历时半年整理出了十多万字的学习笔记,目前依旧在更新
欢迎点赞和支持~🥳🥳🥳
博客
项目描述:
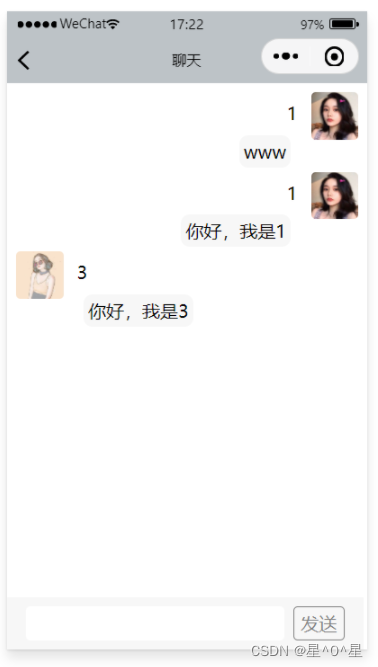
- 根据图灵API向聊天机器人发送聊天信息,并渲染返回的数据。
- 具有清空聊天记录的按钮。
- 本来是想上线体验版,但体验版就是发送不了信息,真机调试都好好的,
- 图灵的聊天API免费接口一台终端一天大概只有十几次的请求…
来个图
用到的组件和API:
- API主要用到是用于发送post请求的wx.request(),点击事件的绑定和提交事件的绑定。
- 组件主要用的是可滚动视图组件和用于循环生成对话的block组件。
生成对话的方式:
- 首先获取到submit事件的事件对象,然后通过e.detail.value.say获取到你输入的信息,(say属性需要在input框的name属性定义);
- 然后以{key: ‘你注册的图灵API得到的key’, info: 你输入的信息}的方式向http://www.tuling123.com/openapi/api发送POST请求,然后将拿到的数据和你输入的数据作为一个对象利用setData利用push方法添加到对话数组里,然后小程序会根据新数据重新渲染页面。
wxml部分
<view class="title">{{title}}</view>
<!-- 对话部分 -->
<view class="que" ><scroll-view class="con" scroll-y><block wx:for="{{says}}" wx:for-item="item" wx:key="index"><!-- 我说的话以及我的图片 --><view class="iSay"><view class="right-img"><image src="{{headRight}}"></image></view><view class="right-text"><view>{{item.iSay}}</view></view></view><!-- 机器人说的话以及机器人的图片 --><view class="robotSay"><view class="left-img"><image src="{{headLeft}}"></image></view><view class="left-text"><view>{{item.rSay}}</view></view></view></block></scroll-view></view><!-- 按钮部分 -->
<view class="bottom"><view class="send"><form bindsubmit="converSation"><input type="text" placeholder="说点什么吧~" name="say" value="{{tempISay}}"></input><button class="btn-d" bindtap="deleteChat">清空</button><button class="submit" id="btn" form-type="submit">发送</button></form></view>
</view>
wxss部分
/* 标题部分 */
.title {position: fixed;height: 6vh;width: 100%;top: 0px;line-height: 80rpx;text-align: center;font-size: 40rpx;font-weight: bold;background-color: #fff;color: black;box-shadow: 16rpx -4rpx 30rpx rgb(209, 204, 204);
}/* 对话框部分 */
.que {width: 98%;margin-top: 7vh;height: 83vh;margin-left: 1%;box-sizing: border-box;overflow: hidden;
}.con {width: 95%;height: 100%;margin-left: 20rpx;
}.iSay {width: 70%;margin-left: 30%;margin-top: 60rpx;
}.iSay .right-img {position: relative;height: 60rpx;width: 60rpx;left: 88%;margin-top: 5rpx;
}.iSay .right-text {width: 80%;margin-top: -65rpx;
}.iSay .right-text view {padding: 10rpx 30rpx;text-overflow: ellipsis;word-wrap: break-word;border-radius: 30rpx;background-color: #eee;color: green;font-size: 25rpx;
}.robotSay {width: 70%;margin-top: 30rpx;
}.robotSay .left-img {width: 75rpx;height: 80rpx;
}.robotSay .left-text {width: 80%;margin-left: 20%;margin-top: -60rpx;
}.robotSay .left-text view {padding: 10rpx 30rpx;text-overflow: ellipsis;word-wrap: break-word;border-radius: 30rpx;background-color: #eee;color: green;font-size: 25rpx;
}/* 按钮部分 */
.bottom {position: fixed;width: 100%;height: 10vh;bottom: 0rpx;background-color: gray;
}.send {position: fixed;width: 100%;bottom: 20rpx;height: 66rpx;
}input {width: 55%;height: 66rpx;padding-left: 40rpx;box-sizing: border-box;border-radius: 30rpx;border: 1rpx solid black;background-color: #fff;
}.send button {float: right;width: 20%;height: 66rpx;bottom: 66rpx;margin-right: 10rpx;border-radius: 30rpx;line-height: 66rpx;color: #fff;}.send button.submit {background-color: rgb(62, 214, 143);
}.send button.btn-d {background-color: black;
}.robotSay .left-img image,
.iSay .right-img image {height: 100%;width: 100%;border-radius: 50%;
}
js部分
Page({/*** 页面的初始数据*/data: {title: 'Chat Robot',headLeft: 'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAFwAAABuCAYAAACqXXT+AAAgAElEQVR4Xu2deXgUVbrG31NLd2fphAQCIuAKuOCOyzgiouOCCirIoiMuuI67XterM6PoOIKOI6I47iAqCoiiuK8sehVHHJFBkFUggEnYkk4n3V3Luc93qqpTVV3d6cQQ+YN6njzd6a6u5Xfeer/vLHWKYdfSrgRYu+5t186wC3g7i2AX8F3A25lAO+9ul8J3AW9nAu28u10K3wW8nQm08+52KXwXcItAwWOJW7nJb2UG+4YZxp8a7ija2M5sdsjudkqFFz6WPNvUzVkwOLgBwMQ6ZrIBib8UrNkhFNpxozsfcM5Z5JHkYuhmHwHb4AScwK+VNPmkxNjI6nbk0+a72umAF45LnmMYxpsCtEGgOZjBwE3xfyVjysnJhyI/tTmJdtrgTgc88reGBdzgR6fVLVQOGzgHN9lmZsiDtImFC9qJUZvuZqcCHrk3cTLnxsdu2KRwshToaWtBtwOVhu6HhkZ/eYIyvU1ptMPGdh7gnLPQPY1fQDd/T4pOB0zbVgR0g6OkQsJ+J4UBiUTPxuorFt2z8Mq+erOsGOPNrtMOK/w2wDnP2O+Z32DY+tWp6SsXa9ASln83ZSkcEge69FLQ/XAVTAbI0jnn4Jx9nWpsvOj7hY+uCuR1zz3ZQf8GhdB+wAMgC0BjxrDTTr25g4TixRx8dy0FVFfqiG0xoWscksRQWMLQoZsMpcACnYZNGaNwGlbPDWNc5Vdfj69Z8mSjB3yfPl7g2QqgneDveOBBoMeMadrvkiXsjJtfnWkCZ3MXTBNMKFjAFWDt9wKwULb4TPxG/C+sfg3XtX/W/