目录
本章节目标:完成OA项目用户登录及首页展示
一.用户登录
User.java
UserDao.java
IUserDao.java
UserAction.java
login.jsp(登录界面)
userManage.jsp (数据绑定,修改,删除)
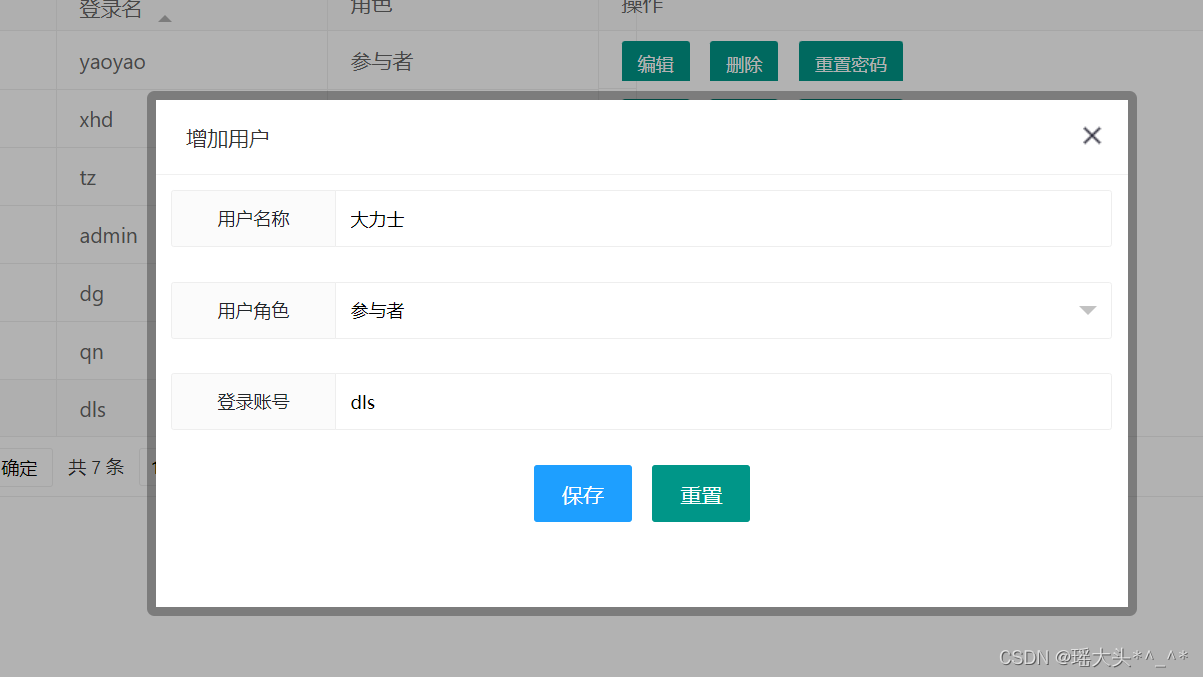
userEdit.jsp(用户新增)
效果展示
登录界面
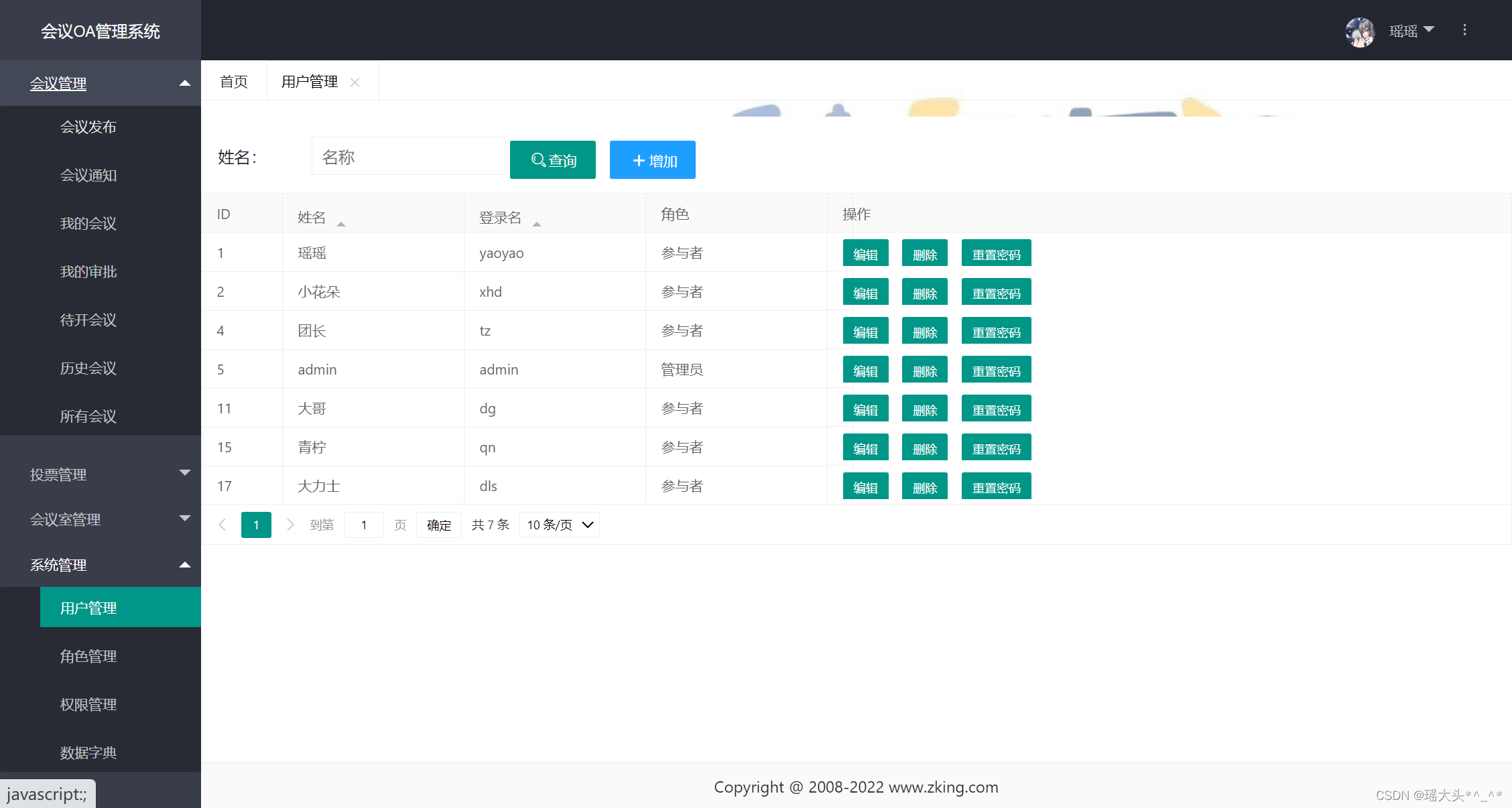
绑定数据
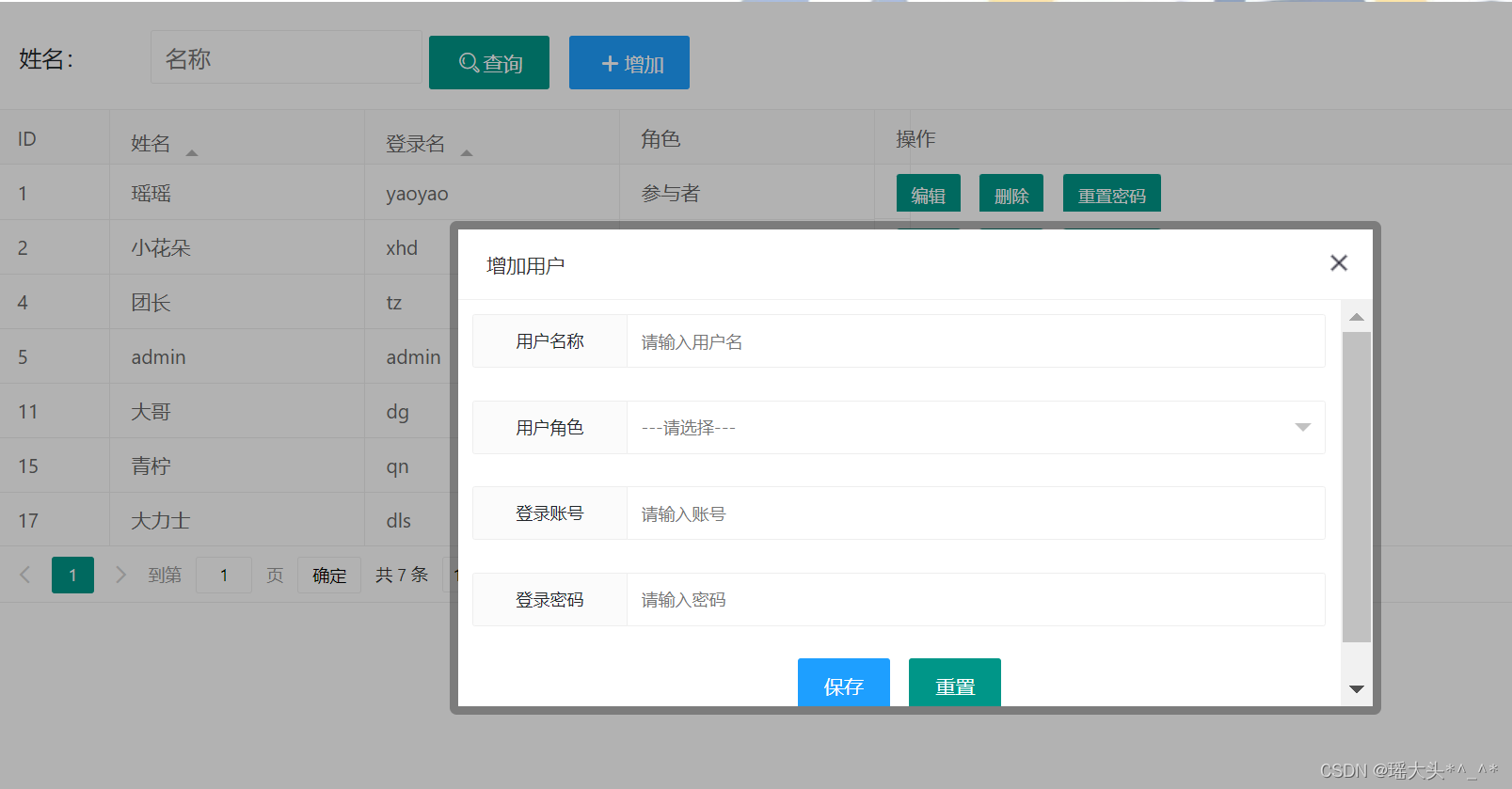
新增界面 编辑
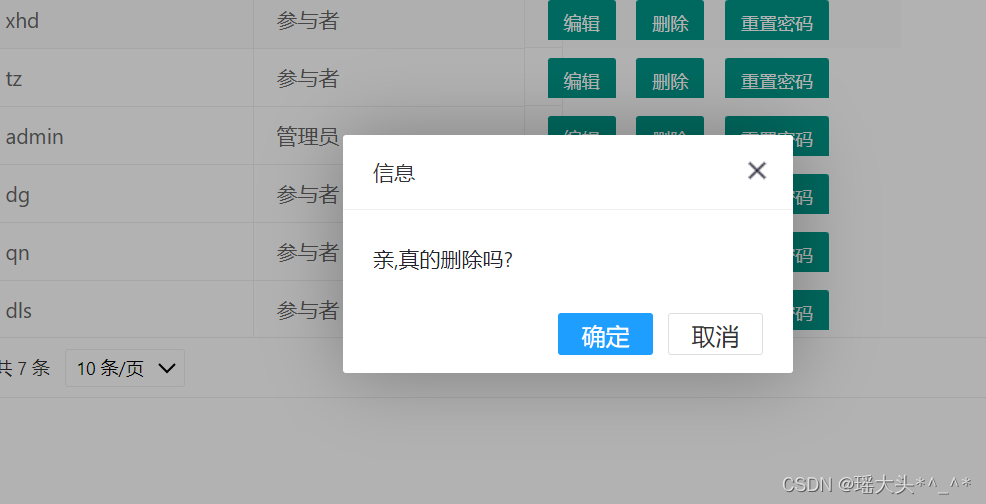
删除界面
修改界面
本章节目标:
完成OA项目用户登录及首页展示
一.用户登录
用户查询
用户角色case when后台处理
用户新增
用户修改
用户删除
重置密码
安全退出
1.用户查询SQL语句
2.后台增删改查方法及测试
3.web层的编写
4.增删改查需要用到的所有组件-来自于官网
如搜索框,数据表格,工具栏,弹出层,form数据回显,父子页面传参
5.完全依葫芦画瓢,copy完成相对应功能
6.将使用一个MVC自定义框架
User.java
package com.zking.oa.model;import java.io.Serializable;import org.lisen.mvc.util.AutoIncrement;
import org.lisen.mvc.util.Ignore;
import org.lisen.mvc.util.Key;
import org.lisen.mvc.util.Table;@Table("t_oa_user")
public class User implements Serializable{@AutoIncrement@Keyprivate Integer id;private String name;private String loginName;private String pwd;private long rid;//忽略字段@Ignore private String roleName;public String getRoleName() {if(this.rid == 1) return "管理员";if(this.rid == 2) return "发起者";if(this.rid == 3) return "审批者";if(this.rid == 4) return "参与者";if(this.rid == 5) return "会议管理员";return "";}public Integer getId() {return id;}public void setId(Integer id) {this.id = id;}public String getName() {return name;}public void setName(String name) {this.name = name;}public String getLoginName() {return loginName;}public void setLoginName(String loginName) {this.loginName = loginName;}public String getPwd() {return pwd;}public void setPwd(String pwd) {this.pwd = pwd;}public long getRid() {return rid;}public void setRid(long rid) {this.rid = rid;}public User() {// TODO Auto-generated constructor stub}public User(int id, String name, String loginName, String pwd, long rid) {this.id = id;this.name = name;this.loginName = loginName;this.pwd = pwd;this.rid = rid;}public User(String name, String loginName, String pwd, long rid) {this.name = name;this.loginName = loginName;this.pwd = pwd;this.rid = rid;}@Overridepublic String toString() {return "User [id=" + id + ", name=" + name + ", loginName=" + loginName + ", pwd=" + pwd + ", rid=" + rid + "]";}}
UserDao.java
package com.zking.oa.dao;import java.util.ArrayList;
import java.util.List;import org.junit.Test;
import org.lisen.mvc.util.DbTemplate;
import org.lisen.mvc.util.PageBean;import com.zking.oa.model.User;
import com.zking.oa.util.MD5;public class UserDao implements IUserDao {@Overridepublic User loadUser(String loginName) {String sql = "select * from t_oa_user where loginName = ?";if(loginName == null || "".equals(loginName)) return null;List<User> users = DbTemplate.query(sql, new Object[] {loginName}, User.class);return users == null || users.size() == 0 ? null : users.get(0);}@Overridepublic List<User> listUser(User user,PageBean pageBean){String sql="select * from t_oa_user ";//用来保存参数List<Object> param = new ArrayList<>();if(user !=null && !"".equals(user.getName())) {sql+="where name like ?";param.add(user.getName()+"%");}return DbTemplate.query(sql, param.toArray(), pageBean,User.class);}@Testpublic void testListUser() {User u = new User();u.setName("瑶");List<User> listuser = listUser(u, PageBean());//System.out.println(listuser);}@Overridepublic void addUser(User user) {DbTemplate.save(user);}@Overridepublic void updateUser(User user) {String sql="update t_oa_user set loginName=?,rid=? where id=?";DbTemplate.update(sql, new Object[] {user.getLoginName(),user.getRid(),user.getId()});}@Overridepublic void deleteUser(User user) {String sql="delete from t_oa_user where id=?";DbTemplate.update(sql, new Object[] {user.getId()});}@Overridepublic void resetPwd(User user) {String sql="update t_oa_user set pwd=? where id=?";DbTemplate.update(sql, new Object[] {new MD5().getMD5ofStr("1234"),user.getId()});}private PageBean PageBean() {// TODO Auto-generated method stubreturn null;}public static void main(String[] args) {UserDao userDao = new UserDao();User loadUser = userDao.loadUser("dg");System.out.println(loadUser);}
}
IUserDao.java
