-
引言
- 背景介绍:鲜花商城系统的兴起和发展。
- 研究目的:设计并实现一个基于Spring Boot的鲜花商城系统。
- 论文结构概述。
-
文献综述
- 回顾相关鲜花商城系统的设计与实现。
- 分析不同系统的优缺点。
- 强调Spring Boot在系统设计中的优越性。
-
系统设计
- 需求分析
- 用户需求:顾客、商家、管理员等。
- 功能需求:商品浏览、购物车、订单管理、支付集成等。
- 系统架构设计
- Spring Boot框架的选择和优势。
- 模块划分:前台、后台、数据库。
- 数据库设计
- 商品表、订单表、用户表等。
- 数据库关系图。
- 安全性设计
- 用户身份验证。
- 数据传输加密。
- 需求分析
-
系统实现
- 前端设计与实现
- 使用HTML、CSS、JavaScript等技术。
- 页面设计:商品展示、购物车、订单页面等。
- 前端页面设计部分代码:
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Flower Shop</title><!-- 引入Bootstrap样式 --><link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/4.6.0/css/bootstrap.min.css" rel="stylesheet"> </head> <body><div id="app"><!-- 导航栏 --><nav class="navbar navbar-expand-lg navbar-light bg-light"><a class="navbar-brand" href="#">Flower Shop</a><button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation"><span class="navbar-toggler-icon"></span></button><div class="collapse navbar-collapse" id="navbarNav"><ul class="navbar-nav"><li class="nav-item"><a class="nav-link" @click="changePage('home')">Home</a></li><li class="nav-item"><a class="nav-link" @click="changePage('products')">Products</a></li><li class="nav-item"><a class="nav-link" @click="changePage('cart')">Shopping Cart</a></li><li class="nav-item"><a class="nav-link" @click="changePage('orders')">My Orders</a></li></ul></div></nav><!-- 页面内容 --><div class="container mt-3"><div v-if="currentPage === 'home'"><h2>Welcome to Flower Shop</h2><!-- 网站首页内容 --></div><div v-else-if="currentPage === 'products'"><h2>Products</h2><!-- 展示鲜花商品列表 --><div v-for="flower in flowers" :key="flower.id" class="card mb-3"><img :src="flower.imageUrl" class="card-img-top" alt="Flower Image"><div class="card-body"><h5 class="card-title">{{ flower.name }}</h5><p class="card-text">Price: ${{ flower.price.toFixed(2) }}</p><button @click="addToCart(flower)" class="btn btn-primary">Add to Cart</button></div></div></div><div v-else-if="currentPage === 'cart'"><h2>Shopping Cart</h2><!-- 展示购物车内容 --><div v-if="cart.length === 0"><p>Your shopping cart is empty.</p></div><div v-else><div v-for="item in cart" :key="item.flower.id" class="card mb-3"><div class="card-body"><h5 class="card-title">{{ item.flower.name }}</h5><p class="card-text">Price: ${{ item.flower.price.toFixed(2) }}</p><p class="card-text">Quantity: {{ item.quantity }}</p><button @click="removeFromCart(item)" class="btn btn-danger">Remove</button></div></div><p>Total: ${{ calculateTotal().toFixed(2) }}</p><button @click="checkout" class="btn btn-success">Checkout</button></div></div><div v-else-if="currentPage === 'orders'"><h2>My Orders</h2><!-- 展示用户订单列表 --><div v-if="orders.length === 0"><p>You have no orders yet.</p></div><div v-else><div v-for="order in orders" :key="order.id" class="card mb-3"><div class="card-body"><h5 class="card-title">Order ID: {{ order.id }}</h5><p class="card-text">Total: ${{ order.totalAmount.toFixed(2) }}</p><p class="card-text">Status: {{ order.status }}</p></div></div></div></div></div></div><!-- 引入Vue.js --><script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.14/vue.min.js"></script><script>new Vue({el
- 后端设计与实现
- 使用Spring Boot处理前端请求。
- 使用Spring处理业务逻辑。
- 使用Spring Data JPA进行数据库操作。
- 后端模块设计部分代码展示:
- 数据库操作
- CRUD操作的实现。
- 事务管理。
- 数据库的设计与实现代码:
-- 商品表 CREATE TABLE Flowers (FlowerID INT PRIMARY KEY AUTO_INCREMENT,FlowerName VARCHAR(100) NOT NULL,Price DECIMAL(10, 2) NOT NULL,Stock INT NOT NULL,Description TEXT,ImageURL VARCHAR(255) );-- 订单表 CREATE TABLE Orders (OrderID INT PRIMARY KEY AUTO_INCREMENT,UserID INT,OrderDate DATETIME DEFAULT CURRENT_TIMESTAMP,TotalAmount DECIMAL(10, 2) NOT NULL,Status VARCHAR(20) DEFAULT 'Pending', -- 订单状态:Pending, Shipped, Delivered, CanceledFOREIGN KEY (UserID) REFERENCES Users(UserID) );-- 订单详情表 CREATE TABLE OrderDetails (OrderDetailID INT PRIMARY KEY AUTO_INCREMENT,OrderID INT,FlowerID INT,Quantity INT NOT NULL,Subtotal DECIMAL(10, 2) NOT NULL,FOREIGN KEY (OrderID) REFERENCES Orders(OrderID),FOREIGN KEY (FlowerID) REFERENCES Flowers(FlowerID) );-- 用户表 CREATE TABLE Users (UserID INT PRIMARY KEY AUTO_INCREMENT,Username VARCHAR(50) NOT NULL,Password VARCHAR(255) NOT NULL,Email VARCHAR(100) NOT NULL,FirstName VARCHAR(50),LastName VARCHAR(50),Address VARCHAR(255) );// Order.java @Entity public class Order {@Id@GeneratedValue(strategy = GenerationType.IDENTITY)private Long id;@ManyToOneprivate User user;private LocalDateTime orderDate;private BigDecimal totalAmount;private String status;// Getters and setters }// OrderRepository.java public interface OrderRepository extends JpaRepository<Order, Long> {List<Order> findByUser(User user); }// OrderService.java @Service