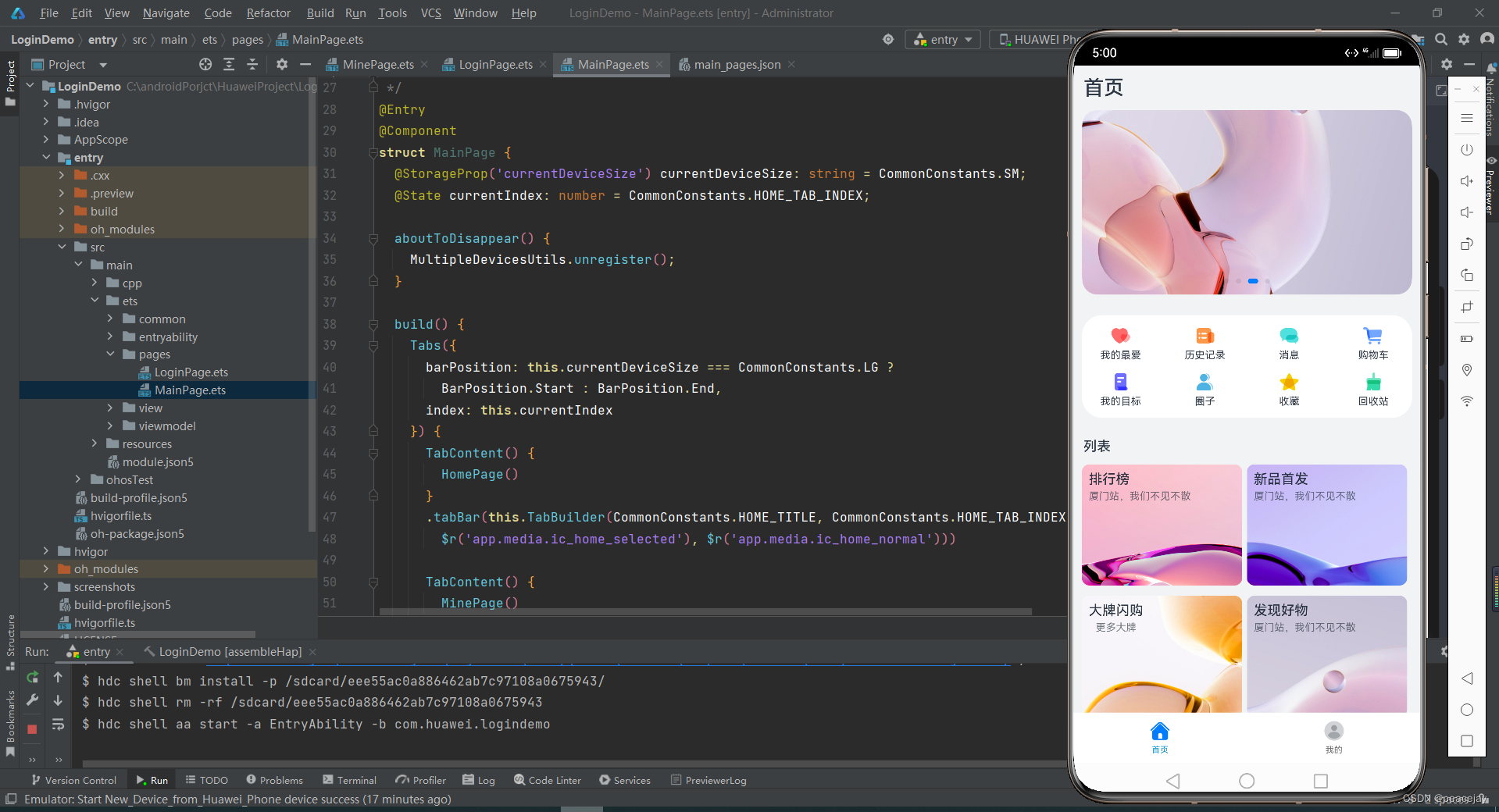
3.2 登录Demo
源码下载 登录Demo右上角源码下载


总结
学无止境,文章精简了很多,可查阅 官方文档 更为细致。