package com.zking.oa.dao;import java.util.List;import org.lisen.mvc.util.PageBean;import com.zking.oa.model.User;public interface IUserDao {/*** 通过登录名获取用户信息* @param loginName 登录名* @return User*/User loadUser(String loginName);/*** 通过用户查询* @param user* @param pageBean* @return*/List<User> listUser(User user, PageBean pageBean);/*** 增加用户* @param user*/void addUser(User user);/*** 修改用户* @param user*/void updateUser(User user);/*** 删除用户* @param user*/void deleteUser(User user);/*** 重置密码* @param user*/void resetPwd(User user);}
UserAction.java
package com.zking.oa.action;import java.util.HashMap;
import java.util.List;
import java.util.Map;import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.lisen.mvc.framework.AbstractDispatchAction;
import org.lisen.mvc.framework.ModelDrive;
import org.lisen.mvc.util.PageBean;import com.fasterxml.jackson.databind.ObjectMapper;
import com.zking.oa.model.User;
import com.zking.oa.service.IUserService;
import com.zking.oa.service.UserService;
import com.zking.oa.util.CommonUtil;
import com.zking.oa.util.MD5;public class UserAction extends AbstractDispatchAction implements ModelDrive {private User user = new User();@Overridepublic Object getModel() {return user;}private IUserService service = new UserService();public void login(HttpServletRequest req, HttpServletResponse resp) {User db_user = service.loadUser(user.getLoginName());if(db_user != null && user.getLoginName().equals(db_user.getLoginName())) {if(user.getPwd() != null) {//得到前台传过来的密码,然后进行MD5计算,在和数据库中的配置进行比较String tmp = user.getPwd();MD5 md5 = new MD5();String _pwd = md5.getMD5ofStr(tmp);if(_pwd.equals(db_user.getPwd())) {CommonUtil.sendResponse(1, "用户名密码正确", resp);//登录成功,则将用户放入session中req.getSession().setAttribute("user", db_user);}else {CommonUtil.sendResponse(-1, "密码不正确", resp);}}} else {CommonUtil.sendResponse(-1, "用户名不存在", resp);}}public void logout(HttpServletRequest req,HttpServletResponse resp) {req.getSession().invalidate();CommonUtil.sendResponse(1, "安全退出", resp);}public void listUser(HttpServletRequest req,HttpServletResponse resp) {try {PageBean pageBean = new PageBean();pageBean.setRequest(req);List<User> list = service.listUser(user, pageBean);CommonUtil.sendResponse(0, "成功",pageBean.getTotal() , list, resp);} catch (Exception e) {e.printStackTrace();}}public void