rzmlXXPP1GP6O4cmANUVDRBdxdAEPwdDH7HAc8DNCnx9JtefgBMvqMJrGUVloqteOn8b733/+9d1yoEVscNY0ZKS85c9f6EuVi4UROqjy7nafi/Efi2B54L9JIl1v5qahhivdnACRPvYozda3JbzS64ftiWyl2wbeVnvQqavt9smPpMrTExdf19136NSJml9iD47aD4tgPeAtBdTuwV6nvOjeMhyZdbyrZUmgZqK1mo1fFpW/ECsOt79/umQrIsyF9IHGyZkUq9sH3NkhfrJ4/fLuC3M/i2Ae6H7Xi0T9FIbGP9x4zdM9ptz5c4Z8d4QPt82uPNAT7ugG+yHtvHRcFZsL0xoel/Ezxu6sYkc0v1+OoJd63PG3wb+PuvB54Ltm0dBBrJenbGCzMHSWr4WRMos2Ckg136fZOimwA6QVP4d1rxLsC2FWV4vuvqScO3ryZ7WylD1583a5Y/uPXJh6s84B2P99vMr4TeeuDNqXp1meSARsX+0pB/jL1Hk9XbTc5ZGrbPl5ssIJslOGlhU0FZubhtR67CcIKwNwD7g3F6PzEjpf2t9v3nJ+K7bzQBfp9t5FZAG4NvHfB8VV1RIw2/5u8d2V5HTW00pf7py9/jw3YgDPBtvyr9Hu8UXC4fDwbvL9B02rnI2F51acOEu/67o9TecuA5YfdhqFkikX2goli6+5Hxh68JdX01pvM9MryWAJvetM+XU7tqk04FJ9hmMoNtQO7uD6LuPN+dy3MkTD11e+O9Fz6DcDFHRR8TFUt4Wym9ZcBzwXYsJF4joWsFG/f0pKGLtcIXajUe8l7y2aE5OXeGT4vCcWUn7tzc9mlnH+6sJ8i33Xl9cJ5vHR83zecSs6bejB/npNIW0wb2kj/wINhOFuLAriiSENsijX9l2uXfNkQerUtBEjVEt124KjPOCbvz6+DspMl2TOqMcAJfGrxd67Q9PKoA+0YZOkckFClWRT9hAFWNJjY1cqytN9GoO2mjvwbrpKf0ar6tL3jpQnw2P5Hh660Mpq0DTmkfwXaykNr1Erp3YQT7mdem3zEvFvlLnWbawdFJx9zgLWjutI1aYdOpnL8C5Kvic5cdOIUlM+D3nWWc2lVGz6gElmPYpM45ltaamFel4QNqt9EIepbaLTff5R89PxJffaajtIeZzttJ7W7oeWYv+QF3q9vJsefMkai2CIJdUSwhXiu98PobV38RL3x4c9KbB6fbOgIantwpX3DDlLuqbxWaEw+cXPygUglX9lKFolu6NBocM9emMGVlCnHdge5OV6nVUv8Xnr76FtTUm2noAwZYWUwLoTcPPAg2qZtsxAV76ozXh/1fKvrC+gYubCSjap5O3Vy1Sruy4/b4dLuJP4f25dqOtZzVXcF5eyk5FZ1PIWxqNHHXwkYsqzU8ak+3emmNl+LZG15LQ6e0McjTm1F6buC5YFNlhjx760b5ucmT+64v3O3j72thB8gm+/A3PCmM46BShl7F5LEM5Ldh2fLYep1jQwPHz/Uc/601UZ0I8FdX7j5qbxVndrNNOh+qzayTNDlu+6YBX9fo6VbK9E84344Nq4/Ch49XoiZu5gykOaDnB9xdVa+xUz87QF5+8SXlRw4eMv+DauwlgqOdTfizBQaO4zoxnNRZQiEZbh7LhkYT32wx8c1mQxSEE3zDEnBZTwXHVbQdbOdwCPqlX8SxbDv1gPgW05iOCZeMRrSjKaBnSxlbBdyvbidI1lRIoNSvY1RCPZNnfjrz5Ter5LPqNHdjkTe/7qACo/Zk6F7Qco91Trk6YWJNPQfFwj6lEoqV/Aotj3LNWGV93MB5c+rFVedHjl/W9cNrdy/ClpiJogoTFTWmaPLNM4hmP2oHeFCQLFVkJCLSK9P/NWyVUj5p4fYsVXEO7BYBLtt7xwJqDdTmfvPUsgSeXZ7MWI1xfSYfd/UliCRM1OpG1iCaReXBwIPU7QuS510wunToBSO+nbaRddWoxujKtx3fLgsB1/UMsBDaa64u3Z3g+waN47SP6tDg656WJaYf9Mu/+yx68aENKCo1M4JoM1lLbuDufJusxA6SaJDlmZ/MfGBxInLdd9uD27PJPK7e99fZSHMqbOvvSQPusr7/+wa8tc7qLHIvx5Ubz31546hbUGgYKN/dsPw8wFoCVJ4J3G8l7hSQrKSeybfceW23AQNP+f6lSoQpj/XnxfT/mV0Zju/Ues9uC5jLNptYtNHE1nqOQgU4bHcJh3SXPVBpP+Jis68494X3VbWGGxc0ZBxK/y5q6qgNXxz6yNiJG1DMjbS1BKWKPui5gYtAaWclJZCpcgPVVF6f8dYDv7DCaz+sMgPz7c4R4KZeuWt7bQE02zY2xDgemKthUaUJrnExiIinOKABh3WTcO+5EXSKek89DZ1ZNWNaqCJ0yod1QlDuhSpYT/aVJw4bfvbd0CRdWEsdDE/W4lhLTuDNBcp6Jl957ejO54w4Z9HnW3jR0phTPfdWiykjObik/dTt5rG5geOKt1KoqeU4vaeEk3vJ2C3KhMrfWajjvW9S2LNMwrPXF6IgbEEPCicCOgNGzY1hdcyqVLqXGSeVxD+e+dahz0ycVO1ROXXZ+WuhLui+YrYH6KS926XuOsiIQH7t1WevKykt/duUdRwxd1XYrpCUKMCd+0uQWPNp23ebTHy6ysDqGhOpJEf3IoaT95NxfO+m/Nrvqw4hAck2XDew+z/X8PEyHXcOCOH0A+S0Wh2wr3yewlOzExjeP4Trz4kEWom7EO76No55VZkDu/71+2KUGfV/Pu/8K55AAgZKYOSj8tzAnczE9m6EDGX2h7PmpqAc/MI6M7A9u18FMLirnNMxUgZw31wNn680xKUelYEQB7Zstyygf08F940MQ6UKkiuKucF63tv/1CY4hr6YwCGdJfxzSNirXqdxDMBVj8ax5hcD0/8SRYdiGwF979Cw16UNPLm0Ea+tSWWcz/1HFOGwMiwefNo5JyAl64FeHmArTcDdduKu5JB32+oe+7e7Dz7kiEPnb2zkeGNjU/Omuy3kin0kUW0PWhy13jtHw8c/6ejXQ8ZVxyjYq6MklFZVxzHh3QQ++4+G0w9X8efzC9KbcXzV+SAI/tyVBu55N4nbTgrhjIOsqySjYBjw8UINf5/aiJuGRnDW70OZtuIC/tqaBJ5alpmP33t4EY6uUPDDd4uOv/PPDyz2qjx7xpIdeIC6p7356p3RaPT25fUcVsC02qHTHQccuP8gGRGFxpl4kTtBaXGViavfTOLY7jLGnRkCOY97VWqUuvW5BixYquPxawtx2L5N4NwpW9D2pyzQ8OJ8Df8aFUGvLk0xxF848QTHuffGcOJhKm4faRWq37qc38xam8SEHxMZ+nGAx2Kxh0YOOX9svioPBk5Nr+68WzUVxKPK259Mn62oyrGL6zg+r7EzFNfgHGrs/2sfRRy9PxA5/z88R8PsHzRM/mMEe3eUvAq0bblys4k/PliPYw9U8OClhU0qd512evuudG7ipym8sSCF164vSmch7oJxQ11RaaBjKUNZ1Lq6yLqcQOk+/vfWp/DPJd7hinQYY48swiHlCnRN/+qsk0cMRlFMFxmLOy+n4OmzFS/wbMFS1ZR+R/+u5H/vu30FYyz0/XaOuZubUkKnOZaq8Te5A56LuvP24pcTSCY4Xr28IDBgOevd+nQDvl+lY9aYKIoiwdmE3y6WbjCwYLmBi0+0bMJjP66CyfjO/iCdGrr+f2NtElTN9y8v9Itit0KJhuGlHvzrQ72++ObrOmiqnjV42pmKfSa+7MRtJ7W6grCpTHj6yQE9e+0zk3b8Qy3HZ9Wmd9wfB7oXANf18mYY/grFqY824IjuEh4cHskJ5aOFGh6Z0YjJtxdjt3LbHnxXToaPu5XqIxQUZLPGA1fhTFmZwNTVXg+nWP7mH0qgSBa+lStWn3vDVdfMQVLSUaroGRUhl8ozgWfYSamCuK68NPPZqzp26vgA7WBpHcf7TqXH1dnQOQzc7FK4O2jROeg6MPAfcZzWR8Gtg6wswr1O+n/7hDWDi0wlEKzvtxkWFnB1BSo7RyHS+g8vbsBnm7zV+96lMsYfU5ze3JbNW+6+8NwrnkaRokOrzWkrTcD97SZOdqJqCuqT6rQPZ4yLFheNpr2sbeB4nWpxrlFMZCsFMnm4mpH7usEuWmuge7mEcspksqR8aQ8NyLP9BeT36IxCzKJ6dwzw3B7gK4BrvoqJTmf3MnTPMC7fr+kKjdXFJ408ffgdKA5rXlvxZSuM2buidMMBHpCdgIXUt96dNkMNqf1px9tSHM//TB7uHb9NJ/+/ByiIqk45eluDAlWYT57topwtGItCcuXRgVeOqzQyrhr3FWN/Wa+ZuGBeLKNq/+CRRTi0vMk6tZQ27+wzRw4HT2k5s5WswDuvl7DBUKhVkPwbLKzO/nDmfFlReokT4cBjKw2kqOHKN3571B4yDix1pWSu1CArLF8DUoaK3bJ1tXXkXM+fg/v8JBtw9zY/25jCYz96MxRqR3nh+Chs+xZbNXR9xeDTzj0ePKkJH6dWxG6yjuoephgy53ROZAUeTcnUVwnV8m/ISfWdT2Z/J0lSV+e4p6038HPcNbzArtofUcYwrIeS01Yc4/afdHN5todZFo92PqZhF9T0QA1QjQaQNO0b4ThAF+C+xQwhh1qWNHbMf+L4fqu3Wj9q3zD+uK834JumuWnQyYOPgBHWPD4eCxm5gTsB0+3fDYYCWVXf/fz1ZYyxEuekv91q4pMqIz1swWmiLZA57jhAhWK3pWSFGpCmBaoun/XcP2RAg86xKs7FvbVUiNQbF5KAApmJgUHFMhMVrsAgal/BP8d03PLvuGedIoVh0vFRFNuW2RTked2ZJw7bH4amoVDWM3zcycczFO4GvjWpUNsJFFNBg6q+N++tdQDSjSTUwz5xpQGdOo1947eH9ZBxeJnsrVD4soqg4EbcxGhYsn4fkWar9i3JswOCsTuIUimN/SGObzd71X1RzwjO26cpu3KVhnFG/7P3QKGmQZd04ePlYd1qzKoxReshpYYCuNOGMmKEJNq+KxfIcDVWgWkqEiH1vfmzK72aAGZtMLCYGpxc40vofacwcENv1TNWRJyQDwoVWp1uDY+gDtuUfdnTatTq2KuIQbYve4/6/cEgqM3EdbCBaWWOWPBVdQqP+mqXPYokPH5scZMN+WCccfzg7oikNHDVGzi7H2OIwaDTp4tUxwLurmE6wO0KD+RCBQlNfe+L2evA4WnkrklwPL1Kh+HJViyVDumuoG+5dUFk8OFAnc6xKWGpmTZKlYiwxBGRGIoVsgFv7TJXdkL5+vZ6Llr+FHsIhiftywI/fWz2FUp7rGo0cPd3cTH8zVmozP95dDEo/w5cGMwz+g3eAxFVg9GgeypADnA7cHqBB9QwKUOBpKnvfvQueXiRf4ezNxhYuI1GK3nv0aERETfuF0oPZ8iZzvk2mqFmBqzeaGDxGl2A3V5vitdt9is1RtEy8sQIhvTzNcv6CzxHRSeucdzzn3psaPDm3Zf3jmDoXoFWYgmK8/iZp565P0xVS2cqWWqceQOf/cE7C2VZ6uwHTn2aE1foqE1RiugdityzmOHivZusJVsqFmQ3fo8fOzWO/6zURRBUFUvJ4k9iqGs0oBscY0YXo1d3K3bk2pewcJ+91aZMjPshjrVxL+yB3UO44cCmZuIghRuGWT144KC+rQdeaOfgSkSFYiik8NkfzJ4ry/I+QTtcETMxZY1lLf4xhcdVyDhjd7WpozaPgBVUe/xhtY4HX4mj9+6FKCtWPYexpqoRPXtwXHOOq2UxS9rosTi7YNbFDUxY0oCqhBf28V1U3HZwQbrNJNhPAMMwVg8eOPgEAVyXdegJTeTiDbI14taVi2cq3F3pcQGf9c4bb4bCkSOz7XRetYH3N+kIGr89oIuCk3cjpTcpL1fWYV2mmV1oc75PYdb8FCQmi2BqmBy6YeC4QxVhJaR4h7PHwvx5th0wKdZ8uimFV1cnQGNr3Msp3UK48cACTwUn27mnkolvzxk0dEgG8IDKT7ClBCh82huvPRKNlozItlP6fFaljv+r0RE0fvvIjjLO6q5CDsjPm7MAd+8ApaFrfzHRkOQoLWLo2lGC3Eyg9AduKsw1MR0vrUxgdb13PBuJYhSlf3uHM3L1bOcei