该商城shop是一个nodejs写的商城系统,。目前功能首页,商品搜索,购物车,我的,登录,商品详情,结算等,网站手机端网页程序,适合毕业设计以及商用二次开发,前端:weui.css,jquery,jquery.spinner,requirejs,swiper-4.1.6,vue,vue-resource;后端:koa2,koa-bodyparser,koa-router,nunjucks,mime,mz,koa-compress,sequelize,mysql,koa-session2,log4js,moment。
数据库相关代码:
var config = {dialect: 'mysql',database: 'zshop',username: 'root',password: 'root',host: 'localhost',port: 3306,rootpath: '/zshop'
};module.exports = config;配置文件
// config files:
const defaultConfig = './config-default.js';
const overrideConfig = './config-override.js';
const testConfig = './config-test.js';const fs = require('fs');var config = null;if (process.env.NODE_ENV === 'test') {console.log(`Load ${testConfig}...`);config = require(testConfig);
} else {console.log(`Load ${defaultConfig}...`);config = require(defaultConfig);try {if (fs.statSync(overrideConfig).isFile()) {console.log(`Load ${overrideConfig}...`);config = Object.assign(config, require(overrideConfig));}} catch (err) {console.log(`Cannot load ${overrideConfig}.`);}
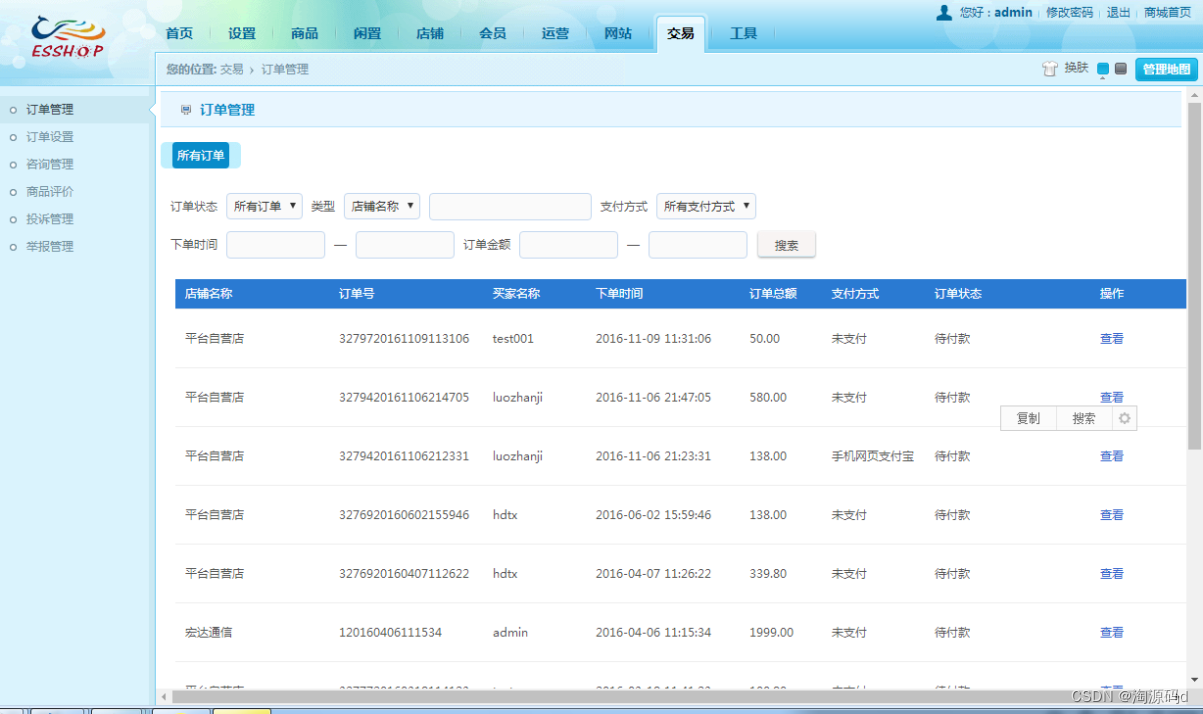
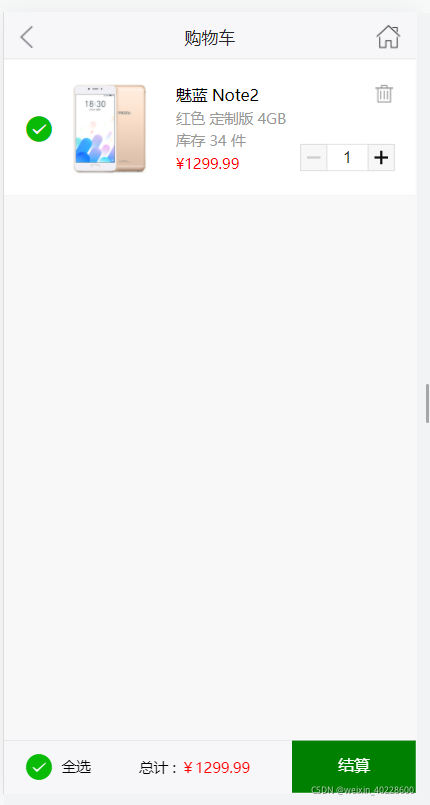
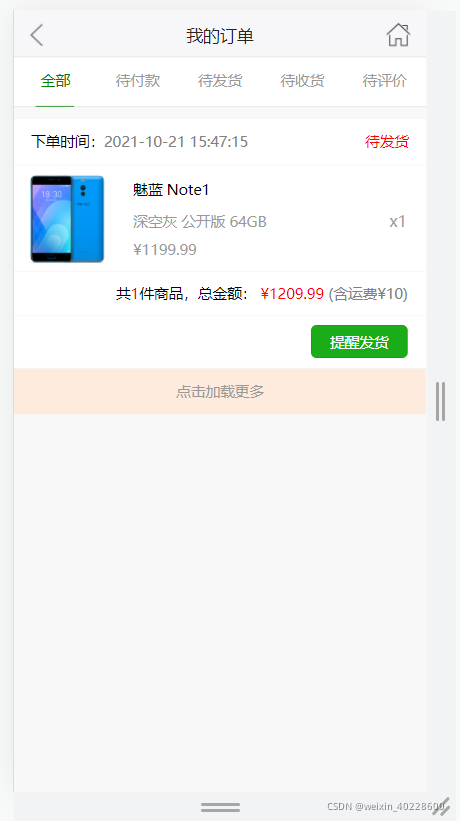
}module.exports = config;部分页面截图:

代码如下:
//购物车ctrl
const cartService = require('../service/cart-service');
const APIError = require('../middleware/rest').APIError;module.exports = {'GET /user/cart': async (ctx, next) => {var userCartProds = await cartService.getUserCartProd(ctx.session.user); ctx.render('cart.html', userCartProds);},'POST /userapi/delCartProd': async (ctx, next) => {//console.log(JSON.stringify(ctx.request.body));var cid = ctx.request.body.cid || '';await cartService.deleteCardProd(cid); //ctx.rest();ctx.rest({code: 'system:success', message: '成功'});},'POST /userapi/chgCartProdCount': async (ctx, next) => {var cid = ctx.request.body.cid || '';var newValue = ctx.request.body.newValue || '';await cartService.updateCardProdCount(cid, newValue); ctx.rest();},'POST /userapi/addCartProd': async (ctx, next) => {var pid = ctx.request.body.pid || '';var pcount = ctx.request.body.pcount || '1';if (!pid || pid.trim() == '') {throw new APIError('cart:empty_pid', '商品ID不能为空');}let cartSize = await cartService.addCartProd(pid, pcount, ctx.session.user.userId); ctx.rest({cartSize: cartSize});}
};




代码如下:
//首页ctrl
const productService = require('../service/product-service');
const adService = require('../service/ad-service');
const orderService = require('../service/order-service');
const userService = require('../service/user-service');
const APIError = require('../middleware/rest').APIError;
const fs = require('mz/fs');
const uuid = require('node-uuid');module.exports = {//首页'GET /': async (ctx, next) => {ctx.logger.info('===index in===');var products = await productService.getRecomProduct(1); //精品推荐var headAds = await adService.getAdByPosition(1); //头部广告var midAds = await adService.getAdByPosition(2); //中部广告//let userId = null;//if (ctx.session.user) userId = ctx.session.user.userId;//let orderCount = await orderService.countOrder("1111", userId);console.log('===index mid===');ctx.render('index.html', { prods: products, hAds: headAds, mAdImg: midAds[0].image,user: ctx.session.user//orderCount: orderCount});ctx.logger.info('===index out===');},//商品搜索'GET /api/search/:key/:limit/:offset/:ordertype': async (ctx, next) => {var skey = ctx.params.key;if (!skey || skey.trim() == '') {throw new APIError('sproduct:empty_key', '搜索关键字不能为空');}var products = await productService.searchProduct(skey, ctx.params.limit, ctx.params.offset, ctx.params.ordertype);ctx.rest({prods: products});},'GET /user/userPage': async (ctx, next) => { let user = await userService.getOneUser({userId: ctx.session.user.userId});ctx.render('user.html', {userId: user.userId,name: user.name,email: user.email,headImage: user.headImage});},'POST /userapi/checkUserInfo': async (ctx, next) => {let email = ctx.request.body.email || '';let userId = ctx.request.body.userId || '';let result = await userService.checkUserInfo(email, userId, ctx.session.user.id);ctx.rest(result);},'POST /userapi/uptUserInfo': async (ctx, next) => {let noImage = ctx.query.noImage;let user = await userService.getOneUser({userId: ctx.session.user.userId});let name = null;let userId = null;let email = null;if (noImage) {name = ctx.request.body.name || '';userId = ctx.request.body.userId || '';email = ctx.request.body.email || '';} else {name = ctx.request.body.fields.name || '';userId = ctx.request.body.fields.userId || '';email = ctx.request.body.fields.email || '';}let userValue = new Object();if (name != user.name) {userValue.name = name;}if (userId != user.userId) {if (await userService.countUser({userId: userId}) >= 1) {throw new APIError('uptUserInfo:repeat_userId', '该用户ID已被占用');}userValue.userId = userId;} if (email.trim() != '' && email != user.email) {if (await userService.countUser({email: email}) >= 1) {throw new APIError('uptUserInfo:repeat_email', '该电子邮箱已被占用');}userValue.email = email;} if (!noImage) {let file = ctx.request.body.files.uploaderInput; // 获取上传文件let reader = fs.createReadStream(file.path); // 创建可读流let ext = file.name.split('.').pop(); // 获取上传文件扩展名let filePath = `static/images/head/${uuid.v4().replace(/-/g, "")}.${ext}`;let upStream = fs.createWriteStream(filePath); // 创建可写流reader.pipe(upStream); // 可读流通过管道写入可写流 userValue.headImage = '/' + filePath;}await userService.uptUser({id: user.id, version: user.version}, userValue);if (userValue.name) {ctx.session.user.name = userValue.name;}if (userValue.userId) {ctx.session.user.userId = userValue.userId;}if (userValue.email) {ctx.session.user.email = userValue.email;}if (userValue.headImage) {ctx.session.user.headImage = userValue.headImage;}if (!noImage && user.headImage.indexOf("bear.jpg") == -1) {let delFilePath = user.headImage.substr(1, user.headImage.length - 1);fs.unlink(delFilePath, function (err) {if(err) {console.log(user.headImage + '删除失败:' + err);}})}ctx.rest({});},'GET /user/uptPassPage': async (ctx, next) => { ctx.render('upt-pass.html');},'POST /userapi/checkPassword': async (ctx, next) => {let oldPassword = ctx.request.body.oldPassword || '';let user = await userService.getOneUser({userId: ctx.session.user.userId});if ( oldPassword != user.passwd ) {throw new APIError('index:error_password', '原的密码错误');}ctx.rest({});},'POST /userapi/uptPass': async (ctx, next) => {let oldPassword = ctx.request.body.oldPassword || '';let password = ctx.request.body.password || '';//let passwordConfirm = ctx.request.body.passwordConfirm || '';let user = await userService.getOneUser({userId: ctx.session.user.userId});if ( oldPassword != user.passwd ) {throw new APIError('index:error_password', '原的密码错误');}let userValue = new Object();await userService.uptUser({id: user.id, version: user.version}, {passwd: password});ctx.rest({});}
};



相关文档视频说明:点击观看
完整源码下载地址:请点击》》》


![[附源码]计算机毕业设计基于Springboot的手机电商网站](https://img-blog.csdnimg.cn/72ac10f695dc4116bfde45f8c0551a51.png)