addUser(HttpServletRequest req,HttpServletResponse resp) {try {MD5 md5 = new MD5();user.setPwd(md5.getMD5ofStr(user.getPwd()));service.addUser(user);CommonUtil.sendResponse(0, "增加用户成功", resp);} catch (Exception e) {e.printStackTrace();CommonUtil.sendResponse(-1, "增加用户失败", resp);}}public void updateUser(HttpServletRequest req,HttpServletResponse resp) {try {service.updateUser(user);CommonUtil.sendResponse(0, "修改用户成功", resp);} catch (Exception e) {e.printStackTrace();CommonUtil.sendResponse(-1, "修改用户失败", resp);}}public void deleteUser(HttpServletRequest req,HttpServletResponse resp) {try {service.deleteUser(user);CommonUtil.sendResponse(0, "删除用户成功", resp);} catch (Exception e) {e.printStackTrace();CommonUtil.sendResponse(-1, "删除用户失败", resp);}}public void resetPwd(HttpServletRequest req,HttpServletResponse resp) {try {service.resetPwd(user);CommonUtil.sendResponse(0, "密码修改成功", resp);} catch (Exception e) {e.printStackTrace();CommonUtil.sendResponse(-1, "密码修改失败", resp);}}}
login.jsp(登录界面)
<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%>
<html><head><%@include file="/common/head.jsp" %><style>body {color: #;}a {color: #;} a:hover {color: #;}.bg-black {background-color: #;}#bg-video {position: fixed;top: 0;left: 0;width: 100%;height: 100%;object-fit: cover;z-index: -1;}</style><script type="text/javascript">layui.use(['layer', 'jquery'], function() {let layer=layui.layer;let $=layui.jquery;$("#login").click(function() {$.ajax({url: ctx+"/userAction.action?methodName=login",data: {loginName: $("#username").val(),pwd: $("#password").val()},dataType: 'json',type: 'post',success: function(data) {if(data.code == 1) {layer.msg(data.msg,{icon:1},function(){location.href="index.jsp";});}else{layer.msg(data.msg,{icon:5},function(){});}} })});});</script>
</head><body class="tx-login-bg">
<video id="bg-video" autoplay muted loop><source src="${ctx}/images/4.mp4" type="video/mp4">
