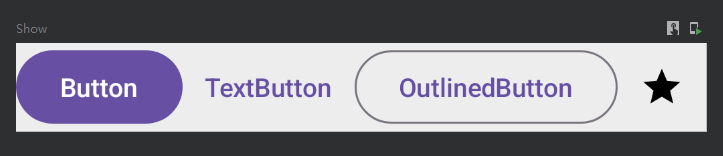
按钮 Button
OutLinedButton带外边框、TextButton只是文字、IconButton只是图标形状。

Button(onClick = { }, //点击回调modifier = Modifier,enabled = true, //启用或禁用interactionSource = MutableInteractionSource(),elevation = ButtonDefaults.elevatedButtonElevation( //高度(阴影)defaultElevation = 10.dp, //启用时pressedElevation = 0.dp, //按下时focusedElevation = 10.dp,hoveredElevation = 10.dp,disabledElevation = 10.dp //未启用时),shape = ButtonDefaults.shape, //形状border = BorderStroke(width = 1.dp, color = Color.Red), //边框线colors = ButtonDefaults.buttonColors( //颜色(还有textButtonColors、outlineButtonColors)containerColor = Color.Yellow, //启用状态下的背景色contentColor = Color.Red, //启动状态下的文本色disabledContainerColor = Color.Black, //禁用状态下的背景色disabledContentColor = Color.Green //禁用状态下的文本色),contentPadding = ButtonDefaults.ContentPadding, //内容内间距
) {//子元素
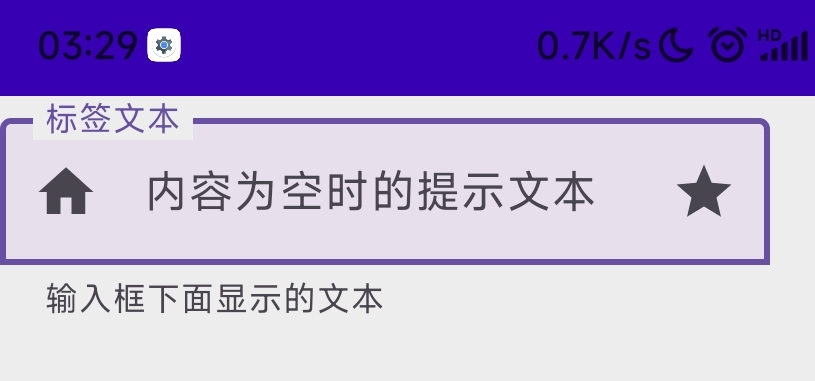
}输入框 TextField

var str by remember{ mutableStateOf("123456") }
TextField(modifier = Modifier,value = str,onValueChange = { str = it },textStyle = LocalTextStyle.current, //设置文本样式label = { Text(text = "标签文本") }, //显示在输入框边框上的提示文本placeholder = { Text(text = "提示文本") }, //内容为空时的提示文本supportingText = { Text(text = "输入框下面显示的文本") }, //leadingIcon = { Icon(imageVector = Icons.Default.Home, contentDescription = null) }, //左边图标trailingIcon = { Icon(imageVector = Icons.Default.Star, contentDescription = null) }, //右边图标isError = false,enabled = true, //是否启用readOnly = false, //是否只读,不可编辑,可复制singleLine = false, //单行(设为true会忽略maxLines)maxLines = 5, //最大行数visualTransformation = VisualTransformation.None,//输入类型(Text、Number、Phone、Email、Password、NumberPassword)keyboardOptions = KeyboardOptions(keyboardType = KeyboardType.Number),//键盘功能键监听keyboardActions = KeyboardActions(onDone = {}, onGo = {}, onNext = {}, onPrevious = {}, onSearch = {}, onSend = {}),shape = TextFieldDefaults.filledShape,colors = TextFieldDefaults.textFieldColors()
)带边框的输入框 OutlinedTextField
代码可设置的内容同 TextField 一样。