9VNHzn0vFtap3AagkxpoZOl2EFz0pRJ13bp2uXOXMBJVW9X6phXrTfdou26X7J7IcPwPUKosMdx50r1snqwL/pmS/myFeKqOh3vrE9m1CDpvEpUhtsPKcQRHVs2SLRqU9XY0ReNnth6Dw8A/uhj4wfud2DvZ3MBd777vErHO5VN6aJ7JC2JsX9nBcd3VhFxjaJt0zzbd5B0e8mCmhTm/aJhjU/Rzqondg3hiv3C6EBV0hYuP/24/Iqbb7zpg5YDd1d83Hk409TTTh3Y5cbbrv23PxfPdmzL60xMWZ1CrX07h/9eyogMHNNJEX/lIaurzePxrjQloJ6Tc2gi/bQmYWLxVk0oeel2XUwoFLTsVSzhiv0KcHgLVZ3eFoP52MMTj/rwow+qRKUnrzycfp21phlSqeIDSVHf+nja+2ootH++AqA2jVnrdXxZrbluFfHeAUHb6lHIcECpgl4lMnYvlESlJwufwF3HNBM0xLgybmJ1zMDyWl00Ieda9iiScMG+ERzXRc0rMGbblpZKLTv7lJGnw9Q1UfHxN9Fm1DStlMCqbeZoS4Gkq6+88dI9ZeXlohOiJcvP9SbertTwX1FB8o8jd99cRW0oHJ3DEsrCDKUhGnkLEWgVCSKTSBgmEjq1yZvYkjSxJcFF00BeC+c4qpOKwXuGhU+7m1jz+n3AStu2bp10wdALx8BUtPzaUrIBp7Eo1NtjtxZSLn7f3+/tf+TvjniptQe3Kmbi8180/HuzjiTNZeXrMWqaD8U16Ywzb4p7OHRLDoAD0RRHWQLomOA4ZJ8QRh6XUWFuyRY963779XcX/vWue+cJ/25xa6EzUla0hxsy1ISCWEKFaihgqhoOhcIzZr86T1HkdLt4a46UrIZuIyF/JdU30AycGTP+eO+fd/cu5dwnBwp0jmgKKNaADgkO1VcJGjUwip5dWpaJBO1T141Nwwef3z+ZSiXBNQ2arCMa0aBFdJTLBpptD08DXy5ja0imkbI0HsWpbSKpqC/OeO6Oii6dr2oN6KDfrKk38Y9PY1ANjkaVIaEypGQgJVnzjKXvp3dXXjigcA7FAMIGUGAAEZ0jogNFGn2X++g6lMm4YXBJ3nl2tq3VVFU/ffHwy8chrGvpHDw9PiVlINa7mQ4I/1hwX4shBc7L//THXkPOH/YBA2t5/uQ7cuIyZkEcWJYKvI1VZ4DZNEJC/Fo2AdnuWPg1hf6H3xWi337ZG6Sa2zZNWfnmq68PfO6pqSvSAdOfofiq9VZ7uNvD/ePBfZ0QFDjBFHX62y9PKI5GT2/uoJr7fv4vGh78oQGqARTqHIU6UKhxFGpkC1aauKMWJcJw+7BSa8BoK5b6WOz9EWeNugGc1J0tYLomRkh3QDjA6dWdqdDtJTVxhYYoO/2a5ONgunrDDdcfPPCs0960U+dWHC51NnBc9WW9uP89aKH7xgk8WUSRxoUft3Uh9O9bgBMP8vZP5nky/IO3PxwyYcLji8EVTfi3059JQ5crivT0bSi+4W7ZR15RI1a1r4pP+bisqGCGOv3d6U8UFxedkucBZqw2Y00Sk1ZkDiHLtT2aLLKY4FNApGHO5NfB5ZXXYclhhjuGt1zl9fXxj0ecOeI6cFmD4eTfdo89tYN31o2MHns6orSl+G3FfcdaFls574Khe1542UWzGWO5G4sDTr0uRTefxkRn769dKFiWpCj1A0qSHKEWFsAffleAfq5BPc0dD+e88aXnpwx+7ZU31ma1E+eefN8QCcE8vQOn8kMfZBnuRsMlyFKQUlVIXHnm5Weu6d6j243NHaT/+xdXJjDNN16vpdvItn7YLgCyIMq/KXPJ5dJFJRJuHVKa9+4r11c+duWoq56EyXSENE1Yin94hHNXm/vWE89gTr+PB9y5JnrwqUM5GVGc4Nm5a+fCpyc9MSMcDvfO94jrNY5L5reNuvPZJ2U1EcMCTykkBWiJUwMyVbwYTMZx88lR9C5rPi9PJpPLrxp93fDqTdUNaXWHE3pGx7E/O7HtJFPhTuD0ZyvuWqddCUJKFyq/+LJLeg0fde50SZKaultykHh1dVK0Q+9My6AeIVxzQG5nNE2zYcbLM0e8+PzkFZa67WBJlZ2MsSi+7CQQuF/laVupkRCLSun2cerFT1K3m5UiQubKw+PHnd3noAPGNgeRmmkvnR8D3Te/My0dQgwvn1CSs21lyX+X3nnbTXe8BYPpTeqWdU/rYDRmosa+/z5gML5X4blshSag8atc5grVPCljIeiTXpl8W5eunS/JBfK7LTr+vNA7mmlnAe8foOk+rqpN1ZNHX3DJwxZsWRM1S3rvV3dQsHSpOzdwT/B0qbxAkp3RWFC4IoKopioIy+or057/e1l52eBsEP+xuBGfbcq8I2xngD64RwhXB9jKtq3bZl8w8rK7kDQ0qJougqTO9HTLYKNpiEH4fnXTSeW8i805a//dbO4U0b6bTVSEqDc/ZVrWIoUUSIbaoaQi/PSLE8ZHS6In+CFSAnjh3DpsTf76VHBHFFC3QgnP9ot6Nl0fq59z5UXX37y9riYJU9ZgpnRRqwxJuuidpwH4zj2aeag7U+F+W3FUTnNbbVkuO3OkgFROzbZOANUIPLegd6wIP/HU+PvKO5YNch/9+riJq76M7QhWbbbNqQNKQH5Oy9YtW9657k//89ftWxzYTIcq6elWQQqUpG66157mTunY2xATkOW4CzkYeJCXu2cBomHMzrhx4eMRRViLA50+Y4XK81Mev6Vrt64XOTQ+3pA5Xq/NSLXRhu47oghHdlKwacOmKZdddP0j4A268GrKSgg2WQmlgfSZMw48fdda9szEfXjBdYJcM0o4ATSyTUacKwiVyKILTjYVCp7QuAIlLEPnytjH7x900MEH3U0p49RVSby8audKB/3ldGmvcEPvuuUP3Hn9X96BwnToSQMqswAbki660FJ1BoqYjkSZdbu330qyeLezr+yVsGx3JrumXxLWkmBy2s8DoJ9/8fB9hl8w7KFnV/Ne71funAGTYFQoRmX50rl3/jRt8uJA2I5vR7jhsZJs0zC1aEYgt63Q+2wT1SQjksfPNUn2Kp3JMJjcsUvnyD5X/uXqH6VOF8V1nvtG/Dayh3w3E5aY2U3fOq126rjxW9aua4TMDejcq2zVNNIpIPl2OGHmnJjGlwo2bylBGQt9FjBfofBzUnpSkkUQdUPXaUwaVwg6ZEk66qwR+24//LTbVmuRYwx6DsFvuDDGeDc5ubBk8ScP//jW1J9gmKaATfah2K9kIw7ssGkpm8YMBk291IyVNG8pQSpvKXQB2oZuSpIAr+jS0Rdd07dqjyMu3ciLjtWM9gUvSYxXoPHb8vWLJi196bGvoCsWaMk0La/mhgW+lbBzqDt7luJWXrbp9HzToHqUHmKyyNFVJkOHBd2ADEUTFkNqB5ekvsPPP6Bmr2POiheWD9qSQtt1pQdcOVEVjQXxre9VrPvh7SUzXlgMRoBtVesqHZ0hYCswoHFD5NopbiCbsp1nR+Q5fV5+Cvdbi9/Pg6AXh6V0INVoqAVBT8pQ6JXJUGVJwDcNyQGvhlX54MtuPXVj4W59jaIOJ27WpA4824OW8rUhxni5YsZ4/fbPd09Ufbd88oQPtIZ6LQ1akk0BWTNMYSHk20rYgq3CEBUbCpD1STPDRloJOz+F57IW9+zK9oS/cAJpIiYjJMswFEn4ulvtpk7Dq2SQzTjgYTKYMj1hje0/4JSuhX1POHZFMtQpUlzSO1JY2DsFqbTRlEJJE7J44qO4/U/cGm6EGNciMGpTycTq+PbaZfuGU9WJxQsWrPrk7fVgEodkmNQoKxRNoMk+CLCkmB5Vk1/LuomUYSAStTybAqTbs92w3b7djJW0TOGtgV7cICEhy9BCEshiSO1hTYJmZS5QZAkEnhQvwOsSuMIgGxIIPr0nlXPT1Q2Yrc2aehnsh9sRYHrPqDuJIMumeE9wCTQpmt7rhuXdKjeQVE2harIQNWUiYhioLxER39gAAAOcSURBVDTbGnb+Cs9mLU4QDZhHnGbuRLJegmMxBQkJKbIVRRJqNzQ7iNrgCbBqWNAJMikfKg0ysaHb4LNaCoGWOHQCr0EoWcDXOTQXdAe0rJrCPhTdRIhy64iZtpBwsSlm3qQ5ZiureMa84a1QdssV3hx0+t73WAIx7R5ZDEFPNUgidYwoEoykZIFPWJZDVhIyGQzLUiy1q0x8JhQeolmEbaX7wBNUIR16TVmvKQJNT85TLOiyYYrPyFrIMrSIBVoO00BFUwTGUKEp/NqxkE01XMwt29wTT/KcqL31wP324gTStNpdD96wZ833qF1rlITNRJKSgE3gSe2REBOvPMTADQZVl2A6syQ44O3DpqtAQHb1Qgs12/AljUMj2DIHS3GQmhP2qwCtm0iETWEfaoEN2qfqHfDAjZZbSrZ0MQO69aw18Rwf+yEcSCWYB7yhMQGerEZTJXCdCfik5IjBYBJ4YS1MFIIoaCO4skRgxdmkOCSCTGpOcSTs9wSZKRyqZgrrINCyyi1F26BDEQ63qnMFxzwDZJD7/braXnMPT6JWxthG67EF3RsZkhVM2IxRyqAnWdpqTJ3BKGQCvhGxIesMJr3XLfDU5ZgLOE36IEArHFKCC8AEX05wxAl2ioIlT1uHEuaQa7nIQMI1HJUFtlfvzsWdw7S0wVNN/NB/HfAgX8+ldnq+jwOeFK8lmfB4UntpMRM+78CnV1qKqDDsSa9I7UELgaXFgUvvCa7cYBUA+XNtPVkLFx6thjlI0Q5osg/3g/B2AOhf5+FBJ51N7Wlvd9kMfSbgd2FIxlnabkj1Ar7GgDKI9/RHi1MAgcRtwAK6aoHFNqDWfk9qpqxDQC7iIvMgyLQEgabPW/nYmGyH1/bAm1O7GzwGQFiN/VA80LQ3jS74pHx0AYyEZT20OOCznZGATDftk1VEaNpJNCm5iKOgimMFIEALyK6nyeZ6mGkLs5D2B057zPVsTQc8vTr5O70n+GnlNzJgLwj100L2k89CCqaFVIyfIXzZrWT67jd+amx+J5LPyWZbpyXwHeU723IXQj7H4IcrAPuei/wbPZp3x1lKa8G7le9sg64AsQywXsiGghYBlZY51ov7odP0fz5P/m5j68iGYccrPGjP2VoC3U8Dd//OeeZbcyr3g3XW/40fre4+7N8GuB9cPk2x2QqjOaies7UbuJoruB34/c4BPNcJ5lMYOxnUXKez8wPfgWr7LTa9C3g7U/9/pT1/6tjjQOoAAAAASUVORK5CYII=',headRight: '',says: [{rSay: '你好,来和我聊聊天吧~~~',iSay: '你好',},],tempISay: '',},/*** 生命周期函数--监听页面加载*/onLoad: function () {let That = this;//获取用户的当前设置。返回值中只会出现小程序已经向用户请求过的权限。wx.getSetting({//返回成功时success: function (res) {//授权用户信息if (res.authSetting['scope.userInfo']) {wx.getUserInfo({success: function (res) {That.setData({headRight: res.userInfo.avatarUrl,})}});}}})},// 绑定input框的提交事件converSation(e) {let That = this;let says = this.data.says;let key = '9bfb8444a1324d82bfc15ba46e6ca3c2';let newSays = {};newSays.iSay = e.detail.value.say;// 发送请求newSays.iSay && wx.request({url: 'http://www.tuling123.com/openapi/api',data: {key: key,info: newSays.iSay},header: {'content-type': 'application/json'},success(res) {newSays.rSay = res.data.text;says.push(newSays);// tempISay用于做中间变量,数据提交后将输入框里的内容清空That.setData({says: says,tempISay: '',})},})},// 清空对话内容deleteChat() {this.setData({says: [],})}
})