</video><div class="tx-login-box"><div class="login-avatar bg-black"><img alt="" src="images/壁纸3.png" style="width:100px;height:65px;border-radius:50%"> </div><ul class="tx-form-li row"><li class="col-24 col-m-24"><p><input type="text" id="username" value="yaoyao" placeholder="登录账号" class="tx-input"></p></li><li class="col-24 col-m-24"><p><input type="password" id="password" value="1234" placeholder="登录密码" class="tx-input"></p></li><li class="col-24 col-m-24"><p class="tx-input-full"><button id="login" class="tx-btn tx-btn-big bg-black">登录</button></p></li><li class="col-12 col-m-12"><p><a href="#" class="f-12 f-gray">新用户注册</a></p></li><li class="col-12 col-m-12"><p class="ta-r"><a href="#" class="f-12 f-gray">忘记密码</a></p></li></ul></div></body>
</html>
userManage.jsp (数据绑定,修改,删除)
<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%>
<!DOCTYPE html >
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<%@ include file="/common/head.jsp" %>
<title>数据绑定</title>
<style>
.layui-inline {margin-top: 20px;
}
</style>
<script>
let table=null;
let $ = null;
var row = null;layui.use(['table','jquery'], function(){table = layui.table;$ = layui.jquery;loadUsers();$("#queryUser").click(function() {loadUsers();});table.on('tool(userTable)', function(e) {// console.log(e);row = e.data;//console.log(row);if('edit' == e.event) {layer.open({type: 2, //layer提供了5种层类型。可传入的值有:0(信息框,默认)1(页面层)2(iframe层)3(加载层)4(tips层)title: '增加用户',area: ['660px', '350px'], //宽高skin: 'layui-layer-rim', //样式类名content: ctx+'/jsp/system/userEdit.jsp'});}if('del' == e.event) {// alert("del = " + row.id);row = e.data;//console.log(row);layer.confirm("亲,真的删除吗?",function(index){e.del();layer.close(index);//发送请求到后台调用删除方法$.ajax({url: ctx+"/userAction.action?methodName=deleteUser",data: row,type: 'post',dataType: 'json',success: function(resp){if(resp.code == 0){var index = parent.layer.getFrameIndex(window.name);parent.layer.close(index);loadUsers();}else{alert("no");}}})})}if('reset'==e.event){row = e.data;//console.log(row);layer.confirm("亲,真的重置吗?",function(index){layer.close(index);//发送请求到后台调用删除方法$.ajax({url: ctx+"/userAction.action?methodName=resetPwd",data: row,type: 'post',dataType: 'json',success: function(resp){if(resp.code == 0){var index = parent.layer.getFrameIndex(window.name);parent.layer.close(index);loadUsers();}else{alert("no");}}})})}});$("#addUser").click(function() {row = null;layer.open({type: 2, //layer提供了5种层类型。