⛺️ 欢迎大家拜访我的:个人博客
⛽️ 前端加油站之【JavaScript】⛽️

| 内容 | 地址 |
|---|---|
| (一)JS 基础篇—基础知识总结 | ⛳️ 【快来点点我 ~】 |
| (二)JS 基础篇—函数与作用域 | ⛳️ 【快来点点我 ~】 |
| (三)JS 基础篇—对象与内置对象 | ⛳️ 【客官别急,马上更新 ~】 |
| (四)JS 进阶篇—DOM文档对象模型 | ⛳️ 【客官别急,马上更新 ~】 |
| (五)JS 进阶篇—BOM浏览器对象模型 | ⛳️ 【客官别急,马上更新 ~】 |
| (六)JS 高级篇—面向对象编程 | ⛳️ 【客官别急,马上更新 ~】 |
| (七)JS 高级篇—ES6学习 | ⛳️ 【客官别急,马上更新 ~】 |
思维导图 ⏳

1. JavaScript 简介 ✂️
1.1 JavaScript 初识
1️⃣ JavaScript 是 一种运行在客户端的脚本语言,是世界上最流行的语言之一;现在也可以基于 Node.js 技术进行服务器端编程
2️⃣ HTML用于控制网页的结构,CSS用于控制网页的外观,而 JavaScript控制着网页的行为
3️⃣ JavaScript 和 Java 虽然名字相似,但本质上是不同的

⚠️ 注意:
- 脚本语言:不需要编译,运行过程中由 js 解释器( js 引擎)逐行来进行解释并执行
- 只加入 JavaScript 动态特效的网页并不是动态页面;静态页面和动态页面的区别在于:是否与服务器进行数据交互
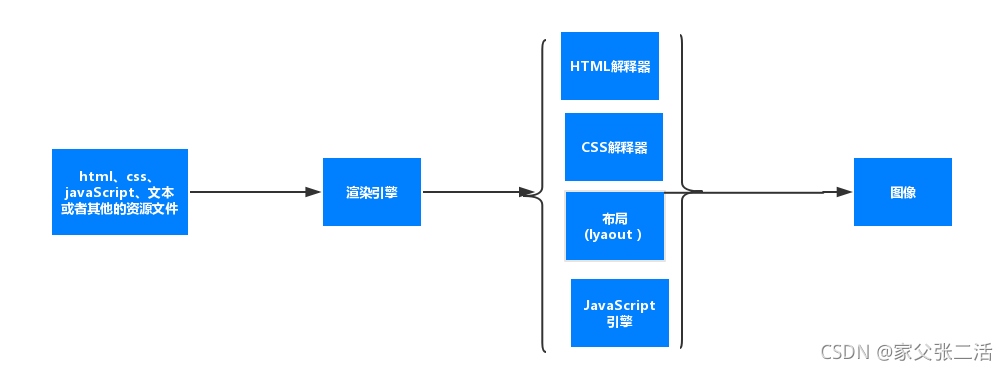
1.2 浏览器执行 JavaScript 机制 🔥🔥
浏览器核心包括两部分:渲染引擎 和 JS 引擎
🍉 渲染引擎:也称为浏览器 “内核”
- 用来解析 HTML 与 CSS,渲染网页代码
- 不同浏览器有不同的渲染引擎,比如 chrome 浏览器的 blink ,老版本的 webkit
- 页面生成以后,脚本操作和样式表操作,都会触发页面“重流”和“重绘”
🍉 JS 引擎:也称为 JS 解释器。
- 读取网页中的 JS 代码,对其处理后运行,比如 chrome 浏览器的 V8 引擎
- JS 是一种解释型语言,也就是说,它不需要编译,由解释器实时运行。运行速度慢于编译型语言
- 为了提高运行速度,目前的浏览器都将JS进行一定程度的编译,生成类似字节码的中间代码,以提高运行速读
- 字节码不能直接运行,而是运行在一个虚拟机(Viryual Machine)上,一般也把虚拟机称为 JS 引擎(如V8引擎)

⚠️ 注意:
- 浏览器本身并不会执行JS代码,而是通过内置 JavaScript 引擎(解释器) 来执行 JS 代码 。JS 引擎执行代码时逐行解释每一句源码(转换为机器语言),然后由计算机去执行,所以 JavaScript 语言归为脚本语言,会逐行解释执行
- 两者都是单线程运行。单线程的优势是开发方便,避免多线程下的死锁、竞争等问题,劣势是失去了并发能力。浏览器为了避免两个引擎同时修改页面而造成渲染结果不一致的情况,增加了另外一个机制:这两个引擎具有互斥性,也就是说在某个时刻只有一个引擎在运行,另一个引擎会被阻塞(可以简单理解为两个引擎共用一个线程)
1.3 JavaScript 的组成
JavaScript 作为一种专为与网页交互而设计的脚本语言,由三个不同的部分组成:
1️⃣ ECMAScript 语法:核心,由ECMA-262定义,提供核心语言功能
2️⃣ DOM文档对象模型:提供访问和操作网页内容的方法和接口
3️⃣ BOM浏览器对象模型:提供与浏览器交互的方法和接口
1.3.1 ECMAScript 语法
ECMAScript 是由ECMA 国际( 原欧洲计算机制造商协会)进行标准化的一门编程语言,这种语言在万维网上应用广泛,它往往被称为 JavaScript(网景公司) 或 JScript(微软),但实际上后两者是 ECMAScript 语言的实现和扩展
ECMAScript 规定了JS的编程语法和基础核心知识,是所有浏览器厂商共同遵守的一套JS语法工业标准
1.3.2 DOM 文档对象模型
文档对象模型(Document Object Model,简称 DOM),是W3C组织推荐的处理可扩展标记语言的标准编程接口。通过 DOM 提供的接口可以对页面上的各种元素进行操作(大小、位置、颜色等)
1.3.3 BOM 浏览器对象模型
浏览器对象模型 (Browser Object Model,简称BOM) ,它提供了独立于内容的、可以与浏览器窗口进行互动的对象结构。通过BOM可以操作浏览器窗口,比如弹出框、控制浏览器跳转、获取分辨率等
1.4 JavaScript 引入方式
我们首先要知道在哪里写 JavaScript 才行,想要在HTML中引入JavaScript,一般有3种方式。
- 行内式 JavaScript
- 内嵌式 JavaScript
- 外链式 JavaScript
实际上,JavaScript 的3种引入方式,跟 CSS 的3种引入方式(外部样式表、内部样式表、行内样式表)是非常相似的。
1.4.1 行内式 JS 🔥
行内式JavaScript,指的是在元素的 “事件属性” 中直接编写JavaScript或调用函数
🍉 在元素事件中编写 JavaScript
<!DOCTYPE html>
<html>
<head><meta charset="utf-8" /><title></title>
</head>
<body><input type="button" value="按钮" onclick="alert('点我试试~')"/>
</body>
</html>
当我们单击按钮后,浏览器会弹出弹窗,显示 alert() 内的内容
🍉 在元素事件中调用函数
<!DOCTYPE html>
<html>
<head><meta charset="utf-8" /><title></title><script>function alertMes() {document.write("一个人静静坐在海边看海的时候,也好像是在看自己");}</script>
</head>
<body><input type="button" value="按钮" onclick="alertMes()"/>
</body>
</html>
当我们单击按钮后,浏览器页面会显示 document.write() 内的内容
⚠️ 行内式 JS 注意:
⭕️ 可以将单行或少量 JS 代码写在 HTML 标签的事件属性中(以on开头的属性),如: onclink
⭕️ 注意单双引号的使用:在 HTML 中我们推荐使用双引号,JS 中我们推荐使用单引号
❌ 可读性差,在 HTML 中编入 JS 大量代码时,不方便阅读
⭕️ 特殊情况下使用
✒️ 说明:
document.write():在页面输出一个内容。alert():弹出一个对话框。
1.4.2 内嵌式 JS 🔥
内嵌式 JavaScript,指的是把 HTML 代码和 JavaScript 代码放在同一个文件中。其中JavaScript代码写在 <script> </script> 标签对内。
<script>alert('Hello World!');
</script>
⚠️ 内嵌式 JS 注意:
⭕️ 可以将多行JS代码写到 <script> </script> 标签中
⭕️ 内嵌式 JavaScript 文件不仅可以在head中引入,也可以在body中引入。一般情况下,我们都是在head中引入
⭕️ 内嵌 JS 是我们学习时常用的方式
✒️ 说明:
<script> </script> 其实是一种简写形式,它等价于:
<script type="text/javascript">..........
</script>
一般情况下,使用简写形式比较多。对于上面这种写法,我们也需要了解一下
1.4.3 外链式 JS 🔥🔥
外链式 JavaScript,指的是把 HTML 代码和 JavaScript 代码单独放在不同文件中,然后在HTML文档中使用 “script标签” 来引入JavaScript代码
<!DOCTYPE html>
<html>
<head><meta charset="utf-8" /><title></title>// 1、在head中引入<script src="index.js"></script>
</head>
<body>// 2、在body中引入<script src="index.js"></script>
</body>
</html>
⚠️ 外链式 JS 注意:
⭕️ 利于 HTML 页面代码结构化,把单独 JS 代码独立到 HTML 页面之外,既美观,又方便
❌ 引用外部 JS 文件的 script 标签中间不可以写代码
⭕️ 适合于 JS 代码量比较大的情况
✒️ 说明:
- 外部 JavaScript 是最理想的JavaScript 引入方式。在实际开发中,为了提升网站的性能和可维护性,一般都是使用外部JavaScript
- 引入外部 CSS 文件使用的是 “link标签” ,而引入外部 JavaScript 文件使用的是“script标签”,注意区分
- 外部 CSS 文件只能在 head 中引入;而外部 JavaScript 文件不仅可以在 head 中引入,还可以在 body 中引入
1.5 JavaScript 程序初体验
在学习 JavaScript 语法之前,先来例子让小伙伴们感受一下神奇的 JavaScript 是怎样一回事
下面这个例子实现的功能是:当页面打开时,会弹出对话框,内容为“欢迎光临萌萌小店”;当页面关闭时,也会弹出对话框,内容为“记得下次再来喔!”。
<!DOCTYPE html>
<html>
<head><meta charset="utf-8" /><title></title><script>window.onload = function () {alert("欢迎光临萌萌小店");}window.onbeforeunload = function (event) {var e = event || window.event;e.returnValue = "记得下来再来喔!";}</script>
</head>
<body>
</body>
</html>
刚打开页面的时候,预览效果如图所示

