1、准备工作
lvgl原生不支持中文显示,但是lvgl官方提供了生成中文字体的工具。使用起来比较方便。LVGL支持的编码是UTF-8,而我们常用中文字体是GB2312。这就需要转换,大致的原理是,将现有字体中我们需要用的中文文字,提取出来,转换成为UTF-8格式的字体。
所以前期我们需要准备一款字体。具体的字体需要是TTF或者WOFF格式字体,可以在利用电脑中的字体,位于C:\Windows\Fonts\中。
在这里我准备的是 simhei.tft字体
2、工具介绍
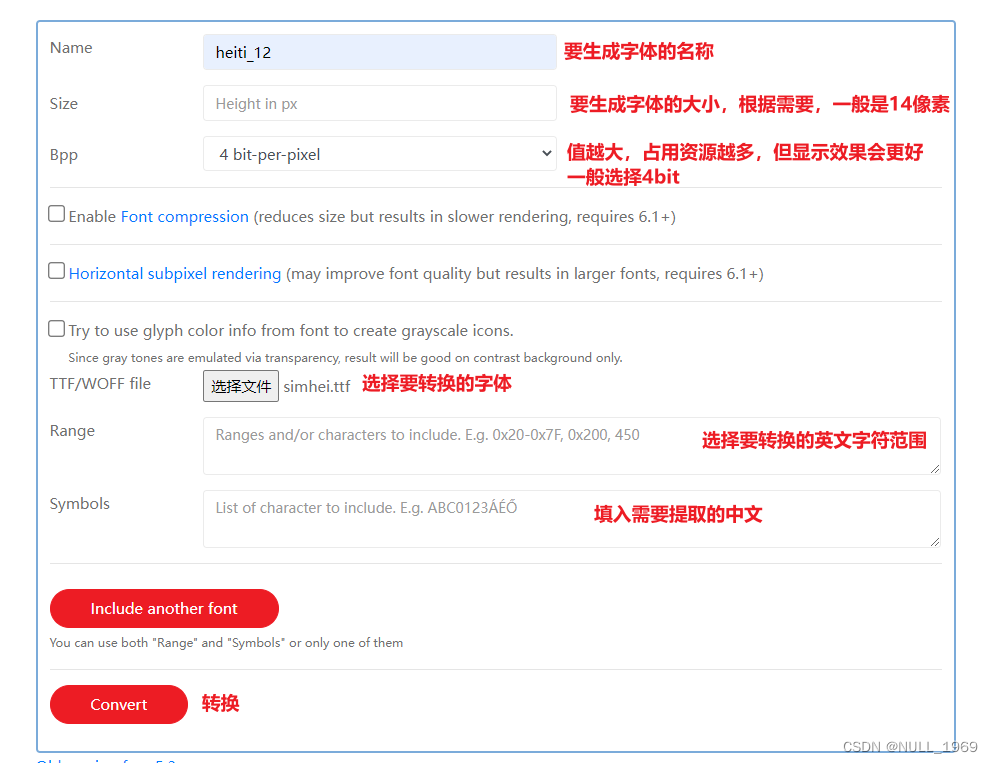
字体转换工具为在线工具。https://lvgl.io/tools/fontconverter。具体界面显示如下图所示。

其中需要注意几点:
1、Bpp设置,bpp可以设置为1,2,4,选择越大的 bpp 值时,要求的 flash 存储资源也是成倍的增加的,比如 4bpp 的存储消耗是 1bpp 存储消耗的 4 倍,除了存储消耗变大之外,bpp 值越大,在界面上进行字体渲染时,绘制速度也会越慢,当然了,bpp 值越大,也是有好处的,那就是绘制出来的字体边缘越平滑,没有毛刺,使我们产品的 UI 界面看上去更高大上。目前mcu的性能都足够了,选择4bpp即可。
2、range设置,英文字符的范围,这里主要是asii2码,0x20~0x7f就是常用的字符字符的范围。具体可以参照百度百科里面的asii2码表https://baike.baidu.com/item/ASCII/309296?fr=aladdin
3、**include another font设置 **,这里可以将自己自定义的字符,图标等,与上面的字体融合,这就是web前端用到的“图标字体”。这个后面抽空再来试下。
3.字体转换测试
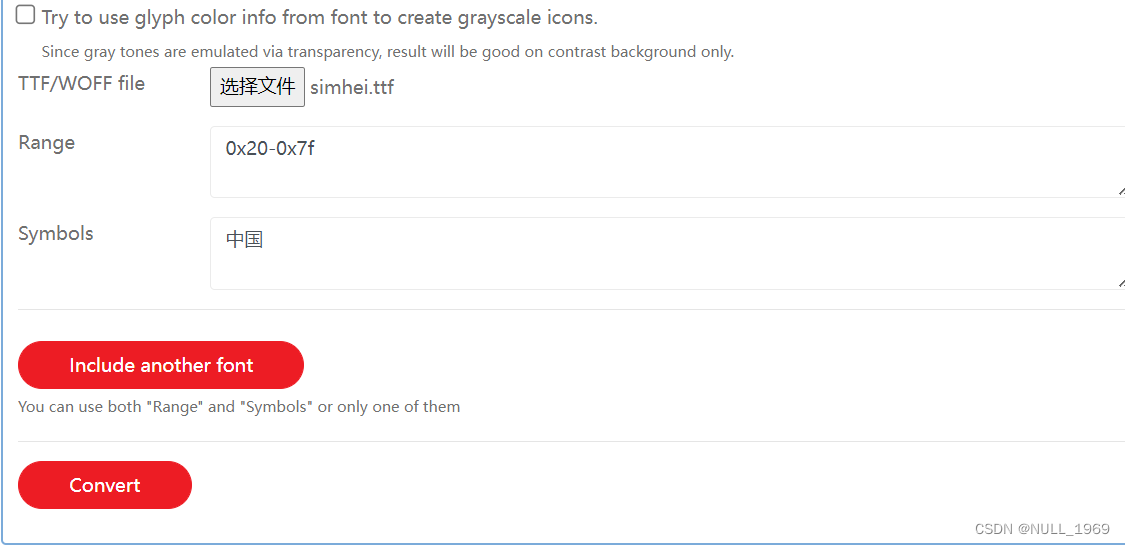
英文字体范围设置为0x20-0x7f
中文字体范围设置为“中国”

点击转换按钮convert,浏览器自动下载生成.c格式的字体文件。
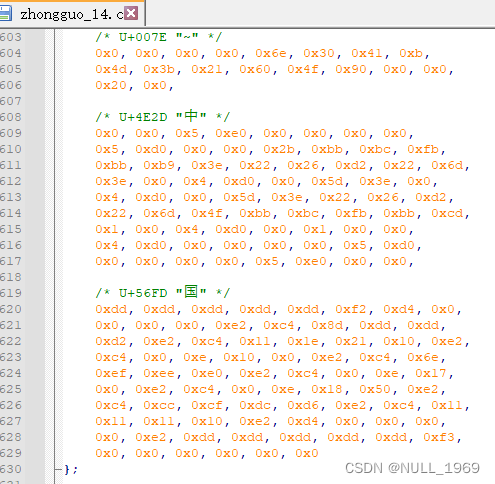
打开文件后,可以看到生成了中国以及英文字符的数组。

4、keil配置
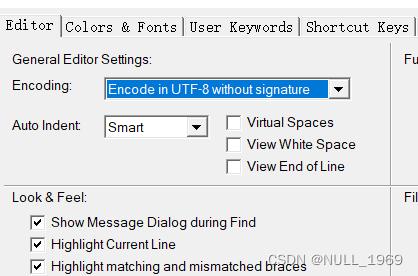
由于lvgl只支持utf-8格式的中文,所以需要将keil的编码格式设置utf-8.

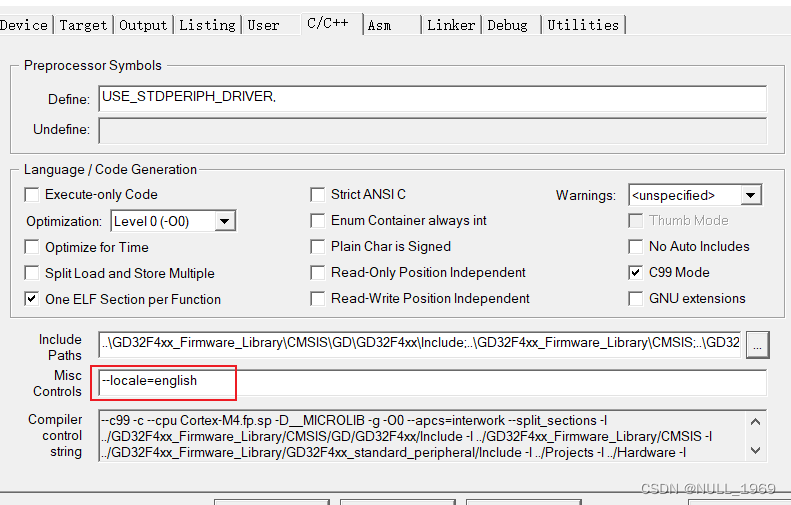
注意,keil mdk5 支持中文有问题,直接编译会出错,解决办法之前的文章中写过了。这里直接讲怎配置。c/c++配置中,添加–locale=english。如下图所示。

5.编译及效果
1、将生成字体.c文件添加进项目工程
2、在要使用字体的c文件中声明该字体
#include "stdio.h"#include "lvgl.h"LV_FONT_DECLARE(zhongguo_14);
3、写一个测试标签
lv_obj_t * lbl_test = lv_label_create(lv_scr_act()); /*Add a label to the button*/lv_label_set_text(lbl_test, "中国"); /*Set the labels text*/lv_obj_set_style_text_font(lbl_test,&zhongguo_14,0);
4、运行效果如下图。