可传入的值有:0(信息框,默认)1(页面层)2(iframe层)3(加载层)4(tips层)title: '增加用户',area: ['660px', '350px'], //宽高skin: 'layui-layer-rim', //样式类名content: ctx+'/jsp/system/userEdit.jsp'});}); });function loadUsers() {table.render({elem: '#userTable',url: ctx + '/userAction.action?methodName=listUser',cols: [[{field:'id', width:80, title: 'ID'},{field:'name', width:180, title: '姓名', sort: true},{field:'loginName', width:180, title: '登录名', sort: true},{field:'roleName', width:180, title: '角色'},{field: '', title: '操作', width: 250, toolbar:'#toolbar'}]],page: true,request: {pageName: 'page',limitName: 'rows'},method: 'post',where: {name: $("#name").val()},loading: true,});
}
</script></head>
<body><!-- 查询条件 --><div class="layui-inline"><label class="layui-form-label">姓名:</label><div class="layui-input-block"><input type="text" name="name" id="name" placeholder="名称" class="layui-input"></div></div><div class="layui-inline"><button class="layui-btn" id="queryUser"><i class="layui-icon layui-icon-search"></i>查询</button><button class="layui-btn layui-btn-normal" id="addUser"><i class="layui-icon layui-icon-add-1"></i>增加</button></div><!-- 用户信息表格 --><table class="layui-hide" id="userTable" lay-filter="userTable"></table><!-- 工具条 --><script type="text/html" id="toolbar"><button class="layui-btn layui-btn-sm" lay-event="edit">编辑</button><button class="layui-btn layui-btn-sm" lay-event="del">删除</button><button class="layui-btn layui-btn-sm" lay-event="reset">重置密码</button></script>
</body>
</html>userEdit.jsp(用户新增)
<%@ page language="java" contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>新增用户</title>
<%@include file="/common/head.jsp" %><script type="text/javascript">
let layer,form,$;