当尝试单击右上角关闭页面时,此时预览效果如图所示

✒️ 说明:
上面代码在不同浏览器运行的效果有一点不一样,但是功能是一样的。对于这段代码,我们不懂没关系,这个例子只是让大家感性地认识一下JavaScript是怎样的,都可以做点什么,后面我们会慢慢学到 ~
2. 语法基础 ✂️
2.1 语法简介
和人类一样,计算机也有非常多的语言。例如 C、C++、Java 等。简单来说,JavaScript 就是众多计算机语言(也叫编程语言)中的一种。

跟人类语言类似,计算机语言也有一些共性,例如我们可以将 C 写的代码转化为 JavaScript 写的代码,这就像将英语翻译成中文一样,虽然语言不一样了,但是表达出来的意思是一样的
同时 各种计算机语言相互之间,也是有非常多共性的。当我们把JavaScript学完,再去学另外一门语言(如C、Java等),就会变得非常容易
学习任何一门人类语言,都得学这门语言的词汇、语法、结构等。同样的,想要学习一门编程语言,也需要学习类似这样的东西。只不过呢,这些在编程语言中不是叫词汇、语法、结构,而是叫变量、表达式、运算符等

我们主要学习JavaScript以下几个方面的语法。
- 变量与常量
- 数据类型
- 转义字符
- 类型转换
- 运算符
- 表达式与语句
- 注释
2.2 变量
变量是用于存放数据的容器,我们通过变量名获取数据,甚至数据可以修改
在JavaScript中,变量指的是一个可以改变的量。也就是说,变量的值在程序运行过程中是可以改变的。
本质:变量是程序在内存中申请的一块用来存放数据的空间
2.2.1 变量命名规范 🔥🔥
变量的名字一般是不会变的,但是它的值却可以变。 这就像人一样,名字一般都是固定下来,但是每个人都会改变,都会从小孩成长为青年,然后从青年慢慢变成老人。
在JavaScript中,给一个变量命名,我们需要遵循以下方面的原则:
1️⃣ 变量只能由字母(A-Z,a-z),数字(0-9),下划线(_),美元符号($)组成。 如:usrAge,num01,__name
2️⃣ 须严格区分大小写。 var app; 和 var App; 是两个变量
3️⃣ 变量不能以数字开头。
4️⃣ 不能是关键字,保留字。 例如:var,for,while
5️⃣ 遵循驼峰命名法。 首字母小写,后面单词的首字母需要大写。 例如:myFirstName
6️⃣ 变量名须尽量取的有意义。 推荐翻译网站:有道 爱词霸
⚠️ 注意:
- 系统关键字,指的是 JavaScript 本身“已经在使用”的名字,因此我们在给变量命名的时候,是不能使用这些名字的(因为系统要用)
- 保留字,指的是 JavaScript 本身“还没使用”的名字,虽然没有使用,但是它们有可能在将来会被使用,所以先保留自己用,不给你用
JavaScript 关键字和保留字如下表所示:
🍉 常见 JavaScript 关键字:
| break | else | new | typeof |
|---|---|---|---|
| case | false | null | var |
| catch | for | switch | void |
| continue | function | this | while |
| default | if | throw | with |
| delete | in | true | |
| do | instanceof | try |
🍉 常见的 ECMA-262 标准的保留字:
| abstract | enum | int | short |
|---|---|---|---|
| boolean | export | interface | static |
| byte | extends | long | super |
| chair | final | native | synchronized |
| class | float | package | throws |
| const | goto | private | transient |
| debugger | implements | protected | volatile |
| double | import | public |
🍉 浏览器定义的保留字:
| alert | eval | location | open |
|---|---|---|---|
| array | focus | math | outerHeight |
| blur | function | name | parent |
| boolean | history | navigator | parseFloat |
| date | image | number | regExp |
| document | isNaN | object | status |
| escape | length | onLoad | string |
这里列举了 JavaScript 常见关键字和保留字,只是方便小伙伴们查询,并不是叫大家记忆。大家别傻乎乎地一个个去记忆。实际上,对于这些关键字,等学到了后面,自然而然就会认得。就算不认得,等需要的时候再回到这里查一下就行了
2.2.2 变量声明使用 🔥
在 JavaScript 中,如果想要使用一个变量,我们一般需要进行两步
- 第一步:变量的声明
- 第二步:变量的赋值
✍ 语法:
var 变量名 = 值;

1️⃣ 声明变量同时赋值操作
var age = 18;
document.write(age); // 18
var 是一个 JS 关键字,用来声明变量(variable变量的意思)。使用该关键字声明变量后,计算机会自动为变量分配内存空间
age 是程序员定义的变量名,我们要 通过变量名来访问内存中分配的空间
2️⃣ 同时声明多个变量时,只需要写一个 var, 多个变量名之间使用英文逗号隔开
var age = 18, address ='火影村',salary = 15000;
// 以上代码相当于
var age = 18;
var address ='火影村';
var salary = 15000;
3️⃣ 同一变量重复赋值时,原来值会被覆盖,只得到最后一次复制的结果
var age = 18;
age = 20;
document.write(age); // 20
2.2.3 特殊变量声明 🔥🔥
// 1. 只声明 不赋值
var age;
console.log(age); // 结果:undefined
// 2. 不声明 不赋值 直接使用
console.log(age); // 结果:程序报错
// 3. 不声明 只赋值
age = 10;
console.log(age); // 结果:10
2.2.4 常量介绍
在 JavaScript 中,常量指的是一个不能改变的量。也就是说,常量的值从定义开始就是固定的,一直到程序结束都不会改变
在 JavaScript 中,我们可以把常量看成是一种特殊的变量,之所以特殊,是因为它的值是不会变的。一般情况下,常量名全部大写,别人一看就知道这个值很特殊,有特殊用途,如:var DEBUG = 1
程序是会变化的,因此变量比常量有用得多。常量在JavaScript 中初学阶段用得比较少,我们简单了解常量是这么一回事就行了,不需要过于深入
2.3 数据类型
JavaScript 是一种弱类型或者说动态语言。 这意味着不用提前声明变量的类型,在程序运行过程中,类型会被自动确定
var age = 10; // 这是一个数字型
var areYouOk = '使得'; // 这是一个字符串型
- 在代码运行时,变量的数据类型是由 JS引擎根据右边变量值的数据类型来判断,运行完毕之后, 变量就确定了数据类型
- JavaScript 拥有动态类型,同时也意味着相同的变量可用作不同的类型
var x = 6; // x为数字
var x = "Bill"; // x为字符串
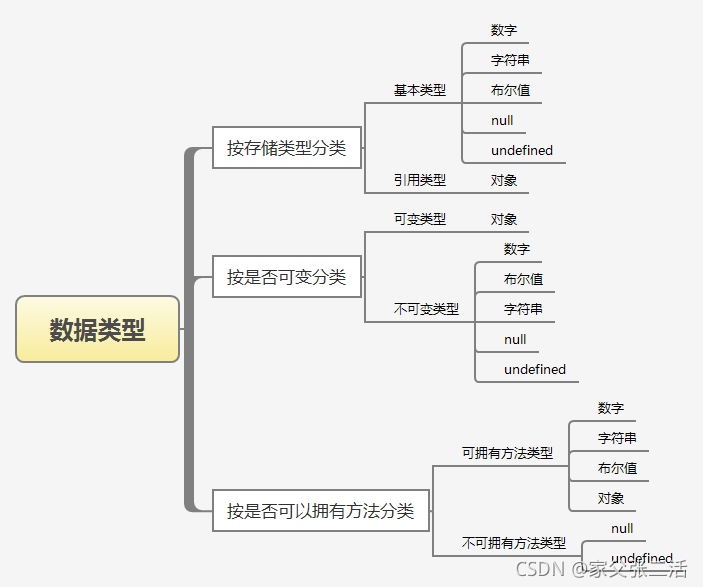
2.3.1 数据类型分类 🔥🔥
JS 把数据类型分为两类:
简单(基本)数据类型: Number,String,Boolean,Undefined,Null
复杂(引用)数据类型: Object,Array
基本数据类型分类介绍:
| 简单数据类型 | 说明 | 默认值 |
|---|---|---|
| Number | 数字型,包含整数型和浮点型;如:21,0.21 | 0 |
| String | 字符串型;如:“张三” | ”“ |
| Boolean | 布尔值型;如:true,false,等价于1和0 | false |
| Underfind | var a; 申明变量但未复值则等于Underfind | underfind(未定义的) |
| Null | var a = nul; 声明变量但a为空值 | null |
JS 数据类型其他分类方法了解:

2.3.2 数字型 Number
在 JavaScript 中数字是最基本的数据类型。
JavaScript 中的数字是不区分“整型(int)”和“浮点型(float)”的;数字类型既可以用来保存整数值,也可以保存小数(浮点数)
var age = 12; //整数
var Age = 21.3747; //小数(浮点数)
① 数字型进制 🔥
最常见的进制有二进制、八进制、十进制、十六进制
// 1.八进制数字序列范围:0~7
var num1 = 07; //对应十进制的 7
var num2 = 019; //对应十进制的 19
var num3 = 08; //对应十进制的 8
// 2.十六进制数字序列范围:0~9以及A~F
var num4 = 0xA; //对应十进制的 10
在JS中八进制前面加0,十六进制前面加 0x
② 数字型范围
JS 中数值的最大值:Number.MAX_VALUE
JS 中数值的最小值:Number.MIN_VALUE
consol.log(Number.MAX_VALUE); // 1.7976931348623157e+308
consol.log(Number.MIN_VALUE); // 5e-324
③ 数字型特殊值
代表无穷大,大于任何数值:Infinity
代表无穷小,小于任何数值:-Infinity
Not a Number,代表一个非数值:NaN
alert(Infinity); //Infinity(无穷大)
alert(-Infinity); //-Infinity(无穷小)
alert(NaN); //NaN - Not a Number ,代表任何一个非数值
④ 非数字型 NaN 🔥
因为NaN代表非数值,所以 isNaN代表是数值;我们可以通过这个方法用来判断非数字,并且返回一个值,如果是数字返回的是false,如果不是数字返回的是true

var userAge = 21;
var isOk = isNaN(userAge);
console.log(isOK); //false,21不是一个非数字(是数字)var userName = "andy";
console.log(isNaN(userName)); //true,"andy"是一个非数字(字符串)
2.3.3 字符串型 String
在 JavaScript 中,字符串都是用英文单引号或英文双引号括起来的任意文本
var strMsg1 = "我爱北京天安门~"; // 使用双引号表示字符串var strMsg2 = '我爱北京'; // 使用单引号表示字符串
因为 HTML 标签里面的属性使用的是双引号,JS 这里我们更推荐使用单引号
① 引号嵌套 🔥
JS 可以用 单引号嵌套双引号,或者用 双引号嵌套单引号(外双内单,外单内双)
var strMsg1 ='我是“高富帅”'; // 可以用 ' ' 包含 " "
console.log(strMsg1); // 我是“高富帅”var strMsg2 ="我是'高富帅'"; // 可以用" " 包含 ''
console.log(strMsg2); // 我是'高富帅'
⚠️ 注意:
如果我们把字符串两边的引号去掉后,可以发现页面不会输出内容了。对于一个字符串来说,一定要加上引号,单引号或双引号都可以
var str = 我没了~;
console.log(str); // 打印无内容var str = 你看"我还是没了~";
console.log(str); // 打印无内容
② 转义字符
类似 HTML 里面的特殊字符,字符串中也有特殊字符,我们称之为转义符。
转义符都是 \ 开头的,常用的转义符及其说明如下:
| 转义符 | 解释说明 |
|---|---|
\n | 换行符,n 是英文 newline |
\\ | 斜杠 \ |
\' | 单引号 ’ |
\t | tab 缩进 |
\b | 空格,b 是 blank 的意思 |
⚠️ 注意:
🍉 如果是在 document.write() 中换行,则应该用:<br/>
document.write("王冰冰,<br/>你真好看~");// 结果:王冰冰,// 你真好看~
🍉 如果是在 alert() 中换行,则应该用:\n
alert("二活哥,\n你真帅~");// 结果:二活哥,// 你真帅~
③ 字符串拼接 🔥
🍉 多个字符串之间可以使用 + 进行拼接,其拼接方式为 字符串 + 任何类型 = 拼接之后的新字符串
🍉 拼接前会通过 隐式转化 把与字符串相加的任何类型转成字符串,再拼接成一个新的字符串
// 1. 字符串相加
alert('hello' + ' ' + 'World'); // hello World
// 2. 数值字符串相加
alert('100' + '100'); // 100100
// 3. 数值字符串+数值
alert('12' + 12); // 1212
// 4. 数值+数值
alert(12 + 12); // 24
④ 获取字符串的长度 🔥
字符串是由若干字符组成的,这些字符的数量就是字符串的长度。通过字符串的 length属性 可以获取整个字符串的长度。
// 1. 通过字符串的length属性可以获取整个字符串的长度
var strMsg1 = "我是高富帅!";
alert(strMsg1.length); // 显示 6
// 2. 注意:空格和符号都算一个字符长度
var strMsg2 = "Hello World!";
alert(strMsg2.length); // 显示 11
2.3.4 布尔型 Boolean
布尔是 “bool” 的音译,是以英国数学家、布尔代数的奠基人 乔治·布尔(George Boole)来命名的

