我在这里分享一下用flex布局实现的图片自适应九宫格布局。
首先,每个图片的宽度要给到刚好一排放下三个,所有的图片放在大盒子div里面,flex布局,``具体看代码
<div id="box"><img src="0.jpg" ><img src="0.jpg" ><img src="0.jpg" ><img src="0.jpg" ><img src="0.jpg" ><img src="0.jpg" ><img src="0.jpg" ><img src="0.jpg" ><img src="0.jpg" ></div>
下面是css
我们使用了flex弹性盒布局,其中,flex-wrap:wrap的作用是:让弹性盒元素在必要的时候拆行,在这里也即图片每行超过三张就换行(因为宽度每行只能放三张),justify-content: space-between; :均匀排列每个元素, 首个元素放置于起点,末尾元素放置于终点。
#box{width:310px;height:310px;margin:50px auto;display:flex;flex-direction: row;flex-wrap: wrap;justify-content: space-between;background-color: rgb(228, 226, 226);}#box>img{width:100px;height: 100px;object-fit: cover;}
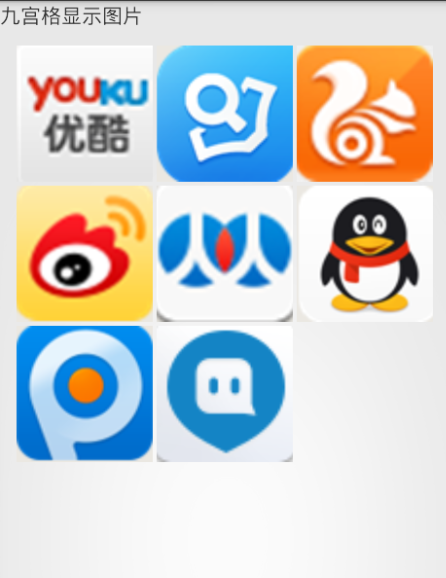
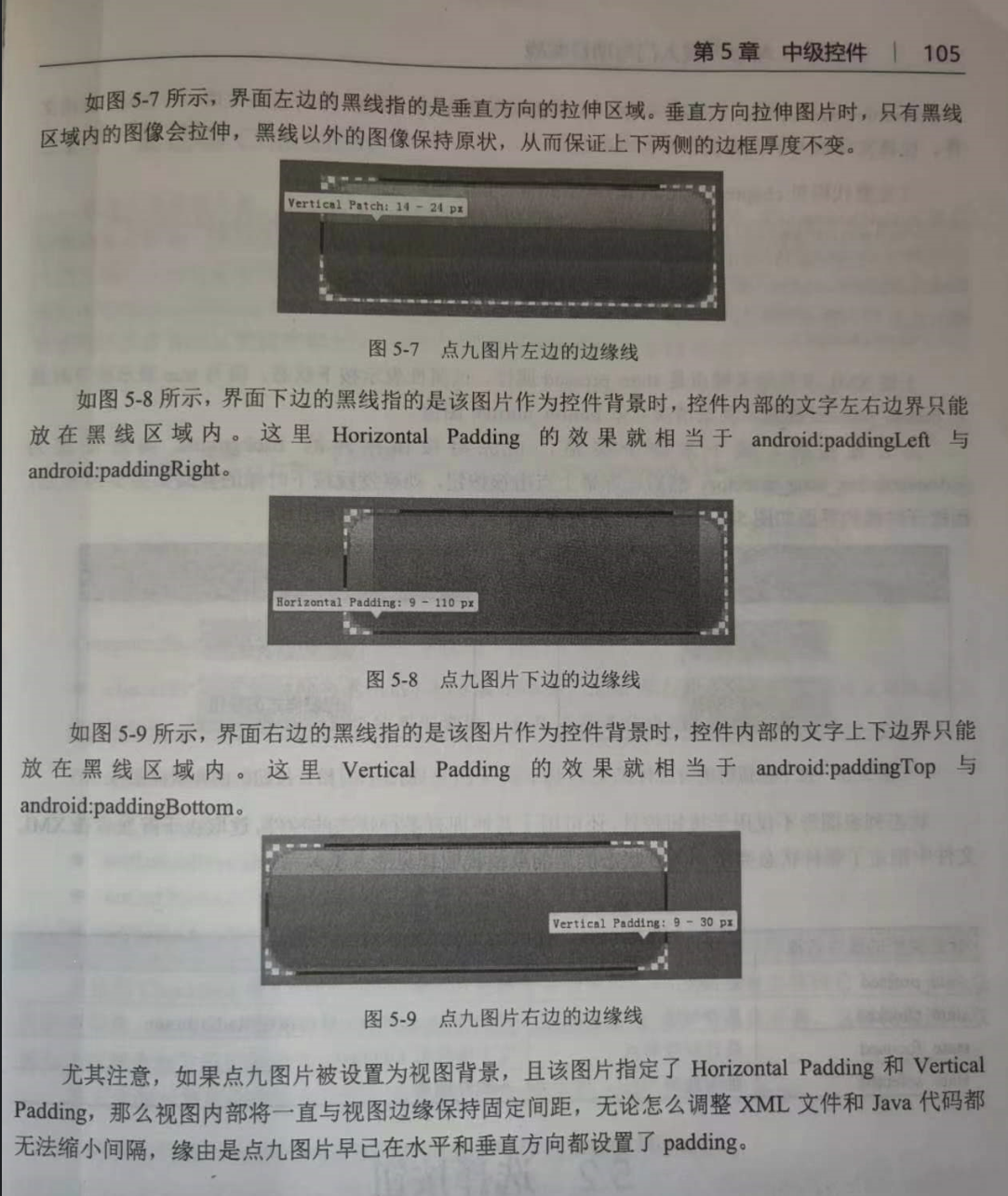
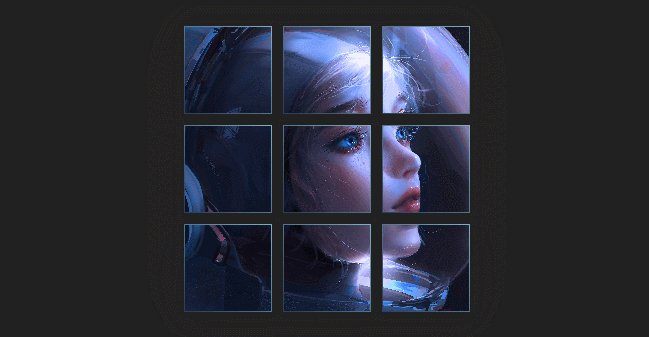
效果图:
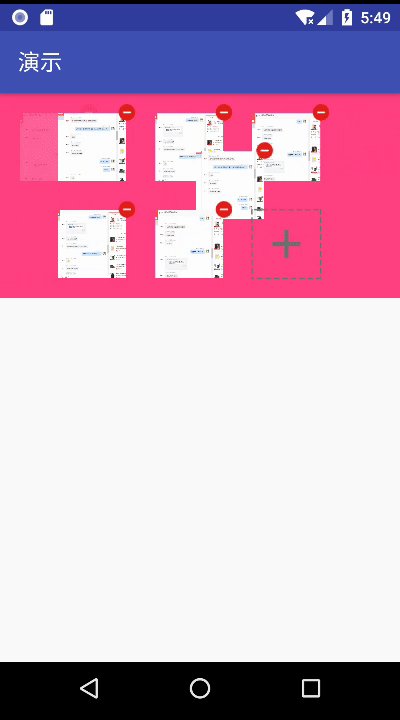
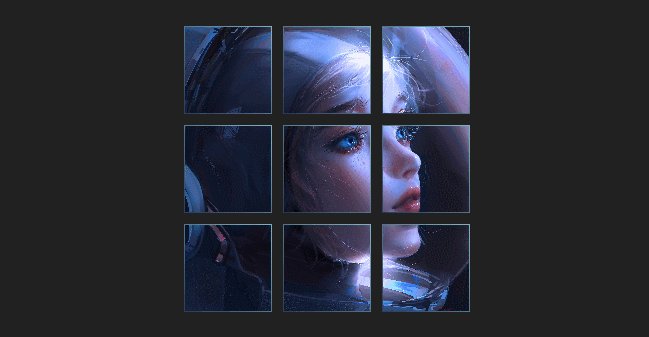
 现在,九宫格已经实现了,那么,如果图片不是九张,而是八张,七张呢?这么写会不会有什么问题?我们来去掉一张图片,看看效果图
现在,九宫格已经实现了,那么,如果图片不是九张,而是八张,七张呢?这么写会不会有什么问题?我们来去掉一张图片,看看效果图
 可以看到最后一行出现问题了,按照我们平时看得的,最后两张图片应该要靠左边对齐排列,而它们却是朝左右均分开来,这是因为上面提到的justify-content: space-between;这个css属性,因为只有两张图片,最后一行没有占满,才出现了这个情况,那么如何解决呢?
