工作中项目需求,在动态里面支持查看录制的小视频;录制视频主要用到Android中MediaRecorder这个类,在录制的过程中需要结合SurfaceView和Camera,Camera管理手机摄像头,SurfaceView负责将Camera捕捉到的图像渲染出来,MediaRecorder类则相当于这两者之间的枢纽,负责协调。
一、主要功能:
视频录制,可设置录制最大时长和最小时长,支持横屏竖屏录制,视频预览(录制出来的视频格式都是MP4格式。因为只是录制视频,所以对视频的后期处理都没有做,比如视频压缩,裁剪等等,这些可能都需要使用ffmpeg命令。个人感觉这个ffmpeg功能是强大,但是依赖包也挺大的,在我的项目中,拍摄出来的10s的视频大概16M的样子,就没压缩,只用到了裁剪,而裁剪我使用的是isoviewer-1.0-RC-27.jar这个jar包)
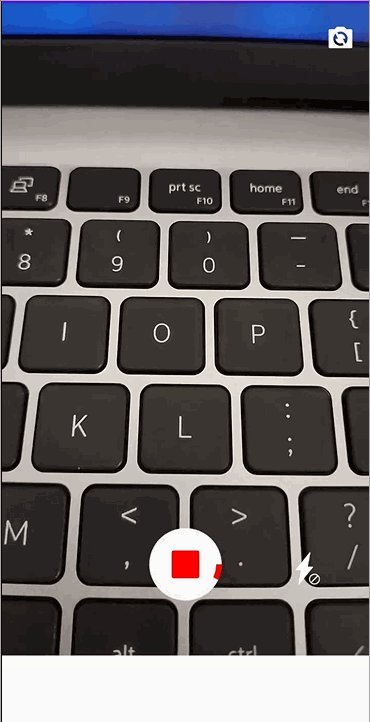
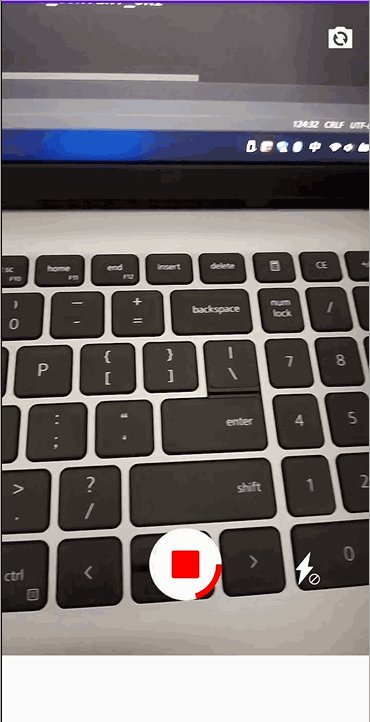
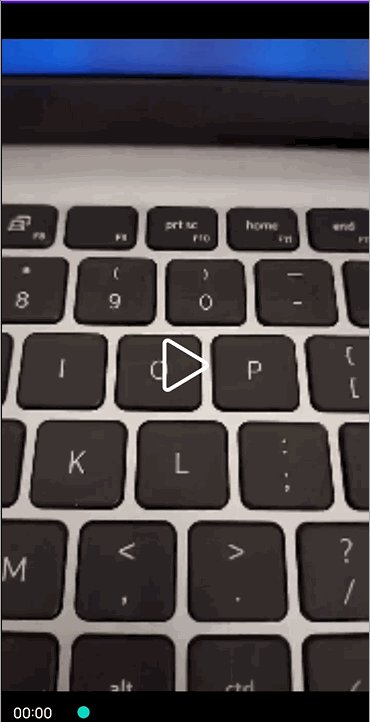
二、预览:视频录、预览、横屏录、预览


三、代码分析
1.视频录制的主要代码
/*** 初始化* @throws IOException*/@SuppressLint("NewApi")private void initRecord() throws IOException {mMediaRecorder = new MediaRecorder();mMediaRecorder.reset();if (mCamera != null)mMediaRecorder.setCamera(mCamera);mMediaRecorder.setOnErrorListener(this);mMediaRecorder.setPreviewDisplay(mSurfaceHolder.getSurface());mMediaRecorder.setVideoSource(MediaRecorder.VideoSource.CAMERA);// 视频源mMediaRecorder.setAudioSource(MediaRecorder.AudioSource.MIC);// 音频源//注释掉的代码官方说这样的配置方法是Android2.2以下使用
// mMediaRecorder.setOutputFormat(OutputFormat.MPEG_4);// 视频输出格式
// mMediaRecorder.setAudioEncoder(AudioEncoder.AAC);// 音频格式:AAC兼容会高点
// mMediaRecorder.setVideoEncoder(MediaRecorder.VideoEncoder.H264);//设置视频编码:h264在常见的网页上都可播放
// mMediaRecorder.setVideoSize(mWidth, mHeight);// 设置分辨率:
// mMediaRecorder.setVideoEncodingBitRate(1 * 1024 * 1024*100);// 设置帧频率//Android2.2以上直接用MediaRecorder.setProfile得到统一的配置mMediaRecorder.setProfile(CamcorderProfile.get(CamcorderProfile.QUALITY_720P));mMediaRecorder.setOrientationHint(mRotationRecord);// 输出旋转90度,保持竖屏录制mMediaRecorder.setOutputFile(mRecordFile.getAbsolutePath());try {mMediaRecorder.prepare();mMediaRecorder.start();} catch (IllegalStateException e) {e.printStackTrace();} catch (RuntimeException e) {e.printStackTrace();} catch (Exception e) {e.printStackTrace();}}这里主要初始化录制参数,然后开始录制,注释掉的代码是2.2以前配置视频参数,在以后只需要setProfile(CamcorderProfile.get(CamcorderProfile))这个方法代替,这个会自动获取手机里面已经配置好的参数,而CamcorderProfile里面的几个参数,视情况而定,推荐 QUALITY_HIGH,直接获取手机里面支持的最高分辨率;setOrientationHint()设置视频的输出角度,这个可以控制录制出来的视频是否是横屏还是竖屏,等下说明;setOutputFile()录制的视频保存地址;
2.停止录制
/*** 停止录制*/public void stopRecord() {if (mMediaRecorder != null) {// 设置后不会崩mMediaRecorder.setOnErrorListener(null);mMediaRecorder.setPreviewDisplay(null);try {mMediaRecorder.stop();mMediaRecorder.release();} catch (IllegalStateException e) {e.printStackTrace();} catch (RuntimeException e) {e.printStackTrace();} catch (Exception e) {e.printStackTrace();}}}3.监控手机横竖屏录制
//手机旋转监听OrientationEventListener orientationEventListener=new OrientationEventListener(this) {@Overridepublic void onOrientationChanged(int rotation) {//录制的过程不改变if(isRecording){return;}if (((rotation >= 0) && (rotation <= 30)) || (rotation >= 330)) {// 竖屏拍摄mRotationRecord=90;} else if (((rotation >= 230) && (rotation <= 310))) {// 横屏拍摄mRotationRecord=0;} else if (rotation > 30 && rotation < 95) {// 反横屏拍摄mRotationRecord=180;}}};orientationEventListener.enable();这里使用到的是OrientatinEvenListener手机方向事件监听器,rotation表示手机旋转角度,垂直为0,顺时针角度逐渐增加;通过对rotation的监听可以知道当前手机是竖直,横屏,还是反横屏,从而改变mRotationRecord(就是设置视频输出角度的参数),
到此视频录制的代码也就这么多了,其中录制视频的圆形按钮可以看看我的另一片博客,视频预览的代码我没有贴出,下面直接给出源码,可能很多做的不是很到,更多的是供新手参考,录制视频该怎么做,以及视频该怎么做
下载地址