1.在JavaScript中,我们可以在设定的时间间隔之后来执行代码,而不是在函数被调用后立即执行。
2.计时器类型:
(1)一次性计时器:仅在指定的延迟时间之后触发一次。
(2)间隔性触发计时器:每隔一定的时间间隔就触发一次
3.方法 描述
setTimeout() 指定的延迟时间之后来执行代码
clearTimeout() 取消setTimeout的设置
setInterval() 每隔指定的时间执行代码
clearInterval() 取消setInterval的设置
(1).计时器setInterval()在执行时,从载入页面后每隔指定的时间执行代码。
语法:setInterval(代码,交互时间);后面跟着两个参数 代表的是你执行的代码 延迟时间时间
参数说明:
1. 代码:要调用的函数或要执行的代码串。
2. 交互时间:周期性执行或调用表达式之间的时间间隔,以毫秒计(1s=1000ms)。
返回值:一个可以传递给 clearInterval() 从而取消对"代码"的周期性执行的值。
调用函数格式(假设有一个clock()函数):
setInterval("clock()",1000)或setInterval(clock,1000)
例:1:
var intTime = setInterval(clock, 100);
setInterval函数 ,声明一个时间
function clock()
{
var curTime = getNowFormatDate();取当前时间
通过IT选择器获取我们的标签元素
document.getElementById("time").value = curTime;}
getElementById("time")是通 ID获取标签给curTime赋值
获取当前的日期时间 格式“yyyy-MM-dd HH:MM:SS”
function getNowFormatDate() {
var date = new Date();
var seperator1 = "-";
var seperator2 = ":";
var month = date.getMonth() + 1;
var strDate = date.getDate();
if (month >= 1 && month <= 9) {
month = "0" + month;
}
if (strDate >= 0 && strDate <= 9) {
strDate = "0" + strDate;
}
var currentdate = date.getFullYear() + seperator1 + month + seperator1 + strDate + " " + date.getHours() + seperator2 + date.getMinutes()+ seperator2 + date.getSeconds();
return currentdate;
}
(2). 取消计时器clearInterval()
learInterval() 方法可取消由 setInterval() 设置的交互时间。
语法:clearInterval(id_of_setInterval)
参数说明:
id_of_setInterval:由 setInterval() 返回的 ID 值。
每隔 100 毫秒调用 clock() 函数,并显示时间。当点击按钮时取消定时
例子2:function Stop()//停止
{
clearInterval(intTime);就是清空当前的时间
}
(3).计时器setTimeout()
setTimeout()计时器,在载入后延迟指定时间后,去执行一次表达式,仅执行一次。
语法:
setTimeout(代码,延迟时间);
参数说明:
1. 要调用的函数或要执行的代码串。
2. 延时时间:在执行代码前需等待的时间,以毫秒为单位(1s=1000ms)。
例子3:function sayHello()函数
{
var timer = setTimeout("alert('hello!')",3000);意思是3秒弹出对话框
}
(4)取消计时器clearTimeout()
setTimeout()和clearTimeout()一起使用,停止计时器。
语法:
clearTimeout(id_of_setTimeout)
参数说明:
id_of_setTimeout:由 setTimeout() 返回的 ID 值。该值标识要取消的延迟执行代码块。
例子4: var num = 0, timeout;
function startCount()//开始计数
{
document.getElementById("count").value = num;通过ID获取标签 给标签赋值
num++;对当前变量的自增
timeout = setTimeout(startCount,1000);接着一秒执行一次 执行自已的方法这就叫叠代
}
function stopCount()//停止计数
{
clearTimeout(timeout);
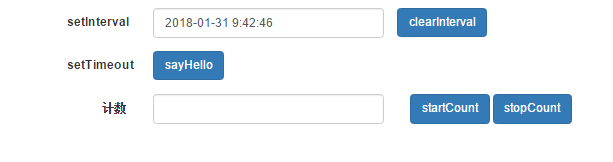
四段例子加起来得出的结果: