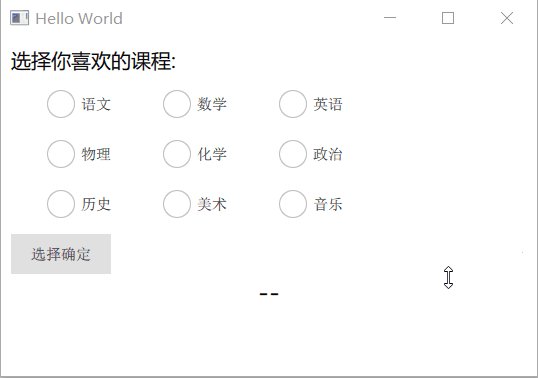
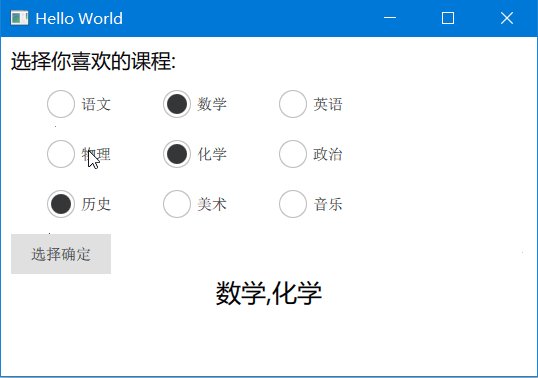
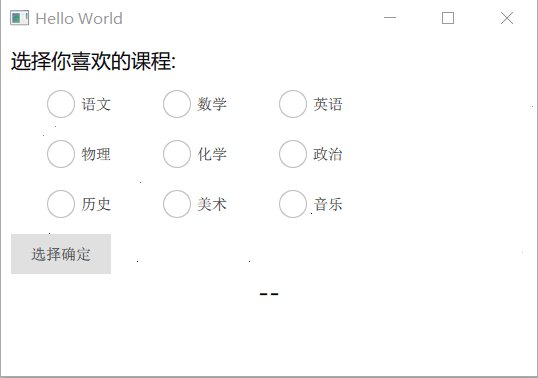
示例1-效果

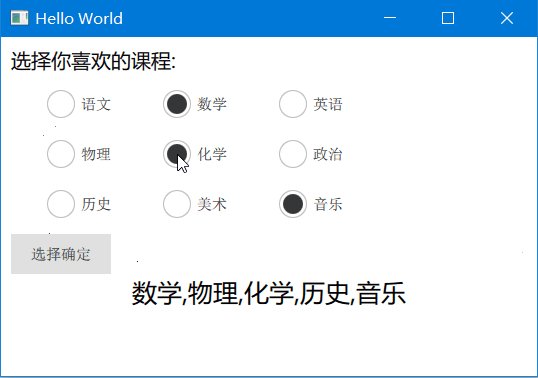
示例2-效果

实例1 - 源码
import QtQuick 2.12
import QtQuick.Window 2.12import QtQuick.Layouts 1.12
import QtQuick.Controls 2.5Window
{visible: truewidth: 640height: 480title: qsTr("Hello World")Text{id: classNametext: qsTr("--")anchors.horizontalCenter: parent.horizontalCenteranchors.verticalCenter: parent.verticalCenteranchors.verticalCenterOffset: parent.height/4font.pixelSize: 25font.family: "微软雅黑"}Column{anchors.top: parent.topanchors.topMargin: 10anchors.left: parent.leftanchors.leftMargin: 10spacing: 10Text{text: qsTr("选择你喜欢的课程:")font.pixelSize: 20font.family: "微软雅黑"}Grid{anchors.left: parent.leftanchors.leftMargin: 30rowSpacing: 10columnSpacing: 40columns: 3Repeater{id: radioButtonListmodel:["语文","数学","英语","物理","化学","政治","历史","美术","音乐"]RadioButton{text: modelDataautoExclusive:false}}}Button{text: "选择确定"onClicked:{let str="";for (var i = 0; i < radioButtonList.count; i++){if(radioButtonList.itemAt(i).checked){if(str.length!==0){str +=","}str += radioButtonList.itemAt(i).text}}className.text = str.length===0?"--":str}}}
}
实例2 - 源码
import QtQuick 2.12
import QtQuick.Window 2.12import QtQuick.Layouts 1.12
import QtQuick.Controls 2.5Window
{id: rootIdvisible: truewidth: 640height: 480title: qsTr("Hello World")Text{id: classNametext: qsTr("--")anchors.horizontalCenter: parent.horizontalCenteranchors.verticalCenter: parent.verticalCenteranchors.verticalCenterOffset: parent.height/4font.pixelSize: 25font.family: "微软雅黑"}Column{anchors.top: parent.topanchors.topMargin: 10anchors.left: parent.leftanchors.leftMargin: 10spacing: 10Text{text: qsTr("选择你喜欢的课程:")font.pixelSize: 20font.family: "微软雅黑"}Grid{anchors.left: parent.leftanchors.leftMargin: 30rowSpacing: 10columnSpacing: 40columns: 3Repeater{id: radioButtonListmodel:["语文","数学","英语","物理","化学","政治","历史","美术","音乐"]RadioButton{text: modelDataautoExclusive:falseonCheckedChanged:{rootId.sltCheckedChanged(text,checked)}}}}}property var classNameList:[];function sltCheckedChanged(txt,isChecked){if(isChecked){classNameList.push(txt)}else{classNameList.splice(classNameList.indexOf(txt),1)}let str="";for (var i = 0; i < classNameList.length; i++){if(str.length!==0){str +=","}str += classNameList[i]}className.text = str.length===0?"--":str}
}
关注
笔者 - jxd