🍉 布尔类型只有两个值:true 和 false ,其中 true 表示真(对),而 false 表示假(错)
🍉 布尔型和数字型相加的时候, true 的值为 1 ,false 的值为 0
// true当加法来看当1来看,flase当0来看
var flag = true;
console.log(flag + 1); // 2
布尔值最大的用途就是:选择结构的条件判断
2.3.5 未定义值 Underfind 🔥
一个声明后没有被赋值的变量 会有一个默认值 undefined ( 如果进行相连或者相加时,注意结果)
// 如果一个变量声明未赋值,就是undefined 未定义数据类型
var str;
console.log(str); // undefined
var variable = undefined;
console.log(variable + 'Hello'); // variableHello
console.log(variable + 18); // NaN
⚠️ 注意:
- undefined 和 字符串 相加,会拼接字符串
- undefined 和 数字相加,最后结果是 NaN
2.3.6 空值 Null 🔥
数字、字符串等数据在定义的时候,系统都会分配一定的内存空间。在JavaScript中,空值用null表示。如果一个变量的值等于null,如“var n = null”,则表示系统没有给这个变量n分配内存空间
即:一个声明变量给 null 值,里面存的值为空
var space = null;
console.log(space + 'Hello'); // nullHello
console.log(space + 1); // 1
2.3.7 typeof 检测数据类型 🔥
在 JavaScript 中可以用 typeof 方法 来获取检测变量的数据类型
var num = 18;
console.log(typeof num); // 结果 number(数字型)
// 注意:typeof 的返回值是以字符串型来表示
console.log(typeof(typeof num)); // 结果 string(字符串型)
不同数据类型的返回值一览:
| 类型 | 示例 | 结果 |
|---|---|---|
| string | typeof “哇塞~” | ”string“ |
| number | typeof 18 | ”number“ |
| boolean | typeof true | “boolean” |
| underfind | typeof underfind | “underfind” |
| null | typeof null | “object” |
2.3.8 字面量介绍
字面量是在源代码中一个固定值的表示法,通俗来说,就是 字面量表示如何表达这个值
🍉 数字字面量:8,9,10
🍉 字符串字面量:‘冷冰冰’,‘暖扬扬’
🍉 布尔字面量:true、false
通过 console.log() 控制台输出的颜色判断属于哪种数据类型
- 黑色 字符串
- 蓝色 数值
- 灰色 undefined 和 null
2.4 数据类型的转换
数据类型转换,就是把一种数据类型的变量转换成另外一种数据类型
例如 使用表单、prompt 获取过来的数据默认是字符串类型的,此时就不能直接简单的进行加法运算,而需要转换变量的数据类型
我们通常会实现3种方式的转换:
- 转换为字符串类型
- 转换为数字型
- 转换为布尔型
2.4.1 转换为字符串型 🔥🔥
// 1. 通过 【 变量.toString() 】方法将数字转化为字符串;
var num1 = 10;
var str1 = num1.toString() + 100;
console.log(str1); // "10100"// 2. 通过 【 String(变量) 】方法强制转换为字符串;
var num2 = 10;
var str2 = String(num2) + 200;
console.log(str2); // "10200"// 3. 通过 变量与加号拼接字符串 方式转换为字符串;
var num3 = 10;
var str3 = num3 + '300';
console.log(str3); // "10300"
// 注意:我们一般通过直接 【 变量 + 空字符串'' 】来进行转换
var num4 = 10;
var str4 = num4 + '';
console.log(str4); // "10"
- toString() 和 String() 使用方式不一样
- 一般常用加号拼接字符串转换方式,这一方式也称为隐式转换
- 隐式类型转换,指的是JavaScript自动进行的类型转换。显式类型转换,指的是需要我们手动用代码强制进行的类型转换。
2.4.2 转换为数字型 🔥🔥
// 1. 通过 【 parselnt(字符串) 】方法转换为数字型;
var age =prompt('请输入您的年龄');
console.log(parseInt(age)); // 数字型18
console.log(parseInt('3')); // 3 取整
console.log(parseInt('3.14')); // 3 取整
console.log(parseInt('3.94')); // 3 不会四舍五入
console.log(parseInt('120px')); // 120 会去掉单位
console.log(parseInt('hao123')); // NaN
console.log(parseInt('123hao')); // 123 保留数字部分
console.log(parseInt('123hao45')); // 123 保留前部数字部分
console.log(parseInt(true)); // NaN
console.log(parseInt(null)); // NaN
console.log(parseInt(underfind)); // 程序报错// 2. 通过 【 parseFloat(字符串) 】方法转换为数字型;
console.log(parseFloat('3')); // 3 取整
console.log(parseFloat('3.14')); // 3.14 保留小数
console.log(parseFloat('3.94')); // 3 不会四舍五入
console.log(parseFloat('120px')); // 120,会去掉单位
console.log(parseFloat('hao123.45')); // NaN
console.log(parseFloat('123.45hao')); // 123.45 保留数字部分
console.log(parseFloat('123.45hao78')); // 123.45 保留前部数字部分
console.log(parseFloat(true)); // NaN
console.log(parseFloat(null)); // NaN
console.log(parseFloat(underfind)); // 程序报错// 3. 通过 【 Number(字符串) 】方法强制转换为数字型;
var str ='123';
console.log(Number(str)); // 123
console.log(Number('12')); // 12
console.log(Number('123hao')); // NaN
console.log(Number('hao123')); // NaN
console.log(Number('100px')); // NaN// 4. 通过 算术运算 - * / 拼接隐式转换为数字型;
console.log('12'- 0); // 12
console.log('123' - '120'); // 3
console.log('123' * 1); // 123
console.log('123' / 1); // 123
// 注意:不能使用 "+" 拼接,会生成字符串;
console.log('123' + '120'); // "123120"
console.log('123' + 1); // "1231"
- 注意 parseInt() 和 parseFloat() ,这两个是重点
- parseInt() 和 parseFloat 是提取“首字母为数字的任意字符串”中的数字,其中,parseInt() 提取的是整数部分;parseFloat() 不仅会提取整数部分,还会提取小数部分
- Number() 方法可以将任何 “数字型字符串” 转换为数字
- 隐式转换是我们在进行算数运算的时候,JS自动转换了数据类型
2.4.3 转换为布尔型 🔥
console.log(Boolean('')); // false
console.log(Boolean(0)); // false
console.log(Boolean(NaN)); // false
console.log(Boolean(null)); // false
console.log(Boolean(undefined)); // false
console.log(Boolean('小白')); // true
console.log(Boolean(12)); // true
- 代表空,否定的值会被转换为false,如 ’ ’ , 0, NaN , null , undefined
- 其余的值都会被被转换为true
2.5 运算符
运算符(operator)也被称为 操作符,是用于实现赋值、比较和执行算数运算等功能的符号
JavaScript 中常用的运算符有:
- 算数运算符
- 赋值运算符
- 比较运算符
- 逻辑运算符
- 条件运算符
2.5.1 算数运算符
算术运算使用的符号,用于执行两个变量或值的数学算术运算
| 运算符 | 说明 | 示例 |
|---|---|---|
+ | 加 | 10+5 返回 15 |
- | 减 | 10-5 返回 10 |
* | 乘 | 10*5 返回 50 |
/ | 除 | 10/5 返回 2 |
% | 取余 | 10%4 返回 2 |
++ | 自增 | var i = 10; i++; 返回 11 |
-- | 自减 | var i = 10; i–; 返回 9 |
在 JavaScript 中,乘号是星号
*,而不是 ×,除号是斜杠/,而不是 ÷
① 加法运算符 🔥
在JavaScript中,加法运算符并非想象中那么简单,我们需要注意3点。
- 数字 + 数字 = 数字
- 字符串 + 字符串 = 字符串
- 字符串 + 数字 = 字符串
② 自增自减运算符 🔥🔥
自增自减又被称为递增递减运算符,符号表示为:递增 ++ ; 递减 - -
同时又有前置递增(递减)运算符和后置递增(递减)运算符的区别
1️⃣ 前置递增(递减)运算符
++num; 相当于 num += num 相当于 num = num + 1
--num; 相当于 num -= num 相当于 num = num - 1
使用口诀:先自加/自减 1,再参与运算或返回值
var num1 = 10;
alert(num1); // 此时num1为 10
alert(++num1 + 10); // 21 此时num1为 11
alert(num1); // 此时num1为 11var num2 = 10;
alert(num2); // 此时num2为 10
alert(--num2 + 10); // 19 此时num2为 9
alert(num2); // 此时num2为 9
// 注意:此处控制台输出结果方式会报错
2️⃣ 后置递增(递减)运算符
num++ ;
num-- ;
使用口诀:先参与运算或返回值,再进行自加/自减 1
var num1 = 10;
alert(num1); // 此时num1为 10
alert(num1++ + 10); // 20 此时num1为 10
alert(num1); // 此时num1为 11var num2 = 10;
alert(num2); // 此时num2为 10
alert(num2-- + 10); // 20 此时num2为 10
alert(num2); // 此时num1为 9
// 注意:此处控制台输出结果方式会报错
⚠️ 注意:
- 递增递减运算符可以简化代码的编写,让变量的值 +1 或 -1 比以前写法更简单
- 单独使用时,运行结果相同,与其他代码联用时,执行结果会不同
- 开发时,大多使用后置递增/减,并配合循环使用,且代码独占一行
③ 浮点数的精度问题
浮点数值的最高精度是17位小数,但在进行算数计算时其精确度远远不如整数
var result = 0.1 + 0.2; // 结果不是 0.3 而是0.30000000000000004
console.log(0.07 * 100); // 结果不是 7 而是7.000000000000001
所以不要直接判断两个浮点数是否相等,也尽量不用两个浮点数直接进行数学运算求值
2.5.2 赋值运算符 🔥
概念:用来把数据赋值给变量的运算符
即:将右边表达式的值保存到左边的变量中去
| 赋值运算符 | 说明 |
|---|---|
= | 直接赋值 |
+=,-= | 加 / 减一个数后再赋值 |
*=,/=,%= | 乘 / 除 / 取余后再赋值 |
var age = 10;
console.log(age += 5); // 相当于 age = age + 5;返回 15
console.log(age += 5); // 相当于 age = age - 5;返回 5
console.log(age *= 5); // 相当于 age = age * 5;返回 50
console.log(age /= 5); // 相当于 age = age / 5;返回 2
console.log(age %= 3); // 相当于 age = age % 3;返回 1
2.5.3 比较运算符 🔥
概念:比较运算符是 两个数据进行比较时所使用的运算符,比较运算后,会返回一个布尔值(true / false)作为比较运算的结果
| 运算符 | 说明 | 案例 | 结果 |
|---|---|---|---|
< | 小于 | 1 < 2 | true |
> | 大于 | 1 > 2 | false |
<= | 小于或等于 | 3 <= 2 | false |
>= | 大于或等于 | 2 >= 2 | true |
== | 判等号 | 37 == “37” | true |
!= | 不等号 | 37 != “37” | false |
=== | 全等号 | 37 === “37” | false |
!== | 不全等号 | 37 !== “37” | true |
⚠️ 注意:
=表示赋值,把右边数据给左边==表示判断,判断两边值是否相等,不要求数据类型相同(注意此时数据类型的有隐式转换)===表示全等,判断 两边的值和数据类型是否完全相同
console.log(18 == '18'); // true
console.log(18 === '18'); // false
2.5.4 逻辑运算符
概念:逻辑运算符是用来进行布尔值运算的运算符,其返回值也是布尔值
| 逻辑运算符 | 说明 |
|---|---|
&& | “逻辑与”,简称"与" and |
|| | “逻辑或”,简称"或" or |
! | “逻辑非”,简称"非" not |
① “与” 运算 🔥🔥
逻辑与:两边都是 true才返回 true,否则返回 false

② “或” 运算 🔥🔥
逻辑或:两边都为 false 才返回 false,否则返回 true

③ “非” 运算 🔥
逻辑非:逻辑非(!)也叫作取反符,用来取一个布尔值相反的值,如 true 的相反值是 false
var isOk = !true;
console.log(isOk); // false
④ 短路运算 🔥
短路运算的原理:当有多个表达式(值)时,左边的表达式值可以确定结果时,就不再继续运算右边的表达式的值
1️⃣ 逻辑与
语法:表达式1 && 表达式2
- 如果第一个表达式的值为真,则返回表达式2
- 如果第一个表达式的值为假,则返回表达式1
console.log(123 && 456); // 456
console.log(0 && 456); // 0
console.log(123 && 456 && 789); // 789
2️⃣ 逻辑或
语法:表达式1 || 表达式2
- 如果第一个表达式的值为真,则返回表达式1
- 如果第一个表达式的值为假,则返回表达式2
console.log(123 || 456); // 123
console.log(0 || 456); // 456
console.log(123 || 456 || 789); // 123var num = 0;
console.log(123 || num++); // 先返回再加,相当于 (123 || 0)
console.log(num); // 123
2.5.5 条件运算符 🔥
除此之外,JavaScript 还为我们提供了一种特殊的运算符:条件运算符;条件运算符,也叫“三目运算符”
语法:var a = 条件 ? 表达式1 : 表达式2;
- 当条件为 true 时,我们返回的是 “表达式1”;也就是 “var a=表达式1”
- 当条件为 false 时,我们返回的是 “表达式2”;也就是 “var a=表达式2”
var result = (2 > 1) ? "小芳" : "小美";
alert(result); // "小芳"
条件运算符其实是很简单的,也就是“二选一”
2.6.6 运算符优先级 🔥
| 优先级 | 运算符 | 顺序 |
|---|---|---|
| 1 | 小括号 | () |
| 2 | 一元运算符 | ++,--,! |
| 3 | 算数运算符 | 先·*,/ 后 +,- |
| 4 | 关系运算符 | >,>=,<,<= |
| 5 | 相等运算符 | ==,!=,===,!== |
| 6 | 逻辑运算符 | 先 && 后 ||(先 与 后 或) |
| 7 | 赋值运算符 | = |
| 8 | 逗号运算符 | , |
⚠️ 注意:
- 一元运算符里面的逻辑非优先级很高
- 逻辑与 比 逻辑或 优先级高
⏰ 案例:
var num = 4 >= 6 || '人' != '阿凡达' && !(12 * 2 == 144) && true;
console.log(num); // truevar a = 3 > 5 && 2 < 7 && 3 == 4;
console.log(a); // false var b = 3 <= 4 || 3 > 1 || 3 != 2;
console.log(b); // truevar c = 2 === "2";
console.log(c); // falsevar d = !c || b && a ;
console.log(d); // true
2.6 注释与表达式语句
2.6.1 JS 的注释
在 JavaScript 中,为一些关键代码注释是非常有必要的。注释的好处很多,比如方便理解、方便查找或方便项目组里的其他开发人员了解你的代码,而且也方便以后你对自己的代码进行修改
1️⃣ 单行注释: 当注释的内容比较少,只有一行时,我们可以使用单行注释的方式
// 单行注释
- 快捷键
ctrl + /
2️⃣ 多行注释: 当注释的内容比较多,用一行表达不出来时,我们可以使用多行注释的方式
/*多行注释1多行注释2
*/
- 快捷键
shift + alt + a
HTML 注释、CSS 注释和 JavaScript 注释是不一样的。此外,并不是什么地方我们都要注释,一般情况只会对一些关键功能的代码进行注释
<-- 这是 HTML 注释 -->
/* 这是 CSS 注释 */
// 这是 JavaScript 注释
2.6.2 表达式与语句
| 方法 | 说明 |
|---|---|
alert(); | 浏览器弹出警告框 |
console.log(); | 浏览器控制台打印输出信息 |
prompt(); | 浏览器弹出输入框,可输入内容 |
document.write(); | 程序打印信息在浏览器页面上 |
⚠️ 注意:
alert()主要用来显示消息给用户;换行用\nconsole.log()用来给程序员看自己运行时的消息promot()内的值为 字符串型document.write()内换行用<br/>
3. 流程控制 ✂️
概念:流程控制,是任何一门编程语言都有的一个语法,指的是控制程序按照怎样的顺序执行的
在 JavaScript 中,共有3种流程控制方式(其实任何语言也只有这3种)
- 顺序结构
- 分支结构(选择结构)
- 循环结构
3.1 顺序结构
所谓的顺序结构,就是代码按照从上到下、从左到右的“顺序”执行,在JavaScript中,顺序结构是最基本的结构

3.2 if 分支结构
在 JavaScript 中,分支结构指的是 根据“条件判断”来决定使用哪一段代码。选择结构有3种:单向选择、双向选择以及多向选择,但是无论是哪一种,JavaScript都只会执行其中的一个分支

JS 语言提供了两种分支结构语句:if 语句 和 switch 语句
- 单向选择:if…
- 双向选择:if…else…
- 多向选择:if…else if…else…
- if 语句的嵌套
3.2.1 if 语句 🔥🔥
✍ 语法:
// 条件成立执行代码,否则什么也不做
if (条件表达式) {//条件成立执行的代码语句
}
⏰ 案例:
// 弹出一个输入框,要求用户输入年龄,如果年龄大于等于 18 岁,允许公开恋情~
var usrAge = prompt('请输入您的年龄:');
if (usrAge >= 18) {alert('您的年龄合法,可以公开与王冰冰的恋情~');
}
3.2.2 if…else 语句 🔥🔥
1️⃣ 双向选择:if…else…
✍ 语法:
// 条件成立,执行if里面代码,否则执行else里面的代码
if (条件表达式) {// [如果条件成立] 执行的代码
} else {// [否则]执行的代码
}
⏰ 案例:
// 判断闰平年
// 流程:接收用户输入的年份,如果是闰年就弹出闰年,否则弹出是平年
// 算法:能被4整除且不能整除100的为闰年(如2004年就是闰年,1901年不是闰年)或者能够被 400 整除的就是闰年
var year = prompt('请输入年份:');
if (year % 4 == 0 && year % 100 !=0 || year % 400 ==0) {alert('这个年份是闰年');
} else {alert('这个年份是平年');
}
2️⃣ 多向选择:if…else if…else…
✍ 语法:
// 依次判断条件表达式1、2、3,成立则执行后面的语句并终止程序;若都不成立则执行语句4并终止程序;
if (条件表达式1) {语句1;
} else if(条件表达式2) {语句2;
} else if(条件表达式3) {语句3;
} else {语句4; //上述条件都不成立执行此处代码
}
⏰ 案例:
// 根据分数判断成绩等级
// 流程:接收用户输入的分数,根据分数输出对应的等级字母 A、B、C、D、E
// 算法:
// 1. 90分(含)以上 ,输出:A
// 2. 80分(含)~ 90 分(不含),输出:B
// 3. 70分(含)~ 80 分(不含),输出:C
// 4. 60分(含)~ 70 分(不含),输出:D
// 5. 60分(不含) 以下,输出: E
var score = prompt('请您输入分数:');
if (score >= 90) {alert('宝贝,你是我的骄傲');
} else if (score >= 80) {alert('宝贝,你已经很出色了');
} else if (score >= 70) {alert('你要继续加油喽');
} else if (score >= 60) {alert('孩子,你很危险');
} else {alert('弟弟,你可以努力点吗?');
}
⚠️ 注意:
内部的 if语句 和 else语句 只能有一个,而 else if语句 可以有多个,并if语句只能在首,else语句只能在尾
3.2.3 if 嵌套语句 🔥🔥
在 JavaScript 中,if语句 是可以嵌套使用的
✍ 语法:
if(条件1) {if(条件2) {语句1; // 当“条件1”和“条件2”都为true时执行的代码;} else {语句2; // 当“条件1”为true、“条件2”为false时执行的代码;}
} else {if(条件2) {语句3; // 当“条件1”为false、“条件2”为true时执行的代码;} else {语句4; // 当“条件1”和“条件2”都为false时执行的代码;}
}
⏰ 案例:
// 判断性别身高
var gender = "女";
var height = 172;
if(gender == "男") {if(height > 170) {document.write("高个子男生");} else {document.write("矮个子男生");}
} else {if(height > 170) {document.write("高个子女生");} else {document.write("矮个子女生");}
}
// 结果:高个子女生
⚠️ 注意:
- 对于这种结构,我们不需要去记,只需要从外到内根据条件一个个去判断就可以了
- 根据需要也可加入else if 语句以及进行添加多层嵌套语句
3.3 switch 分支结构
✍ 语法:
switch(表达式) {case value1:语句1;//表达式等于 value1 时要执行的代码break;case value2:语句2;//表达式等于value2 时要执行的代码break;default:语句3;//表达式不等于任何一个value时要执行的代码
}
在 switch 语句中,系统会从第1个 case 开始判断,直到找到满足条件的 case 就会退出,然后后面的 case 就不会执行了;如果所有 case 的值都和表达式的值不匹配,则执行 default 里的代码
⏰ 案例:
// 判断今天星期几
var day = 3;
var week;
switch (day) {case 1:week = "星期一"; break;case 2:week = "星期二"; break;case 3:week = "星期三"; break;case 4:week = "星期四"; break;case 5:week = "星期五"; break;case 6:week = "星期六"; break;default:week = "星期日";
}
document.write("今天是" + week); // 输出今天是星期三
⚠️ 注意:
- 执行 case 里面的语句时,如果没有 break,则会继续执行下一个 case 里面的语句,哪怕匹配正确,这会导致程序错误;所以 break 一定要带
- 表达式条件的值要与 case 的值全等匹配
===- 内部的 case 条件语句不限制,可以放置多个
3.4 三元表达式 🔥
三元表达式其实就是我们前面提到的条件运算符
✍ 语法:
表达式1 ? 表达式2 : 表达式3
如果表达式1为true,则返回表达式2的值;如果表达式1为false,则返回表达式3的值
⏰ 案例:
// 数字补0
// 算法:用户输入数字,如果数字小于10,则在前面补0,比如01,09;如果数字大于10,则不需要补,比如17,20;
var figuer = prompt('请输入0~59之间的一个数字');
var result = figuer < 10 ? '0' + figuer : figue;
alert(result);
// 重点案例,常用于时间显示效果
3.5 断点调试
-
第一步:浏览器中按 F12 ➡️ sources ➡️ 找到需要调试的文件 ➡️ 在程序的某一行设置断点(在行数点一下)
-
第二步:刷新浏览器
-
第三步:通过 watch 可以监视变量的值的变化,非常的常用
-
第四步:F11,程序单步执行,让程序一行一行的执行,这个时候,观察 watch 中变量的值的变化
断点调试作用:
- 好处1:可以快速履清代码运行的先后顺序,验证自己的想法是否正确
- 好处2:可以查看集合里面的数据(这一点很好用)
3.6 while 循环结构 🔥🔥
循环结构,指的是 根据条件来判断是否重复执行某一段程序。若条件为true,则继续循环;若条件为false,则退出循环

