先看结果图。

思路:
①进入登录页的时候,前端通过Axios发送GET请求,获取验证码。
②后端收到请求后,生成验证码code和该验证码对应的关键字codeKey。
③将codeKey和code作为Key,Value保存在Redis中,设置有效期一分钟。
④后端将验证码变为图片格式并转换为Base64编码,和codeKey封装成Map返回给前端,前端解析。
⑤用户登录时,输入账号、密码和验证码,前端添加上codeKey一并返回给后端,后端拿着codeKey在Redis中查询对应的验证码,判断验证码是否存在,是否正确等,验证码校验不通过返回前端对应报错信息。验证码通过在进行账号密码校验。
这是基本思路,其次关键代码如下所示。(注意:RedisUtils和ResultUtils文中并未给出,需根据个人习惯编写。)
一、引入Maven依赖
<dependency><groupId>com.github.penggle</groupId><artifactId>kaptcha</artifactId><version>2.3.2</version>
</dependency>二、编写Kaptcha工具类
import javax.annotation.Resource;
import javax.imageio.ImageIO;
import java.awt.image.BufferedImage;
import java.io.ByteArrayOutputStream;
import java.io.IOException;
import java.util.Base64;
import java.util.HashMap;
import java.util.Map;
import java.util.UUID;/*** @ClassName: KaptchaUtils* @Description: 生成验证码图片* @author: 阿长* @date: 2022/12/9 17:27*/
public class KaptchaUtils {@Resourceprivate DefaultKaptcha producer;@Resourceprivate RedisUtils redisUtils;public ResultUtils getCode() throws IOException {// 生成文字验证码String code = producer.createText();System.out.println("code:" + code);// 生成图片验证码ByteArrayOutputStream outputStream = new ByteArrayOutputStream();BufferedImage image = producer.createImage(code);ImageIO.write(image, "jpg", outputStream);// 生成captcha的tokenMap<String, Object> map = new HashMap<>();UUID codeKey = UUID.randomUUID();System.out.println("codeKey:" + codeKey);//保存验证码和对应的keyredisUtils.set("code:" + codeKey, code, TimeUtils.MINUTES);map.put("codeKey", codeKey);map.put("img", Base64.getEncoder().encodeToString(outputStream.toByteArray()));return ResultUtils.success(map);}
}
三、编写Kaptcha配置类
import com.google.code.kaptcha.impl.DefaultKaptcha;
import com.google.code.kaptcha.util.Config;
import com.hlw.ac.utils.KaptchaUtils;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;import java.util.Properties;/*** @ClassName: KaptchaConfig* @Description:* @author: 阿长* @date: 2022/12/4 12:44*/@Configuration
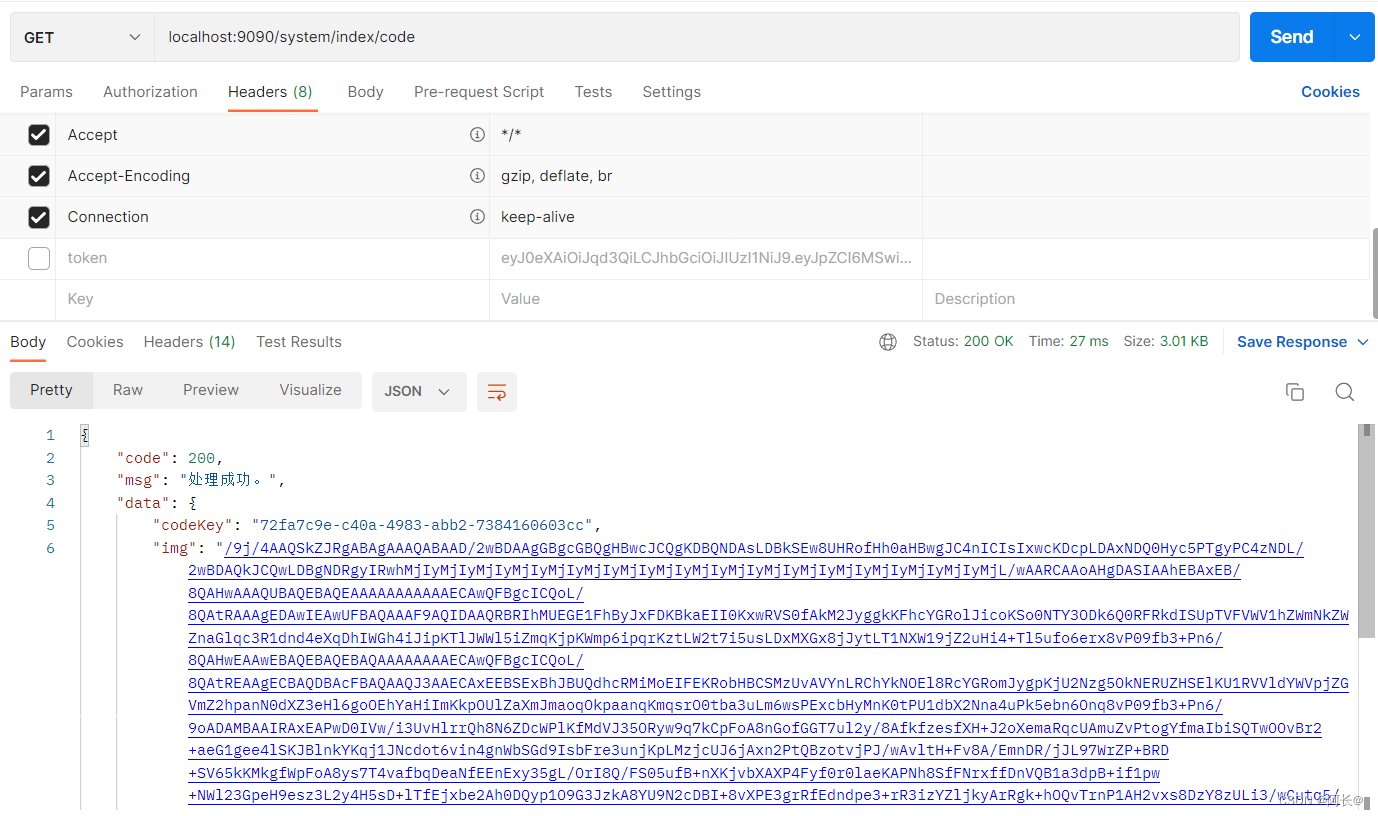
public class KaptchaConfig {private final static String CODE_LENGTH = "4";private final static String CODE_BORDER = "no";private final static String CODE_WIDTH = "120";private final static String CODE_HEIGHT = "40";private final static String