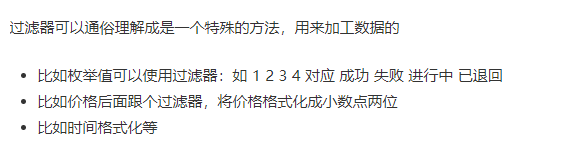
关于 vue 过滤器

在vue1.0的时候其实是内置了过滤器的,但是考虑到好多过滤器并不一定会被开发所调用,所以把原本内置的过滤器就给去掉了,但是过滤器还是比较普遍的,所以我们从vue2.0之后就需要自己定义过滤器

以上是vue官方对于过滤器的介绍,它通常被用在插值表达式或属性绑定上。
vue 过滤器分类
过滤器分为两种,一种是局部过滤器,一种全局过滤器。所有的过滤器都是函数,并且参数为要过滤的数据。
局部过滤器:只允许在当前组件中使用
全局过滤器:所有组件都可以使用
- 局部过滤器
// 创建 Vue 实例,得到 ViewModelvar vm = new Vue({el: '#app',data: {msg: 'filter'},methods: {},//定义私用局部过滤器。只能在当前 vue 对象中使用filters: {dataFormat(msg) {return msg+'xxxxx';}}});
以上代码 filters 这个对象定义的就是局部过滤器,下面代码展示在组件中如何使用过滤器:
<div id="app"><p>{{ msg | dataFormat}}</p>// 结果 filterxxxxx</div>
当然你也应该在想,这样的过滤器使用起来可能会比较笨重,不够灵活,过滤器既然是函数,那是否可以传参呢?接下来我们通过参数让过滤器的使用变得更加灵活。
// 创建 Vue 实例,得到 ViewModelvar vm = new Vue({el: '#app',data: {msg: 'filter'},methods: {},//定义私用局部过滤器。只能在当前 vue 对象中使用filters: {// msg表示要过滤的数据// a表示传入的参数dataFormat(msg,a) {return msg+a;}}});<!--html部分--><div id="app"><p>{{ msg | dataFormat("你好")}}</p><!--结果 <p>filter你好</p>--></div>
- 全局过滤器
在main.js中的Vue上添加全局过滤器
//过滤器的定义语法//Vue.filter('过滤器的名称',function () { })//过滤器中的function,第一个参数data,已经被规定死,永远都是过滤器管道符前面传递过来的数据// 从第二个参数开始就是传值// Vue.filter('过滤器名称',function(data){// return data+123// });
<script>// 定义一个 Vue 全局的过滤器,名字叫做 toDouble 补零Vue.filter('toDouble', function(msg) {// 字符串的 replace 方法,第一个参数,除了可写一个 字符串之外,还可以定义一个正则return msg < 10 ? msg : "0" +msg})</script>
<!-- html // -->
<div> {{ 9 | toDouble }} </div><!-- // 结果 <div>09</div> -->
总结
全局的过滤器要比局部过滤器使用的更广泛一些,说白了我们为什么要使用过滤器,其实就跟使用函数是一样,我们想把一些方法封装,供其它组件使用,这样调用起来方便,开发更快捷。
注意: 如果全局过滤器和局部过滤器名字重复,我们会按照远近使用,优先级 : 局部>全局
过滤器并不是只可以使用一个,一个数据可以用多个过滤器,从左向右执行,注意的下一个过滤器接收的是上一个过滤器的处理结果,因此千万要注意使用顺序
例如下例中,会把message的当做参数传入A过滤器进行过滤,A过滤器过滤完的数据返回值会传入B过滤器
{{ message | filterA | filterB }}
(另外偷偷告诉你个小技巧,可以考虑针对时间戳格式化写成全局过滤器,就不用我们再每次都费心格式化了)
参考:
https://zhuanlan.zhihu.com/p/114174180
https://www.jb51.net/article/155011.htm
https://blog.csdn.net/qq_43363884/article/details/105582631





![[渗透测试]Vulnstack 红队(二)](https://img-blog.csdnimg.cn/img_convert/1652fdc6ef1d42b88424af1b70fac36f.png)