public class OrderService {@Autowiredprivate OrderRepository orderRepository;public List<Order> getAllOrders() {return orderRepository.findAll();}public List<Order> getOrdersByUser(User user) {return orderRepository.findByUser(user);}// Other CRUD operations and business logic }// User.java @Entity public class User {@Id@GeneratedValue(strategy = GenerationType.IDENTITY)private Long id;private String username;private String password;private String email;private String firstName;private String lastName;private String address;// Getters and setters }// UserRepository.java public interface UserRepository extends JpaRepository<User, Long> {User findByUsername(String username); }// UserService.java @Service public class UserService {@Autowiredprivate UserRepository userRepository;public User getUserById(Long id) {return userRepository.findById(id).orElse(null);}public User getUserByUsername(String username) {return userRepository.findByUsername(username);}// Other CRUD operations and business logic }
- 支付集成
- 使用第三方支付平台,如支付宝、微信支付等。
- 处理支付回调和订单状态更新。
- 前端设计与实现
-
系统测试
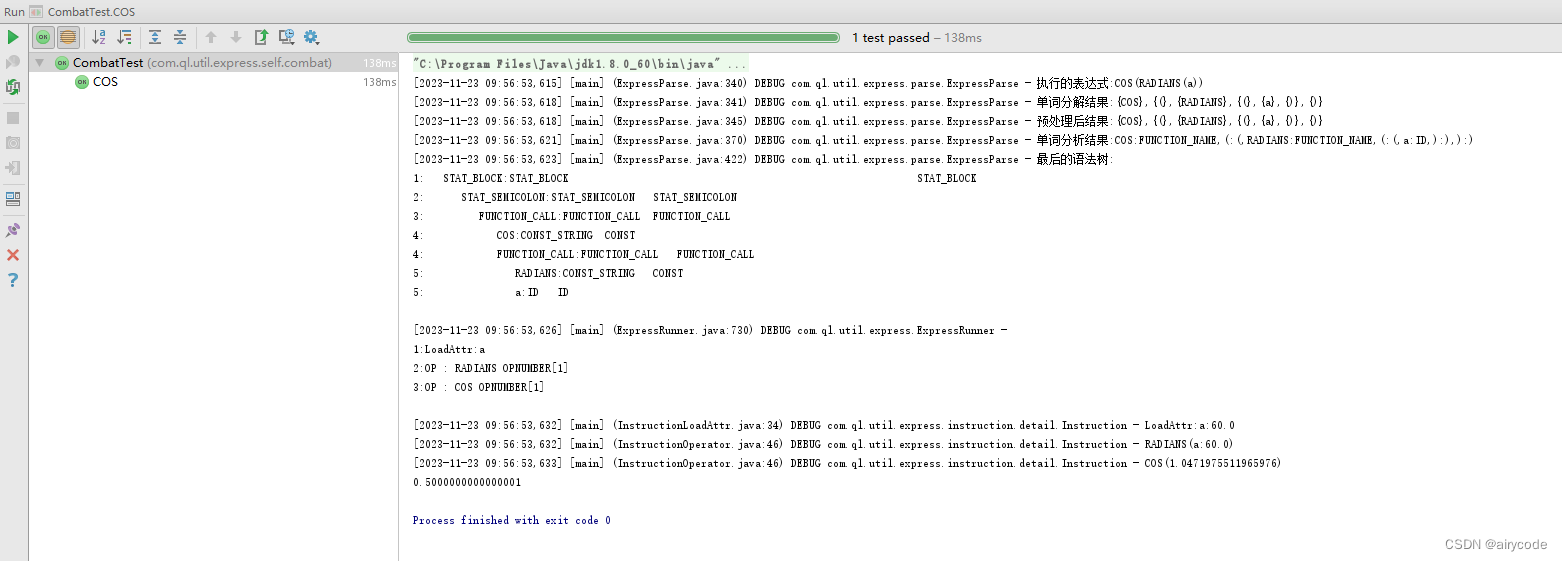
- 单元测试:各个模块的功能测试。
- 集成测试:测试模块之间的协同工作。
- 系统测试:整体系统的功能、性能、安全性等测试。
-
实验结果与分析
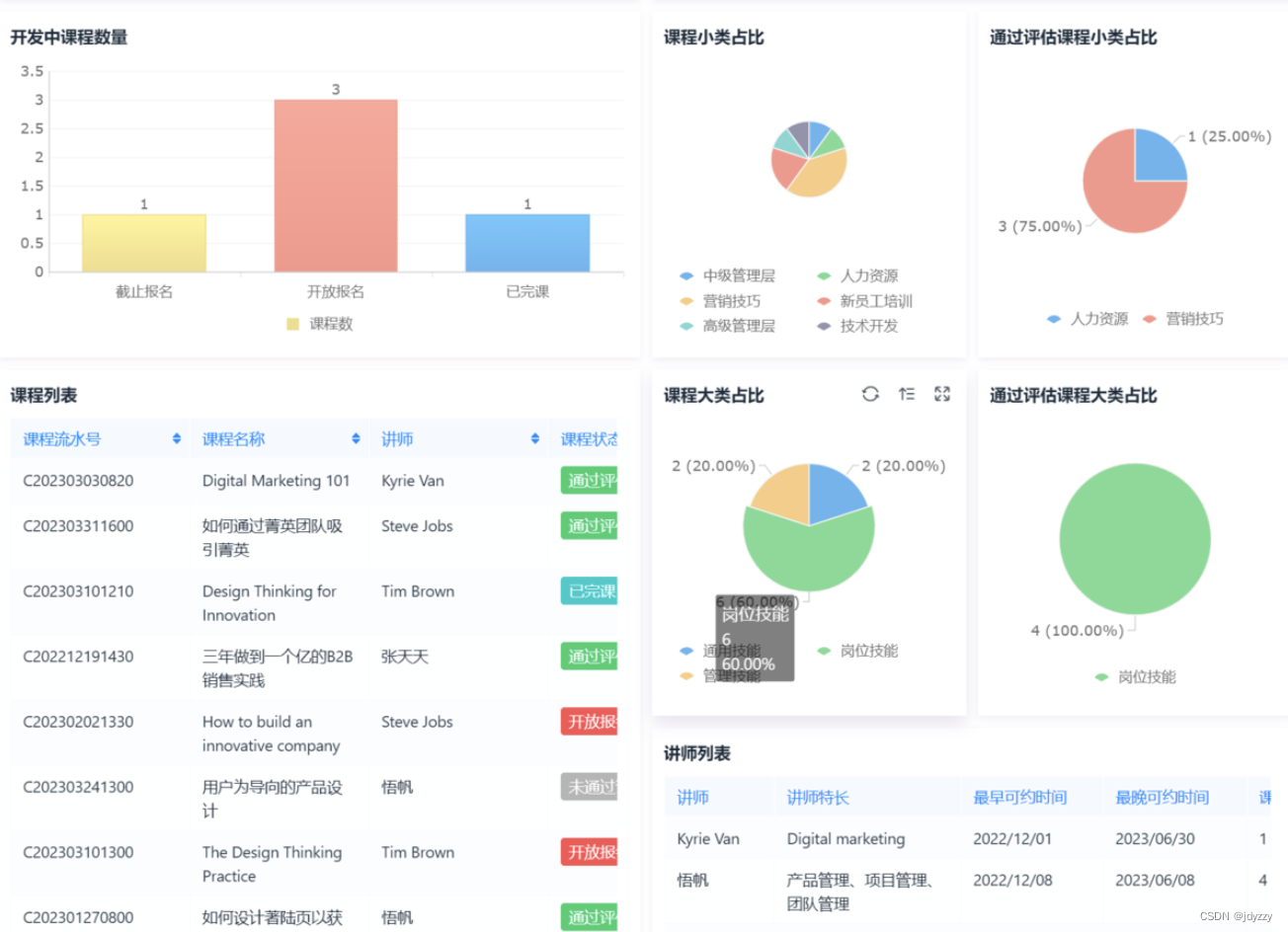
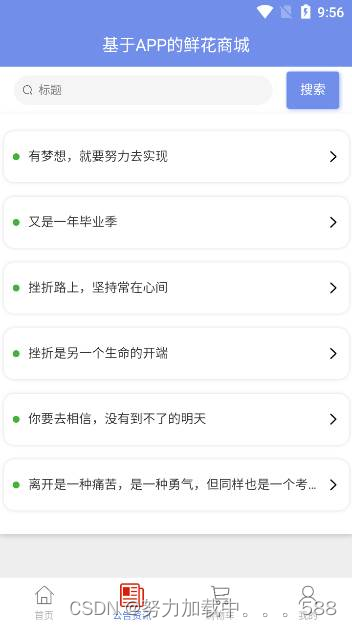
- 展示系统的运行截图。
- 分析系统的性能。
- 用户反馈和评价。
系统实现页面展示:








-
讨论与展望
- 对系统设计的优点和不足进行讨论。
- 提出可能的改进方案。
- 展望未来系统的发展方向。
-
结论
- 总结整个设计与实现过程。
- 强调系统的创新点和优势。
-
参考文献















![[递归回溯枚举] 装载问题](https://img-blog.csdnimg.cn/direct/ac1933e8089c49428b54e88f11ae08f3.gif)