CODE_FONT_SIZE = "30";private final static String CODE_FONT_COLOR = "black";private final static String CODE_FONT_NAMES = "宋体,楷体,黑体";@Beanpublic DefaultKaptcha producer() {DefaultKaptcha defaultKaptcha = new DefaultKaptcha();Properties properties = new Properties();// 设置边框properties.setProperty("kaptcha.border", CODE_BORDER);// 设置字体颜色properties.setProperty("kaptcha.textproducer.font.color", CODE_FONT_COLOR);// 设置图片宽度properties.setProperty("kaptcha.image.width", CODE_WIDTH);// 设置图片高度properties.setProperty("kaptcha.image.height", CODE_HEIGHT);// 设置字体尺寸properties.setProperty("kaptcha.textproducer.font.size", CODE_FONT_SIZE);// 设置验证码长度properties.setProperty("kaptcha.textproducer.char.length", CODE_LENGTH);// 设置字体properties.setProperty("kaptcha.textproducer.font.names", CODE_FONT_NAMES);Config config = new Config(properties);defaultKaptcha.setConfig(config);return defaultKaptcha;}@Beanpublic KaptchaUtils kaptchaUtils() {return new KaptchaUtils();}}四、PostMan测试验证

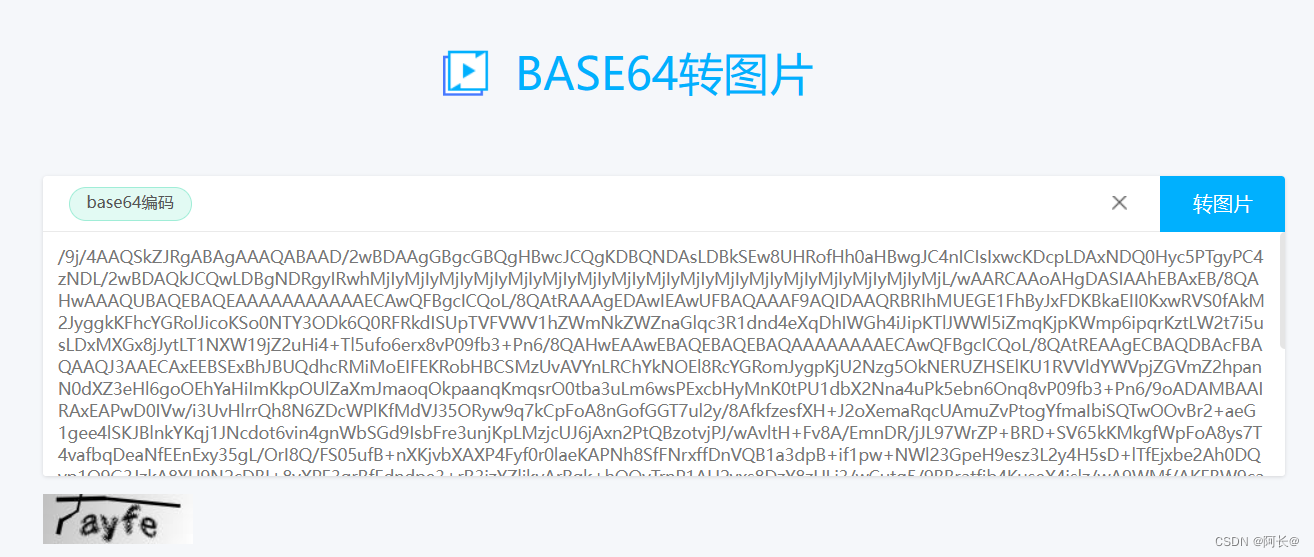
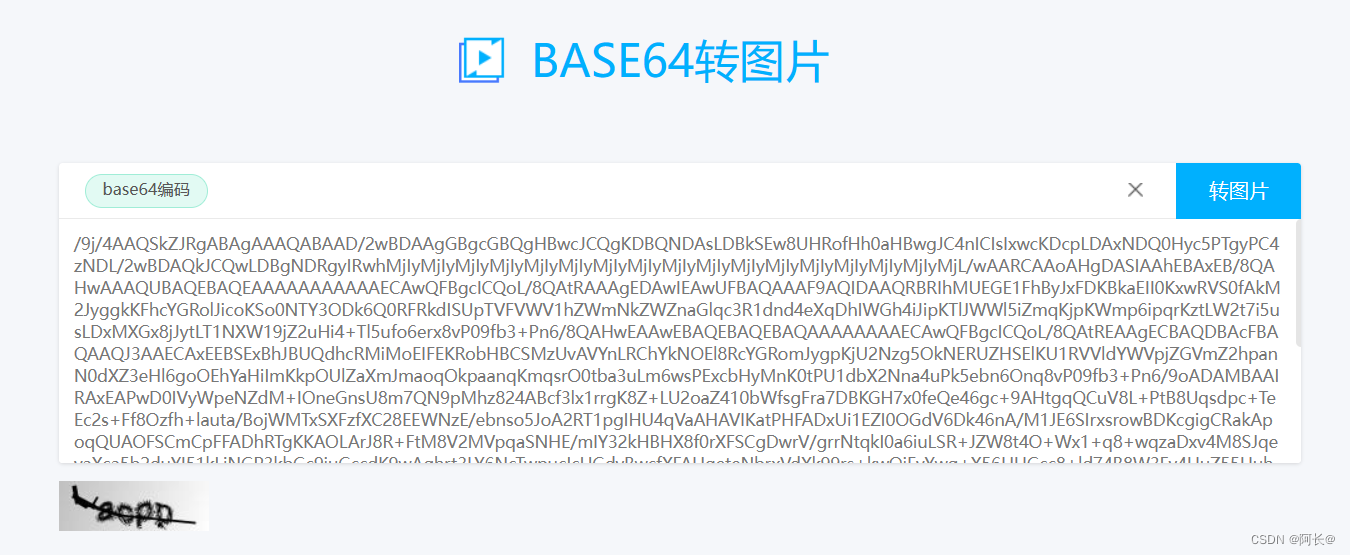
五、BASE64转图片测试
网站链接:https://tool.jisuapi.com/base642pic.html