Android_Butterfly_动画
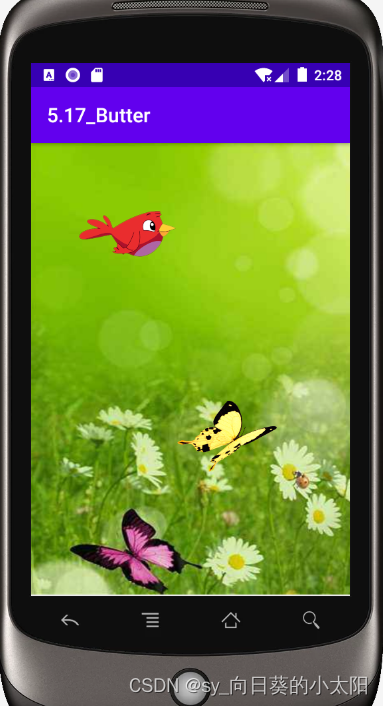
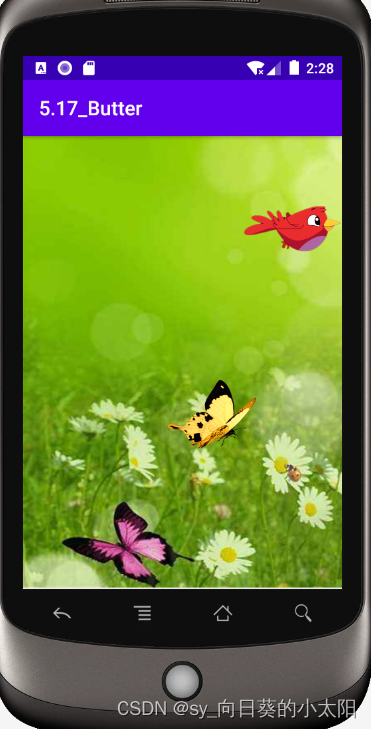
运行效果


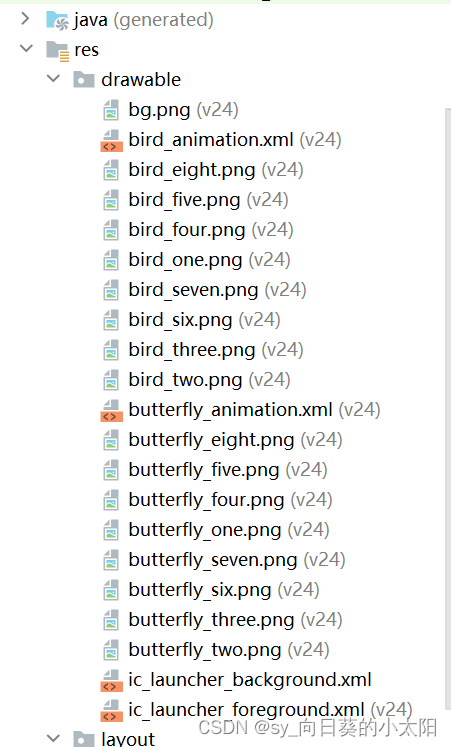
所需文件


MainActivity
package com.example.a517_butter;
import android.animation.AnimatorSet;
import android.animation.ObjectAnimator;
import android.graphics.drawable.AnimationDrawable;
import android.os.Bundle;
//import android.support.v7.app.AppCompatActivity;
import android.util.DisplayMetrics;
import android.view.animation.Animation;
import android.view.animation.LinearInterpolator;
import android.widget.ImageView;import androidx.appcompat.app.AppCompatActivity;public class MainActivity extends AppCompatActivity {private int screenWidth;private ImageView iv_butterfly,iv_bird;private AnimationDrawable animation;private AnimatorSet flyAnimatorSet;private ObjectAnimator objectAnimator;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);init();}private void init(){getWindowWidth();iv_butterfly=findViewById(R.id.iv_butterfly);iv_bird=findViewById(R.id.iv_bird);flyAnimation(1); //实现蝴蝶飞舞的效果flyAnimation(2); //实现小鸟飞舞的效果}/*** 获取屏幕宽度*/private void getWindowWidth(){DisplayMetrics dm=new DisplayMetrics();getWindowManager().getDefaultDisplay().getMetrics(dm);screenWidth= dm.widthPixels;}/*** 实现飞舞的效果*/private void flyAnimation(int flag){flyAnimatorSet=new AnimatorSet();if (flag==1) {//获取逐帧动画animation= (AnimationDrawable) iv_butterfly.getBackground();//设置蝴蝶在水平方向移动的距离为屏幕的宽度-270objectAnimator = ObjectAnimator.ofFloat(iv_butterfly,"translationX", screenWidth - 270);objectAnimator.setDuration(3*1000);//设置动画时间为3秒}else if (flag==2){//获取逐帧动画animation= (AnimationDrawable) iv_bird.getBackground();//设置小鸟在水平方向移动的距离为屏幕的宽度objectAnimator = ObjectAnimator.ofFloat(iv_bird,"translationX", screenWidth);objectAnimator.setRepeatCount(Animation.RESTART); //重新开始播放动画objectAnimator.setRepeatCount(Animation.INFINITE);//循环播放动画objectAnimator.setDuration(10*1000);//设置动画时间为10秒}objectAnimator.setInterpolator(new LinearInterpolator());//设置线性插值器flyAnimatorSet.play(objectAnimator);animation.start(); //开启逐帧动画flyAnimatorSet.start();//开启属性动画}
}activity_main
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:background="@drawable/bg"><ImageViewandroid:id="@+id/iv_bird"android:layout_width="120dp"android:layout_height="120dp"android:layout_marginTop="20dp"android:background="@drawable/bird_animation" /><ImageViewandroid:layout_marginBottom="100dp"android:layout_alignParentBottom="true"android:id="@+id/iv_butterfly"android:layout_width="120dp"android:layout_height="120dp"android:layout_marginTop="20dp"android:background="@drawable/butterfly_animation" />
</RelativeLayout>bird_animation
<?xml version="1.0" encoding="utf-8"?>
<animation-list xmlns:android="http://schemas.android.com/apk/res/android" ><item android:drawable="@drawable/bird_one" android:duration="100"/><item android:drawable="@drawable/bird_two" android:duration="100"/><item android:drawable="@drawable/bird_three" android:duration="100"/><item android:drawable="@drawable/bird_four" android:duration="100"/><item android:drawable="@drawable/bird_five" android:duration="100"/><item android:drawable="@drawable/bird_six" android:duration="100"/><item android:drawable="@drawable/bird_seven" android:duration="100"/><item android:drawable="@drawable/bird_eight" android:duration="100"/>
</animation-list>butterfly_animation
<?xml version="1.0" encoding="utf-8"?>
<animation-list xmlns:android="http://schemas.android.com/apk/res/android" ><item android:drawable="@drawable/butterfly_one" android:duration="100"/><item android:drawable="@drawable/butterfly_two" android:duration="100"/><item android:drawable="@drawable/butterfly_three" android:duration="100"/><item android:drawable="@drawable/butterfly_four" android:duration="100"/><item android:drawable="@drawable/butterfly_five" android:duration="100"/><item android:drawable="@drawable/butterfly_six" android:duration="100"/><item android:drawable="@drawable/butterfly_seven" android:duration="100"/><item android:drawable="@drawable/butterfly_eight" android:duration="100"/>
</animation-list>图片素材



























![linux鲁班猫代码初尝试[编译镜像][修改根文件系统重编译][修改设备树改屏幕为MIPI]](https://img-blog.csdnimg.cn/625fa74898f84a52b8366e8cd4e00f6b.png)