HTML之编码规范
- img 标签要写 alt 属性
- 单标签不要写闭合标签
- 自定义属性要以 data-开头
- td 要在 tr 里面,li 要在 ul/ol 里面
- ul/ol 的直接子元素只能是 li
- section 里面要有标题标签
- 使用 section 标签增强 SEO
- 行内元素里面不可使用块级元素
- 每个页面要写
- 要用 table 布局写邮件模板
- html 要保持简洁,不要套太多层
- 特殊情况下才在 html 里面写 script 和 style
- 样式要写在 head 标签里
- html 要加上 lang 的属性
- 要在 head 标签靠前位置写上 charset 的 meta 标签
- 特殊符号使用 html 实体
- img 空 src 的问题
- 关于行内元素空格和换行的影响
- 类的命名使用小写字母加中划线连接
- 不推荐使用自定义标签
- 重复杂 id 和重复属性
- 不推荐使用属性设置样式
- 使用适合的标签
- 不要在 https 的链接里写 http 的图片
img 标签要写 alt 属性
根据 W3C 标准,img 标签要写 alt 属性,如果没有就写一个空的。但是一般要写一个有内容的,根据图片想要表达的意思,因为 alt 是在图片无法加载时显示的文字。如下不太好的写法:
<img src="company-logo.svg" alt="ABC Company Logo" />
更好的写法:
<img src="chime-logo.svg" alt="ABC Company" />
这里就不用告诉用户它是一个 Logo 了,直接告诉它是 ABC Compay 就好了。再如:
<img src="user-head.jpg" alt="User Portrait" />
可改成:
<img src="user-head.jpg" alt="Bolynga Team" />
如果图片显示不出来,就直接显示用户的名字。
有些人偷懒就直接写个空的 alt 那也可以,但是在一些重要的地方还是要写一下,毕竟它还是有利于 SEO.
单标签不要写闭合标签
为什么?因为写了也没用,还显得你不懂 html 规范,我们不是写 XHTML。常见的单标签有 img、link、input、hr、br,如下不好的写法:
<img src="test.jpg"></img><br/>
<input type="email" value=""/>
应改成:
<img src="test.jpg" /><br />
<input type="email" value="" />
如果你用 React 写 jsx 模板,它就要求每个标签都要闭合,但是它始终不是原生 html.
自定义属性要以 data-开头
自己添加的非标准的属性要以 data-开头,否则 w3c validator 会认为是不规范的,如下不好的写法:
<div count="5"></div>
应改成:
<div data-count="5"></div>
td 要在 tr 里面,li 要在 ul/ol 里面
如下不好的写法:
<div><li></li><li></li>
</div>
更常见的是 td 没有写在 tr 里面:
<table><td></td><td></td>
</table>
如果你写得不规范,有些浏览器会帮你矫正,但是有些可能就没有那么幸运。因为标准并没有说如果写得不规范应该怎么处理,各家浏览器可能有自己的处理方式。
ul/ol 的直接子元素只能是 li
有时候可能会直接在 ul 里面写一个 div 或者 span,以为这样没关系:
<ol><span>123</span><li>a</li><li>b</li>
</ol>
这样写也是不规范的,不能直接在 ol 里面写 span,ol 是一个列表,它的子元素应该都是 display: list-item 的,突然冒出来个 span,你让浏览器如何自处。所以写得不规范就会导致在不同的浏览器会有不同的表现。
同样,tr 的直接子元素都应该是 td,你在 td 里面写 tr 那就乱了。
section 里面要有标题标签
如果你用了 section/aside/article/nav 这种标签的话,需要在里面写一个 h1/h2/h3 之类的标题标签,因为这四个标签可以划分章节,它们都是独立的章节,需要有标题,如果 UI 里面根本就没有标题呢?那你可以写一个隐藏的标题标签,如果出于 SEO 的目的,你不能直接 display: none,而要用一些特殊的处理方式,如下套一个 hidden-text 的类:
<style>.hidden-text {position: absolute;left: -9999px;right: -9999px;}
</style>
<section><h1 class="hidden-text">Listing Detail</h1>
</section>
使用 section 标签增强 SEO
使用 section 的好处是可以划分章节,如下代码:
<body><h1>Listing Detail</h1><section><h1>House Infomation</h1><section><h1>LOCATION</h1><p></p></section><section><h1>BUILDING</h1><p></p></section></section><section><h1>Listing Picture</h1></section>
</body>
就会被 outline 成这样的大纲:
Listing Detail
- House Infomation
- LOCATION
- BUILDING
- Listing Picture
可以使用 html5 outliner 进行实验,可以看到,我们很任性地使用了多个 h1 标签,这个在 html4 里面是不合法的。
行内元素里面不可使用块级元素
例如下面的写法是不合法的:
<a href="/listing?id=123"><div></div>
</a>
a 标签是一个行内元素,行内元素里面套了一个 div 的标签,这样可能会导致 a 标签无法正常点击。再或者是 span 里面套了 div,这种情况下需要把 inline 元素显式地设置 display 为 block,如下代码:
<a href="/listing?id=123" style="display: block"><div></div>
</a>
这样就正常了。
每个页面要写<!DOCType html>
设置页面的渲染模式为标准模式,如果忘记写了会怎么样?忘记写了会变成怪异模式,怪异模式下很多东西渲染会有所不同,怪异模式下 input/textarea 的默认盒模型会变成 border-box,文档高度会变成可视窗口的高度,获取 window 的高度时就不是期望的文档高度。还有一个区别,父容器行高在怪异模式下将不会影响子元素,如下代码:
<div><img src="test.jpg" style="height:100px" /></div>
在标准模式下 div 下方会留点空白,而在怪异模式下会。这个就提醒我们在写邮件模板时需要在顶部加上<!DOCType html>,因为在本地开发邮件模板时是写 html 片段,没有这个的话就会变成怪异模式。
要用 table 布局写邮件模板
由于邮件客户端多种多样,你不知道用户是使用什么看的邮件,有可能是用的网页邮箱,也有可能用的 gmail/outlook/网易邮箱大师等客户端。这些客户端多种多样,对 html/css 的支持也不一,所以我们不能使用高级的布局和排版,例如 flex/float/absolute 定位,使用较初级的 table 布局能够达到兼容性最好的效果,并且还有伸缩的效果。
另外邮件模板里面不能写媒体查询,不能写 script,不能写外联样式,这些都会被邮件客户端过滤掉,样式都得用内联 style,你可以先写成外联,然后再用一些工具帮你生成内联 html。
写完后要实际测一下,可以用 QQ 邮箱发送,它支持发送 html 格式文本,发完后在不同的客户端打开看一下,看有没有问题,如手机的客户端,电脑的客户端,以及浏览器。
由于你不知道用户是用手机打开还是电脑打开,所以你不能把邮件内容的宽度写死,但是完全 100%也不好,在 PC 大屏幕上看起来可能会太大,所以一般可以这样写:
<tablestyle="border-collapse:collapse;font-family: Helvetica Neue,Helvetica,Arial;font-size:14px;width:100%;height:100%"
><tr><td align="center" valign="top"><tablestyle="border:1px solid #ececec;border-top:none; max-width:600px;border-collapse:collapse"><tr><td>内容1</td></tr><tr><td>内容2</td></tr></table></td></tr>
</table>
最外面的 table 宽度 100%,里面的 table 有一个 max-width:600px,相对于外面的 table 居中。这样在 PC 上最大宽度就为 600px,而在手机客户端上宽度就为 100%。
但是有些客户端如比较老的 outlook 无法识别 max-width 的属性,导致在 PC 上太宽。但是这个没有办法,因为我们不能直接把宽度写死不然在手机上就要左右滑了,也不能写 script 判断 ua 之类的方法。所以无法兼容较老版本 outlook.
html 要保持简洁,不要套太多层
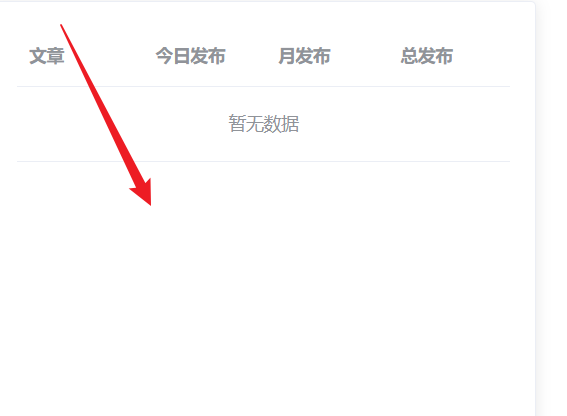
需要套很多层的,一般有两种情况,一种是切图不太会,需要套很多层来维持排版,第二种是会切图,但是把 UI 拆解得太细。像以下布局:

我会这么写:
<ul><li><div class="img-container"><img /></div><div class="text"></div></li>
</ul>
因为它是一个列表,所以外面用 ul/li 作为容器,里面就两个 div,一个图片的 float: left,另外一个文字的容器,这样就可以了。不用套很多层,但是有一些是必要的,你写得太简单的话,扩展性不好,例如它是一个列表那你就应该使用 ul/ol,如果你要清除浮动,那你可能需要套一个 clearfix 的容器。
如果有一块是整体,它整体向右排版,那么这一块也要套一个容器,有时候为了实现一些效果,可能也要多套一个容器,例如让外面的容器 float,而里面的容器 display: table-cell。但是你套这些容器应该都是有价值,如果你只是为了在功能上看起来整齐划一,区分明显好像没太大的意义。
特殊情况下才在 html 里面写 script 和 style
通常来说,在 html 里面直接写 script 和 style 是一种不好的实践,这样把样式、结构和逻辑都掺杂在一起了。但是有时候为了避免闪屏的问题,可能会直接在相应的 html 后面跟上调整的 script,这种 script 看起来有点丑陋,但是很实用,是没有办法的办法。
样式要写在 head 标签里
样式不能写在 body 里,写在 body 里会导致渲染两次,特别是写得越靠后,可能会出现闪屏的情况,例如上面的已经渲染好了,突然遇到一个 style 标签,导致它要重新渲染,这样就闪了一下,不管是从码农的追求还是用户的体验,在 body 里面写 style 终究是一种下策。
同样地 script 不要写在 head 标签里面,会阻碍页面加载。
而 CSS 也推荐写成 style 标签直接嵌在页面上,因为如果搞个外链,浏览器需要先做域名解析,然后再建立连接,接着才是下载,这一套下来可能已经过了 0.5s/1s,甚至 2~3 秒。而写在页面的 CSS 虽然无法缓存,但是本身它也不会很大,再加 gzip 压缩,基本上在 50k 以内。
html 要加上 lang 的属性
如下,如果是英文的网页,应该这么写:
<html lang="en"></html>
<html lang="en-US"></html>
第一种表示它是英文的网页,第二种表示它是美国英语的网页,加上这个的好处是有利于 SEO 和屏幕阅读器使用者,他可以快速地知道这个网页是什么语言的,如果是中文可以这么写:
<html lang="zh-CN"></html>
要在 head 标签靠前位置写上 charset 的 meta 标签
如下,一般 charset 的 meta 标签要写在 head 标签后的第一个标签:
<head><meta charset="utf-8" />
</head>
一个原因是避免网页显示 unicode 符号时乱码,写在前面是因为 w3c 有规定,语言编码要在 html 文档的前 1024 个字节。如果不写的话在老的浏览器会有 utf-7 攻击的隐患,具体可以自行查阅资料,只是现在的浏览器基本都去掉了对 utf-7 编码的支持了。
charset 的标签写成 html5 的这种比较简洁的写法就行了,不需要写成 html4 这种长长的:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
据我所查,就算是 IE6 也支持那种简短的写法,虽然它不是一个 html5 浏览器。
特殊符号使用 html 实体
不要直接把 Unicode 的特殊符号直接拷到 html 文档里面,要使用它对应的实体 Entity,常用的如下表所示:
| 符号 | 实体编码 |
|---|---|
| © | © |
| ¥ | ¥ |
| ® | ® |
| > | > |
| < | < |
| & | & |
特别是像 © 这种符号,不要从 UI 里面直接拷一个 unicode 的字符过去,如果直接拷过去会比较丑,它取的是用的字体里面的符号。
img 空 src 的问题
有时候可能你需要在写一个空的 img 标签,然后在 JS 里面动态地给它赋 src,所以你可能会这么写:
<img src="" alt />
但是这样写会有问题,如果你写了一个空的 src,会导致浏览器认为 src 就是当前页面链接,然后会再一次请求当前页面,就跟你写一个 a 标签的 href 为空类似。如果是 background-image 也会有类似的问题。这个时候怎么办呢?如果你随便写一个不存在的 url,浏览器会报 404 的错误。
我知道的有两种解决方法,第一种是把 src 写成 about:blank,如下:
<img src="about:blank" alt />
这样它会去加载一个空白页面,这个没有兼容问题,不会加载当前页面,也不会报错。
第二种办法是写一个 1px 的透明像素的 base64,如下代码所示:
<imgsrc="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7"
/>
第二种可能比较符合规范,但是第一种比较简单,并且没有兼容性问题。
关于行内元素空格和换行的影响
有时候换行可能会引入空格,如下代码:
<form><label>Email: </label><input type="email" />
</form>
在 label 和 input 中间会有一个空格,这样可能会导致设置 lable 的 width 和 input 的 width 两者的和等于 form 的时候会导致 input 换行了,有时候你检查半天没查出原因,最后可能发现,原来是多了一个空格,而这个空格是换行引起的。这个时候你可能会有一个问题,为什么<form>和<label>之间以及<input>和</form>之间的换行为什么没引入空格?这是因为块级元素开始的空白文本将会被忽略,如下 Chrome 源码的说明:
// Whitespace at the start of a block just goes away. Don’t even
// make a layout object for this text.
并且,块级元素后面的空白文本结点将不会参与渲染,也就是说像这种:
<div></div>
<div></div>
两个 div 之间有 textNode 的文本节点,但是不会参与渲染。
要注意的是注释标签也是正常的页面标签,也会给它创建一个相应的节点,只是它不参与渲染。
类的命名使用小写字母加中划线连接
如下使用-连接,不要使用驼峰式:
<div class="hello-world"></div>
不推荐使用自定义标签
是否可以使用自定义标签,像 angular 那样都是用的自定义标签,如下代码:
<my-cotnainer></my-container>
一般不推荐使用自定义标签,angular 也有开关可以控制是否要使用自定义标签。虽然使用自定义标签也是合法的,只要你给他 display: block,它就像一个 div 一样了,但是不管是从 SEO 还是规范化的角度,自定义标签还是有点另类,虽然可能你会觉得它的语义化更好。
重复杂 id 和重复属性
我们知道,如果在页面写了两个一模一样的 id,那么查 DOM 的时候只会取第一个,同理重复的属性也会只取第一个,如下:
<input class="books" type="text" name="books" class="valid" />
第二个 class 将会被忽略,className 重复了又会怎么样?重复的也是无效的,这里主要是注意如果你直接操作原生 className 要注意避免 className 重复,如下代码:
var input = form.books;
input.className += " valid";
如果重复执行的话,className 将会有重复的 valid 类。
不推荐使用属性设置样式
例如,如果你要设置一个图片的宽高,可能这么写:
<img src="test.jpg" alt width="400" height="300" />
这个在 ios 的 safari 上面是不支持的,可以自行实验。
或者 table 也有一些可以设置:
<table border="1"></table>
但是这种能够用 CSS 设置的就用 CSS,但是有一个例外就是 canvas 的宽高需要写在 html 上,如下代码:
<canvas width="800" height="600"></canvas>
如果你用 CSS 设置的话它会变成拉伸,变得比较模糊。
使用适合的标签
标签使用上不要太单调:
(1)如果内容是表格就使用 table,table 有自适应的优点;如果是一个列表就使用 ol/ul 标签,扩展性比较好
(2)如果是输入框就使用 input,而不是写一个 p 标签,然后设置 contenteditable=true,因为这个在 IOS Safari 上光标定位容易出现问题。如果需要做特殊效果除外
(3)如果是粗体就使用 b/strong,而不是自己设置 font-weight
(4)如果是表单就使用 form 标签,注意 form 里面不能套 form
(5)如果是跳链就使用 a 标签,而不是自己写 onclick 跳转。a 标签里面不能套 a 标签
(6)使用 html5 语义化标签,如导航使用 nav,侧边栏使用 aside,顶部和尾部使用 header/footer,页面比较独立的部分可以使用 article,如用户的评论。
(7)如果是按钮就应该写一个 button 或者<input type="button">,而不是写一个 a 标签设置样式,因为使用 button 可以设置 disabled,然后使用 CSS 的:disabled,还有:active 等伪类使用,例如在:active 的时候设置按钮被按下去的感觉
(8)如果是标题就应该使用标题标签 h1/h2/h3,而不是自己写一个<p class="title"></p>,相反如果内容不是标题就不要使用标题标签了
(9)在手机上使用 select 标签,会有原生的下拉控件,手机上原生 select 的下拉效果体验往往比较好,不管是 IOS 还是 android,而使用<input type="tel">在手机上会弹一个电话号码的键盘,<input type="number"> <input type="email">都会弹相应的键盘
(10)如果是分隔线就使用 hr 标签,而不是自己写一个 border-bottom 的样式,使用 hr 容易进行检查
(11)如果是换行文本就应该使用 p 标签,而不是写 br,因为 p 标签可以用 margin 设置行间距,但是如果是长文本的话使用 div,因为 p 标签里面不能有 p 标签,特别是当数据是后端给的,可能会带有 p 标签,所以这时容器不能使用 p 标签。
不要在 https 的链接里写 http 的图片
只要 https 的网页请求了一张 http 的图片,就会导致浏览器地址栏左边的小锁没有了,一般不要写死,写成根据当前域名的协议去加载,用//开头:
<img src="//static.chimeroi.com/hello-world.jpg" />