可以看到最后一行出现问题了,按照我们平时看得的,最后两张图片应该要靠左边对齐排列,而它们却是朝左右均分开来,这是因为上面提到的justify-content: space-between;这个css属性,因为只有两张图片,最后一行没有占满,才出现了这个情况,那么如何解决呢?
很简单,只需要用到css的伪元素 after即可,下面看代码:
#box:after{content:'';display:block;width:100px;}
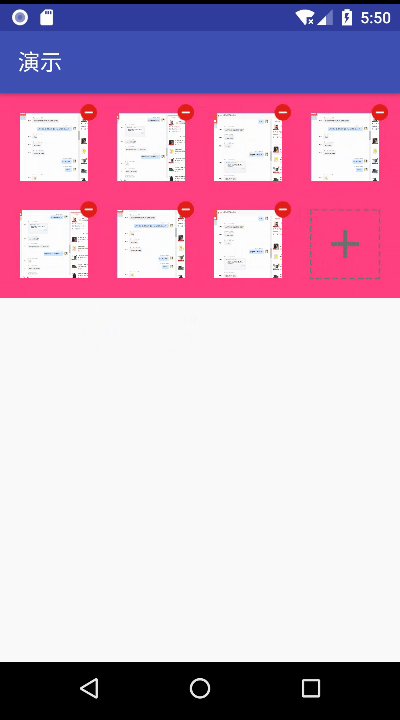
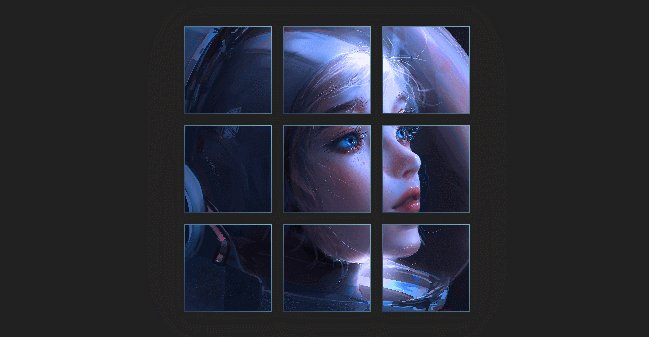
结果图:

可以看到,给大盒子加上伪元素后,这个问题已经解决了。
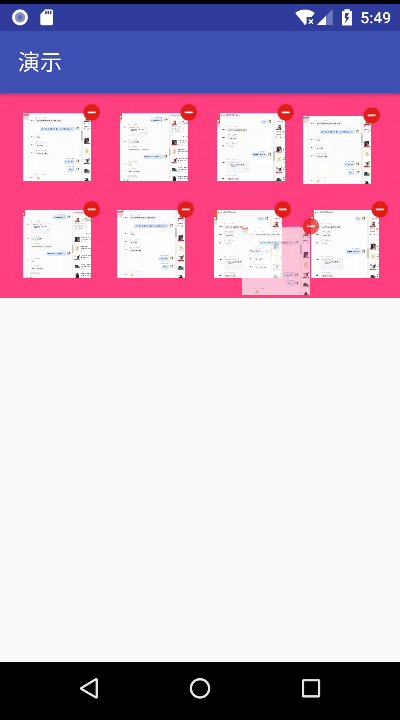
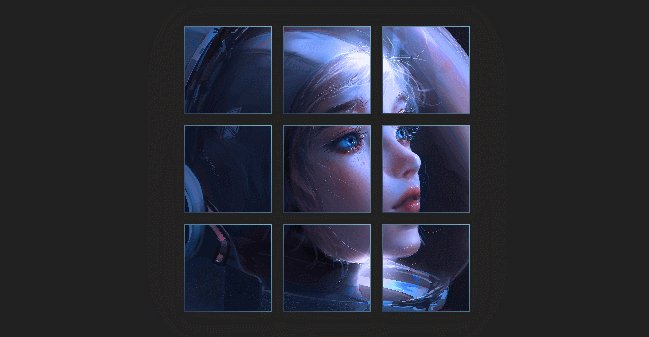
这里的关键点在于after伪元素的宽度要设置的跟图片一样,这个时候可能又有一个问题,如果我这里是九张图片,那这个伪元素是不是就多占了个地方,最下面会多出一行?答案是不会的,我们先来看结果图:

可以看到,并不会有“多出来的一行”,这是因为我们的after伪元素只给了宽度,没有给高度,所以他是不会显示出来的