Qchart的图形显示依附于QChartView,创建一个QChartView继承类,通过窗口部件的提升进行图表的显示
一、简单认识QLineSeries
QLineSeries属于折线类,它继承于QXYSeries类,可以使用QXYSeries类所有方法,对折线进行属性设置
二、创建折线
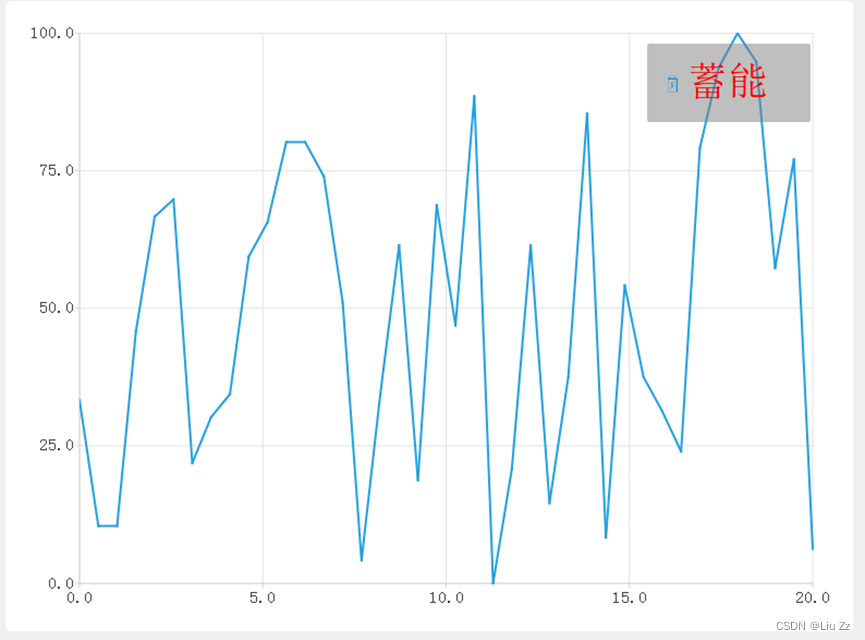
qsrand(QTime::currentTime().second());//创建折线数据for(int i = 0 ; i < 40;i++){int value = (qrand() % 100);m_line->append(i, value);}//x轴显示范围m_X->setRange(0,20);//y轴显示范围m_Y->setRange(0,100);//添加坐标this->chart()->addAxis(m_X,Qt::AlignBottom);this->chart()->addAxis(m_Y,Qt::AlignLeft);//隐藏图例//this->chart()->legend()->hide();this->chart()->addSeries(m_line);
三、设置抗锯齿
setRenderHint(QPainter::Antialiasing);
四、设置缩放功能
//设置橡皮筋 用来图形缩放功能,右击缩放,左击拖拽放大(坐标系不会发生变化),如果需要坐标系同步变化需要对鼠标事件重写(待测试)setRubberBand(QChartView::VerticalRubberBand);五、图例的简单设置
1、采用setAlignment函数设置图例的显示位置(只能在坐标系的四周显示)
this->chart()->legend()->setAlignment(Qt::AlignRight);
2、自定义图例的显示位置,需要先进行图例与图像的分离设置
this->chart()->legend()->detachFromChart();
3、更换图例的图标显示
//MarkerShapeRectangle、MarkerShapeFromSeries、、MarkerShapeCircle
this->chart()->legend()->setMarkerShape(QLegend::MarkerShapeCircle)
六、自定义图例的图标样式
//修改图例内容的大小QFont font = this->chart()->legend()->font();font.setPointSizeF(22);this->chart()->legend()->setFont(font);// 图片大小应和上面定义的图标大小一致或小于(画布)QImage star(30, 30, QImage::Format_ARGB32);star.fill(Qt::transparent);// 加载图片QPixmap image = QPixmap(":/tmp/state.png");QPainter painter(&star);painter.setRenderHint(QPainter::Antialiasing);painter.setPen(QRgb(0xf6a625));painter.setBrush(painter.pen().color());painter.drawPixmap(0,0,18,18,image);//标签字体颜色this->chart()->legend()->markers().at(0)->setLabelBrush(QBrush(QColor(Qt::red)));//图标背景填充this->chart()->legend()->markers().at(0)->setBrush(QBrush(star));//原有的图标边框设置为透明色this->chart()->legend()->markers().at(0)->setPen(QPen(Qt::transparent));//设置图例的位置与大小this->chart()->legend()->setGeometry(600,50,150,30);this->chart()->legend()->update();//如果想更好的优化图例,可以自定义一个图框用来实现图例的效果
效果: