程序员都很赖,你懂的!
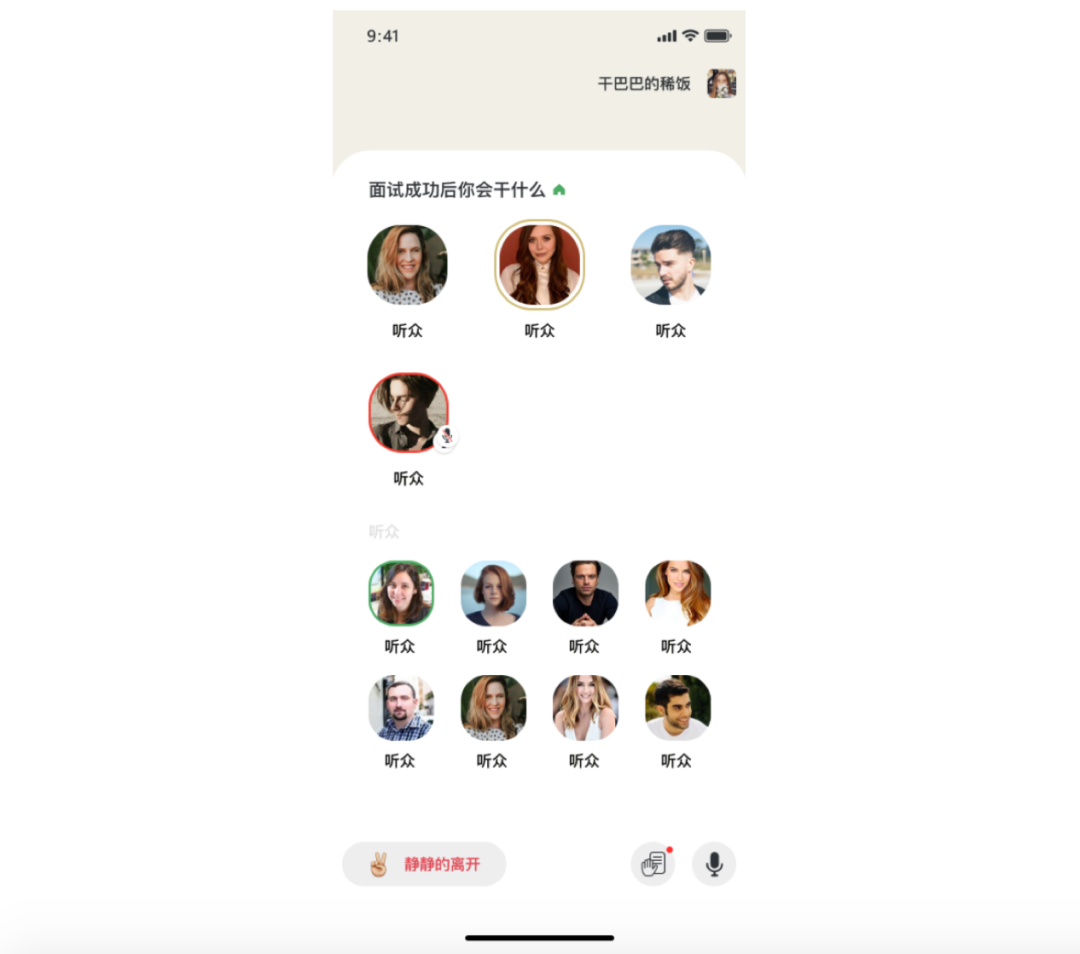
我们经常上新浪,腾讯,雅虎等各大网站上面看新闻,他们也都各自推出了自家的手机新闻阅读器。今天我自己使用jQuery Mobile 来实现这一功能。图片大小上传限制了大小250*400先看看iphone上的效果:
再看看android上的效果:

OK,非常完美,是我想要的结果。直接上代码:
如有不懂,请加QQ群:135430763,共同学习!欢迎大家关注我的博客!
我们经常上新浪,腾讯,雅虎等各大网站上面看新闻,他们也都各自推出了自家的手机新闻阅读器。今天我自己使用jQuery Mobile 来实现这一功能。图片大小上传限制了大小250*400先看看iphone上的效果:

再看看android上的效果:

OK,非常完美,是我想要的结果。直接上代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.css">
<style type="text/css">.ui-icon-msg {background:url('../jquery.mobile-1.3.2/images/icons-msg.png') no-repeat 0 0;}
</style>
<script src="http://code.jquery.com/jquery-1.8.3.min.js"></script>
<script src="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.js"></script>
</head>
<body><div data-role="page"><div data-role="header" data-position="fixed"><a href="#" data-role="button" data-icon="home" data-iconpos="notext">首页</a><h1>伪专家新闻</h1><a href="#" data-role="button" data-icon="msg" data-iconpos="notext">信息</a></div><div data-role="content"><ul data-role="listview"><li><a href="#"><img src="../images/chrome.png"><h2>Google Chrome</h2><p>Google Chrome 免费的开源 web 浏览器。发布于 2008 年。</p></a></li><li><a href="#"><img src="../images/firefox.png"><h2>Mozilla Firefox</h2><p>Firefox 是来自 Mozilla 的 web 浏览器。发布于 2004 年。</p></a></li><li><a href="#"><img src="../images/opera.png"><h2>Opera</h2><p>是一款挪威Opera Software ASA公司制作的支持多页面标签式浏览的网络浏览器。发布于1995年。</p></a></li><li><a href="#"><img src="../images/aoyou.png"><h2>傲游浏览器</h2><p>傲游浏览器是一款多功能、个性化多标签浏览器。发布于 2012年。</p></a></li><li><a href="#"><img src="../images/netscape.png"><h2>Netscape</h2><p>网景浏览器(Netscape )是一个是由 Netscape 通信公司开发的网页浏览器。发布于 1994 年。</p></a></li><li><a href="#"><img src="../images/liebao.png"><h2>猎豹安全浏览器</h2><p>猎豹安全浏览器,是由金山网络技术有限公司推出的一款浏览器。发布于2012 年。</p></a></li><li><a href="#"><img src="../images/taobao.png"><h2>淘宝浏览器</h2><p>淘宝浏览器,支持快捷登录淘宝网及旗下网站,提供多重安全防护浏览器。发布于 2012 年。</p></a></li><li><a href="#"><img src="../images/baidu.png"><h2>百度浏览器</h2><p>百度浏览器,以APP打造个性化应用平台,一款简洁轻快的浏览器。发布于 2011 年。</p></a></li></ul></div><div data-role="footer" data-position="fixed"><h1>伪专家新闻</h1></div>
</div></body>
</html>
如有不懂,请加QQ群:135430763,共同学习!欢迎大家关注我的博客!