苹果官网CSS3应用案例分析【原创】
?
? ? ??今天苹果在WWDC2012发布了全新Macbook Pro,迫不及待去官网围观,一睹笔记本芳容,结果哈喇子掉一地...【买不起,却各种浮想联翩,骚年的节操掉了一地...】 苹果不仅硬件设备做到了极致,官网也做的精炼之极。
? ?? ?见到不同寻常的地方就习惯性点击键盘F12,窥视代码构造...
? ?? ?本文详细介绍CSS3实现图片底边弧形阴影效果:
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ??

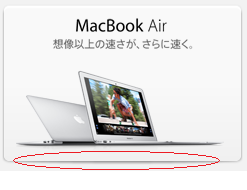
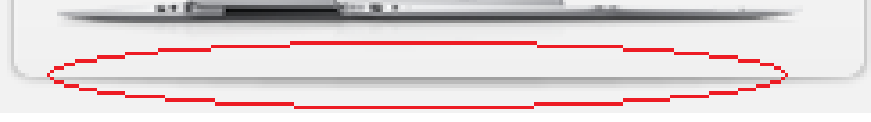
? ? ??上图为主页左下角MacBook Air图片,乍看去红圈内的立体阴影若似图片的一部分,查看源码后却大吃一惊――这丫效果居然是用CSS3实现!苹果的精美设计体现在各种细节之中,佩服之极!

? ? ??阴影往往被用来实现标签的立体效果,CSS3实现阴影也很简单,但实现这种弓形阴影不多见。究竟如何实现,我们一一分析~
? ? ??实现此图片阴影CSS代码如下:
.promos ul li .curve-down:nth-child(1n) {
border:none;
-webkit-border-radius:100% / 8px






![高级特效-PS多边形特效/Photoshop特效/动态人像速成 [精品推荐]](https://s1.51cto.com/images/20181020/1540018267903710.png?x-oss-process=image/watermark,size_16,text_QDUxQ1RP5Y2a5a6i,color_FFFFFF,t_100,g_se,x_10,y_10,shadow_90,type_ZmFuZ3poZW5naGVpdGk=)