主要使用JavaScript里的鼠标点击时间onclick,倒计时事件setInterval等等。
代码:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<style>*{margin: 0;padding: 0;}body{background-color: black;}div.red{width: 150px;height: 150px;border-radius: 50%;background-color: rgb(129, 129, 129);float: left;position: absolute;top: 300px;left: 470px;cursor: pointer;}div.red h1{font-size: 50px;font-weight: 300;text-align: center;line-height: 150px;color: white;}div.green{width: 150px;height: 150px;border-radius: 50%;background-color: rgb(129, 129, 129);float: left;position: absolute;top: 300px;left: 680px;cursor: pointer;}div.green h1{font-size: 50px;font-weight: 300;text-align: center;line-height: 150px;color: white;}div.yellow{width: 150px;height: 150px;border-radius: 50%;background-color: rgb(129, 129, 129);float: left;position: absolute;top: 300px;left: 880px;cursor: pointer;}div.yellow h1{font-size: 50px;font-weight: 300;text-align: center;line-height: 150px;color: white;}
</style>
<body><div class="red"><h1 id="red" onclick="red()">红</h1></div><div class="green"><h1 id="green" onclick="green()">绿</h1></div><div class="yellow"><h1 id="yellow" onclick="yellow()">黄</h1></div>
</body>
<script>let i = 10;let j = 15;let k = 3;let intval;intval = setInterval(red,1000);red();function red(){document.getElementById("red").style = "background-color:red;border-radius: 50%;";document.getElementById("red").innerHTML = i;if (i === 0){clearInterval(intval);i = 11;document.getElementById("red").style = "background-color: rgb(129, 129, 129);border-radius: 50%;";document.getElementById("red").innerHTML = "红";intval = setInterval(green,1000);green();}i--;}function green(){document.getElementById("green").style = "background-color:green;border-radius: 50%;";document.getElementById("green").innerHTML = j;if (j === 0){clearInterval(intval);j = 16;document.getElementById("green").style = "background-color: rgb(129, 129, 129);border-radius: 50%;";document.getElementById("green").innerHTML = "绿";intval = setInterval(yellow,1000);yellow();}j--; }function yellow(){document.getElementById("yellow").style = "background-color:yellow;border-radius: 50%;";document.getElementById("yellow").innerHTML = k;if (k === 0){clearInterval(intval);k = 4;document.getElementById("yellow").style = "background-color: rgb(129, 129, 129);border-radius: 50%;";document.getElementById("yellow").innerHTML = "黄";intval = setInterval(red,1000);red();}k--; }</script>
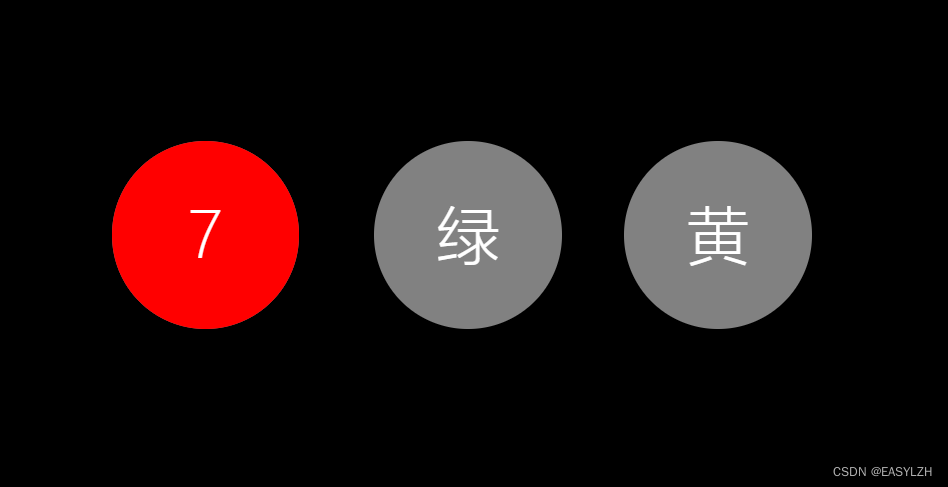
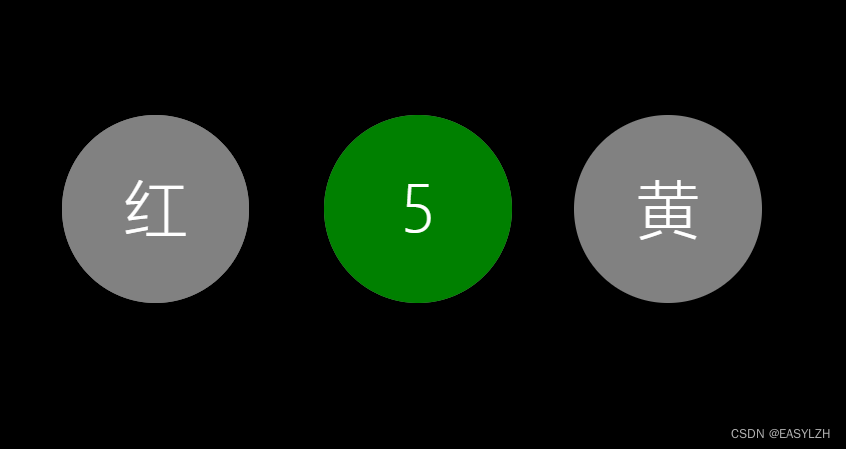
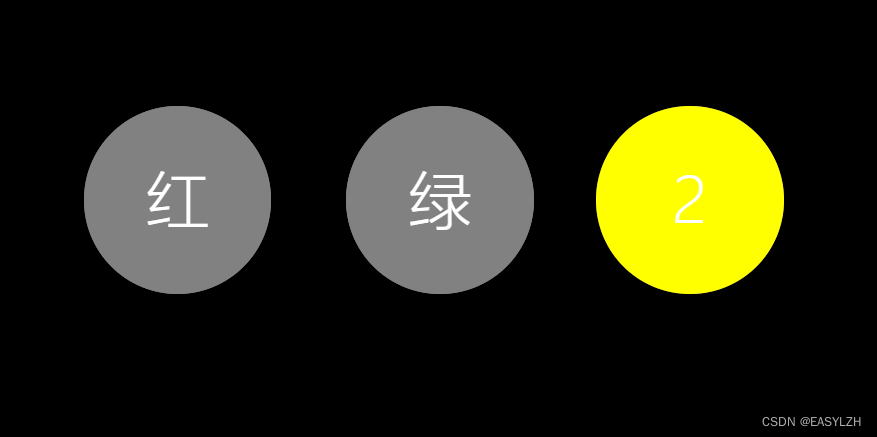
</html>效果图: