一、弹窗 Dialog

var showDialog by remember { mutableStateOf(false) }
Column {Button(onClick = { showDialog = !showDialog }) {Text(text = "点击弹窗")}if (showDialog) {Dialog(onDismissRequest = { showDialog = false }, //消失回调properties = DialogProperties(dismissOnBackPress = true, //消失响应返回键dismissOnClickOutside = true, //消失响应外围点击securePolicy = SecureFlagPolicy.Inherit, //是否可以被截屏(Inherit跟随父元素、SecureOn禁止、SecureOff允许))) {Box(modifier = Modifier.size(100.dp).background(Color.Red))}}
}二、对话框 AlertDialog

var showDialog by remember { mutableStateOf(false) }
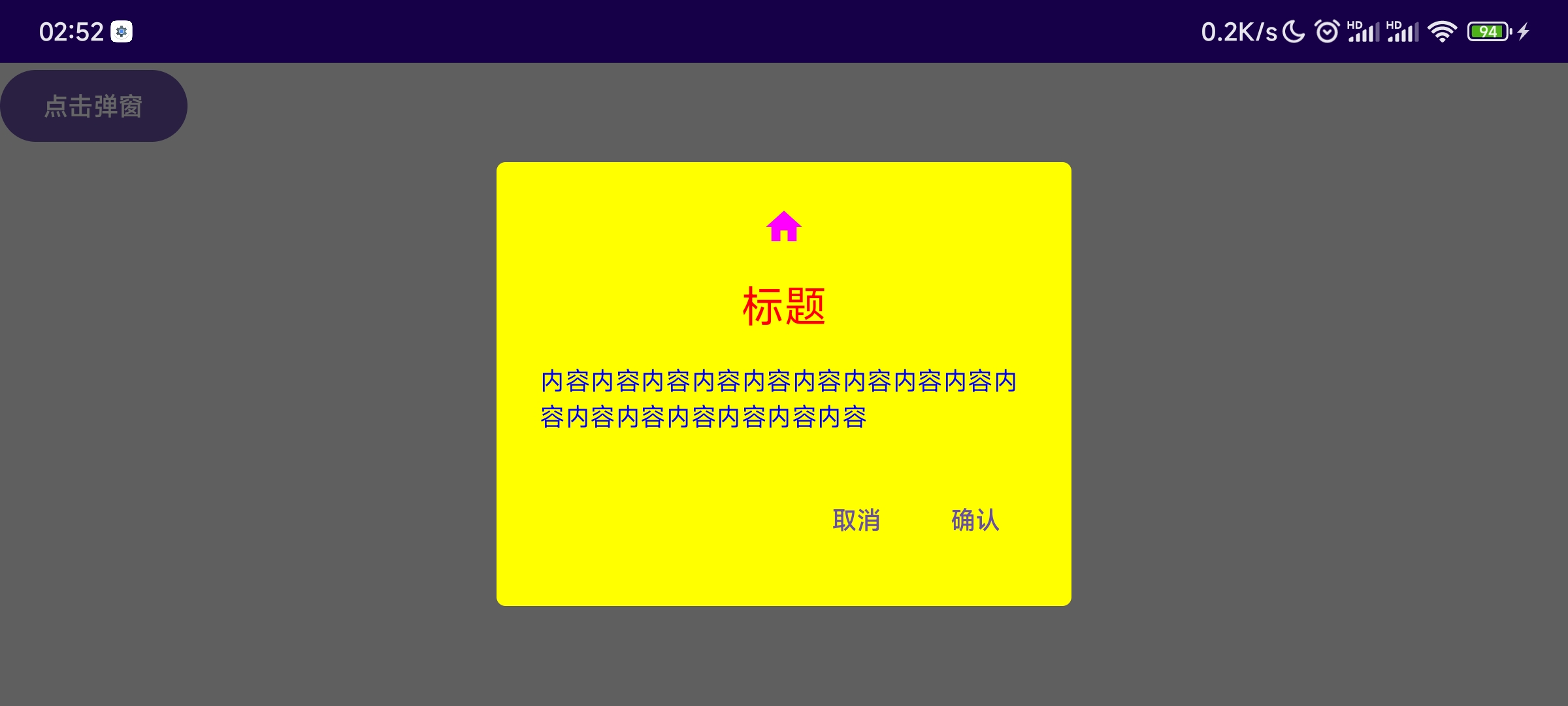
Column {Button(onClick = { showDialog = !showDialog }) {Text(text = "点击弹窗")}if (showDialog) {AlertDialog(modifier = Modifier,//确认按钮confirmButton = { TextButton(onClick = { showDialog = false }) { Text(text = "确认") } },//取消按钮dismissButton = { TextButton(onClick = { showDialog = false }) { Text(text = "取消") } },//图标icon = { Icon(imageVector = Icons.Default.Home, contentDescription = null) },iconContentColor = Color.Magenta,//标题title = { Text(text = "标题") },titleContentColor = Color.Red,//内容text = { Text(text = "内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容") },textContentColor = Color.Blue,//背景shape = RoundedCornerShape(5.dp),containerColor = Color.Yellow,tonalElevation = 10.dp,//配置properties = DialogProperties(dismissOnBackPress = true, //消失响应返回键dismissOnClickOutside = true, //消失响应外围点击securePolicy = SecureFlagPolicy.Inherit,//是否可以被截屏(Inherit跟随父元素、SecureOn禁止、SecureOff允许)),//消失回调onDismissRequest = {showDialog = false})}
}三、选项卡 TabRow

var selectedIndex by remember { mutableStateOf(0) }
TabRow(modifier = Modifier,selectedTabIndex = selectedIndex, //选中的索引containerColor = Color.Green, //背景色contentColor = Color.Yellow, //内容色(子Tab设置未选中颜色会覆盖这个)indicator = {}, //设置指示器divider = {} //设置分割线
) {//图片和文字是横向的LeadingIconTab(modifier = Modifier,selected = selectedIndex == 0, //是否选中onClick = { selectedIndex = 0 }, //点击监听text = { Text(text = "选项0") }, //选项文字icon = { Icon( imageVector = Icons.Default.AccountBox, contentDescription = null ) }, //选项图片enabled = true, //是否启用selectedContentColor = Color.Red, //选中颜色unselectedContentColor = Color.Blue, //未选中颜色)//图片和文字是纵向的Tab(modifier = Modifier,selected = selectedIndex == 1, //是否选中onClick = { selectedIndex = 1 }, //点击监听text = { Text(text = "选项1") }, //选项文字icon = { Icon( imageVector = Icons.Default.AccountBox, contentDescription = null ) }, //选项图片enabled = true, //是否启用selectedContentColor = Color.Red, //选中颜色unselectedContentColor = Color.Blue, //未选中颜色)
}四、可滑动选项卡 ScrollableTabRow

val dataList = listOf("热点", "世界杯", "数码科技", "英雄联盟", "视频", "在线直播", "娱乐圈")
var selectedIndex by remember { mutableStateOf(0) }
ScrollableTabRow(modifier = Modifier,selectedTabIndex = selectedIndex, //选中的索引containerColor = Color.Green, //背景色contentColor = Color.Yellow, //内容色(子Tab设置未选中颜色会覆盖这个)indicator = {}, //设置指示器divider = {} //设置分割线
) {dataList.onEachIndexed { index, str ->Tab(selected = selectedIndex == index, //是否选中text = { Text(text = dataList[index]) }, //选项文字onClick = { selectedIndex = index }, //点击监听selectedContentColor = Color.Red, //选中颜色unselectedContentColor = Color.Blue, //未选中颜色)}
}五、卡片 Card
Card(modifier = Modifier,shape = CircleShape,colors = CardDefaults.cardColors(),elevation = CardDefaults.cardElevation(),border = BorderStroke(width = 1.dp, color = Color.Red),
) {//子元素
}六、下拉菜单 DropdownMenu
本身不会占用布局中的空间,是在一个单独的窗口中显示的,在其他内容之上。

var expandedState by remember { mutableStateOf(false) }
Column {Button(onClick = { expandedState = !expandedState }) {Text(text = "点击打开")}DropdownMenu(modifier = Modifier,expanded = expandedState, //是否展开offset = DpOffset(10.dp, 10.dp), //展开菜单的偏移量properties = PopupProperties(focusable = true, //是否聚焦dismissOnBackPress = true, //消失响应返回键dismissOnClickOutside = true, //消失响应外围点击securePolicy = SecureFlagPolicy.SecureOn //是否可以被截屏(Inherit跟随父元素、SecureOn禁止、SecureOff允许)),onDismissRequest = { //消失回调expandedState = false}) {DropdownMenuItem(modifier = Modifier,text = { Text(text = "苹果") },leadingIcon = { Icon(imageVector = Icons.Default.Home, contentDescription = null) }, //左侧图标trailingIcon = { Icon(imageVector = Icons.Default.Email, contentDescription = null) }, //右侧图标enabled = true, //是否启用colors = MenuDefaults.itemColors(),contentPadding = PaddingValues(5.dp),onClick = { /*TODO*/ } //点击事件)DropdownMenuItem(text = { Text(text = "桔子") }, onClick = { })DropdownMenuItem(text = { Text(text = "香蕉") }, onClick = { })}
}七、平面 Surface

Surface(modifier = Modifier.size(50.dp).padding(5.dp),shape = RectangleShape, //形状(RectangleShape矩形、CircleShape圆形、RoundedCornerShape圆角、CutCornerShape切角)color = Color.Red, //背景色(默认是主题中的surface颜色)contentColor = Color.Blue, //内容主色tonalElevation = 0.dp, //当color=ColorScheme.surface时,值越大,浅色主题越深,深色主题越浅shadowElevation = 0.dp, //阴影大小border = BorderStroke(width = 1.dp, color = Color.Black), //边框粗细和颜色
) {//子元素
}