✍ 语法:
while(条件) {循环体语句; //当条件为true时,循环执行该语句;
}
💡 执行思路:
- 先执行条件表达式,如果结果为 true,则执行循环体代码;如果为 false,则退出循环,执行后面代码
- 执行循环体代码
- 循环体代码执行完毕后,程序会继续判断执行条件表达式,如条件仍为 true,则会继续执行循环体,直到循环条件为 false 时,整个循环过程才会结束
⏰ 案例:
// 打印人的一生从 1岁 到 99岁
var age = 0;
while (age <= 100) {age++;console.log('您今年' + age + '岁了');
}
⚠️ 注意:
- 用 while 循环时一定要注意,它必须要有退出条件,否则会称为死循环
- 死循环会占用大量内存,导致页面和程序运行卡死;此时我们只能关闭浏览器,可以按下快捷键
Shift + Ctrl + Esc,使用任务管理器来关闭- 实际开发中,我们一定要避免“死循环”的出现,这是很低级的错误
// 死循环
while (true) {console.log('无限循环打印此条~');
}
3.7 do…while 循环结构
✍ 语法:
do {循环体语句; // 条件表达式为true的时候重复执行循环体代码
}while(条件表达式);
💡 执行思路:
- 先执行一次循环体代码
- 再执行表达式,如果结果为true,则继续执行循环体代码,如果为false,则退出循环,继续执行后面的代码
- 先执行再判断循环体,所以 do…while循环语句至少会执行一次循环体代码
⏰ 案例:
// 弹出一个提示框,如果输入我爱你,就结束循环提示登录成功,否则一直询问
do {var love = prompt('你爱我吗?');
} while (love != '我爱你');alert('登录成功');
⚠️ 注意:
- do…while 语句首先是无条件执行循环体一次,然后再判断是否符合条件。 如果符合条件,则重复执行循环体;如果不符合条件,则退出循环
- while 语句和 do…while 语句是可以互相转换的,对于这两个,我们掌握其中一个就可以,重点掌握 while 语句即可
- while 语句是“先判断、后循环”,do…while 语句是“先循环、后判断”,这是两者本质的区别
3.8 for 循环结构
在 JavaScript 中,除了 while 语句以及 do…while 语句,我们还可以使用 for 语句来实现循环,这也是我们在 实际开发中使用最多的循环结构
3.8.1 for 循环结构 🔥🔥
✍ 语法:
for(初始化变量;条件表达式;操作表达式)
{循环体语句; // 满足上述条件即一直循环
}
✒️ 说明:
- 初始化表达式,一般用于定义“用于计数的变量”的初始值
- 条件表达式,表示退出循环的条件;类似while中的条件如n<100
- 循环后操作,指的是执行循环体(也就是大括号中的程序)后的操作;类似于 while 中的 n++ 之类的
⏰ 案例:
// 1. 输入 10 句:"娘子晚安哈!"
for(var i = 1; i <= 10; i++ ){console.log('娘子晚安哈'); // 依次打印10句该内容
}// 2. 输入 n 句:"娘子晚安哈!"【用户输入次数】
var n = prompt('请输入次数:');
for(var i = 1; i <= n; i++){ // 此处n类型有隐式转换console.log('娘子晚安哈'); // 依次打印n句该内容
}// 3. 将一句话依次放大打印(改变字号大小)
for (var i = 2; i < 5; i++) {var str = "<p style='font-size:" + i * 5 + "px'>总有刁民想害朕</p>";document.write(str);
}
3.8.2 双重 for 循环结构 🔥🔥
循环嵌套是指在一个循环语句中再定义一个循环语句的语法结构。 例如在for循环语句中,可以再嵌套一个for 循环,这样的 for 循环语句我们称之为双重for循环
✍ 语法:
for(外循环的初始;外循环的条件;外形循环的操作表达式) {for(内循环的初始;内循环的条件;内循环的操作表达式) {循环体语句; // 满足上述条件即一直循环}
}
✒️ 说明:
- 内层循环可以看做外层循环的语句
- 内层循环执行的顺序也要遵循 for 循环的执行顺序
- 外层循环执行一次,内层循环要执行全部次数
⏰ 案例 1:
// 1. 打印 n 行 n 列星星
// 流程:要求用户输入行数和列数,之后在控制台打印出用户输入行数和列数的星星
// 例如:打印 6 行 5 列 星星
var star = '';
var row = prompt('请输入行数');
var col = prompt('请输入列数');
for (var j = 1; j <= col; j++) {for (var i = 1; i <= row; i++) {star += '☆';}star += '\n'; // 每行打印完毕便换行;
}

⏰ 案例 2:
// 2. 打印倒三角形分布星星
// 例如:打印 10 行 10 列 三角形分布星星
var star = '';
var row = prompt('请输入行数');
var col = prompt('请输入列数');
for (var i = 1; i <= row; i++) {for (var j = i; j <= col; j++) {star += '☆';}star += '\n';
}
console.log(star);// 分析:
// a. 一共有10行,但是每行的星星个数不一样,因此需要用到双重 for 循环
// b. 外层的 for 控制行数 i ,循环10次可以打印10行
// c. 内层的 for 控制每行的星星个数 j
// d. 核心算法: 每一行星星的个数: j = i ; j <= 10; j++
// e. 每行打印完毕后,都需要重新换一行

3.9 continue 与 break 关键字 🔥
1️⃣ continue关键字
continue 关键字用于立即跳出本次循环,继续下一次循环(本次循环体中 continue 之后的代码就会少执行一次)。
⏰ 案例:
// 吃5个包子,第3个有虫子,就扔掉第3个,继续吃第4个第5个包子
for (var i = 1; i <= 5; i++) {if (i == 3) {console.log('这个包子有虫子,扔掉');continue; // 跳出本次循环,跳出的是第3次循环 }console.log('我正在吃第' + i + '个包子呢');
}

2️⃣ break 关键字
break 关键字用于立即跳出整个循环
⏰ 案例:
// 吃5个包子,吃到第3个发现里面有半个虫子,其余的也不吃了
for (var i = 1; i <= 5; i++) {if (i == 3) {break; // 直接退出整个for 循环,跳到整个for下面的语句}console.log('我正在吃第' + i + '个包子呢');
}

3.10 循环案例合集 🔥🔥
循环案例合集较多(值得收藏)
请点击以下链接查看:
⛳️ 【快来点点我 ~】
4. 数组的简单处理 ✂️
数组(Array)是指一组数据的集合,其中的每个数据被称作元素,在数组中可以存放任意类型的元素。数组是一种将一组数据存储在单个变量名下的优雅方式
// 普通变量一次只能存储一个值
var num = 10;
// 而数组一次可以存储多个值
var arr = [1, 2, 3, 4, 5];
4.1 创建数组
在 JavaScript 中创建数组有两种方式:
- 利用 new 创建数组
- 利用数组字面量创建数组
4.1.1 利用 New 创建数组
✍ 语法:
var 数组名 = new Array(元素1, 元素2, ……, 元素n); //完整形式
// 示例
var arr = new Array(1,2,3,4);
console.log(arr);
⚠️ 注意:
- 这种方式暂且了解,等学完对象再看
- 注意
Array(),要大写
4.1.2 利用字面量创建数组
✍ 语法:
var 数组名 = [元素1, 元素2, ……, 元素n]; //简写形式
// 示例
// 1. 使用数组字面量方式创建带初始值的数组
var 数组名 =['小白','小黑','小黄','瑞奇'];
// 2. 数组中可以存放任意类型的数据,例如字符串,数字,布尔值等
var arrStus =['小白', 12, true, 28.9];
⚠️ 注意:
- 数组的字面量是方括号
[ ]。它其实就是一种快捷方式,在编程语言中一般又被称为“语法糖”- 声明数组并赋值称为数组的初始化
- 实际开发中,更倾向于使用字面量形式来创建一个数组
4.2 数组下标与长度
4.2.1 数组的下标 🔥🔥
在JavaScript中,想要获取数组某一项的值,我们都是使用“下标”的方式来获取
索引 (下标) :用来访问数组元素的序号(数组下标从 0 开始)
//定义数组
var arr = ["中国", "广东", "广州", "天河", "暨大"];
//获取数组中的第4个元素
document.write(arr[3]); // "天河"
4.2.2 数组的长度 length 🔥🔥
在JavaScript中,我们可以使用 length 属性来获取数组的长度(数量)
✍ 语法:
数组名.length
// 示例
var arrStus = [1, 2, 3];
alert(arrStus.length); // 3
⚠️ 注意:
- 此处数组的长度是数组元素的个数 ,不要和数组的索引号混淆
- 当我们数组里面的元素个数发生了变化,这个 length 属性跟着一起变化
4.3 遍历数组 🔥🔥
我们可以通过 for 循环索引遍历数组中的每一项
// 数组索引访问数组中的元素
var arr = ['red','green', 'blue'];
console.log(arr[0]) // red
console.log(arr[1]) // green
console.log(arr[2]) // blue// for循环遍历数组
var arr = ['red','green', 'blue'];
for (var i = 0; i < arr.length; i++){console.log(arrStus[i]); // red green blue
}
4.4 数组新增元素
4.3.1 通过 length 新增数组元素 🔥
- 可以通过修改 length 长度来实现数组扩容的目的
- length 属性是可读写的
var arr = ['red', 'green', 'blue', 'pink'];
arr.length = 7;
console.log(arr); // arr = ['red', 'green', 'blue', 'pink' , empty x 3]
console.log(arr[4]); // underfind
console.log(arr[5]); // underfind
console.log(arr[6]); // underfind
// 其中索引号是 4,5,6 的空间没有给值,就是声明变量未给值,默认值就是 undefined
4.3.2 通过下标新增数组元素 🔥
- 可以通过修改数组索引的方式追加数组元素
- 不能直接给数组名赋值,否则会覆盖掉以前的数据
var arr = ['red', 'green', 'blue', 'pink'];
arr[4] = 'hotpink';
console.log(arr); // arr = ['red', 'green', 'blue', 'pink', 'hotpink']
通过下标新增数组元素也是我们最常用的一种方式
4.3.3 循环追加新增数组元素 🔥🔥
在 javascript 中,我们可以通过 for 循环语句来依次追加多个数组元素
// 新建一个数组,里面存放10个整数( 1~10), 要求使用循环追加的方式输出: [1,2,3,4,5,6,7,8,9,10]// a. 使用循环来追加数组。
// b. 声明一个空数组 arr。
// c. 循环中的计数器 i 可以作为数组元素存入。
// d. 由于数组的索引号是从0开始的, 因此计数器从 0 开始更合适,存入的数组元素要+1
var arr = [];
for (var i = 0; i < 10; i++) {arr[i] = i + 1;
}
console.log(arr); // arr = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10]
⚠️ 注意:
- 除了上面三种方式以外,我们还可通过
unshift()和push()方法给数组添加元素- 在数组开头添加元素:
arr.unshift(新元素1, 新元素2, ……, 新元素n)- 在数组结尾添加元素:
arr.push(新元素1, 新元素2, ……, 新元素n)
4.5 删除数组元素 🔥🔥
删除数组元素的本质是过滤数组,将不符合条件的数组元素去掉,把符合的数组元素保存到新的数组内
// 将数组[2, 0, 6, 1, 77, 0, 52, 0, 25, 7]中的 0 去掉后,形成一个不包含 0 的新数组
var arr = [2, 0, 6, 1, 77, 0, 52, 0, 25, 7];
var newArr = []; // 空数组的默认的长度为 0
// 定义一个变量 i 用来计算新数组的索引号
for (var i = 0; i < arr.length; i++) {// 找出不等于 0 的数,给新数组if (arr[i] != 0) {// 每次存入一个值,newArr长度都会 +1 newArr[newArr.length] = arr[i];}
}
console.log(newArr); // arr = [2, 6, 1, 77, 52, 25, 7]
⚠️ 注意:
- 除了上面三种方式以外,我们还可通过
shift()和pop()方法给删除数组元素- 在数组开头删除元素:
arr.shift()- 在数组结尾删除元素:
arr.pop()unshift()、push()、shift()、pop()这4个方法都会改变数组的结构,因此数组的长度(length属性)也会改变
4.6 翻转数组 🔥🔥
在JavaScript中,我们可以将数组中所有元素的反向排列,也就是颠倒数组元素的顺序
// 将数组 [‘red’, ‘green’, ‘blue’, ‘pink’, ‘purple’] 的内容反过来存放
// 算法:把旧数组索引号的第4个取过来(arr.length - 1),给新数组索引号第0个元素(newArr.length)
var arr = ['red','green','blue','pink','purple'];
var newArr = [];
for (var i = arr.length -1; i>=0; i--){newArr[newArr.length] = arr[i];
}
console.log(newArr); // arr = ['purple', 'pink', 'blue', 'green', 'red']
⚠️ 注意:
- 除了上述这种方式外,我们还可以通过
reverse()方来实现数组的反向排列- 语法:
数组名.reverse();
4.7 数组排序 🔥🔥
1️⃣ 冒泡排序
冒泡排序是一种将混乱的数据排列成递增形式的数据算法

🎨 实现原理:
数组中有 n 个数,比较每相邻两个数,如果前者大于后者,就把两个数交换位置;这样一来,第一轮就可以选出一个最大的数放在最后面;那么经过 n-1(数组的 length - 1) 轮,就完成了所有数的排序。
var num = [1,3,9,0,40]
function maopao(arr){for(var i =0; i< arr.length-1;i++){for(var j = 0;j < arr.length-1;j++){if(arr[j]>arr[j+1]){var tmpe = arr[j];arr[j] = arr[j+1];arr[j+1]= tmpe;}}}return arr;
}
document.write(maopao(num)); // 0,1,3,9,40
2️⃣ 选择排序
🎨 实现原理:
先定义一个元素的最大值与最小值,拿每个元素与最值比较,取大值放到元素最右端,层层比较,互换元素下标位置,再赋值,比冒泡排序的效率高
var num=[1, 3, 9, 0, 40]
function xuanze(arr) {for(var i = 0; i < arr.length-1; i++) {var maxone = i;for(var j = i; j < arr.length; j++) {if(arr[j] < arr[maxone]) {maxone=j;var temp = arr[i];arr[i] = arr[maxone];arr[maxone] = temp;}}}return arr;
}
document.write(xuanze(num)); // 0,1,3,9,40
4.8 数组案例合集 🔥🔥
数组案例合集较多(值得收藏)
请点击以下链接查看:
⛳️ 【快来点点我 ~】

















![[Windows] 蜂巢收纳盒 V2.0.4---桌面分类整理](https://img-blog.csdnimg.cn/835a9711d4a94d5299339dee2664426c.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBAWmF5bmVj,size_10,color_FFFFFF,t_70,g_se,x_16)