基本输入框 BasicTextField
可设置内容少,适合自定义。

BasicTextField(modifier = Modifier,value = str,onValueChange = { str = it },textStyle = LocalTextStyle.current, //设置文本样式enabled = true, //是否启用readOnly = false, //是否只读,不可编辑,可复制singleLine = false, //单行(设为true会忽略maxLines)maxLines = 5, //最大行数minLines = 1, //最小行数visualTransformation = VisualTransformation.None,//输入类型(Text、Number、Phone、Email、Password、NumberPassword)keyboardOptions = KeyboardOptions(keyboardType = KeyboardType.Number),//键盘功能键监听keyboardActions = KeyboardActions(onDone = {}, onGo = {}, onNext = {}, onPrevious = {}, onSearch = {}, onSend = {}),
)拖动条 Slider

var state by remember{ mutableStateOf(0.0F) }
Slider(value = state, //当前值valueRange = 0F..100F, //可选值范围(默认0F..1F)steps = 4, //步频(默认0,设置了就中间只有这个值可选拖到)enabled = true, //是否禁用onValueChange = { float ->state = float}
)范围拖动条 RangeSlider

@OptIn(ExperimentalMaterial3Api::class)
@Composable
fun Demo() {var state by remember{ mutableStateOf(5F..10F) }RangeSlider(value = state, //注意值是一个范围valueRange = 0F..30F, //可选值范围(默认0F..1F)steps = 3, //步频(默认0,设置了就中间只有这个值可选拖到)onValueChange = {state = it})
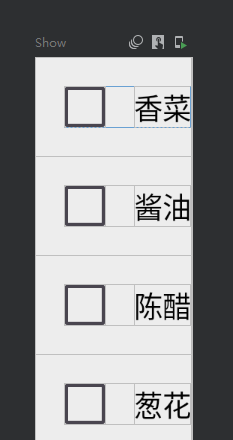
}复选框 CheckBox

fun Show() {val dataist = listOf("香菜", "酱油", "陈醋", "葱花", "蒜泥", "辣椒")Demo(dataist)
}@Composable
fun Demo(list: List<String>) {//根据选项列表,创建相同数量的布尔值集合val state = remember { list.map { false }.toMutableStateList() }//根据选项列表,创建相同数量的复选框Column {state.forEachIndexed { index, value ->Row {Checkbox(modifier = Modifier,checked = value, //是否选中enabled = true, //是否启用colors = CheckboxDefaults.colors(),onCheckedChange = { boolean -> //点击回调state[index] = boolean})Text(text = list[index], modifier = Modifier.align(Alignment.CenterVertically))}}}//log检查是否被改动val str = StringBuilder().apply {state.onEach { append("$it、")}}Log.e("-----------", str.toString())
}单选框 RadioButton

@Preview(showBackground = true)
@Composable
fun Show() {val dataist = listOf("香菜", "酱油", "陈醋", "葱花", "蒜泥", "辣椒")Demo(dataist)
}@Composable
fun Demo(list: List<String>) {//记录当前被点击的索引(默认值设为0默认选中第一个,设为-1默认都不选中)var selectedIndex by remember { mutableStateOf(-1) }//根据选项列表,创建相同数量的单选框Column {list.forEachIndexed { index, _ ->Row {RadioButton(modifier = Modifier,selected = selectedIndex == index, //是否选中enabled = true, //是否启用colors = RadioButtonDefaults.colors(),onClick = {selectedIndex = indexLog.e("-----------", "点击的是第${index}个${list[index]}")})Text(text = list[index], modifier = Modifier.align(Alignment.CenterVertically))}}}
}开关 Switch

var state by remember { mutableStateOf(false) }
Switch(checked = state, //控制开关onCheckedChange = { boolean -> //点击事件state = boolean //当进行切换操作时,更改状态},modifier = Modifier,thumbContent = null,enabled = true, //禁用(视觉和事件)colors = SwitchDefaults.colors(), //不同状态下使用的颜色
// interactionSource //可自定义不同状态下的外观和行为
)