基于android的健身管理APP(ssm+uinapp+Mysql)
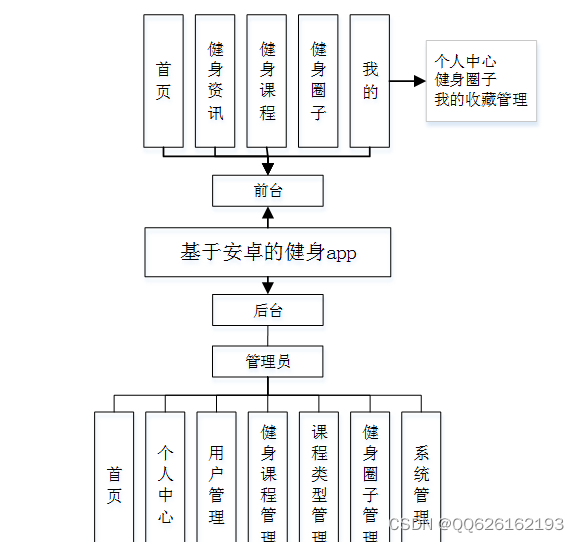
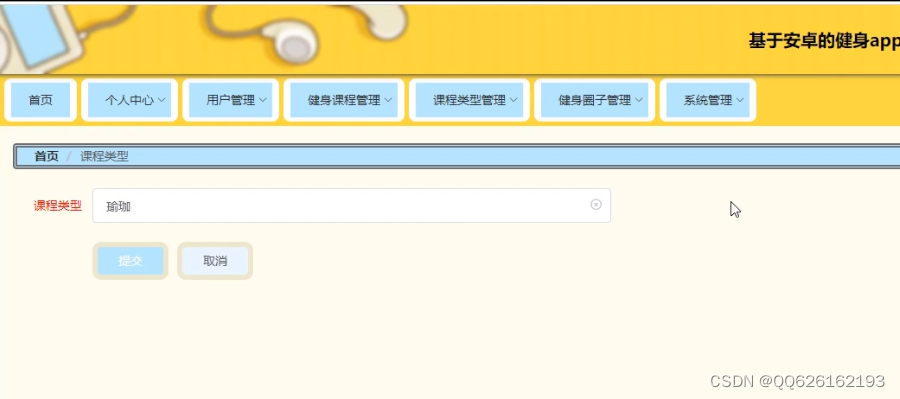
管理员:管理员使用本系统涉到的功能主要有首页、个人中心、用户管理、健身课程管理、课程类型管理、健身圈子管理、系统管理等功能
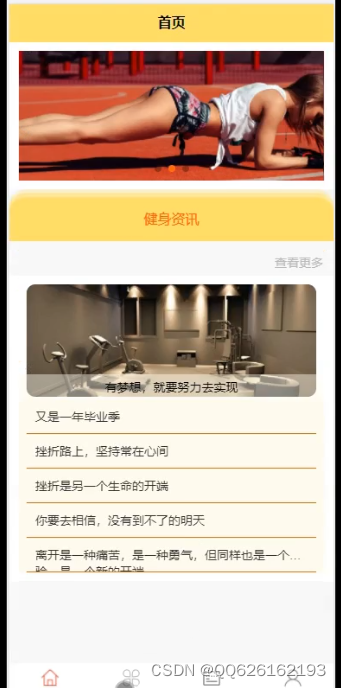
用户:用户进入app可以实现首页、健身资讯、健身课程、健身圈子、我的等,在我的页面可以对个人中心、健身圈子、我的收藏管理等功能进行操作。
开发语言:Java
框架:ssm
JDK版本:JDK1.8
服务器:tomcat7
数据库:mysql
数据库工具:Navicat11
开发软件:eclipse/myeclipse/idea
Maven包:Maven3.3.9
安卓框架:uniapp
安卓开发软件:HBuilder X
开发模式:混合开发
这个系统的功能结构设计如图4-1所示。

4.1 系统功能模块图

前端

后端

目 录
1绪论 1
1.1概述 1
1.2课题意义 2
1.3主要内容 2
2 相关技术简介 3
2.1 HBuilder X技术介绍 4
2.2 JAVA简介 5
2.3 MYSQL数据库 6
2.4 ssm框架 7
3 系统分析 8
3.1 系统需求分析 9
3.1.1系统功能需求 10
3.1.2系统技术需求 11
3.1.3系统安全需求 12
3.2 可行性分析 13
3.2.1技术可行性 14
3.2.2经济可行性 15
3.2.3操作可行性 16
3.2.4法律可行性 17
3.3性能分析 18
3.4 系统UML用例分析 19
3.5 系统流程分析 20
4 系统设计 21
4.1系统功能模块设计 22
4.2 系统开发流程设计 23
4.3 数据库设计 24
4.3.1数据表 25
4.3.1数据库实体;E-R图; 26
5 系统实现 27
5.1管理员登录模块 28
5.2管理员后端功能模块 29
5.4用户前端功能模块 30
6 系统测试 32
6.1系统测试的目的 33
6.2系统测试分析 34
7 结 论 35
致 谢 36
【参考文献】 37