layui.use(['jquery', 'layer','form'],function() {layer=layui.layer,form=layui.form,$=layui.jquery;debugger;//获取用户信息,并回填在表单中,同时将name属性设置为只读,将密码隐藏(不允许在此处改密码)if(null!=parent.row){form.val('user',$.extend({}, parent.row||{}));$('#name').attr("readonly","readonly");$('#password').hide();}form.on('submit(user)', function(data){let id = $("#id").val();//如果有id则说明是修改,否则为新增if(!id) {//增加$.ajax({url: ctx + "/userAction.action?methodName=addUser",data: data.field,type: 'post',dataType: 'json',success: function(resp) {if(resp.code == 0) {layer.msg(resp.msg);var index = parent.layer.getFrameIndex(window.name);//再执行关闭parent.layer.close(index); parent.loadUsers();}}});} else {//修改$.ajax({url: ctx + "/userAction.action?methodName=updateUser",data: data.field,type: 'post',dataType: 'json',success: function(resp) {if(resp.code == 0) {layer.msg(resp.msg);var index = parent.layer.getFrameIndex(window.name);//再执行关闭parent.layer.close(index); parent.loadUsers();}}});}});});
</script></head><body>
<div style="padding:10px;"><form id="user" class="layui-form layui-form-pane" lay-filter="user"><input type="hidden" name="id" id="id"/><div class="layui-form-item"><label class="layui-form-label">用户名称</label><div class="layui-input-block"><input type="text" id="name" name="name" autocomplete="off" placeholder="请输入用户名" class="layui-input"></div></div><div class="layui-form-item"><label class="layui-form-label">用户角色</label><div class="layui-input-block"><select name="rid"><option value="">---请选择---</option><option value="1">管理员</option><option value="2">发起者</option><option value="3">审批者</option><option value="4">参与者</option><option value="5">会议管理员</option></select></div></div><div class="layui-form-item"><label class="layui-form-label">登录账号</label><div class="layui-input-block"><input type="text" name="loginName" lay-verify="required" placeholder="请输入账号" autocomplete="off" class="layui-input"></div></div><div class="layui-form-item" id="password"><label class="layui-form-label">登录密码</label><div class="layui-input-block"><input type="password" name="pwd" placeholder="请输入密码" autocomplete="off" class="layui-input"></div></div><div class="layui-form-item" style="text-align:center;"><button type="button" lay-submit="" lay-filter="user" class="layui-btn layui-btn-normal">保存</button><button type="reset" class="layui-btn">重置</button></div></form>
</div></body></html>效果展示
登录界面

绑定数据

新增界面 
删除界面

修改界面